hello,大家好,我是better,今天为大家分享如何使用Three打造属于自己的3D人物模型。
人物建模
当下有很多人物建模的网站,这里给大家分享的
Ready Player Me - Create a Full-Body 3D Avatar From a Photo
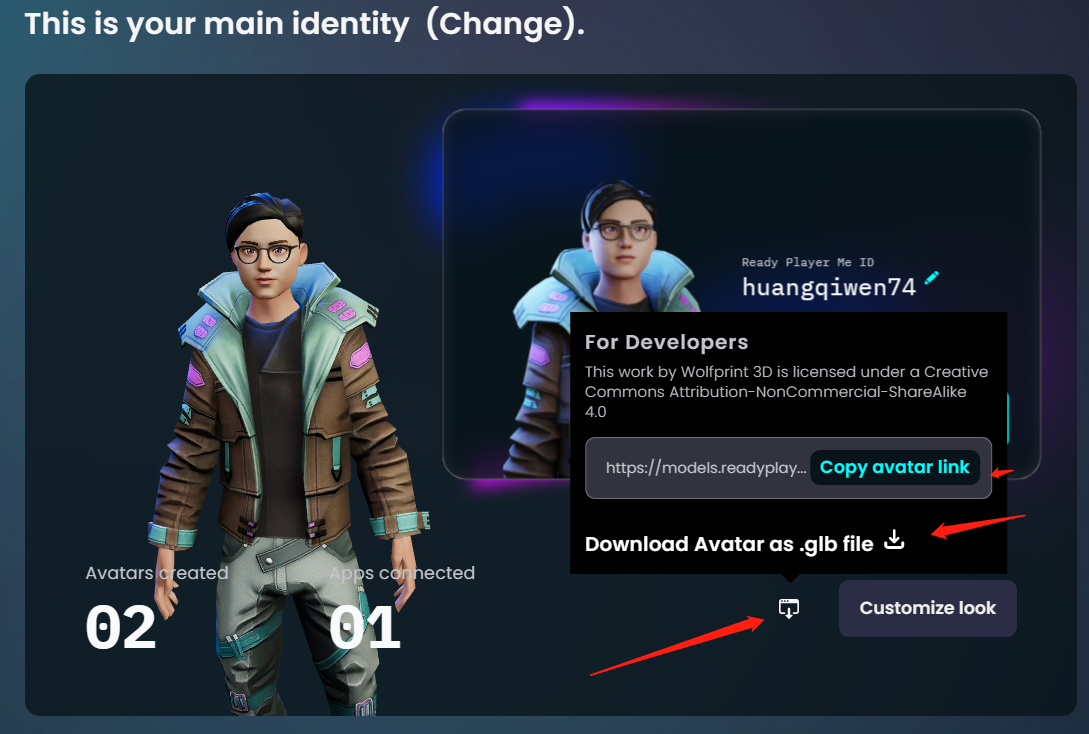
前往这个网址,设计出自己的一个3D人物模型。下面是我自己设计的人物,先分享给大家看看,是不是很想设计自己的人物那么下面外面开始吧

建模过程
