一、复选框
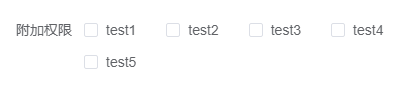
1、<el-checkbox-group></el-checkbox-group>的选项元素默认是行横向显示
<el-checkbox-group
v-model="additionalPermissionsParams.permissionList"
@change="permissionChange($event)"
>
<el-checkbox label="10">test1</el-checkbox>
<el-checkbox label="20">test2</el-checkbox>
<el-checkbox label="30">test3</el-checkbox>
<el-checkbox label="40">test4</el-checkbox>
<el-checkbox label="50">test5</el-checkbox>
</el-checkbox-group>
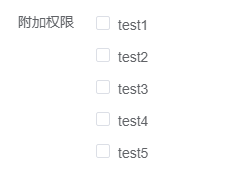
2、如果需要调整为换行竖向显示,如下:
<el-checkbox-group
v-model="additionalPermissionsParams.permissionList"
@change="permissionChange($event)"
>
<el-checkbox label="10" style="display: block; padding-top: 10px;margin-left:10px">test1</el-checkbox>
<el-checkbox label="20" style="display: block; padding-top: 10px;margin-left:10px">test2</el-checkbox>
<el-checkbox label="30" style="display: block; padding-top: 10px;margin-left:10px">test3</el-checkbox>
<el-checkbox label="40" style="display: block; padding-top: 10px;margin-left:10px">test4</el-checkbox>
<el-checkbox label="50" style="display: block; padding-top: 10px;margin-left:10px">test5</el-checkbox>
</el-checkbox-group>
3、复选框使用案例
【1】初始化
//数据准备
const initPermissionList = ref([
{code: "0", label: "a"},
{code: "1", label: "b"},
{code: "2", label: "c"},
{code: "3", label: "d"},
{code: "4", label: "e"}
]);
//循环展示
<el-checkbox-group
v-model="additionalPermissionsParams.permissionList"
@change="permissionChange($event)"
>
<el-checkbox v-for="item in initPermissionList"
:label="item.code"
:key="item.code"
style="display: block; padding-top: 10px;margin-left:10px">
{{item.label}}
</el-checkbox>
</el-checkbox-group>
//初始化选中
function showPermissionDialog(row?: any) {
if(row == null){
return;
}
additionalPermissionsParams.shopId = row.shopId;
if (row.additionalPermissionList != null) {
additionalPermissionsParams.permissionList = row.additionalPermissionList;
} else {
additionalPermissionsParams.permissionList = [];
}
additionalPermissionsVisible.value = true;
}【2】勾选事件
//勾选事件
const permissionChange = (selectedTypes: []) => {
// 在这里可以使用 selectedTypes 来获取选中的集合
additionalPermissionsParams.permissionList = selectedTypes;
};【3】整个复选框一系列函数案例
//附加权限 start
const initPermissionList = ref([
{code: "0", label: "a"},
{code: "1", label: "b"},
{code: "2", label: "c"},
{code: "3", label: "d"},
{code: "4", label: "e"}
]);
const additionalPermissionsParams = reactive<AdditionalPermissionsParams>({
title: "弹框标题",
shopId: "",
permissionList: []
});
const additionalPermissionsVisible = ref<boolean>(false);
//显示弹框
function showPermissionDialog(row?: any) {
if(row == null){
return;
}
additionalPermissionsParams.shopId = row.shopId;
if (row.additionalPermissionList != null) {
additionalPermissionsParams.permissionList = row.additionalPermissionList;
} else {
additionalPermissionsParams.permissionList = [];
}
additionalPermissionsVisible.value = true;
}
//取消显示弹框
const handelCancel = async () => {
additionalPermissionsParams.shopId = "";
additionalPermissionsParams.permissionList = [];
additionalPermissionsVisible.value = false;
};
//勾选事件
const permissionChange = (selectedTypes: []) => {
// 在这里可以使用 selectedTypes 来获取选中的集合
additionalPermissionsParams.permissionList = selectedTypes;
};
//确认
const confirmPermission = async () => {
shopApi.setAdditionalPermission(additionalPermissionsParams).then((data: any) => {
ElMessage.success("操作成功!");
}).catch((data: any) => {
ElMessage.success("操作失败!");
})
};
//附加权限 end二、下拉框
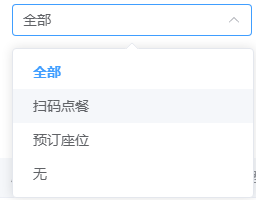
1、下拉框初始化案例代码
//下拉选项元素
const initPermissionListSearcSelect = ref<any>([
{code: "", label: "全部"},
{code: "1", label: "扫码点餐"},
{code: "2", label: "预订座位"},
{code: "none", label: "无"}
]);
//循环展示
<el-select
v-model="shopQueryParams.additionalPermission"
placeholder="附加权限"
>
<el-option
v-for="item in initPermissionListSearcSelect"
:key="item.code"
:value="item.code"
:label="item.label"
/>
</el-select>
![c++学习(红黑树)[20]](https://img-blog.csdnimg.cn/7f57c2d096d64cfa9be4f9437231df24.png)