学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚HTML5简介
- 🐇什么是HTML5
- 🐇HTML5 优势
- 🐇HTML5兼容性
- 📚新增语义化标签
- 🐇新增布局标签
- 🐇新增状态标签
- ⭐️meter标签
- ⭐️progress标签
- 🐇新增列表标签
- 🐇新增文本标签
- ⭐️文本注音
- ⭐️文本标记
- 📚新增表单功能
- 🐇表单控件新增属性
- 🐇input新增属性值
- 🐇form标签新增属性
- 📚新增多媒体标签
- 🐇视频标签
- 🐇音频标签
- 📚新增全局属性(了解)
- 📚HTML5兼容性处理
⭐️前文回顾:前端 | ( 九)尚品汇实操练习 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p148-p159,本文对应p160-p170
⭐️补充网站:W3school,MDN
📚HTML5简介
🐇什么是HTML5
-
HTML5是新一代的 HTML 标准,2014年10月由万维网联盟( W3C )完成标准制定。 -
官网地址:
- W3C 提供: W3C
- WHATWG 提供:WHATWG
-
写它俩都有的👀。
-
HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
🐇HTML5 优势
- 针对
JavaScript,新增了很多可操作的接口。 - 新增了一些
语义化标签、全局属性。 - 新增了
多媒体标签,可以很好的替代 flash 。 - 更加侧重语义化,对于 SEO 更友好。
- 可移植性好,可以大量应用在移动设备上。
🐇HTML5兼容性

