✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:JAVA开发者成长之路
✨特色专栏:国学周更-心性养成之路
🥭本文内容:Servlet与表单数据交互(如文本框、单选按钮、复选框、下拉列表等)
更多内容点击👇
一文解决IDEA中文乱码问题
【本文目录】
- ⛳️ 项目需求
- ⛳️ 覆盖知识
- ⛳️ 开发思路
- ⛳️ 开发步骤
- 【1】项目配置
- 【2】JDBC+Apache方法操作数据库
- 【3】HTML+CSS+JS 实现页面编写
- 1、学生注册页面(新增学生)
- 2、删除学生信息
- 3、修改学生信息
- 4、学生登陆(查询单个学生)
- 5、查询所有学生信息页面
- ⛳️ 测试效果
- ⛳️ 项目源码分享

⛳️ 项目需求
- 实现在HTML网页中提交表单数据,通过Servlet方法获取数据插入到数据库中,插入成功或者失败,在网页页面中有相应的相应展示,如成功,以表格的形式显示新增的数据;如失败,可以在页面显示数据添加失败等相关显示信息。
- 实现从数据库中获取全部数据,通过Servlet方法将从数据库中获取的数据,添加到HTML页面中,以表格的形式展示在网页中。
⛳️ 覆盖知识
- java部分:程序基本概念、数据类型、流程控制、顺序、选择 、循环、跳转语句、变量、类、方法、实用类、JDBC、三层架构Druid连接池、Apache的DBUtils使用、Servlet等。
- 数据库部分:创建表、增删改查语句的书写等。
- 前端部分:HTML、CSS、jQuery、JavaScript等。
⛳️ 开发思路
- 明确需求
- 编码顺序
- 添加项目需要使用的各种jar包
- HTML 页面表单的编写
- Apache方法的DBUtils编写
- 实体类的数据初始化(添加私有变量、有参/无参构造、get/set方法、toString() 方法重写)
- 完成数据表创建
- 三层架构的搭建(dao层接口和实现类的编写、service层接口和实现类的编写、view层的Servlet类的编写)
- 测试
⛳️ 开发步骤
【1】项目配置
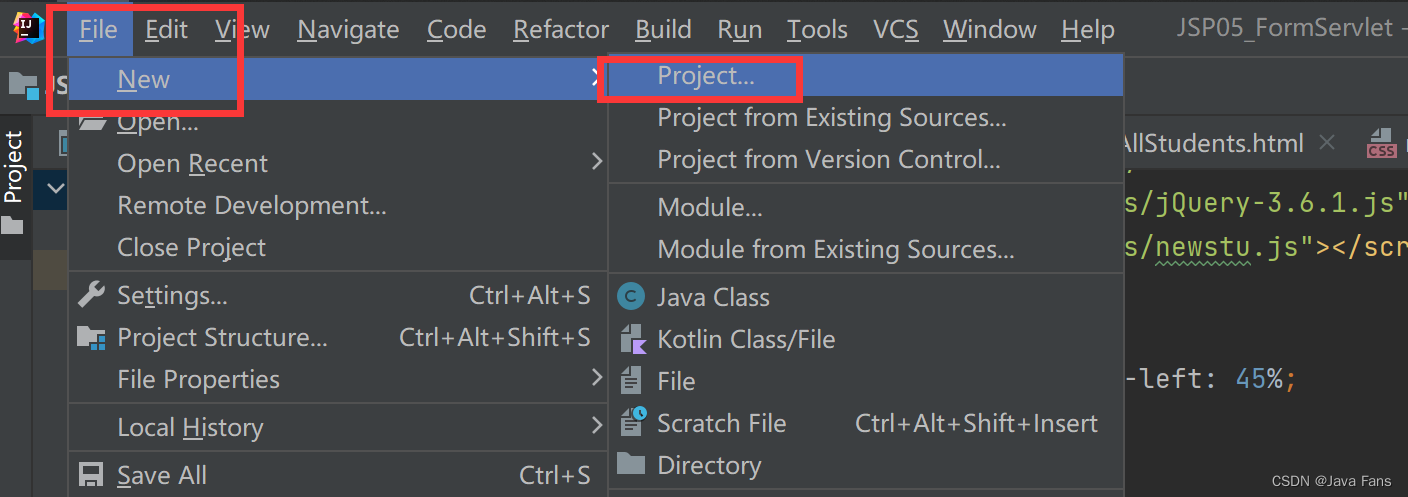
1、用IDEA创建项目,File—>New—>Project,选择默认的new project即可,创建一个项目名称,点击Create完成创建。

