本篇博客的目标是:在网页端输入数据,然后将数据存入数据库。但仅仅“存放”还不满能足需求,因此我们还需要能够取出数据,进行数据的比对分析。
我们将任务分解为4步:第1步用python连接到数据库,第2步用python获取网页数据,将1、2步结合起来实现从网页读取数据存入数据库。第3步用python从数据库中反向读取数据,第4步将数据用前端技术显示在网页上。
本文就从这4步详细教学:
模块一、实现读取网页数据存入数据库:
一、将python数据读入数据库:
1.1 具体操作:
下面代码的功能是:用python连接数据库,然后将3条学生的信息写入数据库。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql'
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True
db = SQLAlchemy(app) #创建数据库对象
#创建学生类,注意以下都是定义,学生表要自己在数据库中先创建好
class Students(db.Model):
__tablename__ = 'students'
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.String(16))
stu_number = db.Column(db.String(32), unique=True)
def __repr__(self):
return '<User: %s %s %s>' % (self.name, self.id, self.stu_number)
def create_table():
with app.app_context(): #必须加入这段话,不然报错
db.drop_all()
db.create_all()
#插入学生数据
stu1 = Students(name='小明', stu_number='1918101')
stu2 = Students(name='小红', stu_number='1918102')
stu3 = Students(name='小华', stu_number='1918103')
db.session.add_all([stu1, stu2, stu3])
db.session.commit()
create_table()
@app.route('/')
def index():
return 'Hello flask!'
if __name__ == '__main__':
app.run(debug=True)
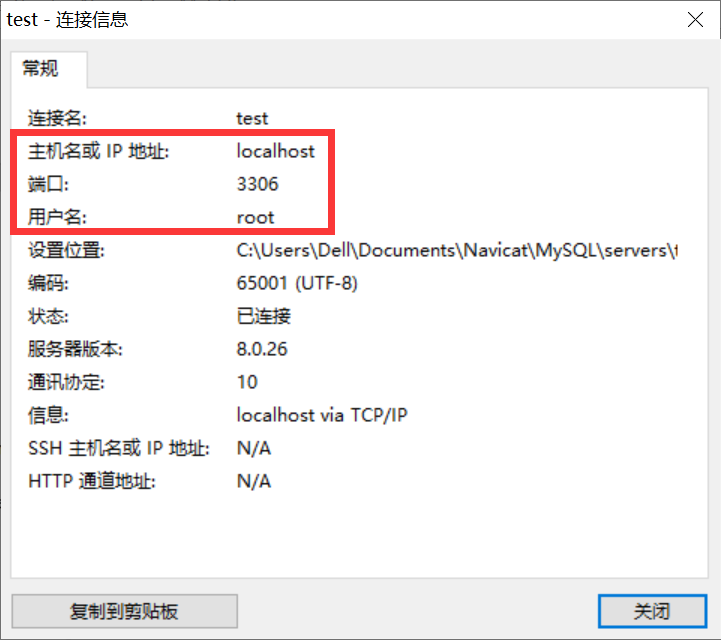
‘mysql+pymysql://用户名:密码@主机名/ip地址:端口号/数据库名’


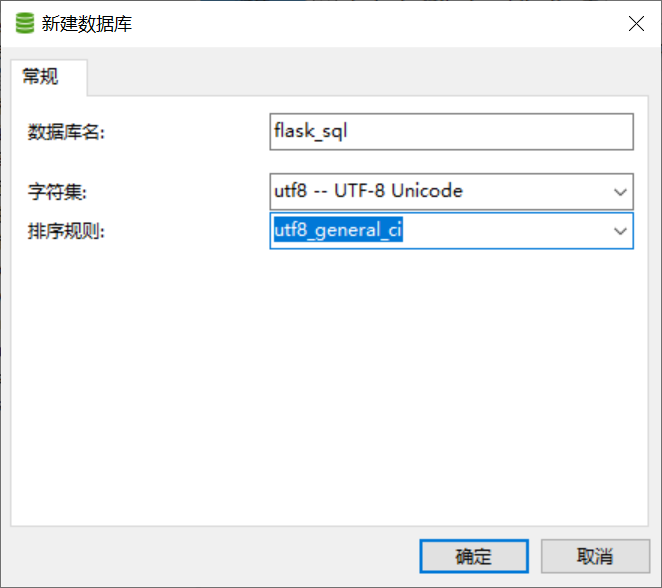
在上面案例中:用户名:root,密码:111111(自己在建库时设定的),主机名:localhost,端口号:3306,数据库名:flask_sql
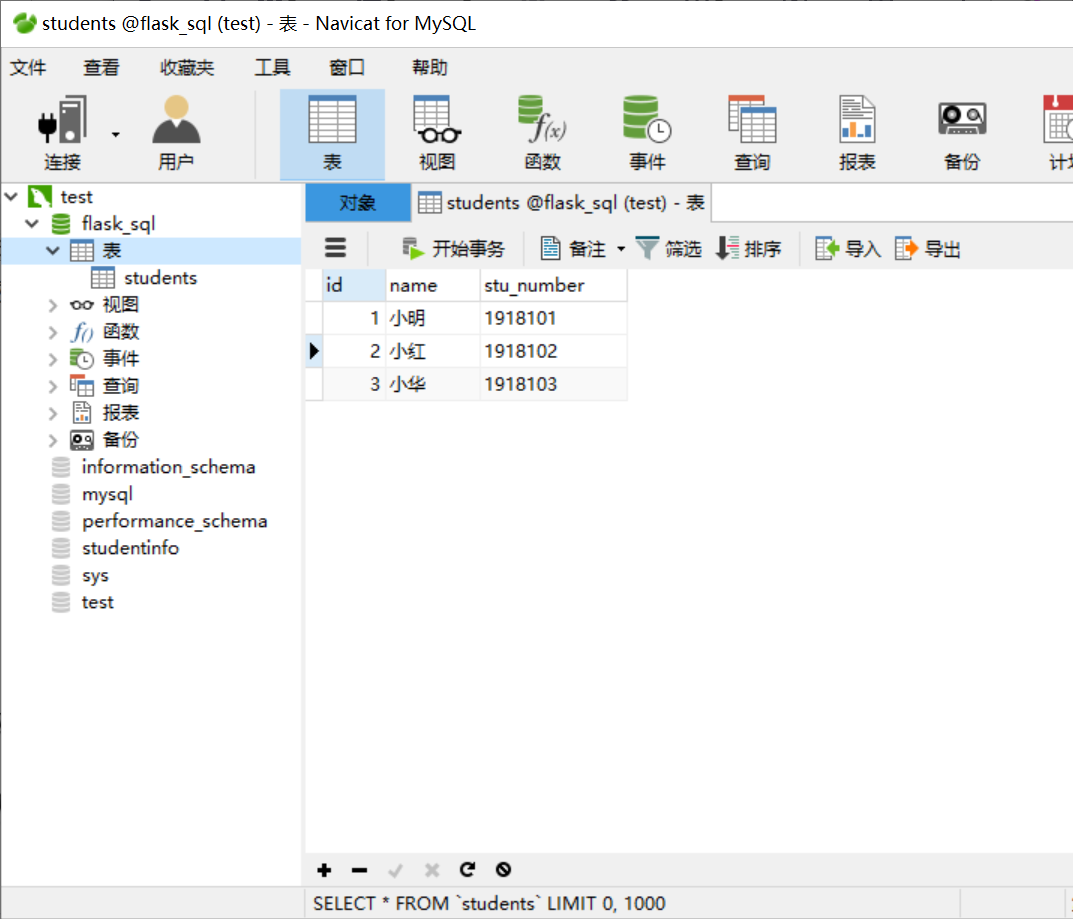
下面是效果:

1.2 可能出现的问题:
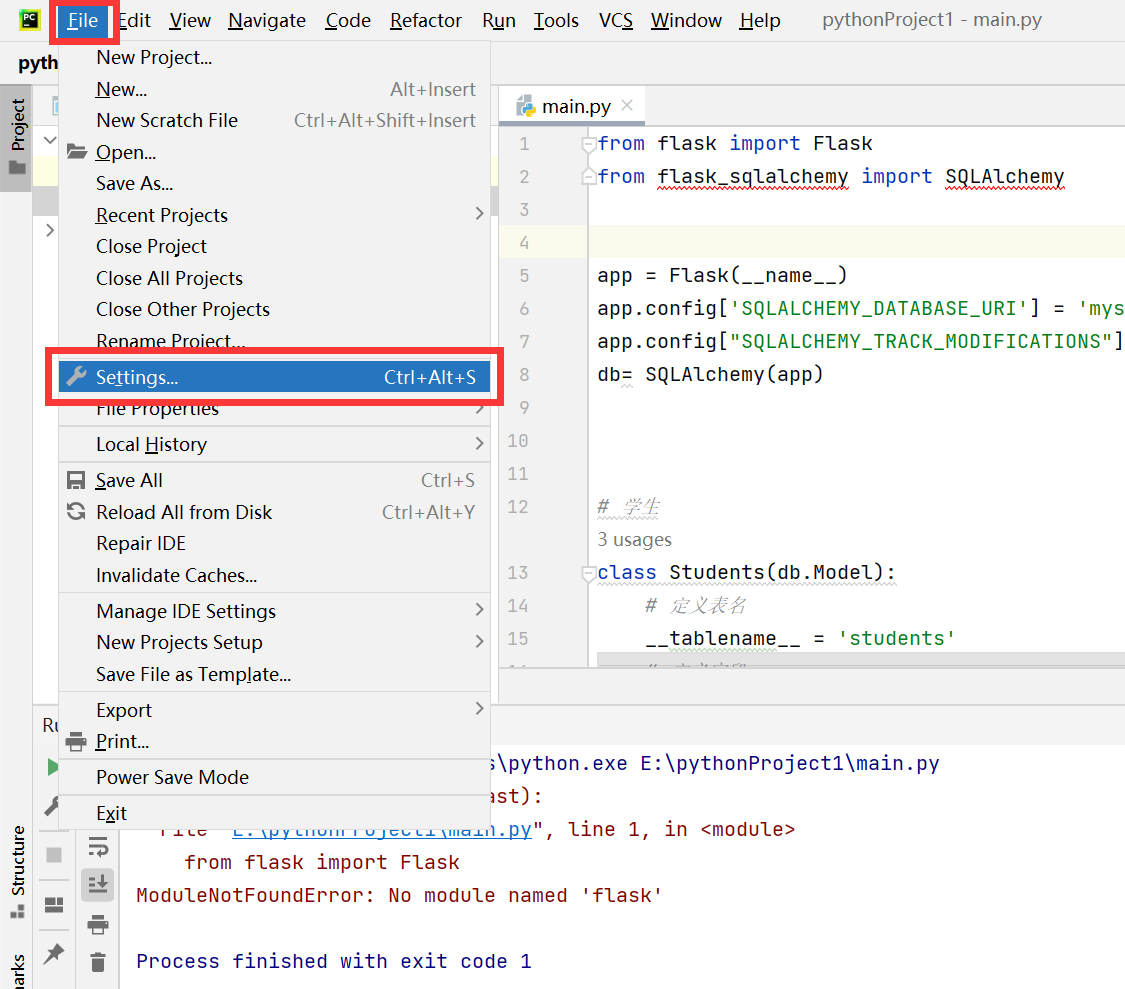
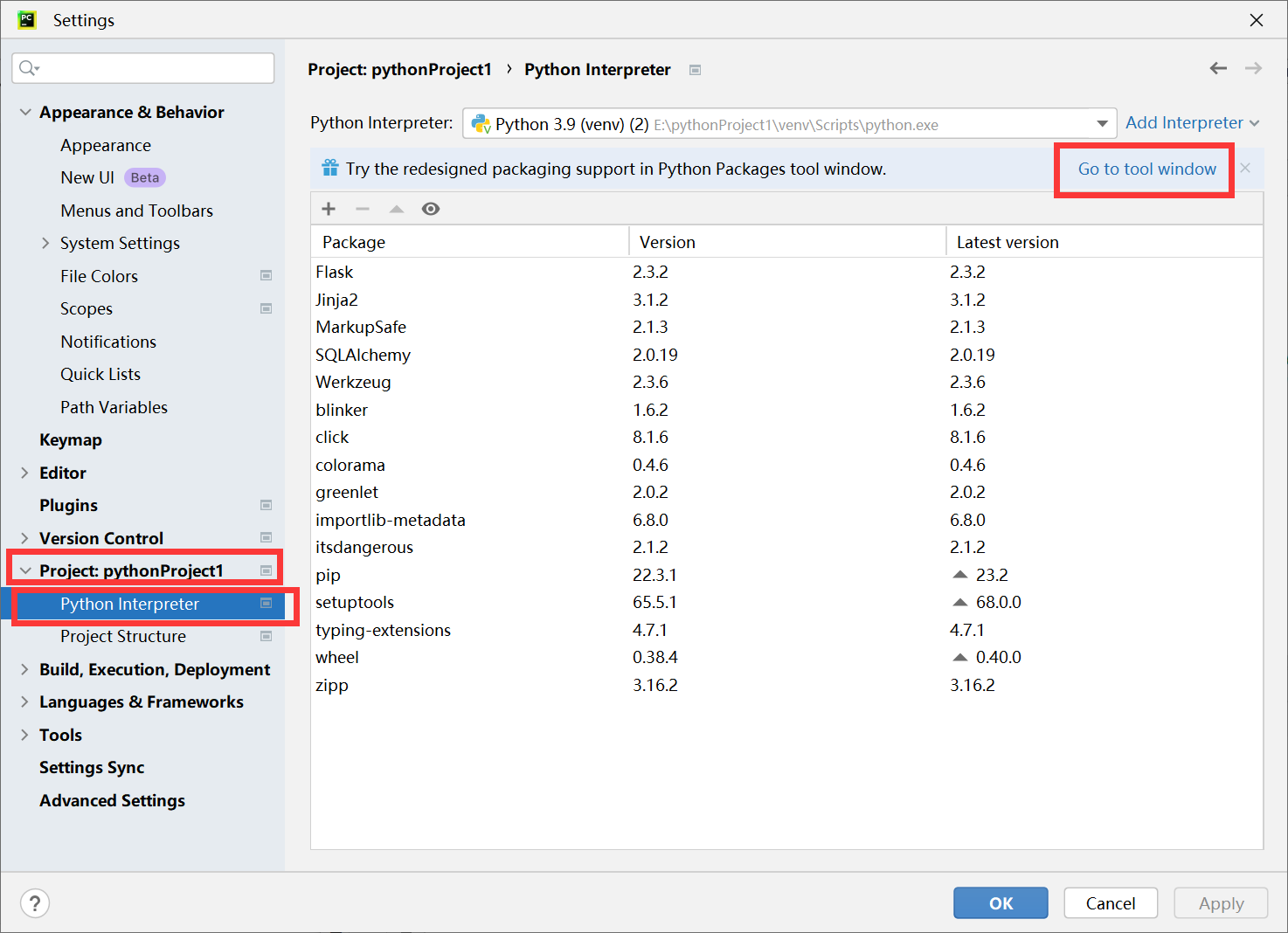
如果使用的是pycharm的朋友,