📚新增语义化标签
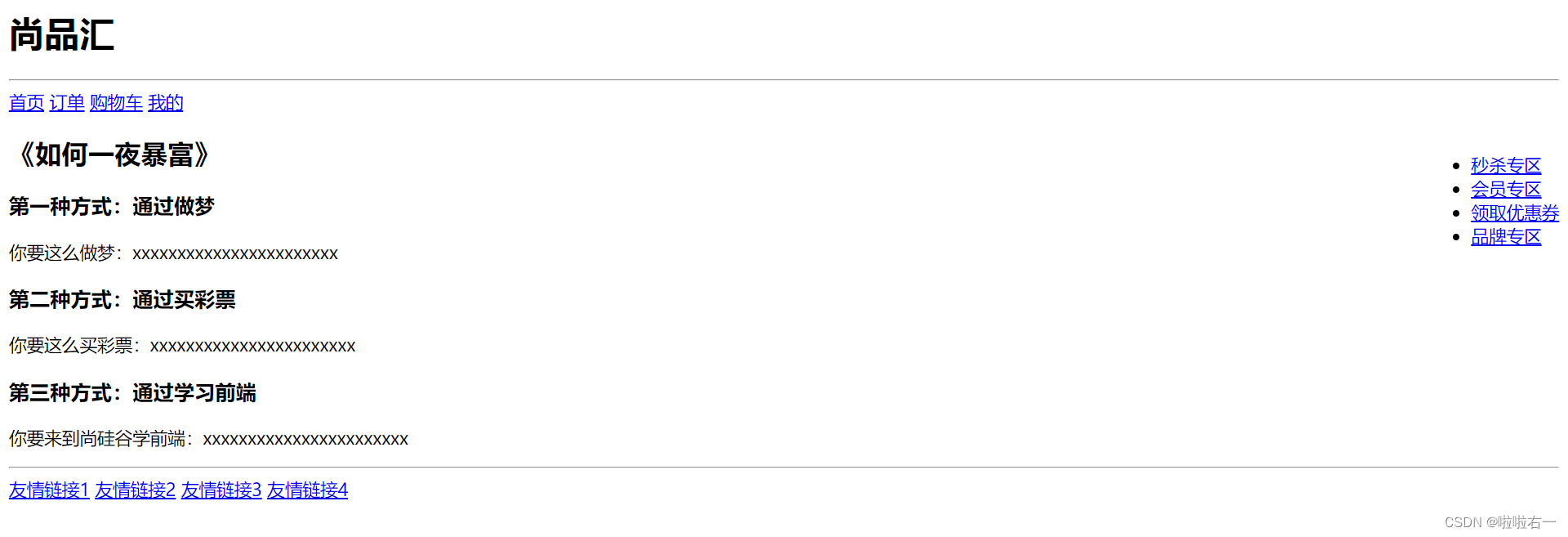
🐇新增布局标签
就是有了语义的
div

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增布局标签</title>
</head>
<body>
<!-- 头部 -->
<header class="page-header">
<h1>尚品汇</h1>
</header>
<hr>
<!-- 主导航 -->
<nav>
<a href="#">首页</a>
<a href="#">订单</a>
<a href="#">购物车</a>
<a href="#">我的</a>
</nav>
<!-- 主要内容 -->
<div class="page-content">
<!-- 侧边栏导航 -->
<aside style="float: right;">
<nav>
<ul>
<li><a href="#">秒杀专区</a></li>
<li><a href="#">会员专区</a></li>
<li><a href="#">领取优惠券</a></li>
<li><a href="#">品牌专区</a></li>
</ul>
</nav>
</aside>
<!-- 文章 -->
<article>
<h2>《如何一夜暴富》</h2>
<section>
<h3>第一种方式:通过做梦</h3>
<p>你要这么做梦:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第二种方式:通过买彩票</h3>
<p>你要这么买彩票:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
<section>
<h3>第三种方式:通过学习前端</h3>
<p>你要来到尚硅谷学前端:xxxxxxxxxxxxxxxxxxxxxxx</p>
</section>
</article>
</div>
<hr>
<footer>
<nav>
<a href="#">友情链接1</a>
<a href="#">友情链接2</a>
<a href="#">友情链接3</a>
<a href="#">友情链接4</a>
</nav>
</footer>
</body>
</html>

🐇新增状态标签
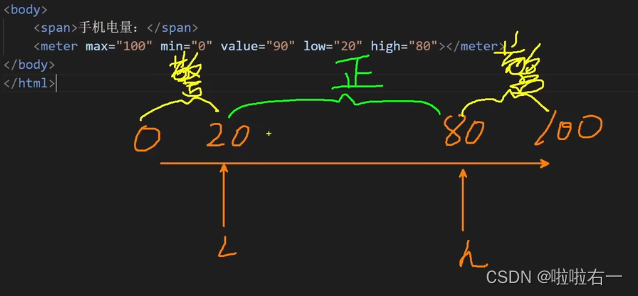
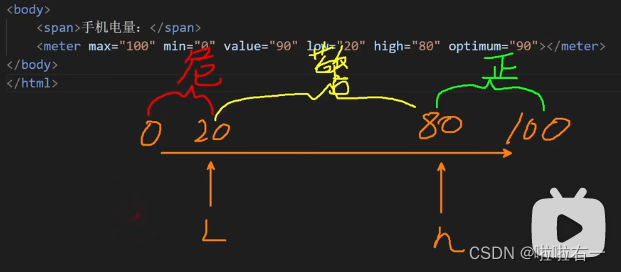
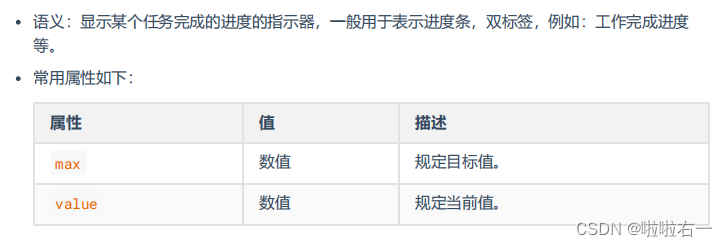
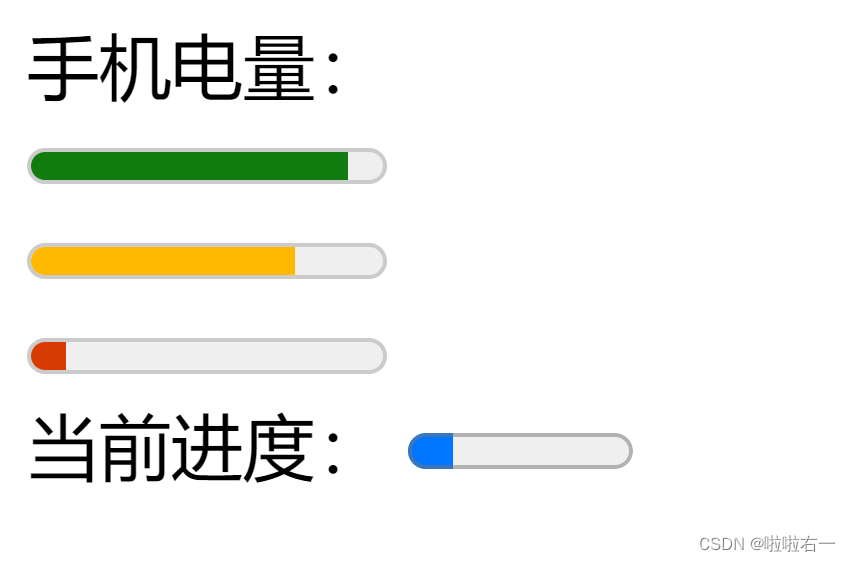
⭐️meter标签

