写函数
1、写一个注释,按下回车,会自动生成函数(函数名+函数体),然后按下 tab,接受建议。
// 找出一个数组中houseId等于3的那项
findHouseIdIs3(arr) {
return arr.find(item => item.houseId === 3)
},
快捷键
- 接受建议:Tab
- 拒绝建议:Esc
JS使用场景
1、工具类函数:
编写前端工具类函数
// 防抖函数
debounce(fn, delay) {
let timer = null
return function() {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(fn, delay)
}
},
2、正则表达式
需要在注释最前面写:正则表达式
// 正则表达式:验证身份证号
isCardNo(card) {
const reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
if (reg.test(card) === false) {
return false
} else {
return true
}
},
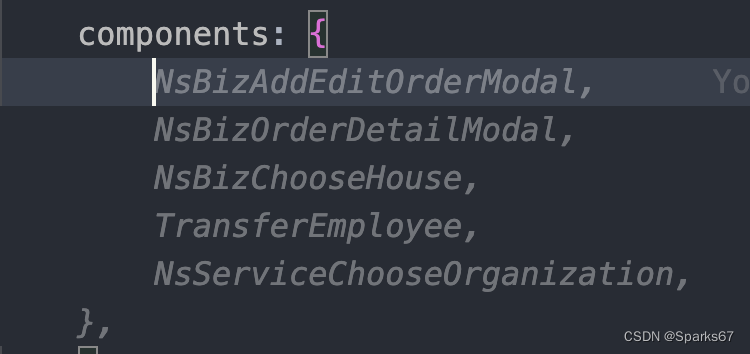
3、代码补全
例如,vue中引入组件后需要在Components声明对应组件

css中的体验
1、常见写法提示
只需要写出几个关键词

2、直接描述需要的效果
蓝色渐变背景,圆角大小8px,高度40px,宽度120px
.search-option {
background: linear-gradient(90deg, #e6f2ff 0%, #b3d8ff 100%);
border-radius: 8px;
height: 40px;
width: 120px;
}
参考链接:
https://juejin.cn/post/7220775341727023159
https://www.zhangxinxu.com/wordpress/2023/04/ai-code-tool-codeium-github-copilot/