继QQ的NT版本出来后,掀起了一番热潮,不少科技资讯的UP开始评测采用全新架构的QQ的性能以及内存占用情况,
文末中,苏音也提到了,是否在QQ新版本的发布下,会有越来越多的产品向Electron架构靠近?这不,网易云音乐就先来了!
这次,新架构的网易云音乐仍然采用的是Electron架构,经过相当长时间的内测,目前已经上线官网~
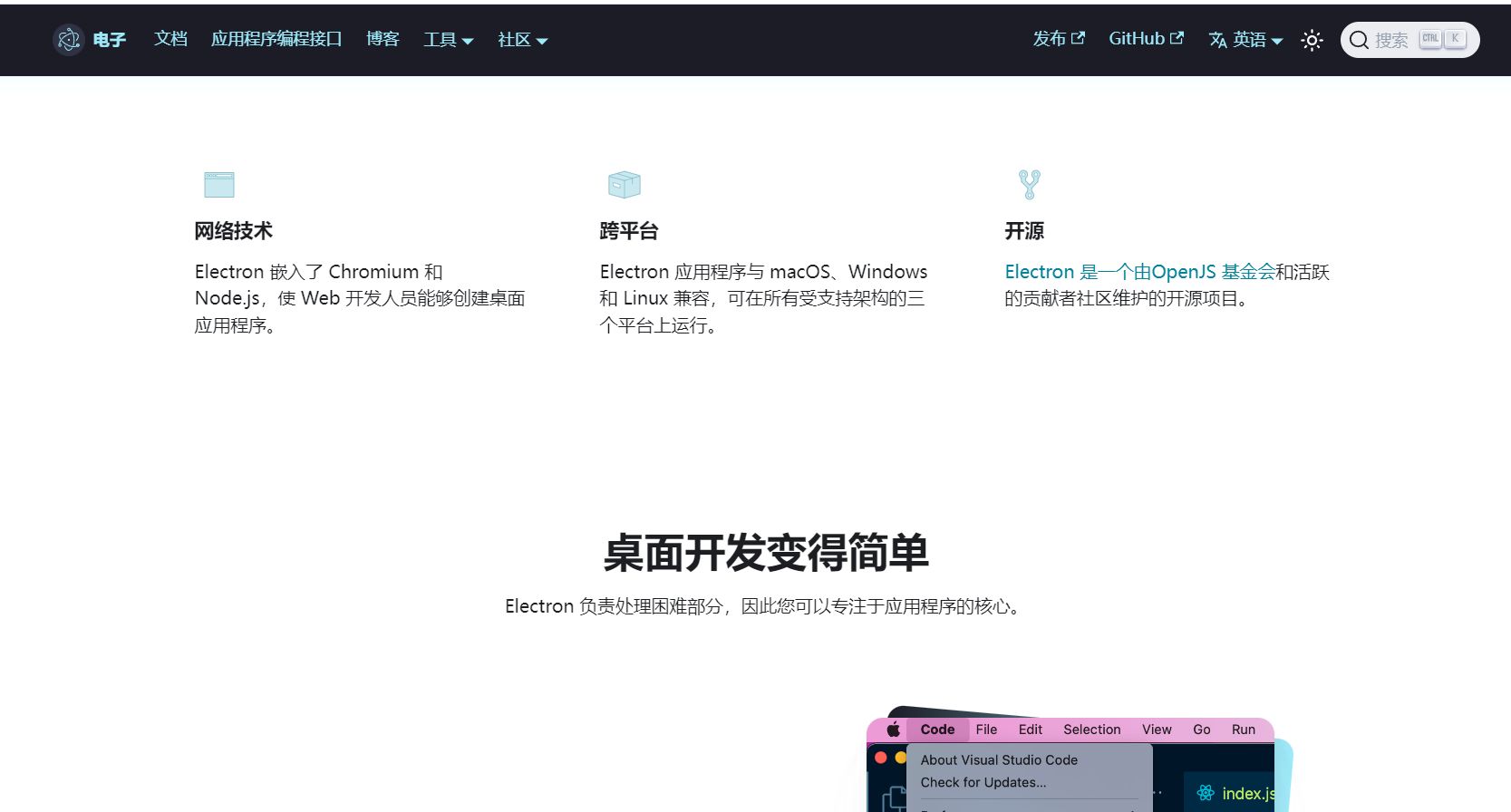
什么是Electron