⭐️progress标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增状态标签</title>
<style>
progress {
width: 50px;
}
</style>
</head>
<body>
<span>手机电量:</span>
<br>
<meter max="100" min="0" value="90" low="20" high="80" optimum="90"></meter>
<br>
<meter max="100" min="0" value="75" low="20" high="80" optimum="90"></meter>
<br>
<meter max="100" min="0" value="10" low="20" high="80" optimum="90"></meter>
<br>
<span>当前进度:</span>
<progress max="100" value="20"></progress>
</body>
</html>

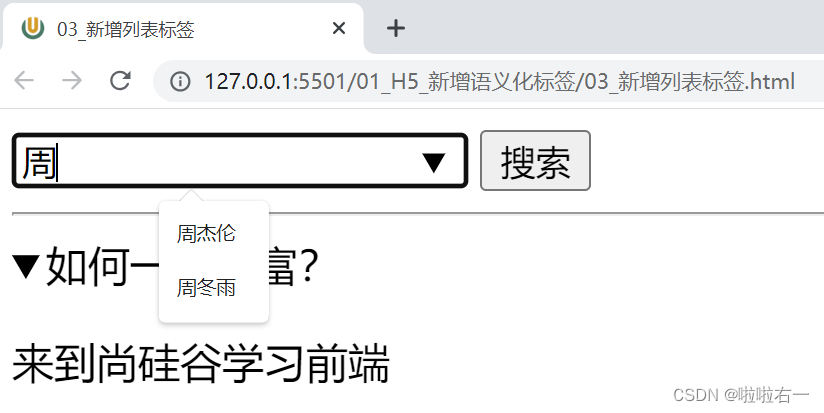
🐇新增列表标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增列表标签</title>
</head>
<body>
<form action="#">
<input type="text" list="mydata">
<button>搜索</button>
</form>
<datalist id="mydata">
<option value="周杰伦">周杰伦</option>
<option value="周冬雨">周冬雨</option>
<option value="马冬梅">马冬梅</option>
<option value="温兆伦">温兆伦</option>
</datalist>
<hr>
<details>
<summary>如何一夜暴富?</summary>
<p>来到尚硅谷学习前端</p>
</details>
</body>
</html>