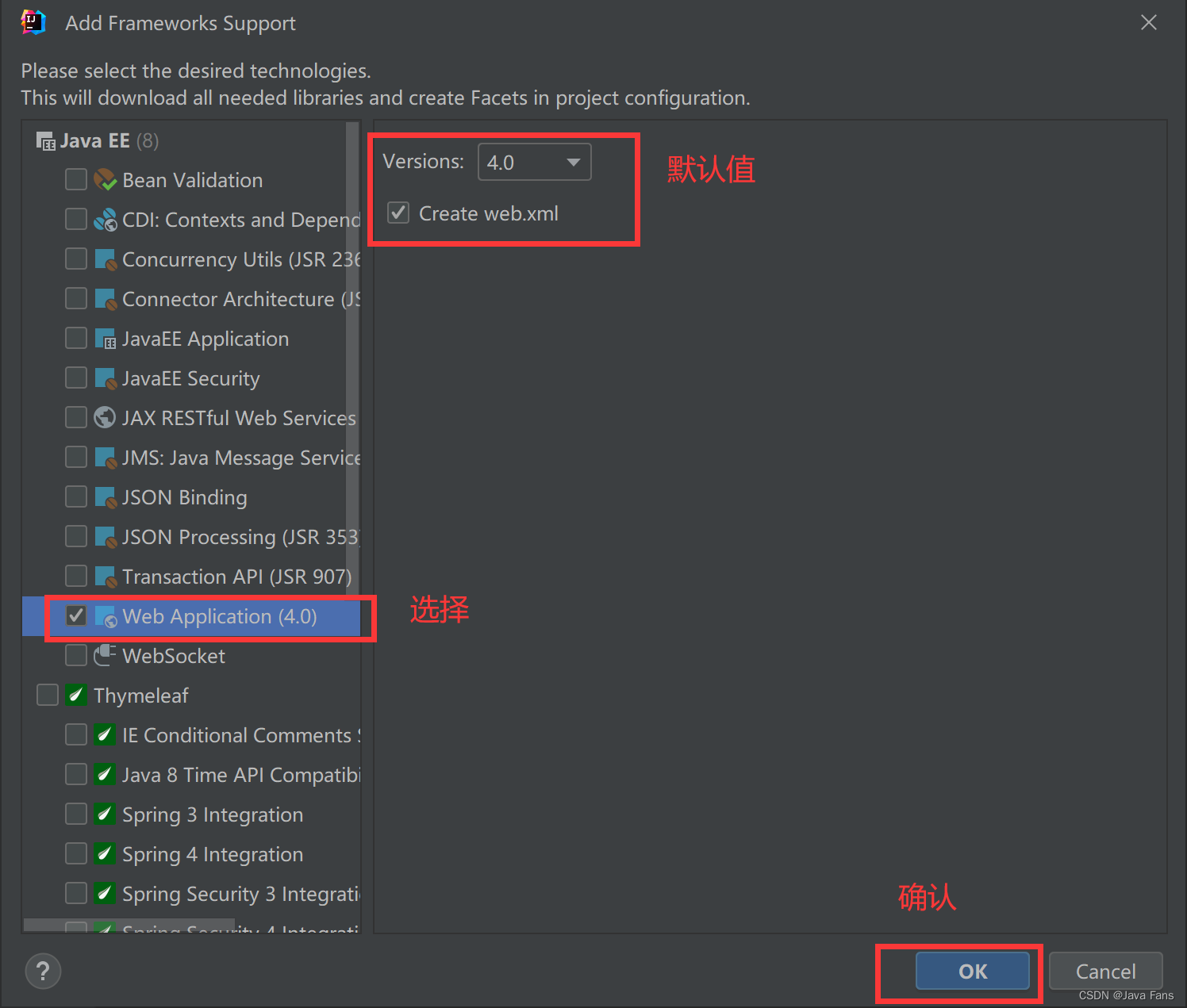
2、然后鼠标右击项目Add Framework support,选择Web Application来添加Web框架;

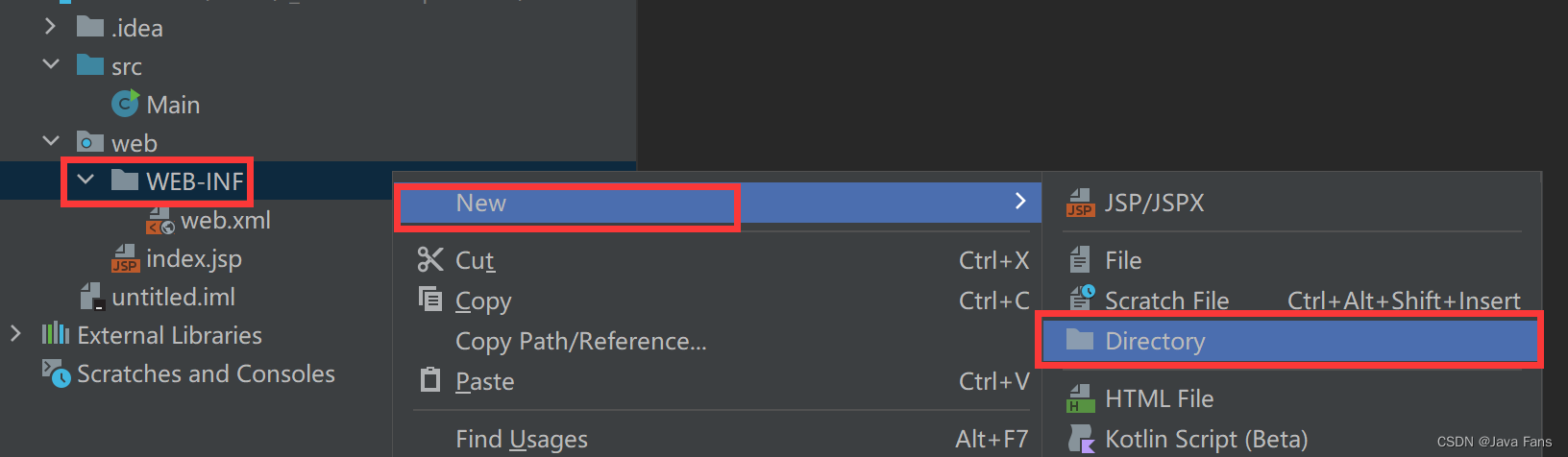
3、在web目录下的WEB-INF上右单击,新建一个Directory目录,命名为lib;

然后把项目需要的jar包放在lib中:

IDEA创建Java web项目的详细步骤可以参考我的一篇博文:IDEA创建Java Web项目
【2】JDBC+Apache方法操作数据库
1、创建database.properties文件,用来配置注册驱动和数据库连接对象的相关数据。
driver=com.mysql.jdbc.Driver
url=jdbc\:mysql\://localhost\:3306/java221804
username=root
password=huanghuang
initialSize=10
maxActive=30
maxIdle=5
maxWait=3000
2、创建数据表:students表
CREATE TABLE `students` (
`sid` INT(11) NOT NULL AUTO_INCREMENT UNIQUE PRIMARY KEY,
`sname` VARCHAR(20) NOT NULL,
`sage` INT(11) NOT NULL,
`ssex` VARCHAR(20) NOT NULL,
`saddress` VARCHAR(40) NOT NULL,
`sphonenum` VARCHAR(20) NOT NULL
)
3、创建工具目录,存放工具类
DBUtils.java
package utils;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
import javax.sql.DataSource;
import com.alibaba.druid.pool.DruidDataSource;
import com.alibaba.druid.pool.DruidDataSourceFactory;
public class DBUtils {
private static DruidDataSource druidDataSource;
static {
Properties properties = new Properties();
try {
InputStream is = DBUtils.class
.getResourceAsStream("/database.properties");
properties.load(is);
druidDataSource = (DruidDataSource) DruidDataSourceFactory
.createDataSource(properties);
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
public static DataSource getDataSource(){
return druidDataSource;
}
}
4、创建实体类Student类
package entity;
import java.util.Date;
public class Student {
private int sid;
private String sname;
private int sage;
private String ssex;
private String saddress;
private String sphoneNum;
public Student() {
super();
}
public Student(int sid, String sname, int sage, String ssex, String saddress, String sphoneNum) {
this.sid = sid;
this.sname = sname;
this.sage = sage;
this.ssex = ssex;
this.saddress = saddress;
this.sphoneNum = sphoneNum;
}
public int getSid() {
return sid;
}
public void setSid(int sid) {
this.sid = sid;
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public int getSage() {
return sage;
}
public void setSage(int sage) {
this.sage = sage;
}
public String getSsex() {
return ssex;
}
public void setSsex(String ssex) {
this.ssex = ssex;
}
public String getSaddress() {
return saddress;
}
public void setSaddress(String saddress) {
this.saddress = saddress;
}
public String getSphoneNum() {
return sphoneNum;
}
public void setSphoneNum(String sphoneNum) {
this.sphoneNum = sphoneNum;
}
@Override
public String toString() {
return "Student{" +
"sid=" + sid +
", sname='" + sname + '\'' +
", sage=" + sage +
", ssex='" + ssex + '\'' +
", saddress='" + saddress + '\'' +
", sphoneNum='" + sphoneNum + '\'' +
'}';
}
}
5、创建数据访问层DAO层的接口
package dao;
import java.util.List;
import entity.Student;
public interface StudentDao {
// 增
public int insert(Student student);
// 删
public int delete(int sid);
// 改
public int update(Student student);
// 查一个
public Student select(int sid);
// 查全部
public List<Student> selectAll();
}
6、创建数据访问层DAO层接口的实现类
package dao.impl;
import java.sql.SQLException;
import java.util.List;
import dao.StudentDao;
import entity.Student;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import utils.DBUtils;
public class StudentDaoImpl implements StudentDao {
private QueryRunner queryRunner = new QueryRunner(DBUtils.getDataSource());
// 增加一条数据
@Override
public int insert(Student student) {
String sql = "insert into students (sid,sname,sage,ssex,saddress,sphonenum) values(?,?,?,?,?,?);";
Object[] args = {
student.getSid(), student.getSname(), student.getSage(),
student.getSsex(), student.getSaddress(), student.getSphoneNum()
};
try {
return queryRunner.update(sql, args);
} catch (SQLException e) {
e.printStackTrace();
}
return 0;
}
// 删除一条数据
@Override
public int delete(int sid) {
String sql = "delete from students where sid=?;";
try {
return queryRunner.update(sql, sid);
} catch (SQLException e) {
e.printStackTrace();
}
return 0;
}
// 修改一条数据
@Override
public int update(Student student) {
String sql = "update `students` set sname=?,sage=?,ssex=?,saddress=?,sphonenum=? where sid=?;";
Object[] args = {
student.getSname(), student.getSage(),
student.getSsex(), student.getSaddress(),
student.getSphoneNum(),student.getSid()};
try {
return queryRunner.update(sql, args);
} catch (SQLException e) {
e.printStackTrace();
}
return 0;
}
// 查询一条数据
@Override
public Student select(int sid) {
String sql = "select * from students where sid=?;";
try {
return queryRunner.query(sql, new BeanHandler<Student>(
Student.class), sid);
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
// 查询全部数据
@Override
public List<Student> selectAll() {
String sql = "select * from students;";
try {
// List<Student> s=
// System.out.println(s.get(1));
return queryRunner.query(sql, new BeanListHandler<Student>(
Student.class));
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
}
7、创建服务层Service层的接口
package service;
import java.util.List;
import entity.Student;
public interface StudentService {
// 增
public int insertStudent(Student student);
// 删
public int deleteStudent(int sid);
// 改
public int updateStudent(Student student);
// 查一个
public Student selectStudent(int sid);
// 查多个
public List<Student> selectAllStudents();
}
8、创建服务层Service层接口的实现类
package service.impl;
import java.util.List;
import dao.StudentDao;
import dao.impl.StudentDaoImpl;
import entity.Student;
import service.StudentService;
public class StudentServiceImpl implements StudentService {
StudentDao studentDao = new StudentDaoImpl();
//增
@Override
public int insertStudent(Student student) {
return studentDao.insert(student);
}
//删
@Override
public int deleteStudent(int sid) {
return studentDao.delete(sid);
}
//改
@Override
public int updateStudent(Student student) {
return studentDao.update(student);
}
//查一个
@Override
public Student selectStudent(int sid) {
return studentDao.select(sid);
}
//查全部
@Override
