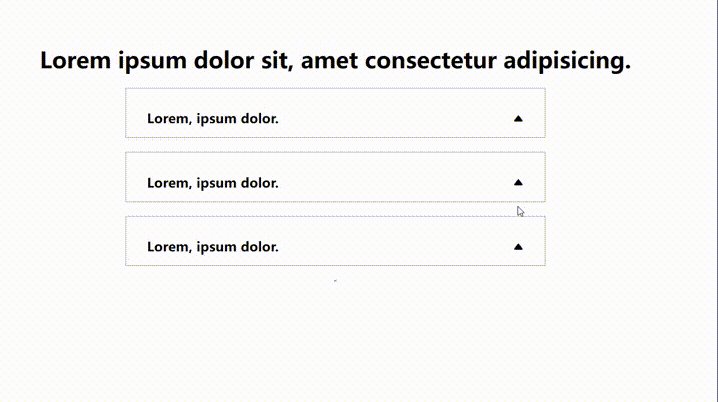
<h1>Lorem ipsum dolor sit, amet consectetur adipisicing.</h1>
<div class="container">
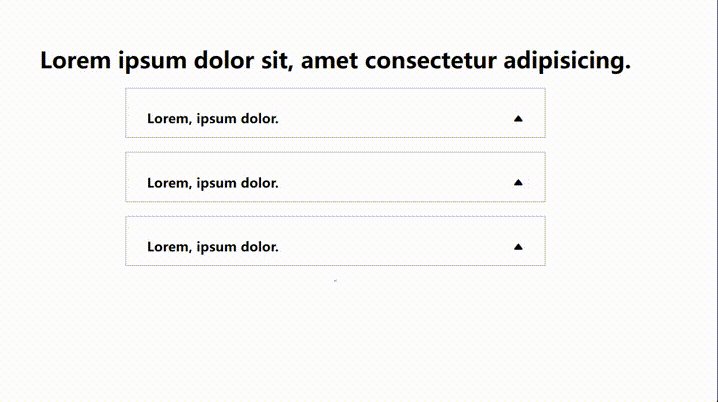
<div class="faq">
<div class="title-box">
<h3 class="title">Lorem, ipsum dolor.</h3>
<div class="handle">
<i class="iconfont icon-shangjiantou"></i>
</div>
</div>
<p class="content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Optio, blanditiis et.
Laudantium cum, atque incidunt expedita sequi doloribus nulla voluptatum eos labore!
</p>
</div>
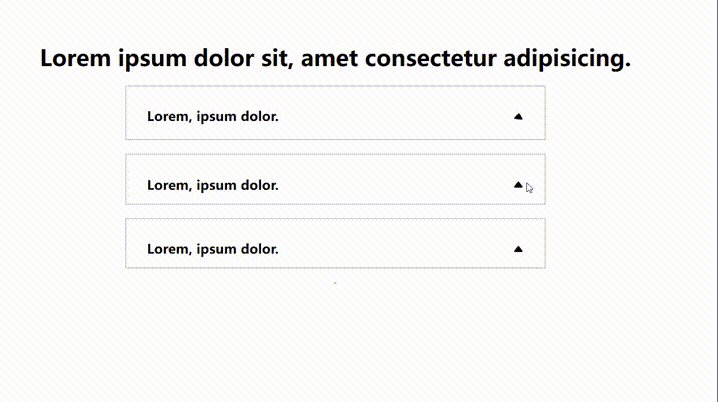
<div class="faq ">
<div class="title-box">
<h3 class="title">Lorem, ipsum dolor.</h3>
<div class="handle">
<i class="iconfont icon-shangjiantou"></i>
</div>
</div>
<p class="content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Optio, blanditiis et.
Laudantium cum, atque incidunt expedita sequi doloribus nulla voluptatum eos labore!
</p>
</div>
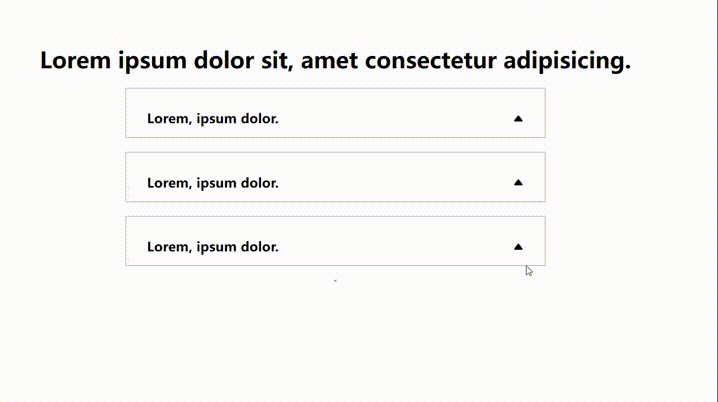
<div class="faq ">
<div class="title-box">
<h3 class="title">Lorem, ipsum dolor.</h3>
<div class="handle">
<i class="iconfont icon-shangjiantou"></i>
</div>
</div>
<p class="content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Optio, blanditiis et.
Laudantium cum, atque incidunt expedita sequi doloribus nulla voluptatum eos labore!
</p>
</div>
</div>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
flex-direction: column;
height: 100vh;
justify-content: center;
align-items: center;
}
.container{
max-width: 600px;
}
.faq{
background-color: transparent;
border: 1px solid #9fa4a8;
border-radius: 10x;
margin: 20px 0;
padding: 30px;
overflow: hidden;
transform: 0.3s ;
max-height: 10px;
transition: all .3s;
}
.faq.active{
background-color: #fff;
box-shadow: 0 10px 10px 5px rgba(0, 0, 0, 0.1),
10px 0 10px 5px rgba(0, 0, 0, 0.1);
max-height: 200px;
}
.faq.active .handle{
transform: rotate(180deg);
}
.content{
padding: 20px;
}
.title-box{
display: flex;
justify-content: space-between;
align-items: center;
}
.handle{
transition: all .3s;
cursor: pointer;
}
// 获取dom对象
const btn=document.querySelectorAll(".handle")
// 点击事件给faq对象添加或移除active类
btn.forEach((item)=>{
item.addEventListener("click",function(){
item.parentNode.parentNode.classList.toggle("active")
})
})






![[C初阶]循环和分支语句](https://img-blog.csdnimg.cn/6963e0bd9ece4b559e1020e5d62d49e6.png)


![[23] HeadSculpt: Crafting 3D Head Avatars with Text](https://img-blog.csdnimg.cn/420a4790065d45aeac718f711c9f0a9d.png)




![[数据结构 -- C语言] 二叉树(BinaryTree)](https://img-blog.csdnimg.cn/img_convert/16ef77623b844f2f27aa52df75169f18.png)