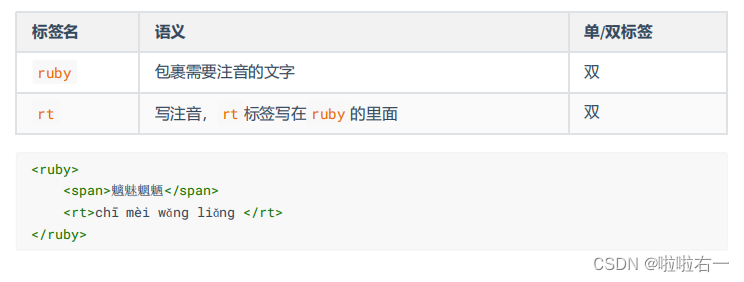
🐇新增文本标签
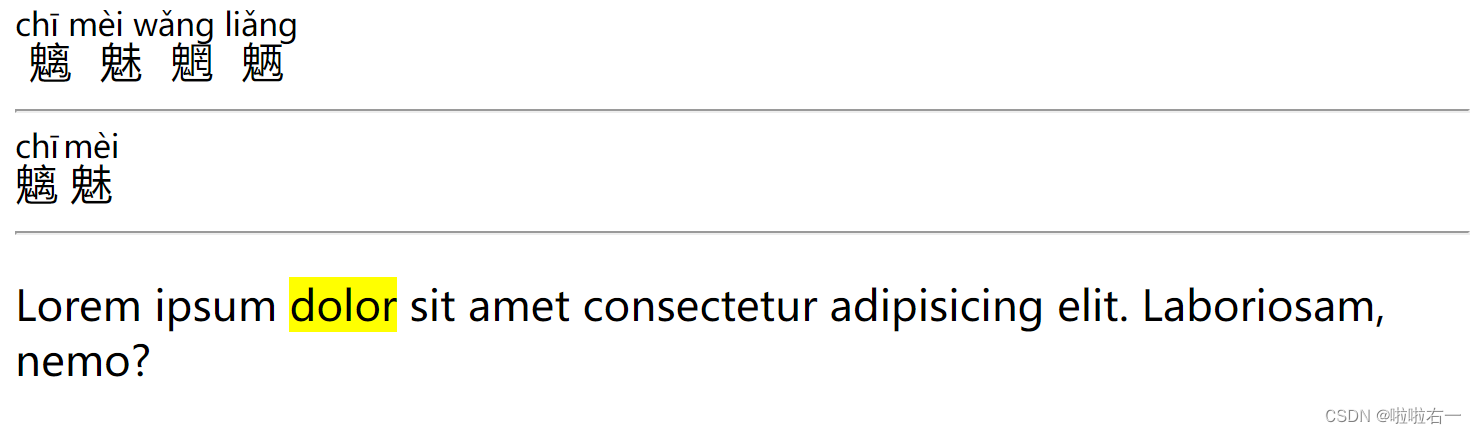
⭐️文本注音

⭐️文本标记

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增文本标签</title>
</head>
<body>
<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>
<hr>
<div>
<ruby>
<span>魑</span>
<rt>chī</rt>
</ruby>
<ruby>
<span>魅</span>
<rt>mèi</rt>
</ruby>
</div>
<hr>
<p>Lorem ipsum <mark>dolor</mark> sit amet consectetur adipisicing elit. Laboriosam, nemo?</p>
</body>
</html>