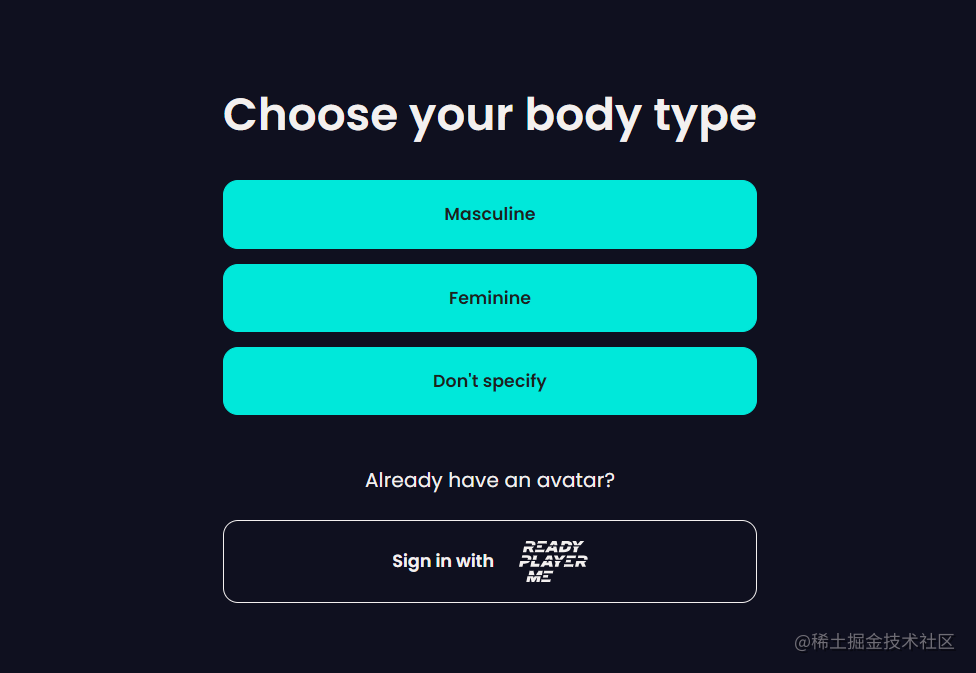
选择性别
首先进入网站后,会来到这里。

这里有没有9年义务教育的漏网之鱼呢? 哈哈哈🙂
- Masculine : 男性
- Feminine:女性
- Dont specify : 不明确
如果不咋清楚自己的性别,或者没有不知道自己想要建模什么样子角色的可以选择第三个。
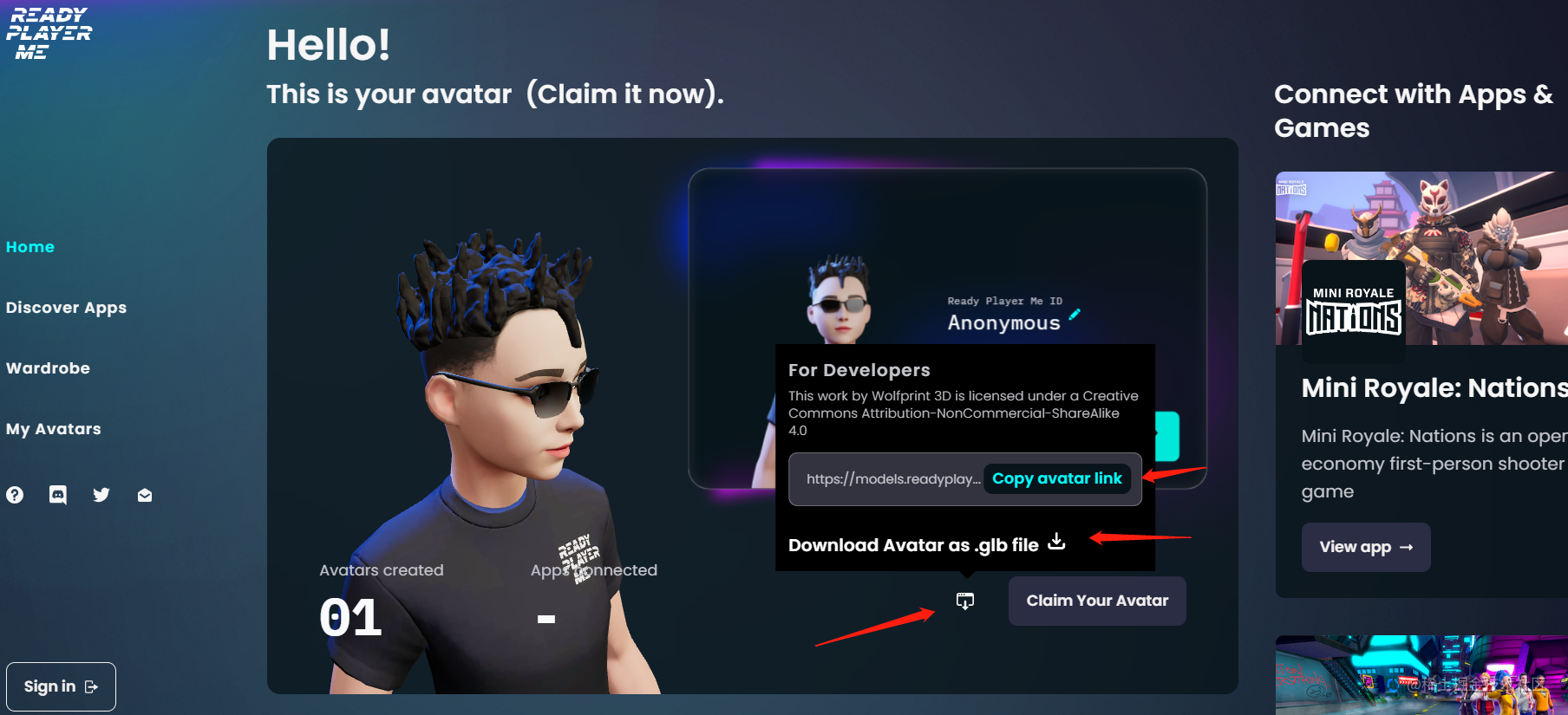
设计完成后就可以进行人物的下载,或者链接。
