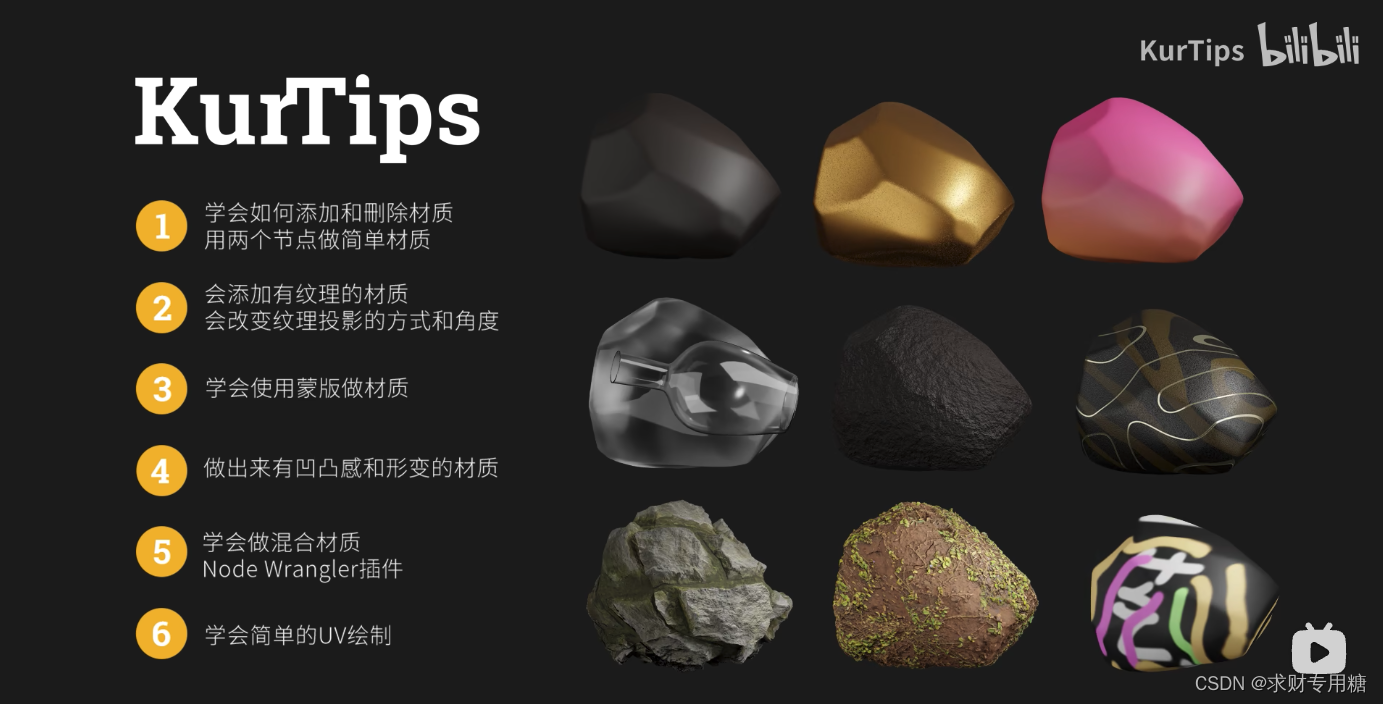
材质展示

材质背景介绍
什么是PBR?
PBR 全称为 Physically Based Rendering,译为基于物理属性的引擎渲染,也就是说会把物质的颜色、粗糙度、高光属性等进行分别处理,使物质体现出更真实的感觉;
什么是BRDF?
BRDF全称为 Bidirectional Reflectance Distribution Function,译为双向反射分布函数,也就是说光线从某个方向入射到表面后,能量被该表面吸收,然后再朝着各个方向发射出去。
当前 blender 采用的是原理化 BSDF =BRDF + BTDF,BSDF 包含了 BRDF(反射) + BTDF(透射)

