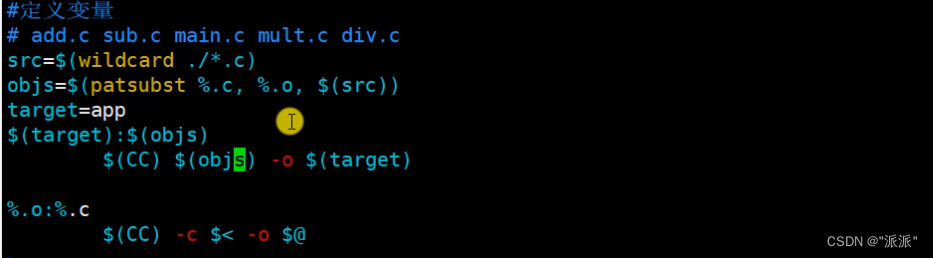
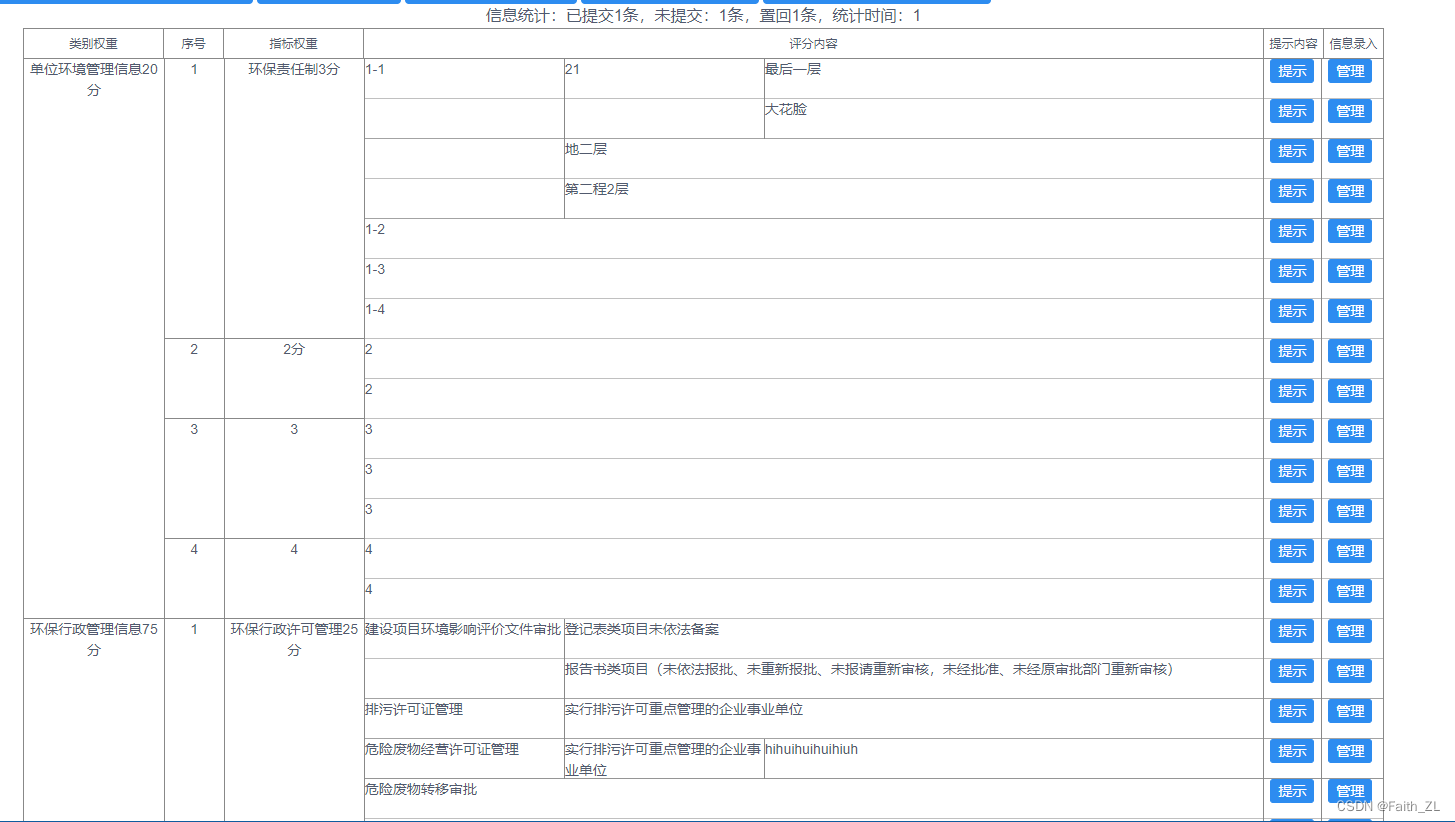
最近做项目需要实现循环表格这个需求,其中实用到了循环组件,特此记录一下,这是需要实现的功能,如下图:

vue中实现组件循环
父组件
<template>
<div>
<ul>
<li v-for="(item,index) in asideList" ::key = "index" >
<p class="main-title">
<span class="title">{{item.title}}</span>
<span class="iconfont icon-arrow-right-1"></span>
</p>
<ul v-if="item.children" >
<AsideItem :asideChildren="item.children" ></AsideItem>
</ul>
</li>
</ul>
</div>
</template>
循环组件
<template>
<div>
<li v-for="(item,index) in asideChildren" v-bind:key="index" >
<p class="secondary-title" @click.prevent="secondaryDropDown" >
<span>{{item.title}}</span>
</p>
<ul v-if="item.children">
<AsideItem :asideChildren="item.children"></AsideItem>
</ul>
</li>
</div>
</template>
<script>
export default{
name: 'AsideItem',
props: {
asideChildren: {
type: Array
}
},
}
</script>
表格实现
父组件:
<template>
<div>
<div class="title"><span>信息统计:已提交1{{ }}条,未提交:1{{ }}条,置回1{{ }}条,统计时间:1{{ }}</span></div>
<div class="table_box border_righttopleft">
<!-- thead -->
<div class="head_box">
<div class="head_title head_1 border_bottomright content">类别权重</div>
<div class="head_title head_2 border_bottomright">序号</div>
<div class="head_title head_3 border_bottomright">指标权重</div>
<div class="head_title head_4 border_bottomright">评分内容</div>
<div class="head_title head_6 border_bottomright">提示内容</div>
<div class="head_title head_7 border_bottomright">信息录入</div>
</div>
<div class="tableBody" v-for="(item,index) in dataInfo" :key="index">
<div class="clow">
<!-- 类别权重 -->
<div class="clow1" :style="{ height:item.total*40 + 'px' }">{{ item.name }}</div>
<!-- 序号 -->
<div class="clow2">
<div v-for="(item2,index2) in item.children" :style="{ height: item2.lengths*40 + 'px' }">
<div class="clow2Bottom" :style="{height:item2.length*40+'px'}">{{ index2+1 }}</div>
</div>
</div>
<!-- 指标权重 -->
<div class="clow3">
<div v-for="(item2,index2) in item.children">
<div style="float: left;" class="clow3Top" :style="{height:item2.length*40+'px'}">
{{ item2.name }}
</div>
<!-- 树最近组件 -->
<div v-if="item2.children" style="float: left;width: 1018px;">
<AsideItem :asideChildren="item2.children"></AsideItem>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import AsideItem from "./tree.vue";
export default {
name: "environmentEntry",
components: { ceshi, AsideItem },
data() {
return {
Tabheight: 440,
total: 14,
dataInfo: [
{
id: "1",
name: "单位环境管理信息20分",
total: 14,
children: [
{
id: "2",
name: "环保责任制3分",
length: 7,
// 数据看这
children: [
{
id: "31",