public List<Student> selectAllStudents() {
return studentDao.selectAll();
}
}
9、创建视图层View层的Servlet测试类(关键一步)
1)新增学生信息的测试类
package cn.lqgx.www;
import entity.Student;
import service.StudentService;
import service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
//注解方式替换web.xml中的配置
@WebServlet("/student")
public class StudentServlet extends HttpServlet {
StudentService studentService=new StudentServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
int stuId= Integer.parseInt(req.getParameter("stuId"));
String stuName = req.getParameter("stuName");
int stuAge = Integer.parseInt(req.getParameter("stuAge"));
String stuSex=req.getParameter("stuSex");
String stuAddress=req.getParameter("stuAddress");
String stuPhone=req.getParameter("stuPhone");
PrintWriter printWriter=resp.getWriter();
Student student=new Student(stuId,stuName,stuAge,stuSex,stuAddress,stuPhone);
System.out.println(student);
Student student1=studentService.selectStudent(stuId);
if(student1==null){
int num=studentService.insertStudent(student);
if(num>0){
// resp.getWriter().println("学生信息添加成功!");
resp.setContentType("text/html;charset=UTF-8");
printWriter.write("<html lang=\"en\">");
printWriter.write("<head>");
printWriter.write("<meta charset=\"UTF-8\">");
printWriter.write("<title>Title</title>");
printWriter.write("<style>");
printWriter.write("td{width:200px;height:45px;line-height:45px;text-align:center;}");
printWriter.write("table tr:nth-child(odd){background:green;}");
printWriter.write("table tr:nth-child(even){background:#FE5F97;}");
printWriter.write("th{height:40px;line-height:40px;text-align:center;background:white;}");
printWriter.write("caption{height:45px;line-height:45px;text-align:center;}");
printWriter.write("</style>");
printWriter.write("</head>");
printWriter.write("<body>");
printWriter.write("<table border=\"1\" width=\"100%\" cellspacing=\"0\">");
printWriter.write("<caption align=\"top\">新增学生信息</caption>");
printWriter.write("<thead>");
printWriter.write("<tr>");
printWriter.write("<th>学号</th>");
printWriter.write("<th>姓名</th>");
printWriter.write("<th>年龄</th>");
printWriter.write("<th>性别</th>");
printWriter.write("<th>地址</th>");
printWriter.write("<th>电话号码</th>");
printWriter.write("</tr>");
printWriter.write("</thead>");
printWriter.write("<tbody>");
printWriter.write("<tr>");
printWriter.write("<td>"+student.getSid()+"</td>");
printWriter.write("<td>"+student.getSname()+"</td>");
printWriter.write("<td>"+student.getSage()+"</td>");
printWriter.write("<td>"+student.getSsex()+"</td>");
printWriter.write("<td>"+student.getSaddress()+"</td>");
printWriter.write("<td>"+student.getSphoneNum()+"</td>");
printWriter.write("</tr>");
printWriter.write("</tbody>");
printWriter.write("</table>");
printWriter.write("</body>");
printWriter.write("</html>");
// resp.getWriter().println("【学生信息为:】"+student);
}else {
resp.getWriter().println("学生信息添加失败!");
}
}else{
resp.getWriter().println("学生信息已经存在,不能添加!");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
2)删除学生信息的测试类
package cn.lqgx.www;
import entity.Student;
import service.StudentService;
import service.impl.StudentServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/StudentDel")
public class StudentDel extends HttpServlet {
StudentService studentService=new StudentServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//通过response输出在控制台
PrintWriter printWriter =response.getWriter();
int stuId= Integer.parseInt(request.getParameter("stuId"));
int result=studentService.deleteStudent(stuId);
if(result>0){
printWriter.println("<h2>删除成功</h2>");
}else{
printWriter.println("<h2>学号不存在,无法删除</h2>");
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
3)修改学生信息的测试类
package cn.lqgx.www;
import entity.Student;
import service.StudentService;
import service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
//注解方式替换web.xml中的配置
@WebServlet("/update")
public class StudentUpdate extends HttpServlet {
StudentService studentService=new StudentServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
int stuId= Integer.parseInt(req.getParameter("stuId"));
String stuName = req.getParameter("stuName");
int stuAge = Integer.parseInt(req.getParameter("stuAge"));
String stuSex=req.getParameter("stuSex");
String stuAddress=req.getParameter("stuAddress");
String stuPhone=req.getParameter("stuPhone");
PrintWriter printWriter=resp.getWriter();
Student student=new Student(stuId,stuName,stuAge,stuSex,stuAddress,stuPhone);
System.out.println(student);
Student student1=studentService.selectStudent(stuId,stuName);
if(student1!=null){
int num=studentService.updateStudent(student);
if(num>0){
// resp.getWriter().println("学生信息添加成功!");
resp.setContentType("text/html;charset=UTF-8");
printWriter.write("<html lang=\"en\">");
printWriter.write("<head>");
printWriter.write("<meta charset=\"UTF-8\">");
printWriter.write("<title>Title</title>");
printWriter.write("<style>");
printWriter.write("td{width:200px;height:45px;line-height:45px;text-align:center;}");
printWriter.write("table tr:nth-child(odd){background:green;}");
printWriter.write("table tr:nth-child(even){background:#FE5F97;}");
printWriter.write("th{height:40px;line-height:40px;text-align:center;background:white;}");
printWriter.write("caption{height:45px;line-height:45px;text-align:center;}");
printWriter.write("</style>");
printWriter.write("</head>");
printWriter.write("<body>");
printWriter.write("<table border=\"1\" width=\"100%\" cellspacing=\"0\">");
printWriter.write("<caption align=\"top\">修改后的学生信息</caption>");
printWriter.write("<thead>");
printWriter.write("<tr>");
printWriter.write("<th>学号</th>");
printWriter.write("<th>姓名</th>");
printWriter.write("<th>年龄</th>");
printWriter.write("<th>性别</th>");