如果还有小伙伴不了解Electron,再次为大家介绍下。Electron最初由GitHub公司(之前称为Atom Shell)开发,用于构建其代码编辑器Atom。随后,Electron变得越来越受欢迎,并被广泛用于创建各种类型的桌面应用程序,包括代码编辑器、聊天工具、音乐播放器、游戏客户端等。

主要优点有:1.跨平台。Electron允许开发者使用相同的代码库构建多个如windows、liunx、macos的操作系统,简化开发的复杂性。

2.Web技术。 Electron基于Web技术堆栈,主要使用HTML、CSS和JavaScript。这使得Web开发者可以使用熟悉的工具和语言来构建功能强大的桌面应用程序。

主要的挑战有:1.资源占用。Electron需要内嵌Chromium和Node.js,因此应用程序的资源占用可能相对较高。
2.安全性。Electron应用程序与Web浏览器类似,必须谨慎处理安全问题,以防止恶意脚本或代码注入。
了解了Electron我们再来测评下网易云音乐的新版本。
新版本与旧版本安装包

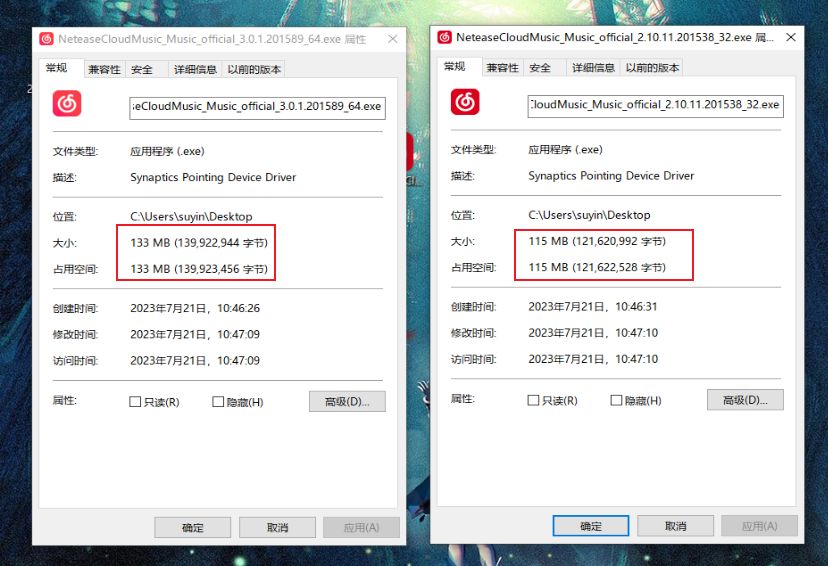
首先是大小对比,左侧是新版本的占用133MB,右侧是旧版本的占用115MB,内存的相差大小还可以接受。

新版本的安装界面更加现代化

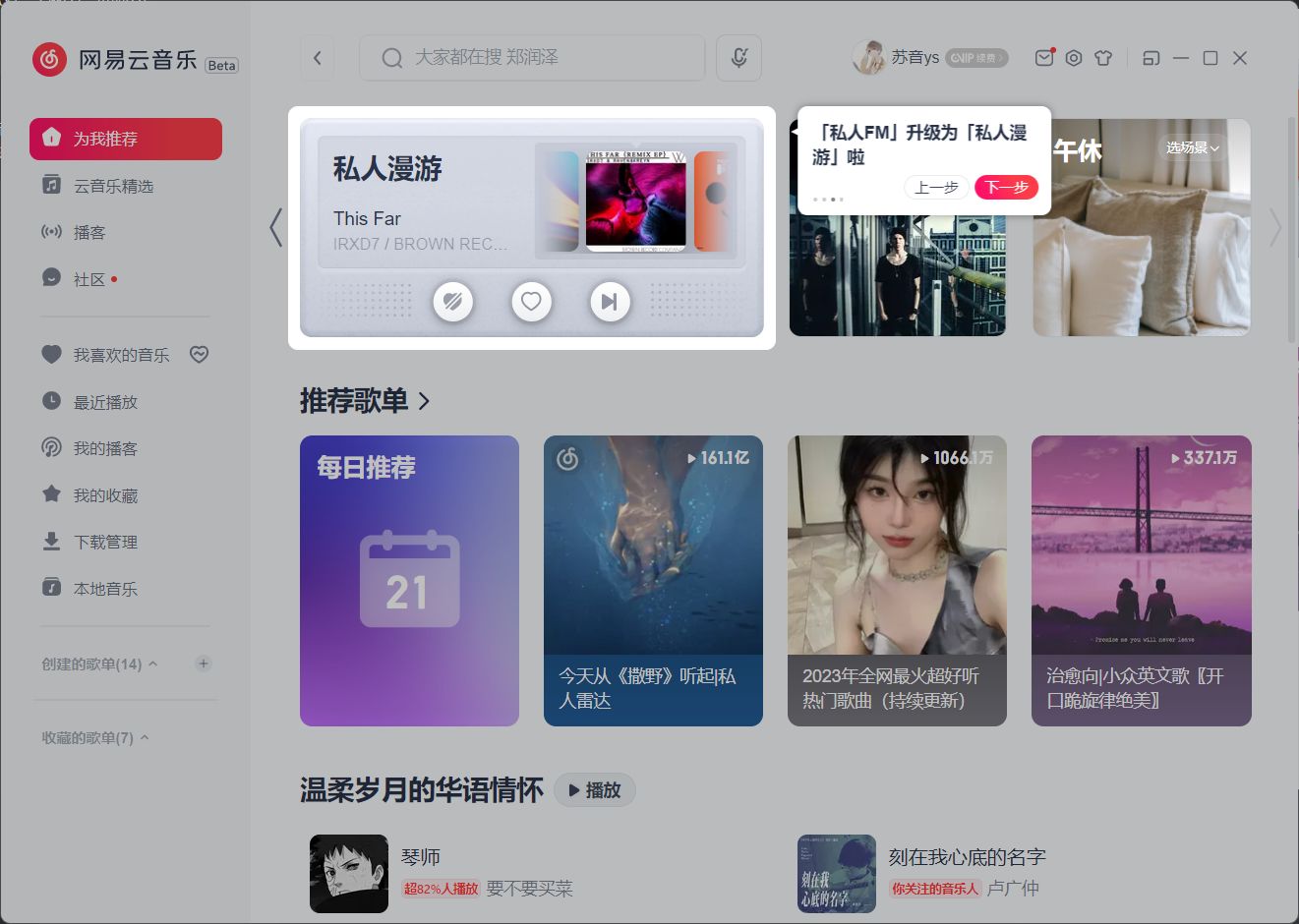
登录之后映入眼帘的则是焕然一新的UI风格
