目录
一、构造函数
二、属性和方法
三、实例一 显示内容和设置样式
四、实例二 使用html处理超链接
五、实例三 显示图像
六、实例四 显示GIF
七、实例五 伙伴机制
QLabel继承于QFrame,作为Qt Wdiget最基础也是最常用的控件,在实际开发中,可以用来做很多事情。
QLabel不提供用户交互功能,标签的视觉外观可以通过多种方式进行配置,并且可以使用它为其他界面的标签,QLabel可以用来显示以下这些内容:
- 纯文本:纯文本数据
- 富文本:又称呼为格式化文本,具有风格、排版等信息,如颜色、式样(黑体、斜体等)、字体尺寸、特性(如超链接)等
- 显示图像信息
- 显示gif文件
- 直接显示一个double或者int类型的数字
- 什么内容都不显示也可以
一、构造函数
QLabel支持两种构造方式,区别在于是否默认添加初始内容
QLabel(const QString &text, QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags())
QLabel(QWidget *parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags())二、属性和方法
text 属性代表当前标签内容
QString text() const //当前内容
void setText(const QString &) //设置内容alignment 属性代表文本水平和垂直方向对齐,同一时间可以同时指定两个方向的对齐方式。默认的对齐方式为水平靠左、垂直居中。
Qt::Alignment alignment() const; // 获取对齐方式
void setAlignment(Qt::Alignment align); // 设置对齐方式
水平标志
Qt::AlignLeft: //水平靠左。
Qt::AlignRight: //水平靠右。
Qt::AlignHCenter: //水平居中。
Qt::AlignJustify: //水平调整间距两端对齐。
垂直标志
Qt::AlignTop: //垂直靠上。
Qt::AlignBottom: //垂直靠下。
Qt::AlignVCenter: //垂直居中。
Qt::AlignBaseline: //垂直与基线对齐。
组合标志
Qt::AlignCenter: 两个维度的中心,等价于 Qt::AlignHCenter | Qt::AlignVCenter。indent 属性代表文本的缩进值
int indent() const; // 获取文本缩进值
void setIndex(int indent); //设置文本缩进值 margin 属性代表显示内容的边距
int margin() const; // 获取边距
void setMargin(int margin); // 设置边距 wordWrap 属性代表显示的文本是否允许换行
bool wordWrap() const; // 判断是否允许换行
void setWordWrap(bool on); // 设置是否允许换行
scaledContents 此属性用于确定标签是否缩放其内容以填充所有可用空间。
bool hasScaledContenes() const; // 判断是否允许图像缩放
void setScaledContents(bool on); // 设置是否允许图像缩放
bool hasScaledContenes() const; // 判断是否允许图像缩放
void setScaledContents(bool on); // 设置是否允许图像缩放QPixmap显示图像
const QPixmap *pixmap() const; // 获取显示的图像
void setPixmap(const QPixmap &pixmap); // 设置显示的图像QMovie显示gif
QMovie *movie() const; //获取当前的gif信息
void setMovie(QMovie *movie);//显示一个通过QMovie加载的gif文件还有一些常用的从父类继承来的方法,这一块大家可以通过文档去查询,这里不过多说明。
QFont font(): //当前是显示的字体QFont
int width(): //宽度
int height(): //高度
const int x(): //坐标
const int y(): //坐标三、实例一 显示内容和设置样式
QLabel *label = new QLabel(this);
label->setFrameStyle(QFrame::Panel | QFrame::Sunken);
label->setStyleSheet("color: red");
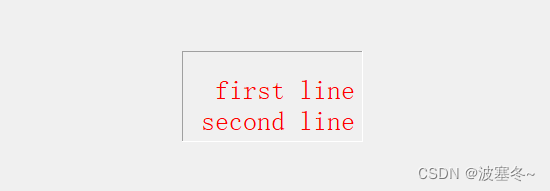
label->setText("first line\nsecond line");
label->setAlignment(Qt::AlignBottom | Qt::AlignRight);

