(css)自定义登录弹窗页面
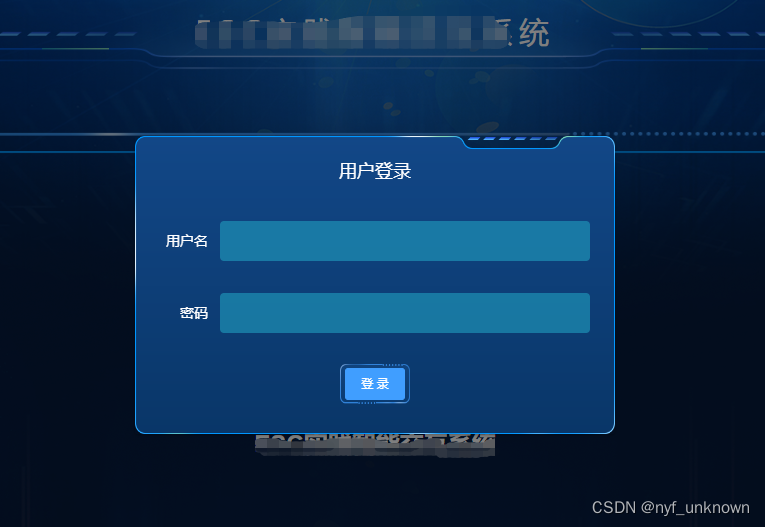
效果:

代码:
<!-- 登录弹窗 -->
<el-dialog
:visible.sync="dialogVisible"
title="用户登录"
width="25%"
center
class="custom-dialog"
:show-close="false"
:close-on-click-modal="false"
:close-on-press-escape="false"
>
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
label-width="60px"
hide-required-asterisk="true"
>
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="loginForm.password" type="password"></el-input>
</el-form-item>
</el-form>
<div class="loginBtn">
<span slot="footer" class="dialog-footer">
<el-button type="primary" size="small" @click="login">登 录</el-button>
</span>
</div>
</el-dialog>
js:
data() {
return {
// 登录
dialogVisible: true,
loginForm: {
username: "",
password: "",
},
loginRules: {
username: [
{ required: true, message: "请输入用户名", trigger: "blur" },
],
password: [{ required: true, message: "请输入密码", trigger: "blur" }],
},
}
}
css
// 登录对话框
/deep/ .el-dialog {
background: transparent;
background-image: url("../assets/image/file-upload-background.png");
background-size: 100% 100%;
}
/deep/ .el-dialog__title {
color: #fff;
}
/deep/ .el-form-item__label {
color: #fff;
}
/deep/ .el-input__inner {
color: #fff;
border: none;
background-color: rgba(31, 159, 191, 0.6);
// background-color: rgba(64, 158, 255, 0.8);
}
.loginBtn {
width: 70px;
height: 40px;
background-image: url("../assets/image/file-button-main-1.png");
background-size: 100% 100%;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}