flutter开发实战-实现水波纹动画,使用到了交织动画,实现三个圆逐渐放大与渐变的过程。
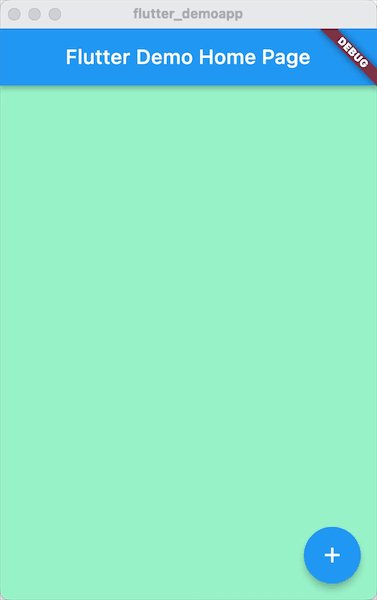
一、效果图

二、实现水波纹效果
实现水波纹动画,使用到了交织动画,实现三个圆逐渐放大与渐变的过程。
交织动画
有些时候我们可能会需要一些复杂的动画,这些动画可能由一个动画序列或重叠的动画组成。一个动画组合在不同阶段包含了多种动画,要实现这种效果,需要使用交织动画(Stagger Animation)实现会比较方法。
2.1、Stagger Animation
Stagger Animation
- 1、使用多个动画对象(Animation)。
- 2、多个Animation使用同一个AnimationController控制。
- 3、需要设置每一个动画对象指定时间间隔(Interval)
这里实现逐渐放大与渐变动画。多个动画的时候需要在Widget中添加TickerProviderStateMixin。通过TickerProviderStateMixin实现TickerProvider获取对象的通知。TickerProvider来控制Ticker的通知,Ticker可以应用在Flutter中的每个对象上,一旦某个对象实现了Ticker的功能,每次动画帧改变,屏幕重绘时就会通知这个对象。
具体代码实现如下
import 'package:flutter/material.dart';
class WaterWaveContainer extends StatefulWidget {
const WaterWaveContainer({super.key});
State<WaterWaveContainer> createState() => _WaterWaveContainerState();
}
class _WaterWaveContainerState extends State<WaterWaveContainer> {
void initState() {
// TODO: implement initState
super.initState();
}
void dispose() {
// TODO: implement dispose
super.dispose();
}
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
return Container(
width: screenSize.width,
height: screenSize.height,
child: Stack(
alignment: Alignment.center,
children: buildAnimation(context),
),
);
}
List<Widget> buildAnimation(BuildContext context) {
List<Widget> list = [];
for(int index = 0; index < 5; index++) {
WaterWaveAnimation animation = WaterWaveAnimation(delay: Duration(milliseconds: 1500*index));
list.add(animation);
}
return list;
}
}
class WaterWaveAnimation extends StatefulWidget {
const WaterWaveAnimation({super.key, required this.delay});
final Duration delay;
State<WaterWaveAnimation> createState() => _WaterWaveAnimationState();
}
class _WaterWaveAnimationState extends State<WaterWaveAnimation>
with TickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _scaleAnimation;
late Animation<double> _opacityAnimation;
void initState() {
// TODO: implement initState
super.initState();
runAnimation();
}
void runAnimation() {
_controller =
AnimationController(vsync: this, duration: Duration(milliseconds: 3000));
// 缩放大小
_scaleAnimation = Tween<double>(
begin: 0.0,
end: 200.0,
).animate(
CurvedAnimation(
parent: _controller,
curve: Interval(
0.0, 1.0, //间隔0~1.0,如果后20%的动画时间开始为0.2~1.0
curve: Curves.ease,
),
),
);
// 调整透明的
_opacityAnimation = Tween<double>(
begin: 1.0,
end: 0.0,
).animate(
CurvedAnimation(
parent: _controller,
curve: const Interval(
0.0, 1.0, //间隔0~1.0,如果后20%的动画时间开始为0.2~1.0
curve: Curves.ease,
),
),
);
_controller.addListener(() {
if (mounted) {
setState(() {});
}
});
_controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
_controller.reset();
_controller.forward();
}
});
Future.delayed(widget.delay, (){
if (mounted) {
_controller.forward();
}
});
}
void animationDispose() {
_controller.dispose();
}
void dispose() {
// TODO: implement dispose
animationDispose();
super.dispose();
}
Widget build(BuildContext context) {
return Opacity(
opacity: _opacityAnimation.value,
child: Transform.scale(
scale: _scaleAnimation.value,
child: Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.greenAccent,
borderRadius: BorderRadius.circular(25)),
),
),
);
}
}
四、小结
flutter开发实战-实现水波纹动画,实现水波纹动画,使用到了交织动画,实现三个圆逐渐放大与渐变的过程.
学习记录,每天不停进步。