如何添加和删除材质
添加材质
- 打开 blender,会默认有一个立方体,一个摄像机,一盏灯光,选择物体,点击右侧的材质图标,物体默认是有材质的,右侧面板可以修改材质名称,调整材质颜色等;

- 点击右上角材质预览,可以观察材质效果,点击后方下拉箭头,关闭场景世界,软件会默认添加一个 HDR 贴图,照亮场景,便于观察材质效果(此处 HDR 为虚拟场景,渲染时无效果);


- shift + a 新建模型,此时选择右侧的材质图标,发现为空白,点击新建材质即可新建左侧材质球图标展开,可以查看创建过的所有材质,点击需要的材质,即可添加上;

添加多重材质
- 给材质添加一个默认材质,tab 进入编辑模式,面模式下,双击选择一圈面,选择添加颜色,点击指定,即可赋予选中材质另一个颜色;

删除材质
选择模型,点击材质面板右侧的 — 号,即可删除材质,材质球列表中,名称前方的数字 0 代表此材质未使用,若关闭软件,再次打开时,未使用的材质球会被系统自动删除,因此若需要保留材质球,需要给次材质球添加保护,此时材质球列表前方的数字会变为 f ,意为给未使用的材质赋予一个伪用户;

分割界面
鼠标悬停到顶部图标后面,会出现一个加号图标,拖动的小图标,往左拖动,会将窗口分成两个,或者至于下方分割线,点击左键,会出现弹框,选择垂直分割或其他,点击显示区域,也可分割画面;

分割窗口后,点击左侧 # 图标,选择着色编辑器,界面会更改为着色编辑模式,会发现每个材质都是有节点逻辑在里面,着色编辑器就是展示所有的材质逻辑节点;
原理化 BSDF 详解

中间框选部分是最为重要的,必须要掌握的;
GGX 是一种微表面反射光照模型,blender 用此模型模拟一些反射材质;
多重散射 GGX,比 GGX 模拟得更细致,但肉眼几乎看不出来,且渲染速度更慢,默认采用 GGX 即可;
基础色:调整颜色;
金属度:将模型调整为金属或者非金属,1 代表金属,0 代表非金属,通常情况下不给中间值,若反射不够亮,可以更改下方糙度;
糙度:模型表面的粗糙程度,0 代表平滑,1 代表粗糙;
光泽:模型边缘有白光,0 代表没有,1 代表有,多用于丝绒材质,面料反光等效果比较好;
光泽染色:模型边缘的光会和模型颜色融合;
清漆:类似于车漆,会在模型表面浮上一层白色的包膜,0 代表没有,1 代表有;
投射:0 代表不透明,1 代表透明;
投射粗糙度:调整模型内部的粗糙度;
次表面:主要是用于制作软糖、翡翠、皮肤这些有透光属性的材质,调节基础色、次表面颜色,次表面参数;
次表面半径:光透过模型的程度和距离,展开有三个值,分别代表 RGB 通道的三个值;
IOR 折射率:代表不同材质的折射率,不同物体的折射率可网上自查;必备:数百种常见材质的折射率值(IOR)必备:数百种常见材质的折射率值(IOR)![]() http://www.360doc.com/content/12/0121/07/77309395_1013051454.shtml
http://www.360doc.com/content/12/0121/07/77309395_1013051454.shtml
高光:生活中的物体基本都有反射,有反射就都会有高光,高光的强弱和物体的反射率有关,反射率又和菲尼尔的效应有关;
什么是菲尼尔效应?
菲涅尔效应是一种物理现象,它指的是光经过透明或半透明介质时发生折射和反射的现象。这种现象是由法国物理学家奥古斯丁·菲涅尔在19世纪中期发现的。


汇总

学习笔记来源
blender 材质基础——KurTips![]() https://www.bilibili.com/video/BV14u41147YH?p=14&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330
https://www.bilibili.com/video/BV14u41147YH?p=14&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330

![[JAVAee]volatile关键字](https://img-blog.csdnimg.cn/469a39b738a846bb8007c90500fd9689.png)