标签内容通过添加‘‘\n’’实现换行,通过Alignment设置文件水平方向,通过StyleSheet设置文本样式,后面我们专题介绍StyleSheet的使用,由于QLabel继承于QFrame,所以可以通过setFrameStyle可以绘制控件样式。
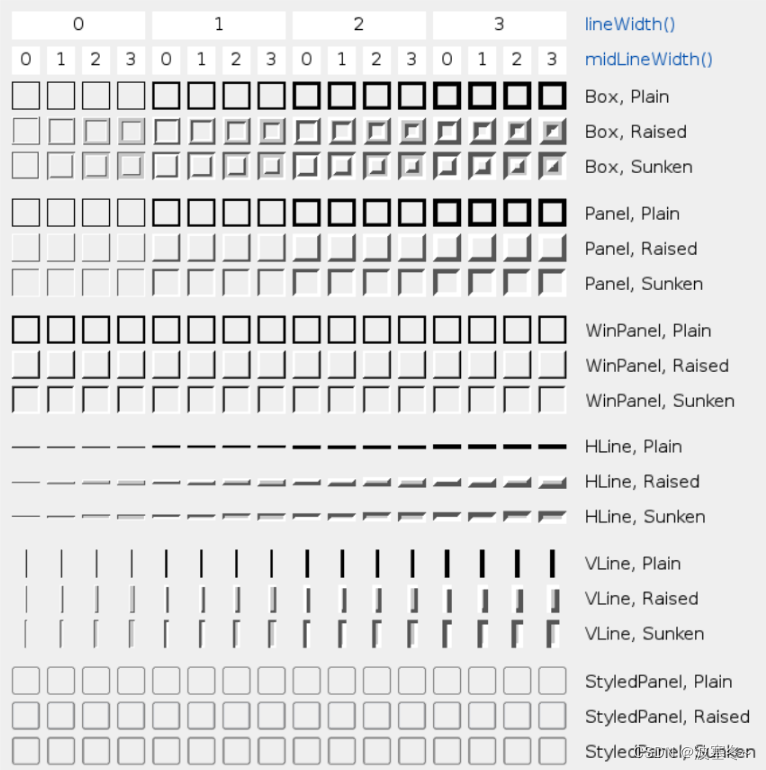
- QFrame::NoFrame 不绘制任何内容
- QFrame::Box 在周边绘制一个边框
- QFrame::Panel 绘制一个面板使内容凸起或者凹陷
- QFrame::StyledPane 绘制一个矩形面板,其外观取决于当前的GUI样式。它可以凸起,也可以凹陷。
- QFrame::HLine 绘制一条水平线,该水平线不包含任何内容(用作分隔符)
- QFrame::VLine 绘制一条垂直线,该垂直线不包含任何内容(可用作分隔符)
- QFrame::WinPanel 绘制一个矩形面板,可以像Windows 2000中的面板一样凸起或凹陷。指定此形状将线宽设置为2像素。WinPanel提供了兼容性。为了保证GUI样式独立,建议使用StyledPanel。
- QFrame::Plain 框架和内容与周围环境一致;使用调色板QPalette::WindowText颜色绘制(没有任何3D效果)
- QFrame::Raised 框架和内容呈现凸起状态,使用当前色组的明暗颜色绘制一条3D凸起线
- QFrame::Sunken 框架和内容呈现下沉状态,使用当前色组的明暗颜色绘制一条3D下陷线

四、实例二 使用html处理超链接
ui->label->setOpenExternalLinks(true);
ui->label->setText("<a style='color: green; text-decoration: none' href = https://blog.csdn.net/u014491932/article/details/131740931?spm=1001.2014.3001.5501>CSDN");
ui->label->setAlignment(Qt::AlignCenter);
ui->label_2->setText("<a style='color: green; text-decoration: none' href = https://blog.csdn.net/u014491932/article/details/131740931?spm=1001.2014.3001.5501>CSDN");
ui->label_2->setAlignment(Qt::AlignCenter);
connect(ui->label_2, &QLabel::linkActivated, [=](QString url){
QDesktopServices::openUrl(QUrl(url));
});
QLabel 能够显示使用HTML 4标记子集指定的富文本.
openExternalLinks指定QLabel是否应该使用QDesktopServices::openUrl()自动打开链接,而不是发出linkActivated()信号。
五、实例三 显示图像
QLabel *label = new QLabel(this);
QPixmap picture1 ;
picture1.load("D:/creator-gs-01.png");
label = new QLabel(this);
label->setPixmap( picture1);
label->setScaledContents(true);//自适应大小
label->resize(200, 200);

QPixmap加载png图片,然后通过setPixmap方法显示图片。scaledContents默认值为false,当启用并且标签显示像素图时,它将缩放像素图以填充可用空间。
六、实例四 显示GIF
QLabel *label = new QLabel(this);
ui->label->resize(320,200);
QMovie *movie = new QMovie("D:/earth.gif");
movie->setSpeed(200);//设置速度
movie->start();
ui->label->setMovie(movie);
使用QMovie加载需要播放的gif文件,设置播放速度,200代表200%,也就是2X的速度。
七、实例五 伙伴机制
ui->label->setText("&Name:");
ui->label_2->setText("&Phone:");
ui->label->setBuddy(ui->lineEdit);
ui->label_2->setBuddy(ui->lineEdit_2);

在ui界面拉一个网格布局,添加两个Qlabel和两个lineedit,设置第一个标签为&Name,第二个标签为&Phone,然后分别设置两个输入框是他们的伙伴,当用户按下Alt+N时,焦点跳转到Name字段,当用户按下Alt+P时,焦点跳转到Phone字段。
伙伴机制仅适用于包含以“&”符号为前缀的文本的qlabel,该字符被设置为快捷键。