一、基本配置以及验证
1.基础环境:nodejs的安装配置以及注意事项
https://blog.csdn.net/wtt234/article/details/1281319992.vue使用vite创建文件包的过程
创建项目
npm init vite@latest
根据提示一步步选择:
选择vue
进入项目目录,安装包
npm install
运行程序
npm run dev
------
安装需要的软件包【在终端安装需要的软件包】
npm install element-plus --save
npm install axios
3.验证:配置完毕后,查看package.json文件,
看看是否安装了工具包,如果没有安装再次执行安装命令即可。

4.启动验证
按照提示 “npm run dev”


通过浏览器访问上述地址,即可
二、vue基本配置以及使用-elemen-plus的设置
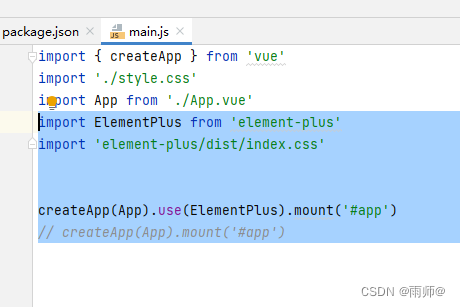
https://element-plus.gitee.io/zh-CN/在man.js中导入elmen的包
import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'
以及初步配置为全局变量
createApp(App).use(ElementPlus).mount('#app')
// createApp(App).mount('#app')











![[附源码]Python计算机毕业设计SSM基于课程群的实验管理平台(程序+LW)](https://img-blog.csdnimg.cn/fb115b7d7e4045e4b97af7d11e395acc.png)