printWriter.write("<th>地址</th>");
printWriter.write("<th>电话号码</th>");
printWriter.write("</tr>");
printWriter.write("</thead>");
printWriter.write("<tbody>");
printWriter.write("<tr>");
printWriter.write("<td>"+student.getSid()+"</td>");
printWriter.write("<td>"+student.getSname()+"</td>");
printWriter.write("<td>"+student.getSage()+"</td>");
printWriter.write("<td>"+student.getSsex()+"</td>");
printWriter.write("<td>"+student.getSaddress()+"</td>");
printWriter.write("<td>"+student.getSphoneNum()+"</td>");
printWriter.write("</tr>");
printWriter.write("</tbody>");
printWriter.write("</table>");
printWriter.write("</body>");
printWriter.write("</html>");
// resp.getWriter().println("【学生信息为:】"+student);
}else {
resp.getWriter().println("学生信息修改失败!");
}
}else{
resp.getWriter().println("学生信息不存在,不能修改!");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
4)学生登陆的测试类
package cn.lqgx.www;
import entity.Student;
import service.StudentService;
import service.impl.StudentServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/StudentLogin")
public class StudentLogin extends HttpServlet {
StudentService studentService=new StudentServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//通过response输出在控制台
PrintWriter printWriter =response.getWriter();
int stuId= Integer.parseInt(request.getParameter("stuId"));
String stuName= request.getParameter("stuName");
Student student=studentService.selectStudent(stuId,stuName);
if(student!=null){
printWriter.println("<h2>登录成功</h2>");
}else{
printWriter.println("<h2>姓名或者学号错误,无法登录</h2>");
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
5)查询所有学生信息的测试类
package cn.lqgx.www;
import entity.Student;
import service.StudentService;
import service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/show")
public class StudentShow extends HttpServlet {
StudentService studentService=new StudentServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Student> studentList = studentService.selectAllStudents();
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
PrintWriter printWriter=resp.getWriter();
resp.setContentType("text/html;charset=UTF-8");
printWriter.write("<html lang=\"en\">");
printWriter.write("<head>");
printWriter.write("<meta charset=\"UTF-8\">");
printWriter.write("<title>Title</title>");
printWriter.write("<style>");
printWriter.write("td{width:200px;height:45px;line-height:45px;text-align:center;}");
printWriter.write("table tr:nth-child(odd){background:green;}");
printWriter.write("table tr:nth-child(even){background:#FE5F97;}");
printWriter.write("th{height:40px;line-height:40px;text-align:center;background:white;}");
printWriter.write("caption{height:45px;line-height:45px;text-align:center;}");
printWriter.write("</style>");
printWriter.write("</head>");
printWriter.write("<body>");
printWriter.write("<table border=\"1\" width=\"100%\" cellspacing=\"0\">");
printWriter.write("<caption align=\"top\">所有学生信息</caption>");
printWriter.write("<thead>");
printWriter.write("<tr>");
printWriter.write("<th>学号</th>");
printWriter.write("<th>姓名</th>");
printWriter.write("<th>年龄</th>");
printWriter.write("<th>性别</th>");
printWriter.write("<th>地址</th>");
printWriter.write("<th>电话号码</th>");
printWriter.write("</tr>");
printWriter.write("</thead>");
printWriter.write("<tbody>");
for (int i = 0; i < studentList.size(); i++) {
printWriter.write("<tr>");
printWriter.write("<td>"+studentList.get(i).getSid()+"</td>");
printWriter.write("<td>"+studentList.get(i).getSname()+"</td>");
printWriter.write("<td>"+studentList.get(i).getSage()+"</td>");
printWriter.write("<td>"+studentList.get(i).getSsex()+"</td>");
printWriter.write("<td>"+studentList.get(i).getSaddress()+"</td>");
printWriter.write("<td>"+studentList.get(i).getSphoneNum()+"</td>");
printWriter.write("</tr>");
}
printWriter.write("</tbody>");
printWriter.write("</table>");
printWriter.write("</body>");
printWriter.write("</html>");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
【3】HTML+CSS+JS 实现页面编写
对应java中操作学生信息的各个测试类中,我们在各个类中写了@WebServlet 注解的形式,将Servlet测试类与HTML页面实了现数据的交互。
1、学生注册页面(新增学生)
1)学生信息注册页面HTML编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel ="stylesheet" href="css/newstu.css"/>
<script src="js/jQuery-3.6.1.js"></script>
<script src="js/newstu.js"></script>
<style>
h2{
margin-left: 45%;
}
.father{
/*background: aquamarine;*/
background-image: url("img/1.gif");
background-repeat: round;
color: greenyellow;
}
.btnInput{
margin-left: 42%;
margin-bottom: -20px;
padding: 3px;
width: 100px;
background-image: url("img/1.gif");
color: salmon;
}
span{
color: rgba(173,255,47,40%);;
}
</style>
</head>
<body>
<div class="father">
<!-- <img src="img/1.gif">-->
<div>
<h2>注 册</h2>
</div>
<div>
<form action="student" method="post">
<p>学号:<input type="text" name="stuId"/><span></span></p>
<p>姓名:<input type="text" name="stuName"/><span></span></p>
<p>年龄:<input type="text" name="stuAge"/><span></span></p>
<p>性别:
<input type="radio" name="stuSex" value="男" checked/>男
<input type="radio" name="stuSex" value="女"/>女
</p>
<p>住址:<input type="text" name="stuAddress"/></p>
<p>手机号码:<input type="text" name="stuPhone"/><span></span></p>
<p><input class="btnInput" type="submit" value="提 交"/></p>
</form>
</div>
</div>
</body>
</html>
2)新增学生的CSS样式
*{
margin: 0;
padding: 0;
}
.father{
border: 1px solid #F00;
width: 500px;
margin: 50px auto;
padding: 20px;
}
.father>div h2{
margin-bottom: 10px;
}
p{
margin-bottom: 10px;
}
span{
margin-left: 10px;
color: #ccc;
font-size: 10px;
}
input{
border-color: #ccc;
outline: none;
}
.err{
color: #f00;
}
.right{
color: #0f0;
}
3)新增学生的JS文件
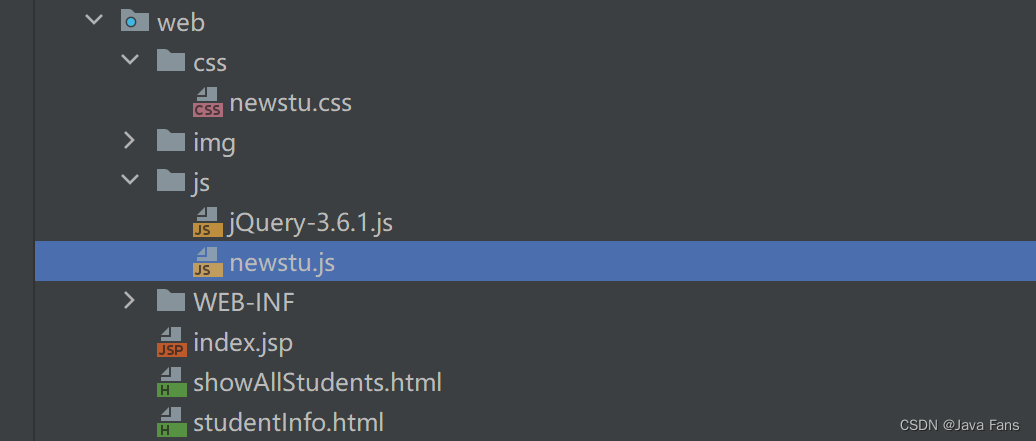
从下图结构中可知,需要添加一个jQuery,我这边网上下载的jQuery-3.6.1.js,添加到js目录中,然后创建一个newstu.js文件。