新变化

私人FM升级为私人漫游,在这里可以直接点击音乐播放
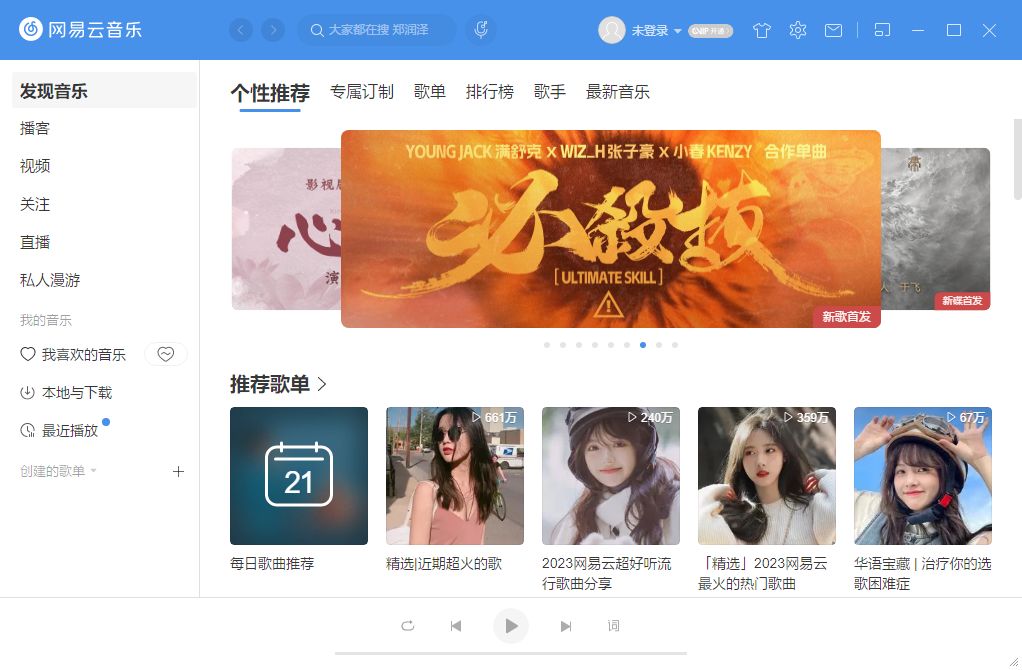
下面是旧版本的UI对比,有很多小伙伴说,新版本的UI更像Apple Music

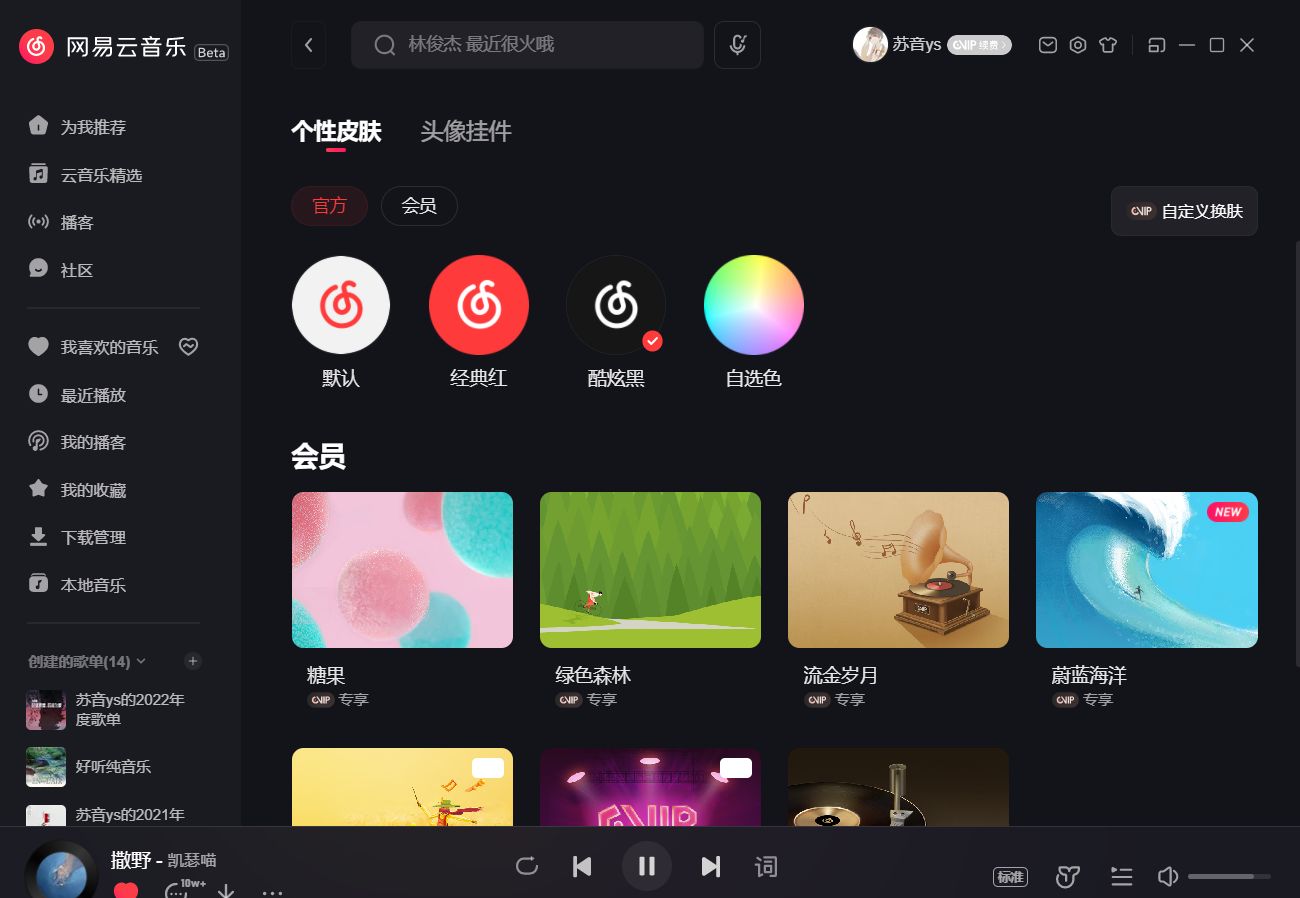
播放页展示

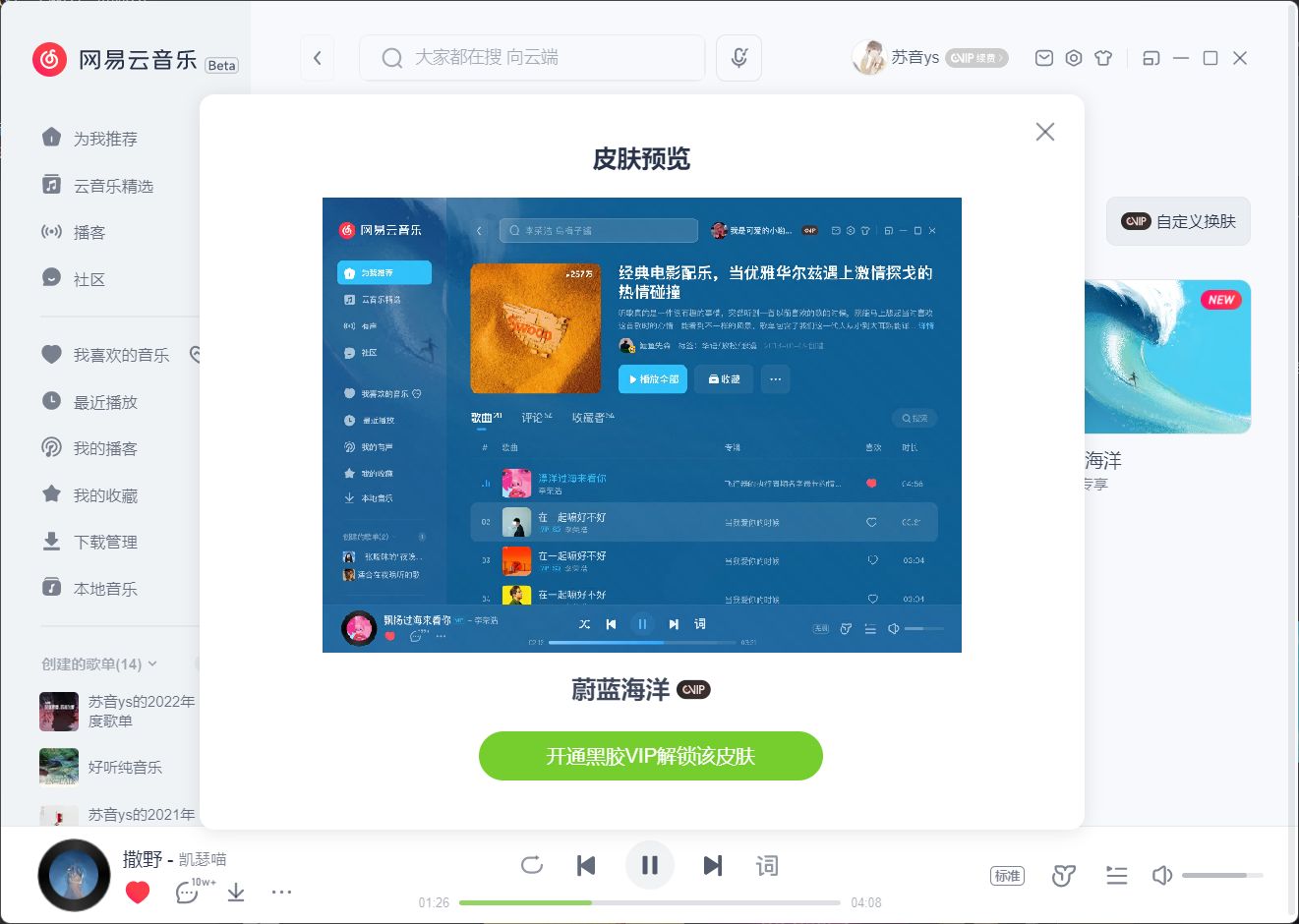