📚新增表单功能
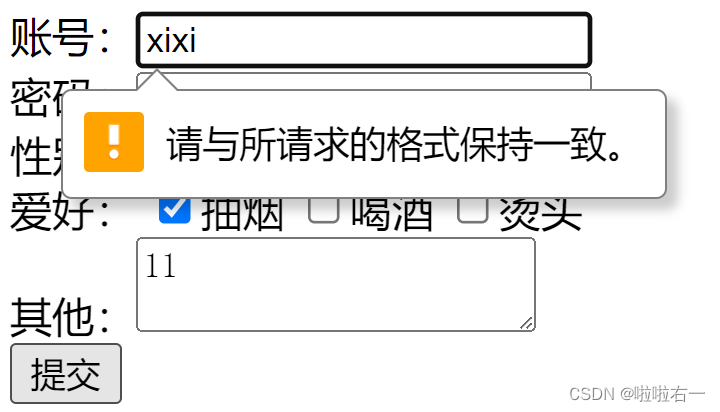
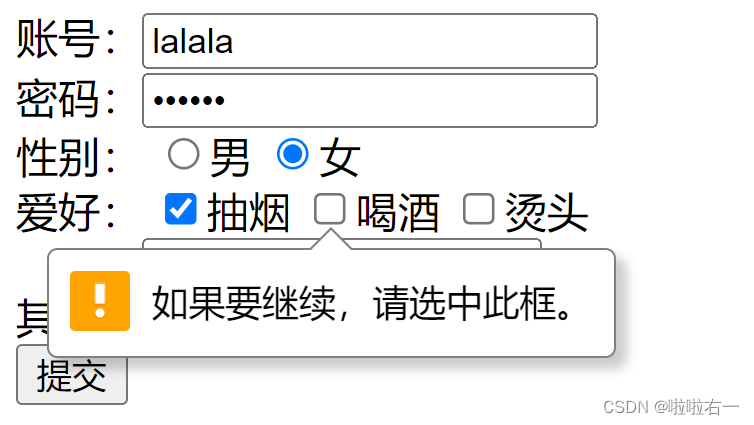
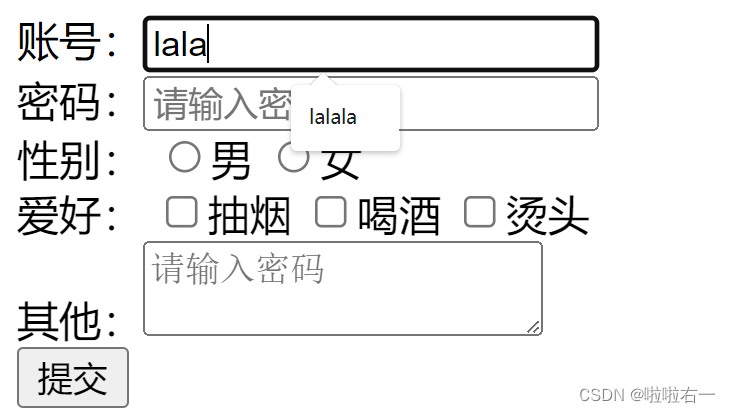
🐇表单控件新增属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增的表单控件属性</title>
</head>
<body>
<form action="">
<!-- 自动对焦有多个优先第一个 -->
<!-- 自动完成类似于历史记录提示 -->
<!-- \w{6}表示可以写数字,字母,下划线以及需要写六位 -->
账号:<input
type="text"
name="account"
placeholder="请输入账号"
required
autofocus
autocomplete="on"
pattern="\w{6}"
>
<br>
密码:<input type="password" name="pwd" placeholder="请输入密码" required pattern="\w{6}">
<br>
性别:
<input type="radio" value="male" name="gender" required>男
<input type="radio" value="female" name="gender">女
<br>
爱好:
<input type="checkbox" value="smoke" name="hobby">抽烟
<!-- 多选的required意味着这一项必选 -->
<input type="checkbox" value="drink" name="hobby" required>喝酒
<input type="checkbox" value="perm" name="hobby">烫头
<br>
其他:<textarea name="other" placeholder="请输入密码" required pattern="\w{6}"></textarea>
<br>
<button>提交</button>
</form>
</body>
</html>