newstu.js文件
$(function() {
//给学号标签注册获得焦点事件
$('input').eq(0).focus(function() {
//给其后面的span标签插入学号的提示信息
$('span').eq(0).text('学号由数字组成,长度8位')
$('input').eq(0).css('border-color', '#00f');
$('span').eq(0).css('color', '#ccc');
});
//给学号标签注册失去焦点事件
$('input').eq(0).blur(function() {
$('input').eq(0).css('border-color', '#CCC');
//定义学号内容的正则表达式
var patter = /[^0-9]/g;
//获取你在学号框中输入的内容是否为空
var result1 = $('input').eq(0).val();
//对学号内容进行非空判断
if (result1.length == 0) {
$('span').eq(0).text('学号不能为空');
$('span').eq(0).css('color', '#f00');
} else if (result1.length !=8) {
$('span').eq(0).text('学号长度为8位');
$('span').eq(0).css('color', '#f00');
} else if (patter.test(result1)) { //当你输入的学号内容是非法字符的时候,给出内容组成不合法提示
$('span').eq(0).text('学号只能由数字组成');
$('span').eq(0).css('color', '#f00');
} else {
show(0);
}
});
//姓名框获得焦点,给出提示,中文组成,长度为2-4位
$('input').eq(1).focus(function() {
//给其后面的span标签插入账号的提示信息
$('span').eq(1).text('中文组成,长度为2-4位')
$('input').eq(1).css('border-color', '#00f');
$('span').eq(1).css('color', '#ccc');
});
//姓名框失去焦点
$('input').eq(1).blur(function() {
$('input').eq(1).css('border-color', '#CCC');
//定义姓名内容的正则表达式
var patter0 = /[\u4e00-\u9fa5]/g;
//获取你在姓名框中输入的内容是否为空
var result2 = $('input').eq(1).val();
//对内容进行非空判断
if (result2.length == 0) {
$('span').eq(1).text('姓名不能为空');
$('span').eq(1).css('color', '#f00');
} else if (result2.length < 2 || result2.length > 4) {
$('span').eq(1).text('姓名长度为2-4位');
$('span').eq(1).css('color', '#f00');
} else if (!patter0.test(result2)) { //当你输入的内容是非法字符的时候,给出内容组成不合法提示
$('span').eq(1).text('姓名只能由中文组成');
$('span').eq(1).css('color', '#f00');
} else {
show(1);
}
});
//年龄框获得焦点,给出提示“由数字组成,数字范围16~28”
$('input').eq(2).focus(function() {
//给其后面的span标签插入账号的提示信息
$('span').eq(2).text('由数字组成,数字范围16~28')
$('input').eq(2).css('border-color', '#00f');
$('span').eq(2).css('color', '#ccc');
});
//年龄框失去焦点
$('input').eq(2).blur(function() {
$('input').eq(2).css('border-color', '#CCC');
//获取你在年龄框中输入的内容是否为空
var result3 = $('input').eq(2).val();
//年龄正则表达式
var patter1 = /^((1?[6-9])|(2?[0-8]))$/;
//对年龄内容进行非空判断
if (result3.length == 0) {
$('span').eq(2).text('年龄不能为空');
$('span').eq(2).css('color', '#f00');
} else if (!patter1.test(result3)) {
$('span').eq(2).text('年龄只能由数字组成,数字范围16~28');
$('span').eq(2).css('color', '#f00');
} else {
show(2);
}
});
//手机号码输入框获得焦点,给出提示“请输入11位的手机号码”
$('input').eq(6).focus(function() {
//给其后面的span标签插入账号的提示信息
$('span').eq(3).text('请输入11位的手机号码')
$('input').eq(6).css('border-color', '#00f');
$('span').eq(3).css('color', '#ccc');
});
//手机号码输入框失去焦点,进行非空验证,非空验证通过后进行手机号码格式验证(正则表达式),通过格式验证后,给出手机号码正确
$('input').eq(6).blur(function() {
$('input').eq(6).css('border-color', '#CCC');
//获取你在手机号码中输入的内容是否为空
var result4 = $('input').eq(6).val();
//手机号码正则表达式
var patter2 = /^1[3456789]\d{9}$/;
//对手机号码内容进行非空判断
if (result4.length == 0) {
$('span').eq(3).text('手机号码不能为空');
$('span').eq(3).css('color', '#f00');
} else if (!patter2.test(result4)) {
$('span').eq(3).text('手机号码格式错误');
$('span').eq(3).css('color', '#f00');
} else {
show(3);
}
});
//正确显示样式方法
function show(num) {
$('span').eq(num).text('✔');
$('span').eq(num).css('color', '#5FDDA4');
};
});
2、删除学生信息
1)删除学生页面HTML编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除学生信息</title>
<link rel="stylesheet" href="css/delete.css">
</head>
<body>
<div>
<h2>根据学号删除:</h2>
<form action="StudentDel" method="post">
<p>学号:<input type="text" name="stuId"/><input class="btnInput" type="submit" value="删除"/></p>
</form>
</div>
</body>
</html>
2)删除学生页面CSS编写
div{
border: 1px solid #F00;
