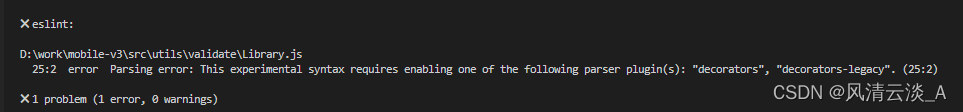
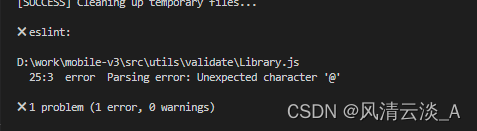
在项目中,使用了pre-commit校验代码,eslint校验无法识别@,导致一直无法提交代码,查找了资料,eslint版本过低,不能解决现在遇到的问题
最终正确的配置方法:


装饰器配置文件babel.config.js
module.exports = {
plugins: [
[
'@babel/plugin-proposal-decorators',
{
legacy: true,
},
],
[
'@babel/plugin-proposal-class-properties',
{
loose: true,
},
],
],
};
错误的写法

parser: '@babel/eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
jsx: true,
},
},

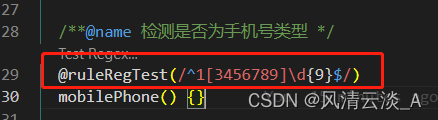
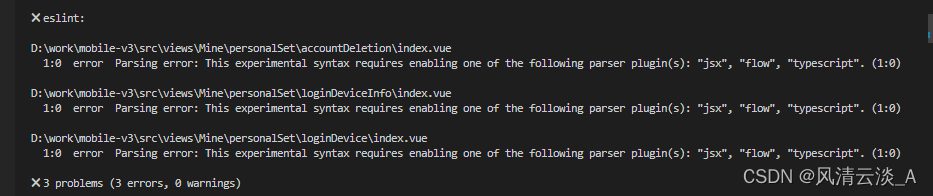
出现这种问题,就是eslint配置文件没配置好
正确的写法
parserOptions: {
parser: '@babel/eslint-parser',
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
jsx: true,
},
},
package.json依赖文件
"devDependencies": {
"@babel/eslint-parser": "^7.22.9",
"@babel/plugin-proposal-class-properties": "^7.18.6",
"@babel/plugin-proposal-decorators": "^7.22.7",
"@babel/preset-env": "^7.22.9",
"@babel/preset-react": "^7.22.5",
"@commitlint/config-conventional": "^17.4.4",
"@vitejs/plugin-vue": "^4.0.0",
"@vitejs/plugin-vue-jsx": "^3.0.1",
"commitlint": "^17.4.4",
"eslint": "^8.36.0"
}








![[C初阶]循环和分支语句](https://img-blog.csdnimg.cn/6963e0bd9ece4b559e1020e5d62d49e6.png)


![[23] HeadSculpt: Crafting 3D Head Avatars with Text](https://img-blog.csdnimg.cn/420a4790065d45aeac718f711c9f0a9d.png)




![[数据结构 -- C语言] 二叉树(BinaryTree)](https://img-blog.csdnimg.cn/img_convert/16ef77623b844f2f27aa52df75169f18.png)