50 天学习 50 个项目 - HTMLCSS and JavaScript
day31-Password Generator(密码生成器)
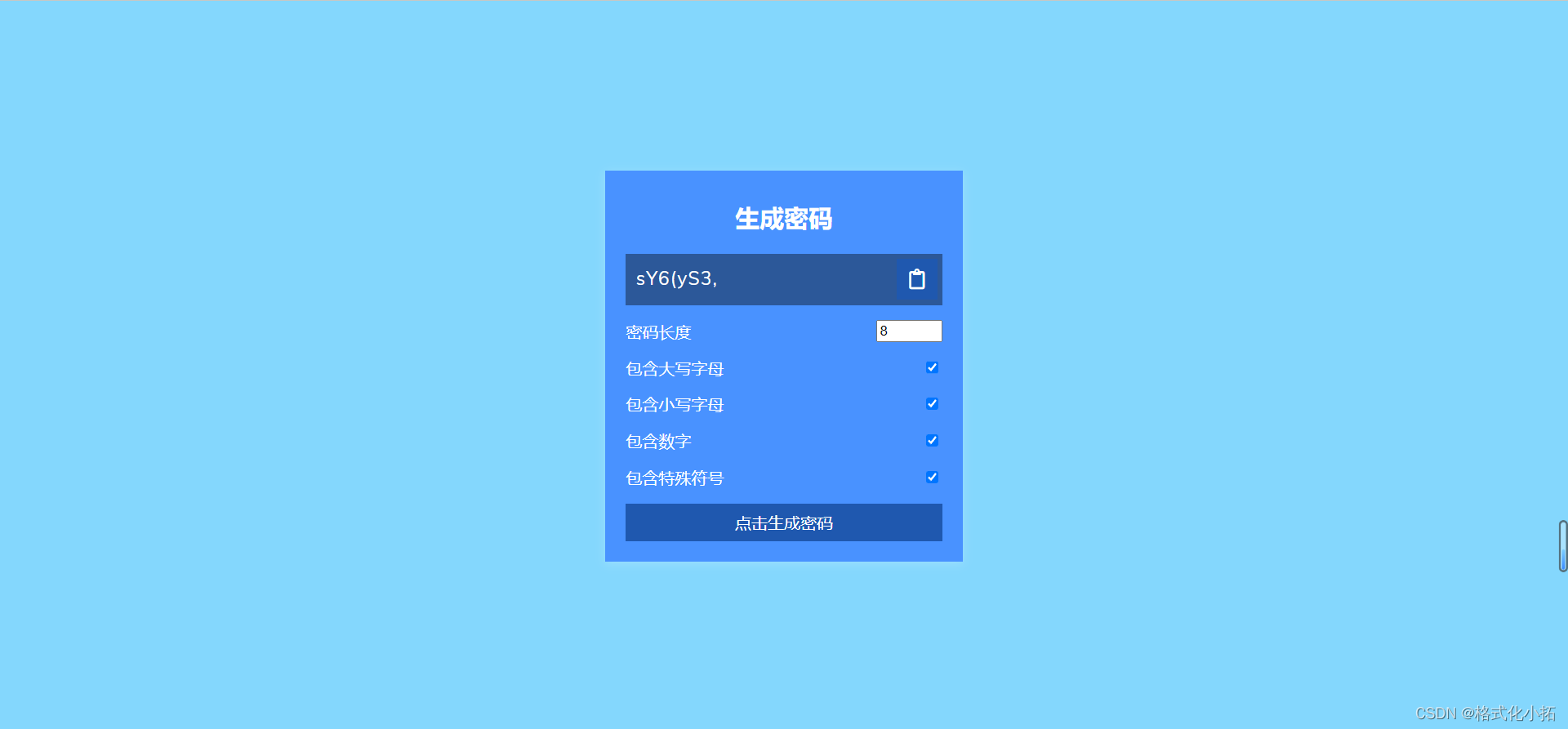
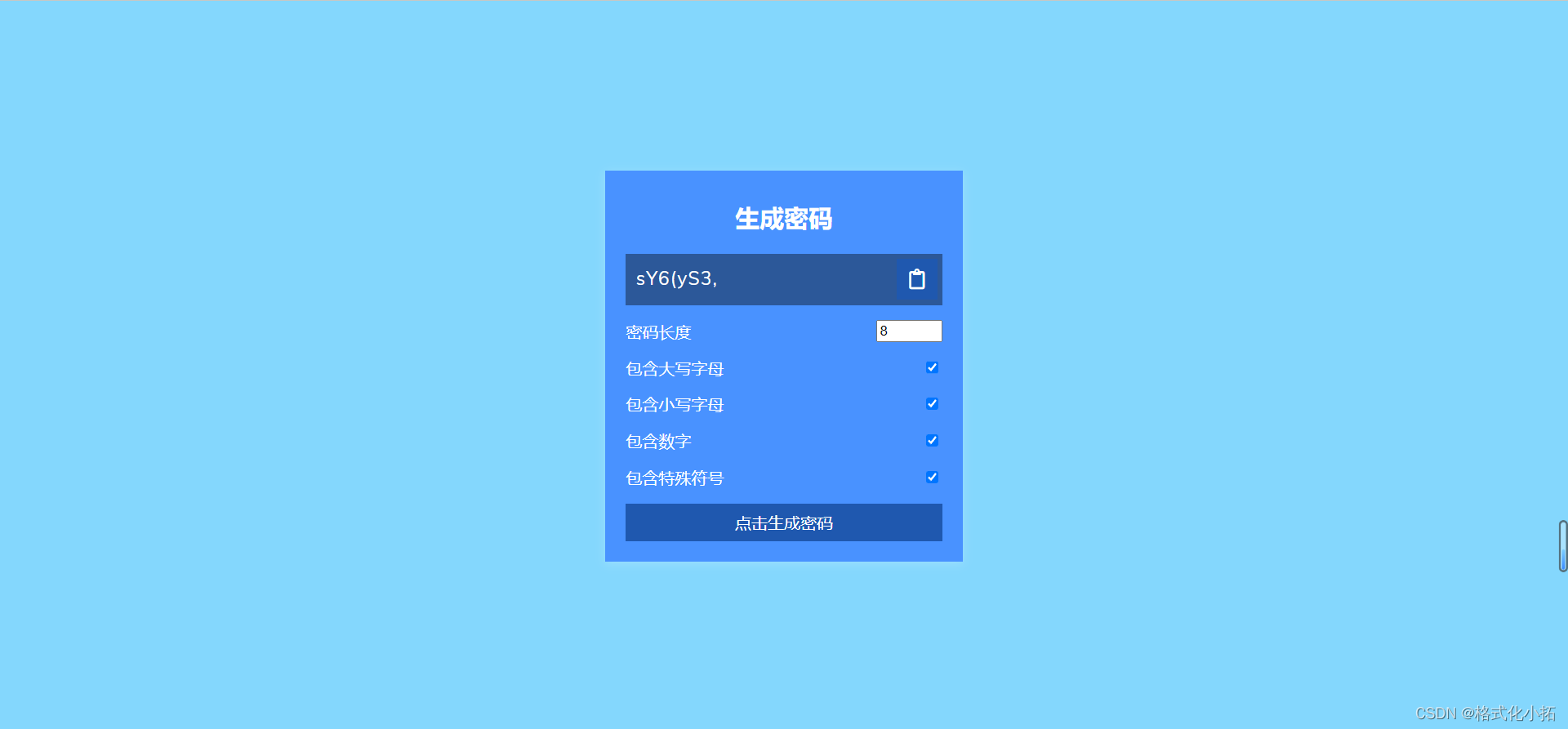
效果

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Password Generator</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<h2>生成密码</h2>
<div class="result-container">
<span id="result"></span>
<button class="btn" id="clipboard">
<i class="far fa-clipboard"></i>
</button>
</div>
<div class="settings">
<div class="setting">
<label>密码长度</label>
<input type="number" id="length" min="8" max="20" value="8">
</div>
<div class="setting">
<label>包含大写字母</label>
<input type="checkbox" id="uppercase" checked>
</div>
<div class="setting">
<label>包含小写字母</label>
<input type="checkbox" id="lowercase" checked>
</div>
<div class="setting">
<label>包含数字</label>
<input type="checkbox" id="numbers" checked>
</div>
<div class="setting">
<label>包含特殊符号</label>
<input type="checkbox" id="symbols" checked>
</div>
</div>
<button class="btn btn-large" id="generate">
点击生成密码
</button>
</div>
<script src="script.js"></script>
</body>
</html>
style.css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #84d7fd;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
padding: 10px;
margin: 0;
}
h2 {
margin: 10px 0 20px;
text-align: center;
}
.container {
background-color: #4992ff;
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.2);
padding: 20px;