width: 400px;
margin: 50px auto;
padding: 20px;
background-image: url("../img/1.gif");
background-repeat: round;
color: greenyellow;
}
input{
border-color: #ccc;
outline: none;
}
.btnInput{
margin-left: 10px;
padding: 3px;
width: 100px;
background-image: url("../img/1.gif");
color: salmon;
}
3、修改学生信息
1)修改学生页面HTML编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改页面</title>
<link rel ="stylesheet" href="css/update.css"/>
<script src="js/jQuery-3.6.1.js"></script>
<script src="js/newstu.js"></script>
<style>
h2{
margin-left: 45%;
}
.father{
/*background: aquamarine;*/
background-image: url("img/1.gif");
background-repeat: round;
color: greenyellow;
}
.btnInput{
margin-left: 42%;
margin-bottom: -20px;
padding: 3px;
width: 100px;
background-image: url("img/1.gif");
color: salmon;
}
span{
color: rgba(173,255,47,40%);;
}
</style>
</head>
<body>
<div class="father">
<!-- <img src="img/1.gif">-->
<div>
3
<h2>修改学生信息</h2>
</div>
<div>
<form action="update" method="post">
<p>学号:<input type="text" name="stuId"/><span></span></p>
<p>姓名:<input type="text" name="stuName"/><span></span></p>
<p>年龄:<input type="text" name="stuAge"/><span></span></p>
<p>性别:
<input type="radio" name="stuSex" value="男" checked/>男
<input type="radio" name="stuSex" value="女"/>女
</p>
<p>住址:<input type="text" name="stuAddress"/></p>
<p>手机号码:<input type="text" name="stuPhone"/><span></span></p>
<p><input class="btnInput" type="submit" value="确认修改"/></p>
</form>
</div>
</div>
</body>
</html>
2)修改学生页面CSS编写
*{
margin: 0;
padding: 0;
}
h2{
margin-left: 45%;
}
.father{
border: 1px solid #F00;
width: 500px;
margin: 50px auto;
padding: 20px;
background-image: url("../img/1.gif");
background-repeat: round;
color: greenyellow;
}
.father>div h2{
margin-bottom: 10px;
}
p{
margin-bottom: 10px;
}
span{
margin-left: 10px;
color: #ccc;
font-size: 10px;
color: rgba(173,255,47,40%);
}
input{
border-color: #ccc;
outline: none;
}
.err{
color: #f00;
}
.right{
color: #0f0;
}
.btnInput{
margin-left: 42%;
margin-bottom: -20px;
padding: 3px;
width: 100px;
background-image: url("../img/1.gif");
color: salmon;
}
4、学生登陆(查询单个学生)
1)学生登陆页面HTML编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生登陆</title>
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<div>
<h2>欢迎登陆</h2>
<form action="StudentLogin" method="post">
<p>学号:<input type="text" name="stuId"/></p>
<p>姓名:<input type="text" name="stuName"/></p>
<p><input class="btnInput" type="submit"/></p>
</form>
</div>
</body>
</html>
2)学生登陆页面CSS编写
div{
border: 1px solid #F00;
width: 400px;
margin: 50px auto;
padding: 20px;
background-image: url("../img/1.gif");
background-repeat: round;
color: greenyellow;
}
input{
border-color: #ccc;
outline: none;
}
.btnInput{
margin-left: 42%;
margin-bottom: -20px;
padding: 3px;
width: 100px;
background-image: url("../img/1.gif");
color: salmon;
}
5、查询所有学生信息页面
1)查询所有学生页面HTML编写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询所有学生</title>
<link rel="stylesheet"href="css/selectAll.css">
</head>
<body>
<form action="show" method="post">
<h1>学生信息查询系统</h1>
<input type="submit" value="查询所有学生信息"/>
</form>
</body>
</html>
2)查询所有学生的CSS样式
form{
/*background: aquamarine;*/
background-image: url("../img/1.gif");
background-repeat: round;
color: greenyellow;
width: 400px;
height: 300px;
margin: 50px auto;
padding: 10px;
}
h1{
margin-left: 70px;
margin-top: 20px;
}
input{
padding: 3px;
margin-left: 140px;
margin-top: 60px;
background: rgba(255,255,255,50%);
color: lime;
}
⛳️ 测试效果
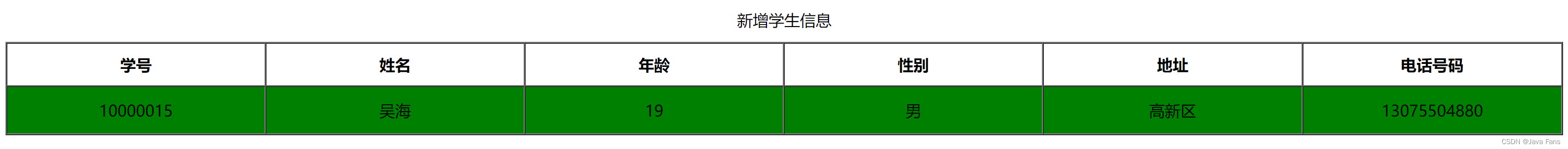
1、注册学生信息