name: "1-1",
length: 4,
children: [
{
id: "41",
name: "21",
length: 2,
children: [
{
id: "51",
name: "最后一层",
},
{
id: "52",
name: "大花脸",
},
],
},
{
id: "41",
name: "地二层",
},
{
id: "41",
name: "第二程2层",
},
],
},
{ id: "32", name: "1-2" },
{ id: "33", name: "1-3" },
{ id: "34", name: "1-4" },
],
},
{
id: "3",
name: " 2分",
length: 2,
children: [
{ id: "35", name: "2" },
{
id: "36",
name: "2",
},
],
},
{
id: "4",
name: "3",
length: 3,
children: [
{ id: "37", name: "3" },
{ id: "38", name: "3" },
{ id: "39", name: "3" },
],
},
{
id: "5",
name: "4",
length: 2,
children: [
{ id: "40", name: "4" },
{ id: "41", name: "4" },
],
},
],
},
{
id: "6",
name: "环保行政管理信息75分",
total: 8,
// 最后一层所有的条数
children: [
{
id: "7",
name: "环保行政许可管理25分",
length: 8,
children: [
{
id: "8",
name: "建设项目环境影响评价文件审批",
length: 2,
children: [
{ id: "9", name: "登记表类项目未依法备案" },
{
id: "11",
name: "报告书类项目(未依法报批、未重新报批、未报请重新审核,未经批准、未经原审批部门重新审核)",
},
],
},
{
id: "12",
name: "排污许可证管理",
length: 1,
children: [{ name: "实行排污许可重点管理的企业事业单位" }],
},
{
id: "13",
name: "危险废物经营许可证管理",
length: 1,
children: [
{
name: "实行排污许可重点管理的企业事业单位",
id: "56",
length: 1,
children: [{ name: "hihuihuihuihiuh" }],
},
],
},
{ id: "14", name: "危险废物转移审批" },
{ id: "15", name: "危险废物转移审批23" },
{ id: "16", name: "危险废物转移审批45" },
{ id: "17", name: "危险废物转移审批45" },
],
},
],
},
],
};
},
mounted() {},
watch: {},
created() {},
methods: {
tips(data) {
console.log(1111111);
console.log(data, "pppp");
},
manage(data) {
console.log(data, "pppp");
},
},
};
</script>
<style lang="less" scoped>
.title {
text-align: center;
font-size: 16px;
}
.table_box {
width: 1361px;
margin: 0 auto;
}
.tableBody {
// border-bottom: 1px solid #888888;
border-right: 1px solid #888888;
}
.border_righttopleft {
border-top: 1px solid #888888;
border-left: 1px solid #888888;
}
.clow {
display: flex;
text-align: center;
align-items: center;
// div{border:1px solid #888888;}
}
.clow1 {
width: 141px;
border-right: 1px solid #888888;
border-bottom: 1px solid #888888;
}
.clow2 {
width: 60px;
border-right: 1px solid #888888;
}
.clow2Bottom {
border-bottom: 1px solid #888888;
}
.clow3 {
width: 1160px;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
}
.clow4 {
width: 900px;
}
.clow5 {
width: 60px;
}
.clow6 {
width: 60px;
}
.clow3Top {
width: 140px;
border-right: 1px solid #888888;
border-bottom: 1px solid #888888;
}
.clow3Top:last-child {
// border-bottom: none;
}
.content {
border-right: 1px, solid #888888;
border-bottom: 1px solid #888888;
}
.content:last-child {
// border-bottom:none;
}