width: 350px;
max-width: 100%;
}
.result-container {
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: flex-start;
align-items: center;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 12px 10px;
height: 50px;
width: 100%;
}
.result-container #result {
word-wrap: break-word;
max-width: calc(100% - 40px);
overflow-y: scroll;
height: 100%;
}
#result::-webkit-scrollbar {
width: 1rem;
}
.result-container .btn {
position: absolute;
top: 5px;
right: 5px;
width: 40px;
height: 40px;
font-size: 20px;
}
.btn {
border: none;
background-color: #1f58af;
color: #fff;
font-size: 16px;
padding: 8px 12px;
cursor: pointer;
}
.btn-large {
display: block;
width: 100%;
}
.setting {
display: flex;
justify-content: space-between;
align-items: center;
margin: 15px 0;
}
script.js
const resultEl = document.getElementById('result')
const lengthEl = document.getElementById('length')
const uppercaseEl = document.getElementById('uppercase')
const lowercaseEl = document.getElementById('lowercase')
const numbersEl = document.getElementById('numbers')
const symbolsEl = document.getElementById('symbols')
const generateEl = document.getElementById('generate')
const clipboardEl = document.getElementById('clipboard')
const randomFunc = {
lower: getRandomLower,
upper: getRandomUpper,
number: getRandomNumber,
symbol: getRandomSymbol
}
clipboardEl.addEventListener('click', () => {
const textarea = document.createElement('textarea')