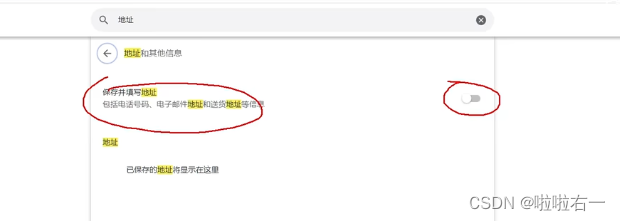
autocomplete要求浏览器打开相关设置
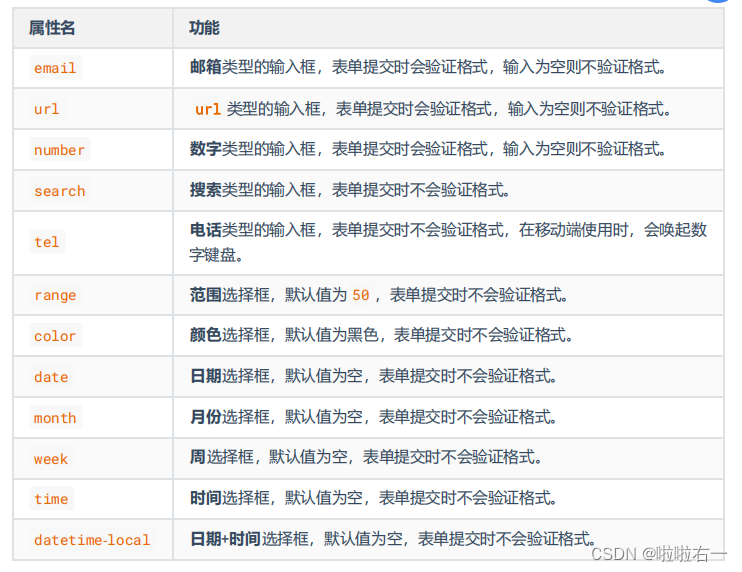
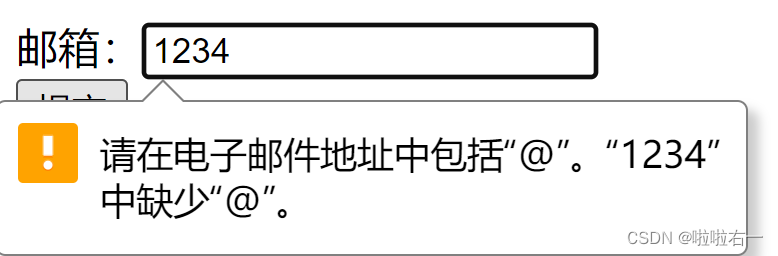
🐇input新增属性值

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>input新增的type属性值</title>
</head>
<body>
<form action="">
邮箱:<input type="email" required name="email">
<!-- url:<input type="url" required name="url"> -->
<!-- 数值:<input type="number" required name="number" step="2" max="80" min="20"> -->
<!-- 搜索:<input type="search" required name="keyword"> -->
<!-- 电话:<input type="tel" required name="phone"> -->
<!-- 光照强度:<input type="range" name="range" max="80" min="20" value="22"> -->
<!-- 颜色:<input type="color" name="color"> -->
<!-- 日期:<input type="date" required name="date"> -->
<!-- 月份:<input type="month" required name="month"> -->
<!-- 周:<input type="week" required name="week"> -->
<!-- 时间:<input type="time" required name="time"> -->
<!-- 日期+时间:<input type="datetime-local" required name="time2"> -->
<br>
<button>提交</button>
</form>
</body>
</html>

