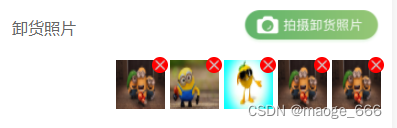
效果图:

common.js
/**
* 预览图片
*/
const previewImage = (current,list)=>{
// 预览图片
uni.previewImage({
current: current,
urls: list
});
}
/**
* 删除图片
*/
const removeImage = (current,list)=>{
var photoFilesList = list;
photoFilesList.splice(current, 1);
list = photoFilesList
}
module.exports = {
previewImage,
removeImage
};
页面内使用:
$common.previewImage(idx,shipmentPhotos)
$common.removeImage(idx,shipmentPhotos)
template
<template>
<view class="other-item">
<view>装货照片</view>
<view class="right-text" v-if="orderStatus == 1">
//未拍照上传时显示拍照按钮
<view class="take-picture" @click="getUploadImg">
<image src="../../static/img/take-picture.png"></image>
</view>
</view>
//从接口返回的已上传照片的回显
<view class="right-info" v-if="orderStatus == 2 || orderStatus == 3">
<view class="img-list">
<block v-for="(imgItem, idx) in shipmentPhotos" :key="idx">
<view class="img-item">
<image :src="imgItem" @click="$common.previewImage(idx,shipmentPhotos)">
</image>
</view>
</block>
</view>
</view>
</view>
//已拍照上传时显示拍照上传后的图片,可预览可删除
<view class="other-item" v-if="orderStatus == 1">
<view></view>
<view class="right-info">
<view class="img-list">
<block v-for="(imgItem, idx) in shipmentPhotos" :key="idx">
<view class="img-item upload-item">
<image :src="imgItem" @click="$common.previewImage(idx,shipmentPhotos)">
</image>
<!-- 移除图片的按钮 -->
<view class="q-image-remover" :data-idx="idx"
@click="$common.removeImage(idx,shipmentPhotos)">
<image src="../../static/img/close.png"></image>
</view>
</view>
</block>
</view>
</view>
</view>
</template>
data:
data() {
return {
shipmentPhotos: [], //装货照片列表
//订单状态(0 待接单,1待装货,2待送达,3已完成,4已关闭)
orderStatus: 0
}
methods:
methods: {
//拍摄装货照片
getUploadImg: function(e) {
if(this.shipmentPhotos.length > 4){
uni.showModal({
title: "至多上传5张",
content: "",
confirmText: "确定",
showCancel: false,
success: (res) => {
}
})
return
}
var idx = e.target.dataset.idx;
var ths = this;
wx.chooseImage({
count: 5,
// 默认9
sizeType: ['compressed'],
sourceType: ['camera'], //指定拍照
success: function(res) {
// 图片的本地临时文件路径列表
var tempFilePaths = res.tempFilePaths;
uni.showLoading({
mask: true
});
tempFilePaths.forEach(item => {
var params = {
url: "/*****/***",//图片上传接口
filePath: item,
name: 'file',
callBack: function(res2) {
var data = JSON.parse(res2);
var path = config.picDomain + data.fileName
var photoFiles = ths.shipmentPhotos;
photoFiles.push(path);
ths.shipmentPhotos = photoFiles
uni.hideLoading()
}
};
http.upload(params);
})
}
});
}
}
style
<style>
.other-item {
font-size: 30rpx;
color: #666666;
padding-top: 12rpx;
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 17rpx;
}
.right-text {
color: #222;
}
.take-picture {
width: 253rpx;
height: 66rpx;
border-radius: 60rpx;
/* background: linear-gradient(270deg, #96C776 0%, #62B56B 97%);
box-shadow: 0px 4rpx 4rpx 0px rgba(141, 214, 135, 0.2); */
}
.take-picture image {
width: 100%;
height: 100%;
}
.right-info {
font-size: 30rpx;
color: #222;
text-align: right;
}
.right-info.red {
color: #F44848;
}
.right-info.time-text {
font-size: 24rpx;
}
.img-list {
display: flex;
}
.img-item {
width: 90rpx;
height: 89rpx;
overflow: hidden;
margin-left: 10rpx;
}
.img-item image {
width: 100%;
height: 100%;
}
.upload-item {
position: relative;
overflow: inherit;
}
/* 删除图片按钮 */
.q-image-remover {
position: absolute;
right: -6rpx;
top: -6rpx;
width: 30rpx;
height: 30rpx;
text-align: center;
font-size: 23rpx;
background-color: #ff0000;
color: #fff;
border-radius: 30rpx;
overflow: hidden;
}
.q-image-remover image {
width: 100%;
height: 100%;
}
</style>