提交表单后显示的界面:

2、删除学生信息

提交表单后显示的界面:

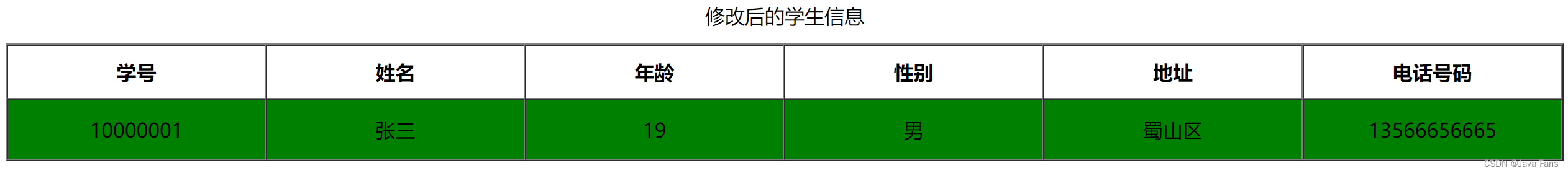
3、修改学生信息

提交表单后显示的界面:

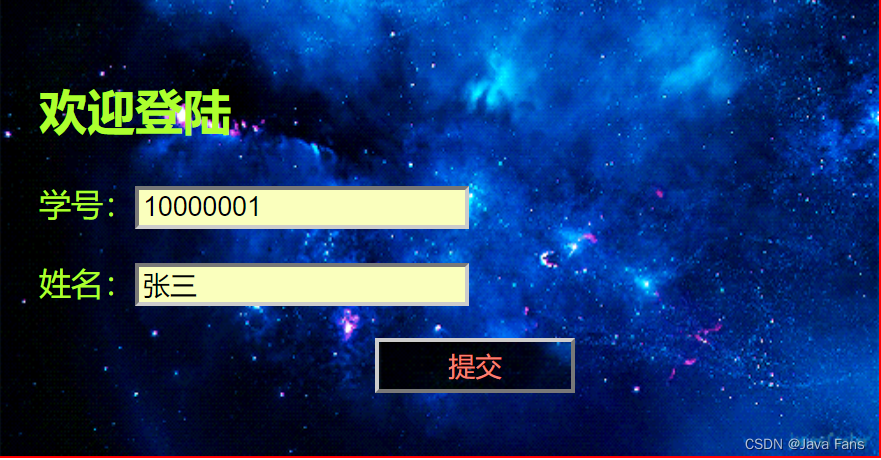
4、学生登陆信息

提交表单后显示的界面:

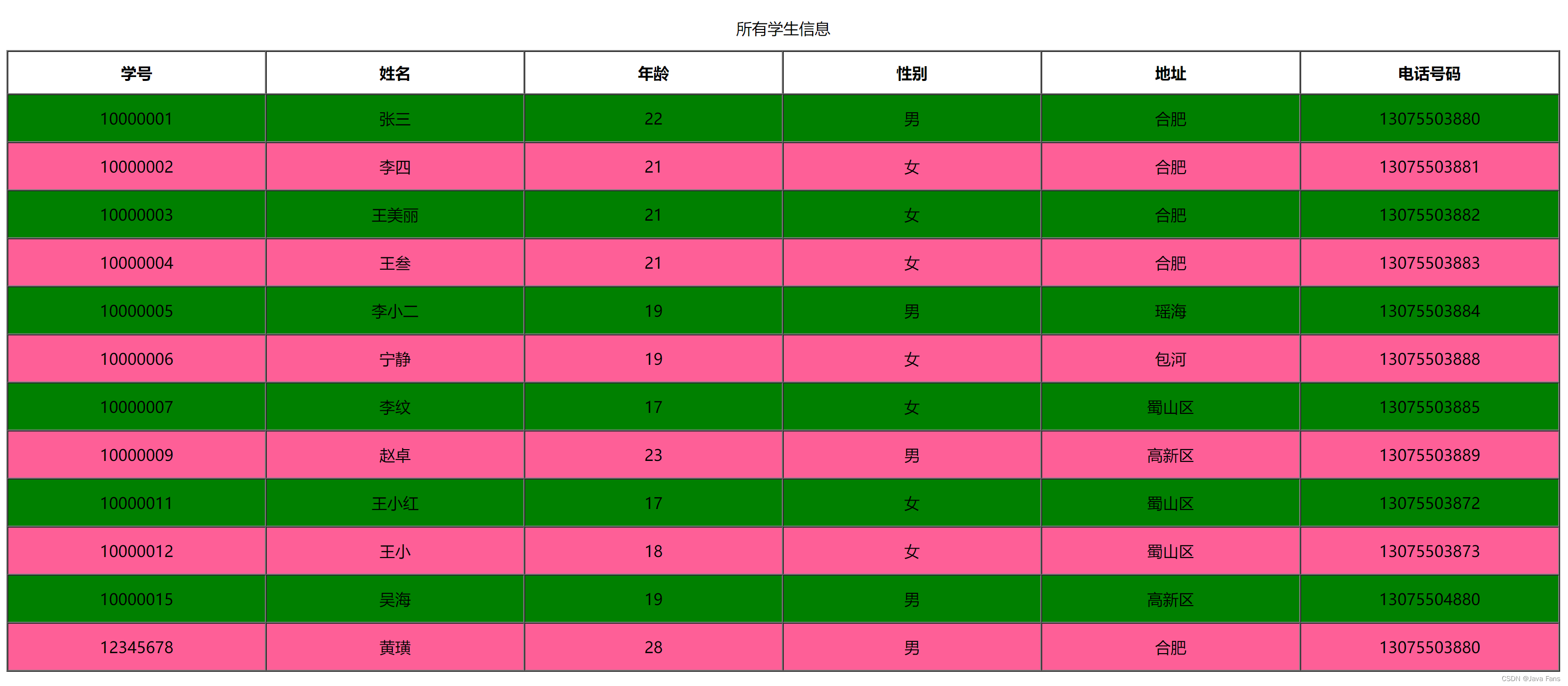
5、查询所有学生信息

点击查询所有学生信息按钮后,在网页中的显示效果如下:

⛳️ 项目源码分享
链接:https://download.csdn.net/download/hh867308122/87261897
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。