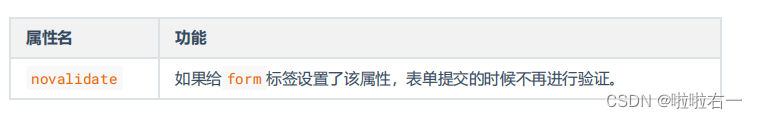
🐇form标签新增属性

📚新增多媒体标签
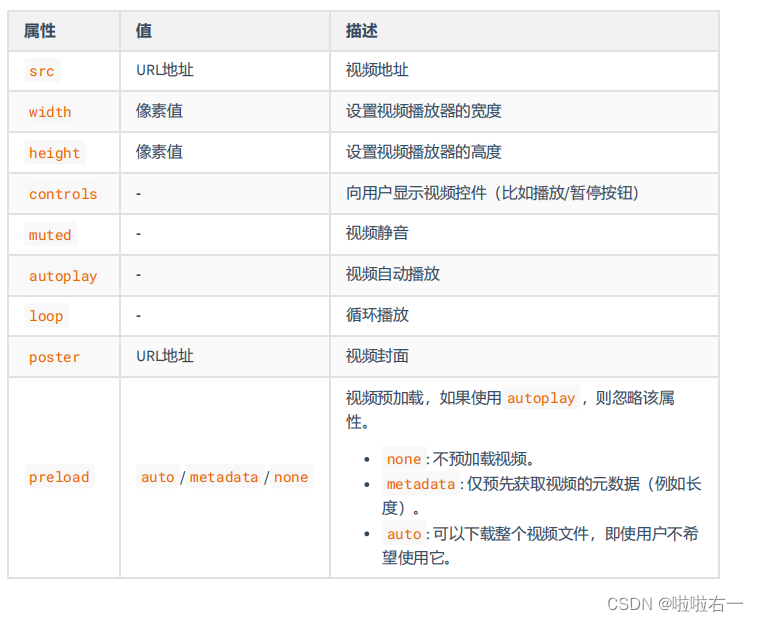
🐇视频标签
<video>标签用来定义视频,它是双标签

自动播放的前提是先设置静音
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增视频标签</title>
<style>
video {
width: 600px;
}
</style>
</head>
<body>
<!-- 显示视频控件,静音,循环播放,设置封面,可下载 -->
<video src="./小电影.mp4" controls muted loop poster="./封面.png" preload="auto"></video>
</body>
</html>
🐇音频标签
audio标签用来定义音频,它是双标签。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>新增音频标签</title>
<style>
audio {
width: 600px;
/* height: 500px; */
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 对于音频来说,不写controls啥玩意没有 -->
<audio src="./小曲.mp3" controls loop preload="metadata"></audio>
</body>
</html>
同视频,如果不设置静音无法自动播放,但可以借助js实现这一功能
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>03_音频案例</title>
<style>
audio {
width: 600px;
}
.mask {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.727);
}
.dialog {
position: absolute;
width: 400px;
height: 400px;
background-color: green;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
font-size: 40px;
text-align: center;
line-height: 400px;
}
span {
border: 1px solid white;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<audio id="music" src="./小曲.mp3" controls></audio>
<div class="mask" id="mask">
<div class="dialog">
<span>点我登录</span>
<span onclick="go()">随便听听</span>
</div>
</div>
<!-- 实现自动播放 -->
<script>
function go (){
music.play()
mask.style.display = 'none'
}
</script>
</body>
</html>
📚新增全局属性(了解)

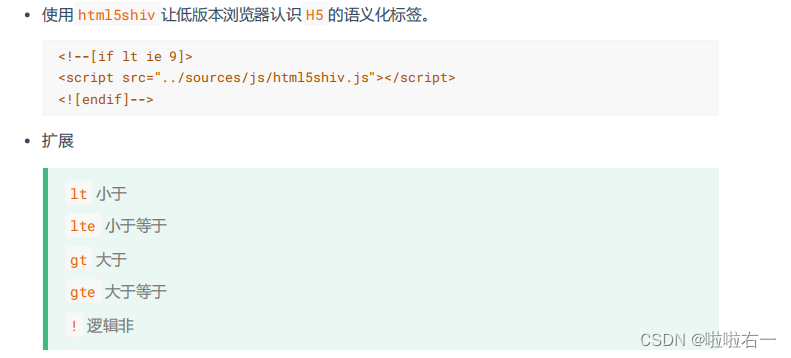
📚HTML5兼容性处理
<!-- 让IE浏览器处于一个最优的渲染模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对一些国产的“双核”浏览器的设置,让浏览器优先使用webkit内核去渲染网页 -->
<meta name="render" content="webkit">