const password = resultEl.innerText
if (!password) { return }
textarea.value = password
document.body.appendChild(textarea)
textarea.select()
document.execCommand('copy')
textarea.remove()
alert('密码复制成功')
})
generateEl.addEventListener('click', () => {
const length = +lengthEl.value
const hasLower = lowercaseEl.checked
const hasUpper = uppercaseEl.checked
const hasNumber = numbersEl.checked
const hasSymbol = symbolsEl.checked
resultEl.innerText = generatePassword(hasLower, hasUpper, hasNumber, hasSymbol, length)
})
function generatePassword(lower, upper, number, symbol, length) {
let generatedPassword = ''
const typesCount = lower + upper + number + symbol
const typesArr = [{ lower }, { upper }, { number }, { symbol }].filter(item => Object.values(item)[0])
if (typesCount === 0) {
return ''
}
for (let i = 0; i < length; i += typesCount) {
typesArr.forEach(type => {
const funcName = Object.keys(type)[0]
generatedPassword += randomFunc[funcName]()
})
}
const finalPassword = generatedPassword.slice(0, length)
return finalPassword
}
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97)
}
function getRandomUpper() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65)
}
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48)
}
function getRandomSymbol() {
const symbols = '!@#$%^&*(){}[]=<>/,.'
return symbols[Math.floor(Math.random() * symbols.length)]
}