问题
最近项目需求文件上传前判断文件类型,有的同学会说用文件后缀判断不就好啦。其一,文件后缀可以修改,正确性待考究;其二,有些文件并没有文件后缀。这就需要我们动动脑筋啦,其实我们可以根据文件的头信息,来判断文件真正的格式
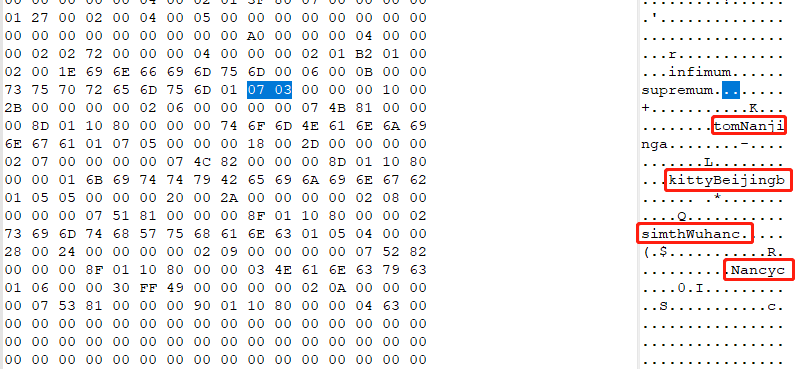
前提:什么是魔数(magic number)?
对于某一些类型的文件,起始的几个字节内容都是固定的,根据这几个字节的内容就可以判断文件的类型,这就是魔数。例如常见的图片类型对应的魔数:

解决办法
这里以elf文件为例进行判断:
<template>
<el-upload
class="avatar-uploader"
action="https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6c4d15"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar" />
<el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
</template>
<script setup>
const isElfFile=(file)=> {
return new Promise((resolve) => {
const reader = new FileReader();
reader.onloadend = function () {
const magicNumber = new Uint8Array(reader.result.slice(0, 4));
const elfMagic = new Uint8Array([0x7F, 0x45, 0x4C, 0x46]);
for (let i = 0; i < magicNumber.length; i++) {
if (magicNumber[i] !== elfMagic[i]) {
resolve(false);
return;
}
}
resolve(true);
};
reader.onerror = function () {
resolve(false);
};
reader.readAsArrayBuffer(file.slice(0, 4));
});
}
const beforeUpload= async file=>{
const isElfType=await isElfFile(file)
if(isElfType){
//判断当文件类型为elf时需要进行的操作,巴拉巴拉。。。
}
}
</script>