可以自定义设置皮肤颜色,会员支持更多酷炫的皮肤


资源占用
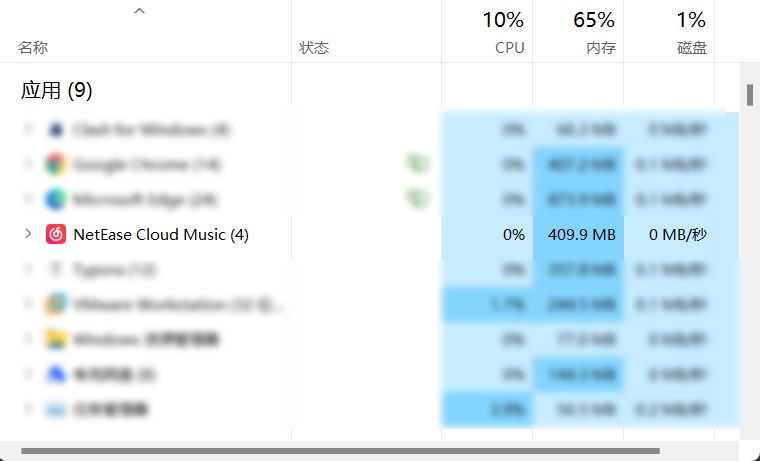
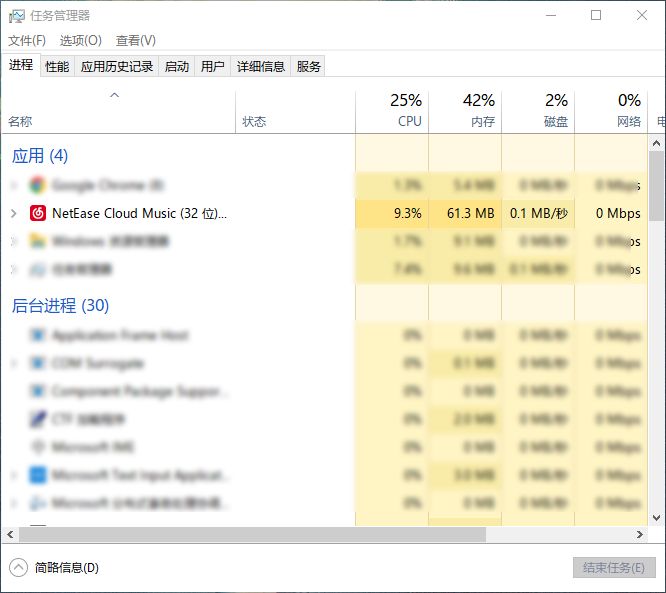
最后就是大家最关心的资源占用的问题了


最上方则是新版本的网易云,占用高达400多MB,而旧版本占用仅仅61.3MB,可以看到新版本还是有资源占用的问题
相信在后面的版本会逐渐优化吧。
下载方式
