
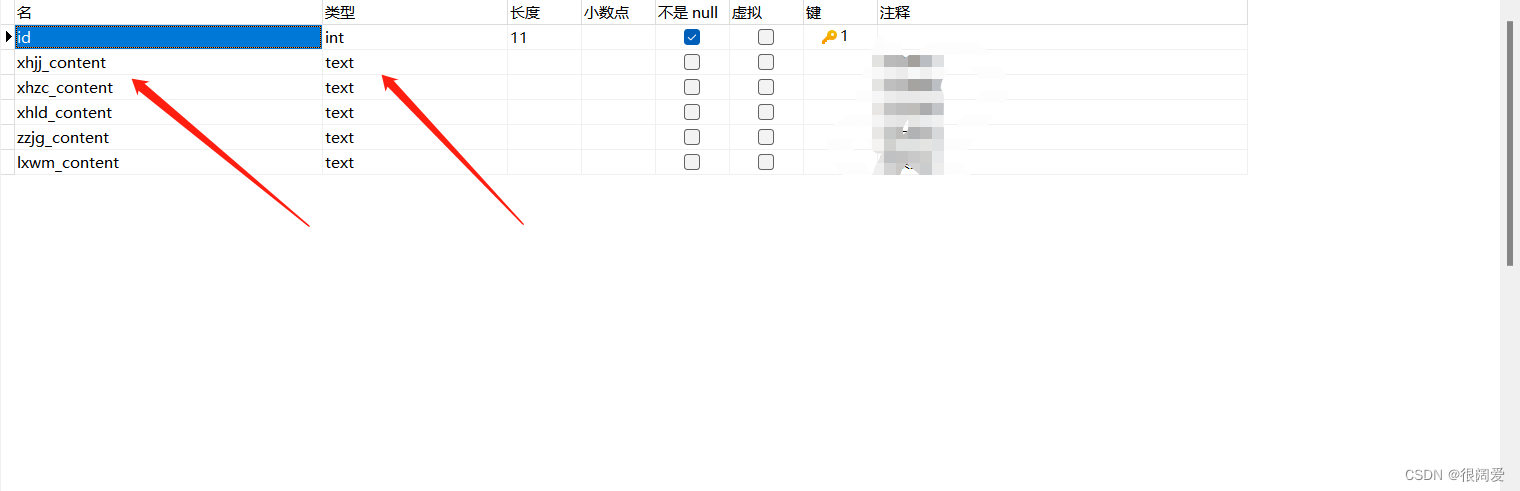
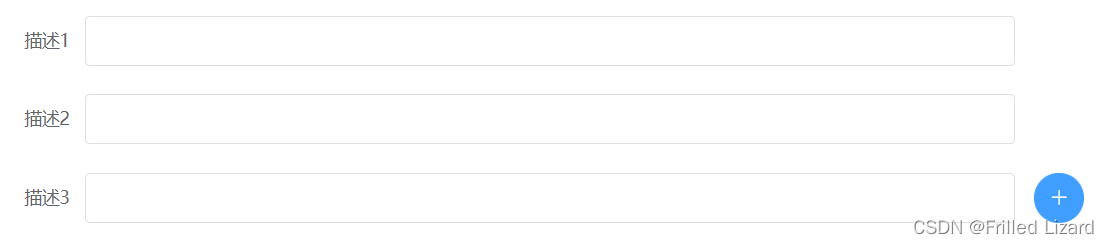
实现如上图的效果
html部分:
<el-form-item class="forminput" v-for="(item,index) in formdata.description" :key="index" :label="'描述'+(index+1)" prop="description">
<el-input v-model="formdata.description[index]"></el-input>
<el-button type="primary" icon="el-icon-plus" circle @click="adddescritpion"></el-button>
</el-form-item>
js部分:
data:
formdata:{
name_en:'',
name_cn:'',
url:'',
type:0,
description:[
''
]
}
按钮的方法adddescritpion:
adddescritpion(){
this.formdata.description.push('');
}
css部分:
因为会有多个forminput,所以选取除了最后一个的forminput,并设置他们的后代元素el-button的显示模式为none,就会使得其他的加号都消失。
.forminput:not(:nth-last-child(1)) .el-button{
display: none;
}
点击加号后,会在formdata的description数组中再加入一个空的字符串,v-for重新渲染,就会生成一个新的输入框
注意:input中的v-model不能绑定为item,会报错,因为这样绑定无法修改v-for源数组,因为写入别名就跟修改函数形参一样。应采用上面的数组形式绑定。