文章目录
- 用css display属性
- 不用css,可以用`<br>`标签换行
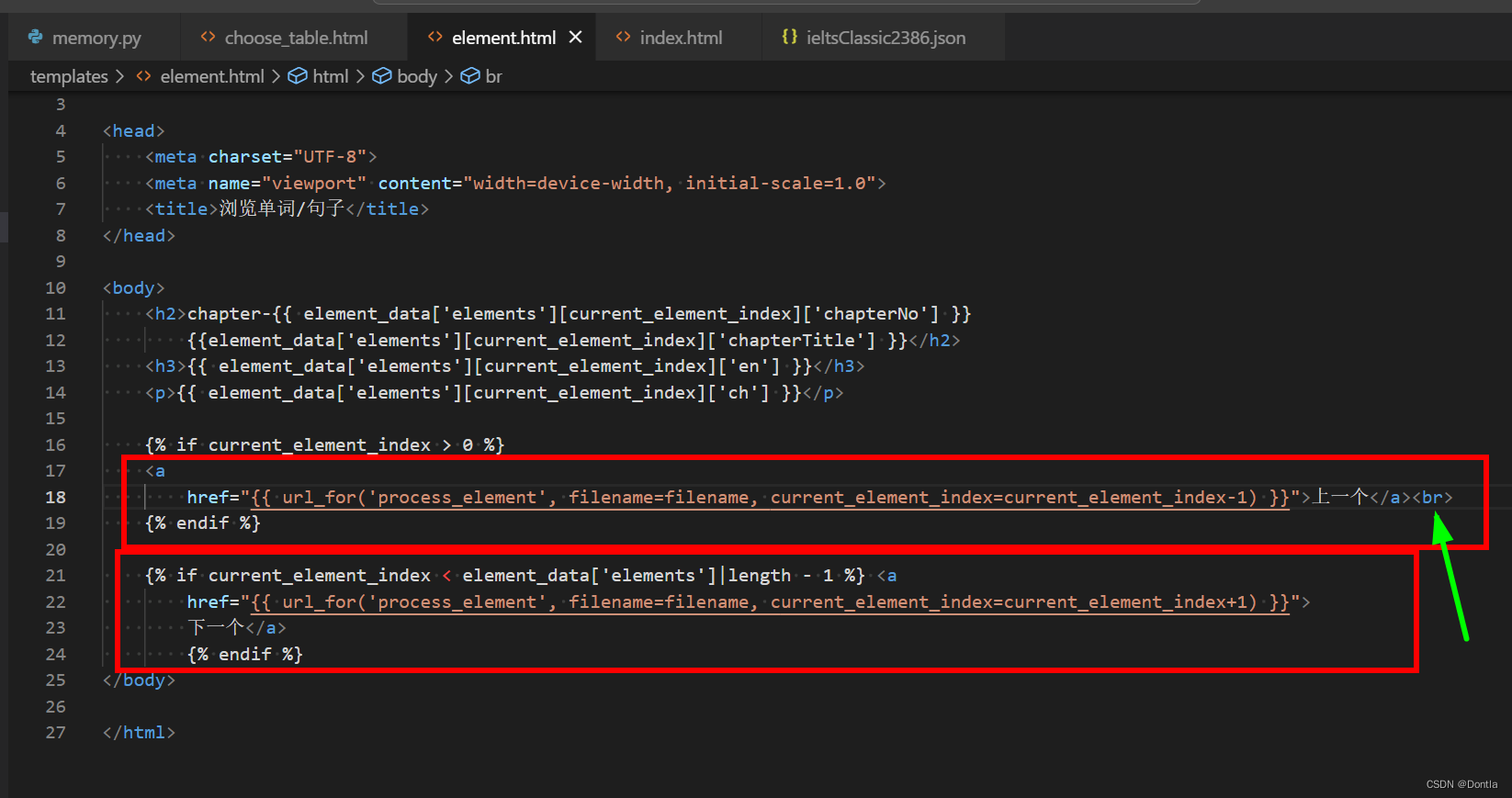
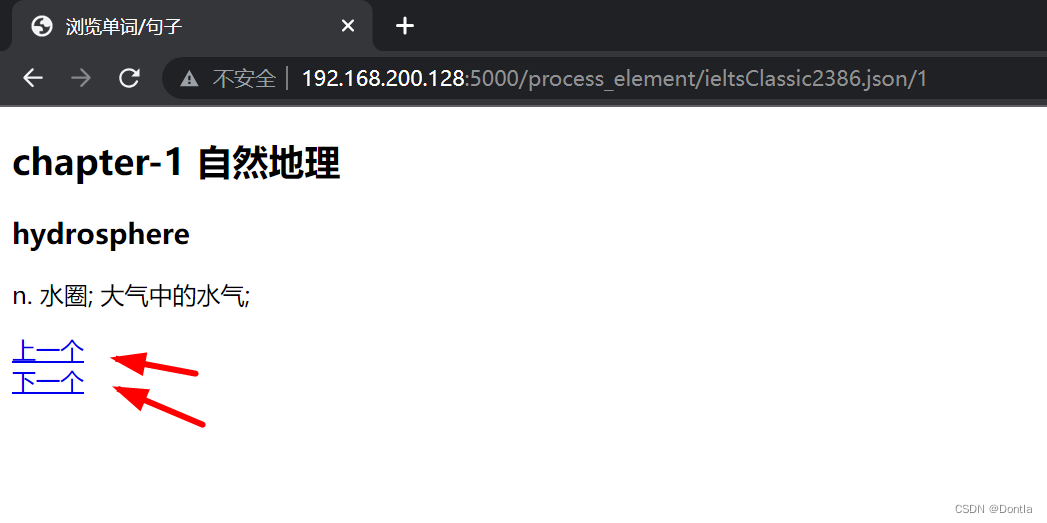
- 示例
用css display属性
可以使用CSS的display属性来实现多个a标签每行显示一个。
HTML代码:
<div class="link-container">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
<a href="#">Link 5</a>
</div>
CSS代码:
.link-container a {
display: block;
}
这样,每个a标签都会被显示为一个块级元素,从而每个a标签都会独占一行。
不用css,可以用<br>标签换行
如果不使用CSS,可以使用<br>标签在每个<a>标签后面插入一个换行符。
HTML代码:
<a href="#">Link 1</a><br>
<a href="#">Link 2</a><br>
<a href="#">Link 3</a><br>
<a href="#">Link 4</a><br>
<a href="#">Link 5</a><br>
这样,每个<a>标签后面都会有一个换行符,从而实现每个<a>标签独占一行的效果。
示例