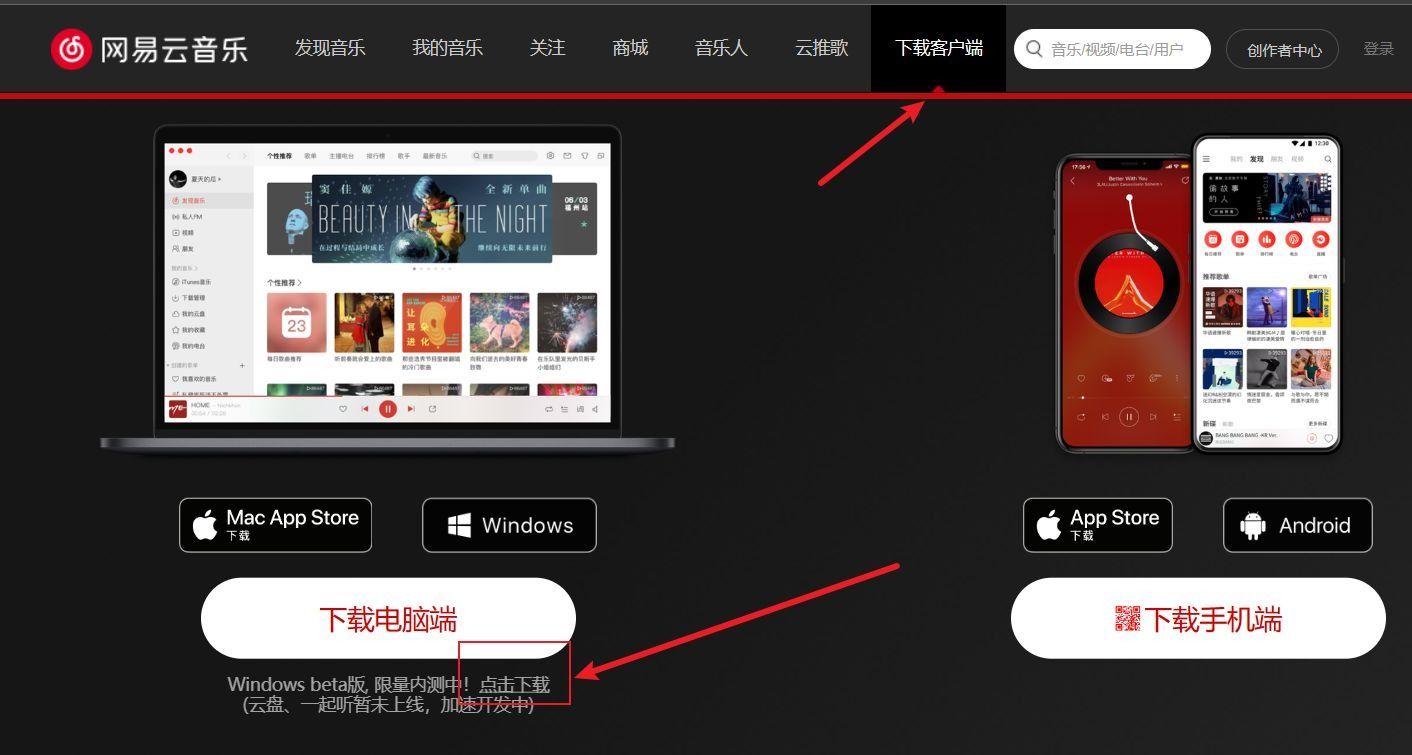
需要注意的是,直接在旧版本检测更新是检测不到的,需要到官网,找到这里的内测,点击下载即可体验。

最后也直接给大家附上下载地址~
新版网易云音乐官方下载地址:https://d1.music.126.net/dmusic/NeteaseCloudMusic_Music_official_3.0.1.201589_64.exe
原创文章来源:www.suyin66.com