在导入包的过程中可能会出现如下问题:
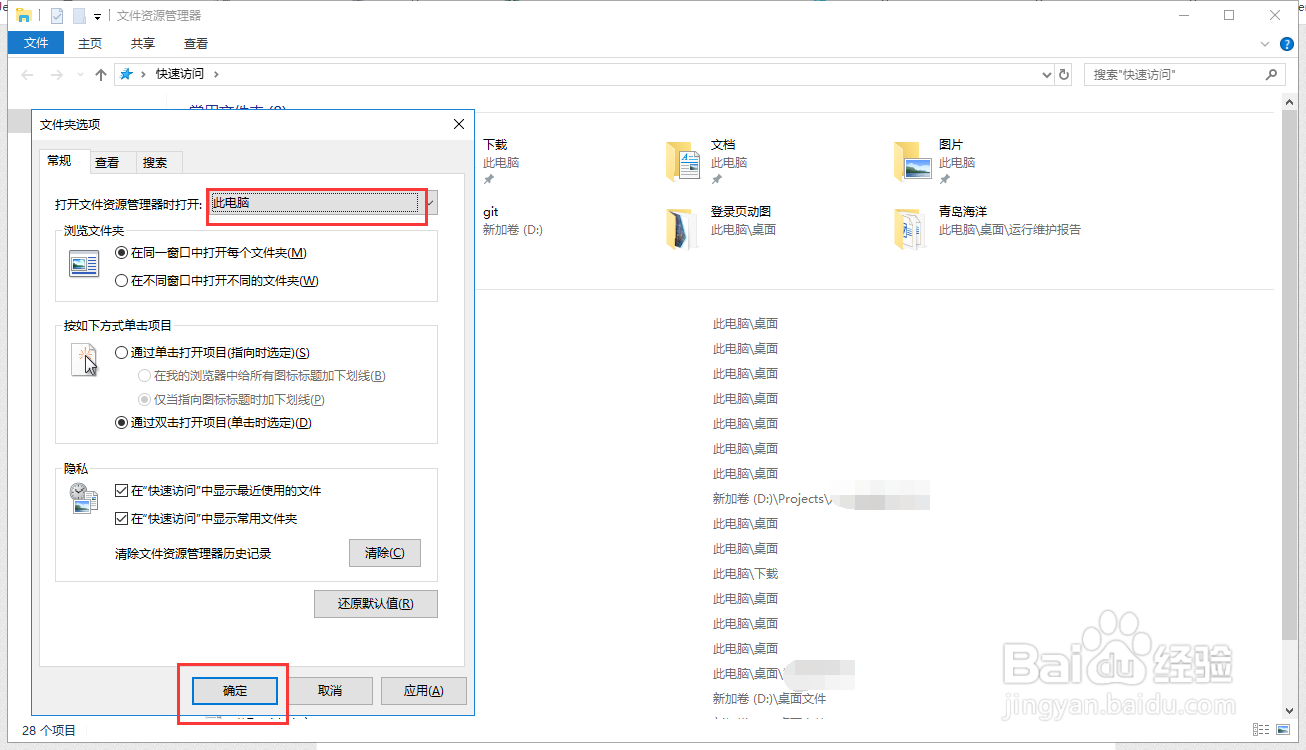
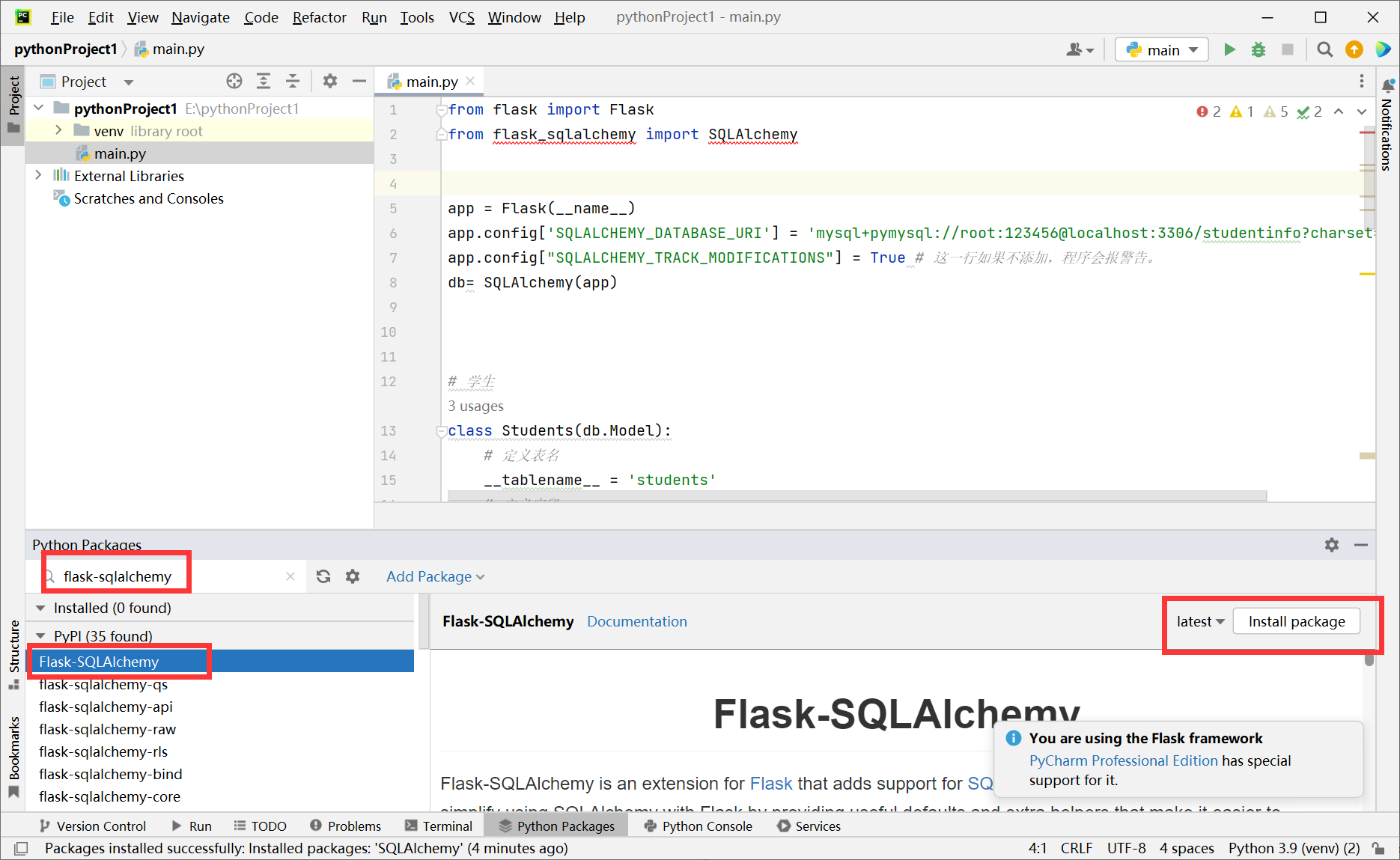
解决方法如下图:


搜索flask-sqlalchemy然后点击Install package,下载完毕后就可以啦!

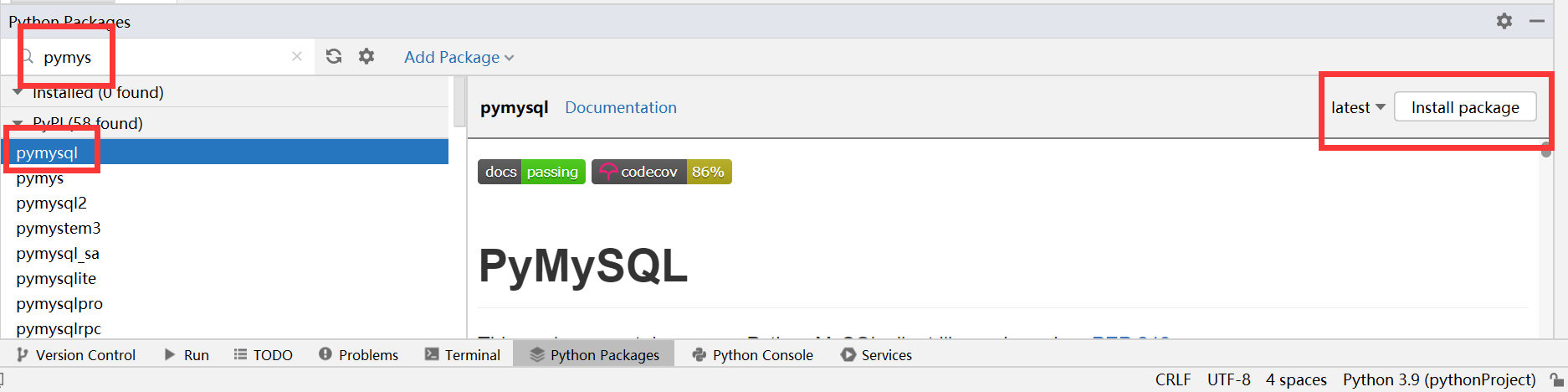
如果出现的是如下错误:
![]()
以同样的方法下载pymys即可:

推荐2篇优质博客:
Flask学习笔记(四): Flask与数据库连接
Web服务器(Flask框架)连接MySQL数据库并写入数据详细教程
二、将网页数据读入Python:
代码主要功能:在编译运行后点击连接会弹出E:/demo/login/login.html这个目录下的html内容,然后通过点击确定按钮,会在python的编译器下输出用户输入的用户名和密码。
下面是python flask的代码:
from flask import Flask, request
app = Flask(__name__)
@app.route('/')
def index():
return open('E:/demo/login/login.html').read() #这里要修改打开文件的地址,换成你自己的html文件的地址
@app.route('/login', methods=['POST'])
def login():
username = request.form.get('aaa') #aaa是username标签中的name
password = request.form.get('bbb') #bbb是password标签中的name
print('用户名:', username)
print('密码:', password)
return '登录成功'
if __name__ == '__main__':
app.run(debug=True)
下面login.html的代码:
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<h1>登录页面</h1>
<form method="POST" action="/login">
<label for="username">账号:</label>
<input type="text" id="username" name="aaa"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="bbb"><br><br>
<input type="submit" value="登录">
</form>
</body>
</html>
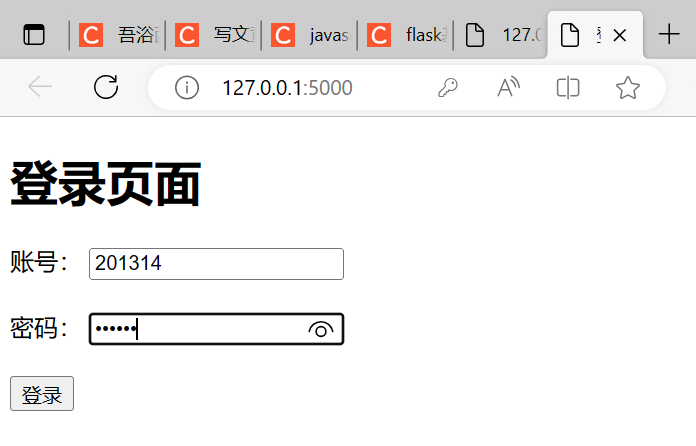
下面是效果:在网页端输入账号201314,输入密码520520,点击登录,然后就会看到输出的用户名和密码。


三、将网页数据存入数据库:
通过上面2个例子的启发,基本的桥梁已经搭建完毕,接下来我们只要稍加改进,就能实现读取网页的数据存入数据库。
首先在mysql数据库中创建一个新表Login

from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql'
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True
db = SQLAlchemy(app)
class Login(db.Model):
__tablename__ = 'login'
username = db.Column(db.String(20), primary_key=True)
password = db.Column(db.Integer)
def __repr__(self):
return '<User: %s %s>' % (self.username, self.password)
@app.route('/')
def index():
return open('E:/demo/login/login.html').read()
@app.route('/login', methods=['POST'])
def login():
user = request.form.get('aaa')
word = request.form.get('bbb')
create_table(user, word)
return '登录成功'
def create_table(user, word):
with app.app_context():
db.drop_all()
db.create_all()
user1 = Login(username=user, password=word)
db.session.add_all([user1])
db.session.commit()
if __name__ == '__main__':
app.run(debug=True)
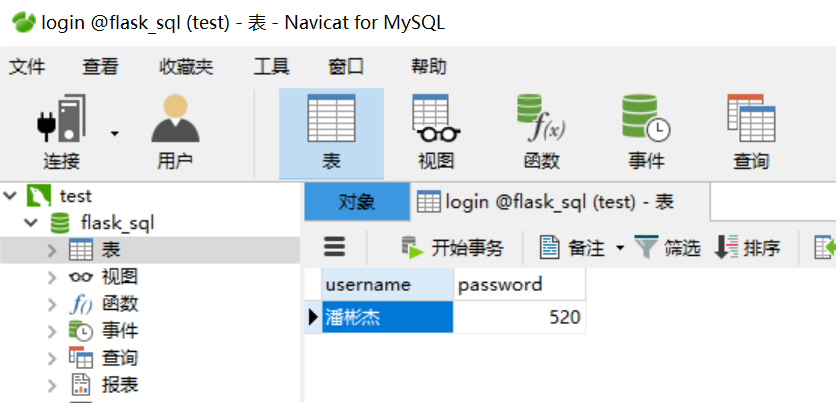
输入账号潘彬杰,密码520,然后显示登录成功,进入数据库查看发现网页上写入的数据统统存入了数据库。


模块二、筛选数据库数据输出到网页:
一、实现数据库数据读入Python:
程序目的:将数据库的数据读取到Pycharm的输出面板进行输出。
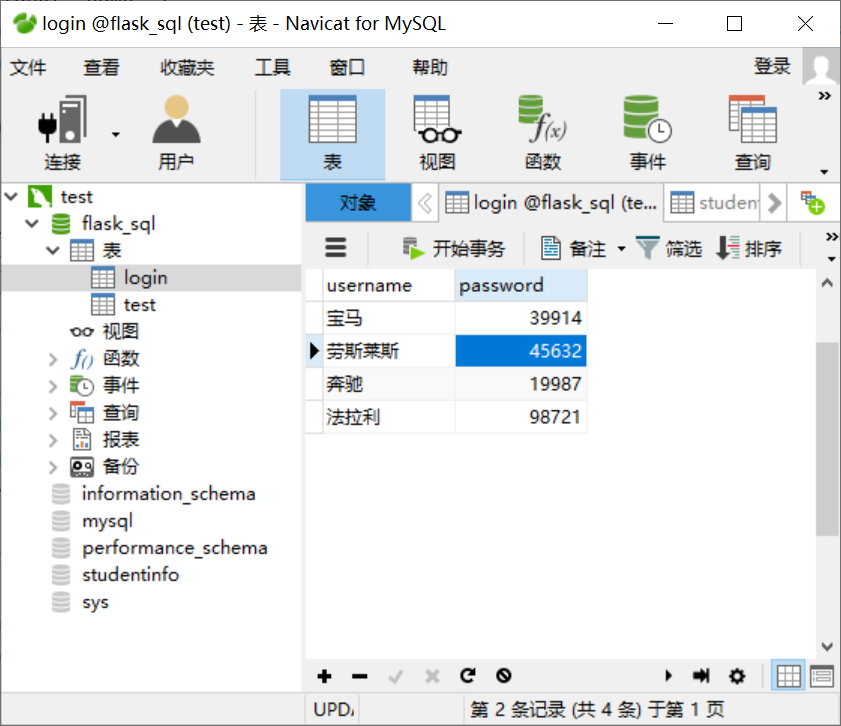
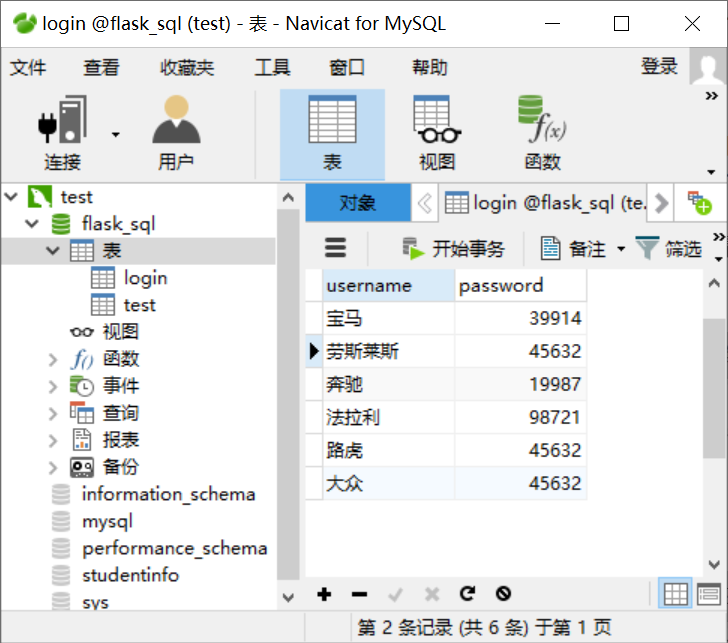
如下图是flask_sql数据库下login表的内容:

以下是代码,大家可以自行尝试:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库设定格式见上文
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
class Login(db.Model):
__tablename__ = 'login' #login表
username = db.Column(db.String(20), primary_key=True) #设定两个变量
password = db.Column(db.String(20))
@app.route('/')
def index():
logins = Login.query.all() #logins获取全部数据
for login in logins:
print(login.username, login.password) #逐一进行输出
return '!!数据全部打印完毕!!'
if __name__ == '__main__':
app.run(debug=True)
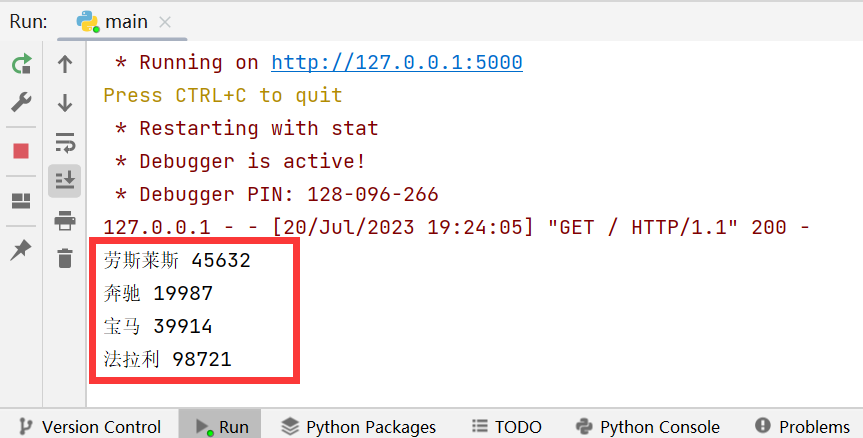
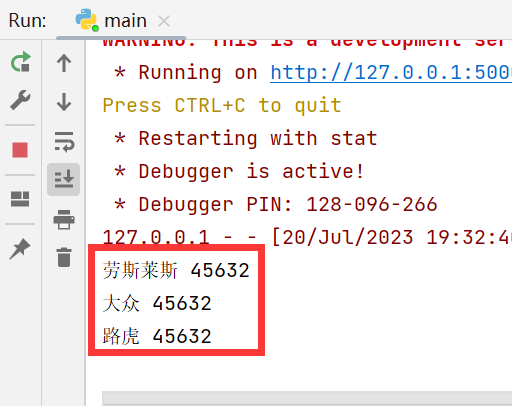
下图是输出效果,很神奇吧!

上面是将数据库中某张表的全部内容进行输出,如果我们只想选择某些字段进行输出要如何做到呢?
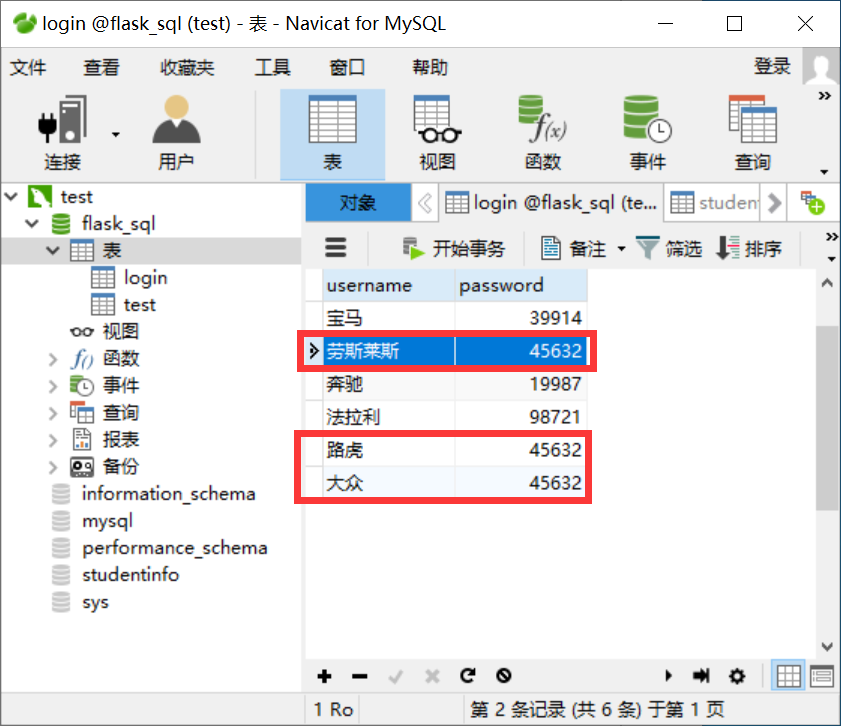
比如我们想提取password为45632的username:

我们只需要修改下面的代码,加上filter_by语句即可:
logins = Login.query.filter_by(password=45632).all() #获取password=45632的数据 
二、将数据库的数据输出到网页:
既然已经能够将数据库的数据输出到编译器的输出栏,只需要调用一点技巧就能输出到网页上。
数据库的数据依旧如下图:
下面是python代码:
from flask import Flask, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库名flask_sql,其它信息介绍见上文
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
class Login(db.Model):
__tablename__ = 'login' #login表
username = db.Column(db.String(20), primary_key=True) #定义两个变量
password = db.Column(db.String(20))
@app.route('/')
def index():
logins = Login.query.all() #或许Login类的所有数据存入Logins变量
return render_template('login.html', logins=logins) #将logins变量的数据全部赋给模板变量,用login.html界面进行展示
if __name__ == '__main__':
app.run(debug=True)下面是html代码:
<!DOCTYPE html>
<html>
<head>
<title>User Login Information</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<h1>用户登录信息</h1>
<table>
<tr>
<th>Username</th>
<th>Password</th>
</tr>
{% for login in logins %}
<tr>
<td>{{ login.username }}</td>
<td>{{ login.password }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
补充一下html知识:
1、<tr> <th>都是表格标签,<th>表示的是表头单元格,而<tr>表示的是表格中的一行。 <tr>和</tr>之间的数据表示的是同一行数据。
2、{% for login in logins %} 内容 {% endfor %} :是jinja2模板引擎提供的循环语法,表示将内容进行多次的迭代循环。
3、 <td>{{ login.username }}</td> 是模板中变量插值语法,引擎会将中间的内容替换为具体的值。
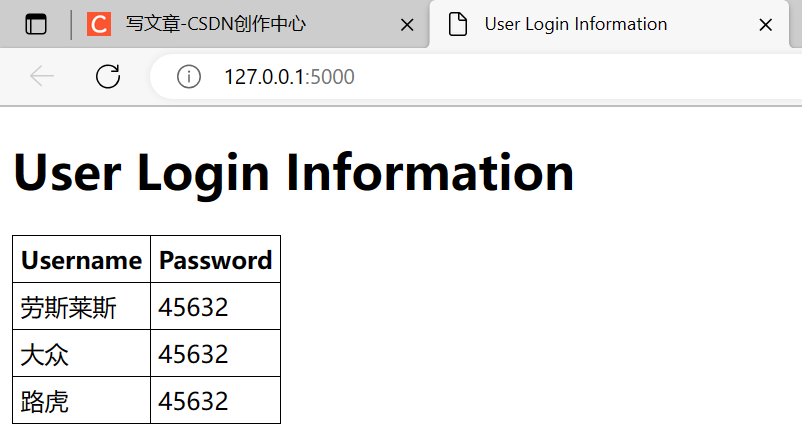
下图是输出效果,直接将数据库中的数据输出到网页上:

如果想要对数据进行选择性输出,只需要将原本的语句更改为:
logins = Login.query.filter_by(password=45632).all() #获取password=45632的数据
就可以啦!是不是很简单呢,点赞+收藏哦!!
模块三:实现网页端控制的数据库修改和查询操作
以上的操作能够实现网页端和数据库之间数据的传输和显示,但还有两个问题没有解决:一个是如何在网页端对数据库进行修改,另一个是如何在网页端查询数据库中的信息?
一、通过网页查询数据库内容:
设想一个场景,在登录界面,一位用户输入账号和密码,如果账号和所对应的密码不匹配则拒绝登录,如果账号不在数据库中也拒绝登录,下面我们将实现这个功能:
思路:我们首先在网页端将数据读入编译器的变量中,然后将变量代入数据库进行搜索,如果找到则返回找到,否则返回未找到。
下面是数据库:

下面是运行结果:如果输入的账号在数据库中返回登录成功的语句,否则返回登录失败的语句。




main.py文件
from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库设定格式见上文
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db = SQLAlchemy(app)
class Login(db.Model):
username = db.Column(db.String(50),primary_key=True)
password = db.Column(db.String(50))
@app.route('/')
def index():
return open('E:/demo/login/login.html').read() #这里要修改打开文件的地址,换成你自己的html文件的地址
@app.route('/login', methods=['POST'])
def login():
username = request.form.get('aaa') #aaa是username标签中的name
password = request.form.get('bbb') #bbb是password标签中的name
login_exists = Login.query.filter_by(username=username).first() is not None #改变的语句1
return render_template('test.html', login_exists=login_exists) #改变的语句2
if __name__ == '__main__':
app.run(debug=True)
test.html
<!DOCTYPE html>
<html>
<body>
<table>
{% if login_exists %}
<tr>Congratulations on successfully logging in. </tr>
{% else %}
<tr>I apologize for the login failure.</tr>
{% endif %}
</table>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Login</h1>
<form method="POST" action="/login">
<label for="username">username:</label>
<input type="text" id="username" name="aaa"><br><br>
<label for="password">password:</label>
<input type="password" id="password" name="bbb"><br><br>
<input type="submit" value="submit">
</form>
</body>
</html>二、通过网页修改数据库内容:
附加说明:
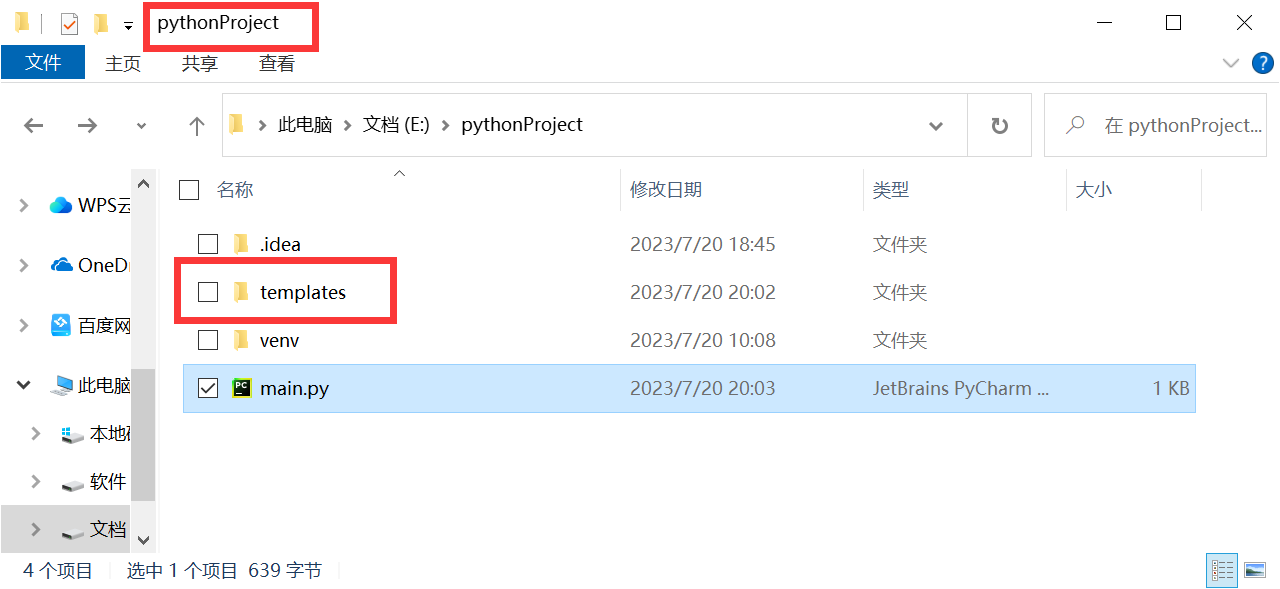
如果找不到template文件可以在项目的根目录自己创建一个template:

