
完整的代码:
<template>
<table border="1">
<thead>
<tr>
<th>Name</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<template v-for="(item, index) in tableData">
<template v-if="shouldMerge(index)">
<tr :key="index">
<td :rowspan="getRowSpan(item.name, index)">{{ item.name }}</td>
<td>{{ item.value }}</td>
</tr>
</template>
<template v-else>
<tr :key="index">
<td>{{ item.value }}</td>
</tr>
</template>
</template>
</tbody>
</table>
</template>
<script>
export default {
data() {
return {
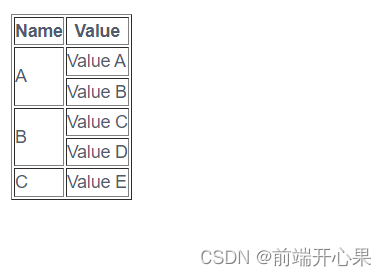
tableData: [
{ id: 1, name: 'A', value: 'Value A' },
{ id: 2, name: 'A', value: 'Value B' },
{ id: 3, name: 'B', value: 'Value C' },
{ id: 4, name: 'B', value: 'Value D' },
{ id: 5, name: 'C', value: 'Value E' },
]
}
},
methods: {
// 表格数据需要先按指定数据进行排序
shouldMerge(index) {
// 如果当前行与前一行的name字段相同,则不需要分组
if (index > 0 && this.tableData[index].name === this.tableData[index - 1].name) {
return false
}
return true
},
getRowSpan(name, index) {
let count = 1 // 初始化合并行数为1
// 从当前行开始,向后寻找相同name的行,并增加合并行数
for (let i = index + 1; i < this.tableData.length; i++) {
if (name === this.tableData[i].name) {
count++
} else {
break
}
}
return count
}
}
}
</script>