.button {
border-left: 1px, solid #888888;
}
.border_bottomright {
border-bottom: 1px solid #888888;
border-right: 1px solid #888888;
}
.border_bottom {
border-bottom: 1px solid #888888;
}
.border_bottomleft {
border-bottom: 1px solid #888888;
border-left: 1px solid #888888;
border-right: 1px solid #888888;
}
/* 头部样式 */
.head_box {
display: flex;
}
.head_title {
font-size: 12px;
text-align: center;
}
.border_bottomleft {
font-size: 12px;
}
.head_1 {
width: 140px;
height: 30px;
line-height: 30px;
}
.head_2 {
width: 60px;
height: 30px;
line-height: 30px;
text-align: center;
}
.head_3 {
width: 140px;
height: 30px;
line-height: 30px;
}
.head_4 {
width: 900px;
height: 30px;
line-height: 30px;
}
/* .head_5 {
width: 170px;
height: 30px;
line-height: 30px;
} */
.head_6 {
width: 60px;
height: 30px;
line-height: 30px;
}
.head_7 {
width: 60px;
height: 30px;
line-height: 30px;
}
/* .body_5 {
width:170px;
} */
.body_6 {
width: 60px;
}
.body_1 {
width: 140px;
}
.secondText {
border-bottom: 1px solid #888888;
border-right: 1px solid #888888;
}
.thirdText {
border-bottom: 1px solid #888888;
}
</style>
子组件
<template>
<div class="clowTable">
<div class="clotableList" v-if="asideChildren" v-for="(item,index) in asideChildren" v-bind:key="index">
<div v-if="item.children" class="content" :style="{height:item.length*40+'px',with:900-(item.ceng)*200+'px'}">
<div class="secondary-title" style="text-align: left;width: 200px;" :style="{height:item.length*40+'px'}">
{{item.name}}
</div>
<div>
<AsideItem :asideChildren="item.children"></AsideItem>
</div>
</div>
<!-- 无子集 -->
<!-- 层数 -->
<div v-if="!item.children" class="content" style="height: 40px;" :style="{with:1018-(item.ceng)*200+'px'}">
<div style="float: left;"> {{ item.name }}</div>
<div style="float: right;width: 120px;display: flex;height: 40px;">
<div class="button" style="width: 58px;border-left: 1px solid #888888;"><Button type="primary" size="small"
@click="tips(item)">提示</Button></div>
<div class="button" style="width: 58px; border-left: 1px solid #888888;"><Button type="primary" size="small"
@click="manage(item)">管理</Button></div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "AsideItem",
props: {
asideChildren: {
type: Array,
},
},
methods:{
tips(data) {
console.log(1111111);
console.log(data, "pppp");
},
manage(data) {
console.log(data, "pppp");
},
}
};
</script>
<style scoped>
.clowTable {
}
.content {
border-bottom: 1px solid #88888888;
}
.secondary-title {
border-right: 1px solid #888888;
float: left;
}
</style>
最终实现功能。