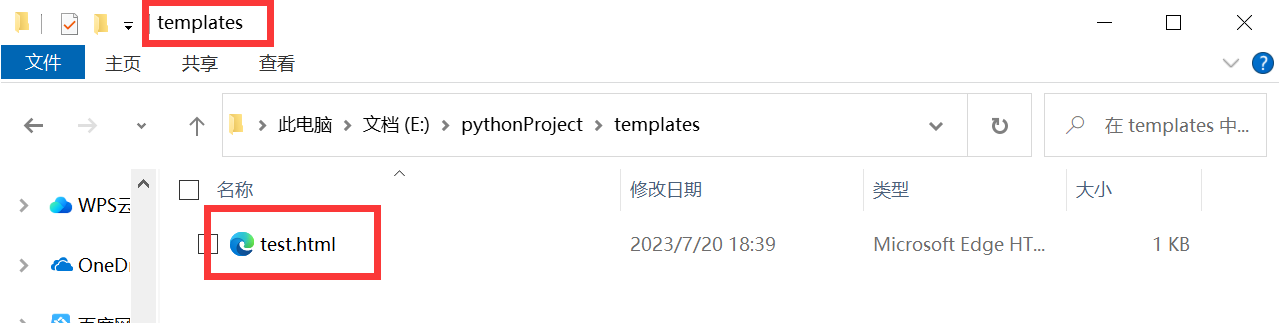
在template中将html文件放入:

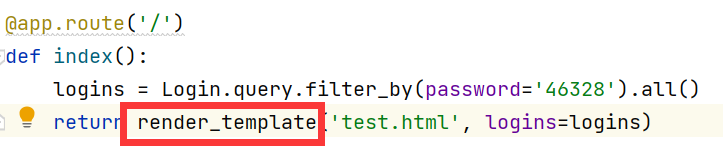
此时再次运行程序会发现render_template的参数成功通过:

下面是实现图书信息界面的网页数据存入数据库的代码:
importbooks.py
from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:lxmysql123@localhost:3306brary_management_system'
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True
db = SQLAlchemy(app)
class Books(db.Model):
__tablename__ = 'books'
bar_code = db.Column(db.String(100))
book_name = db.Column(db.String(100),primary_key=True)
book_author = db.Column(db.String(100))
book_publisher = db.Column(db.String(100))
ISBN = db.Column(db.Integer)
book_price = db.Column(db.Integer)
book_introduction = db.Column(db.String(500))
def __repr__(self):
return '<User: %s %s %s %s %s %s %s>' % (self.bar_code, self.book_name,self.book_author,self.book_publisher,self.ISBN,self.book_price,self.book_introduction)
@app.route('/')
def index():
return open('importbooks.html').read()
@app.route('/importbooks', methods=['POST'])
def books():
code = request.form.get('aaa')
name = request.form.get('bbb')
author = request.form.get('ccc')
publisher = request.form.get('ddd')
ISBN = request.form.get('eee')
price = request.form.get('fff')
introduction = request.form.get('zzz')
create_table(code,name,author,publisher,ISBN,price,introduction)
return '登录成功'
def create_table(code, name,author,publisher,ISBN,price,introduction):
with app.app_context():
db.create_all()
user1 = Books(bar_code=code, book_name=name,book_author=author,book_publisher=publisher,ISBN=ISBN,book_price=price,book_introduction=introduction)
db.session.add_all([user1])
db.session.commit()
if __name__ == '__main__':
app.run(debug=True)html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import"personinfo.css";
</style>
</head>
<body>
<div class="mm">
<button onclick='window.open("../personinfo/personinfo.html")' type="button" id="add">返回首页</button>
<button onclick='window.open("../login/login.html")' type="button" id="add">登录</button>
</div>
<div class="int">
<p>图书信息录入</p>
</div>
<form method="post" action="/importbooks">
<div class="int">
<label for="numbers">图书条形码:</label>
<input type="text" id="numbers" class="required" name="aaa">
</div>
<div class="int">
<label for="book">书名:</label>
<input type="text" id="book" class="required" name="bbb">
</div>
<div class="int">
<label for="name">作者:</label>
<input type="text" id="name" class="required" name="ccc">
</div>
<div class="int">
<label for="w">出版商:</label>
<input type="text" id="w" class="required" name="ddd">
</div>
<div class="int">
<label for="ISBN">ISBN号:</label>
<input type="text" id="ISBN" class="required" name="eee">
</div>
<div class="int">
<label for="price">定价:</label>
<input type="text" id="price" class="required" name="fff">
</div>
<div class="int">
<label for="introduce">内容简介:</label>
<input type="text" id="introduce" class="required" name="zzz">
</div>
<div class="oo">
<input type="submit" value="??">
</div>
</form>
</body>
</html>