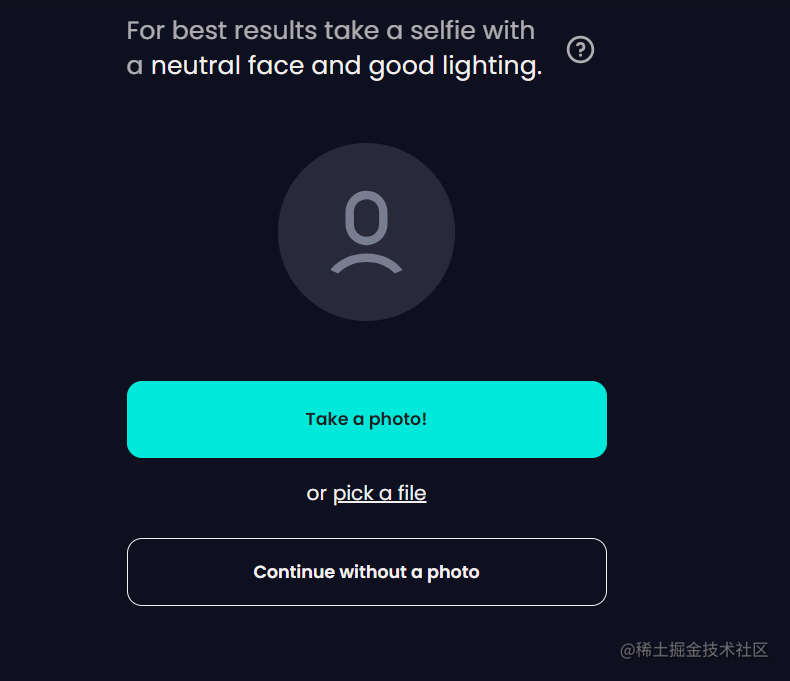
上传你的图片
这里照一张你的帅照,进行上传。当然也支持现场拍照,如果你当前使用的时候电脑浏览器,那么他就会通过电脑来进行拍照。

- take a photo :唤起摄像机
- pick a file:选择一张图片
- continue without a photo:跳过图片上传,进行下一步。
当然我肯定上传的是我ps过的帅照啦!! 这里如果你上传了照片,系统会根据你的上传的照片,来进行建模。当然也可以自己去塑造。
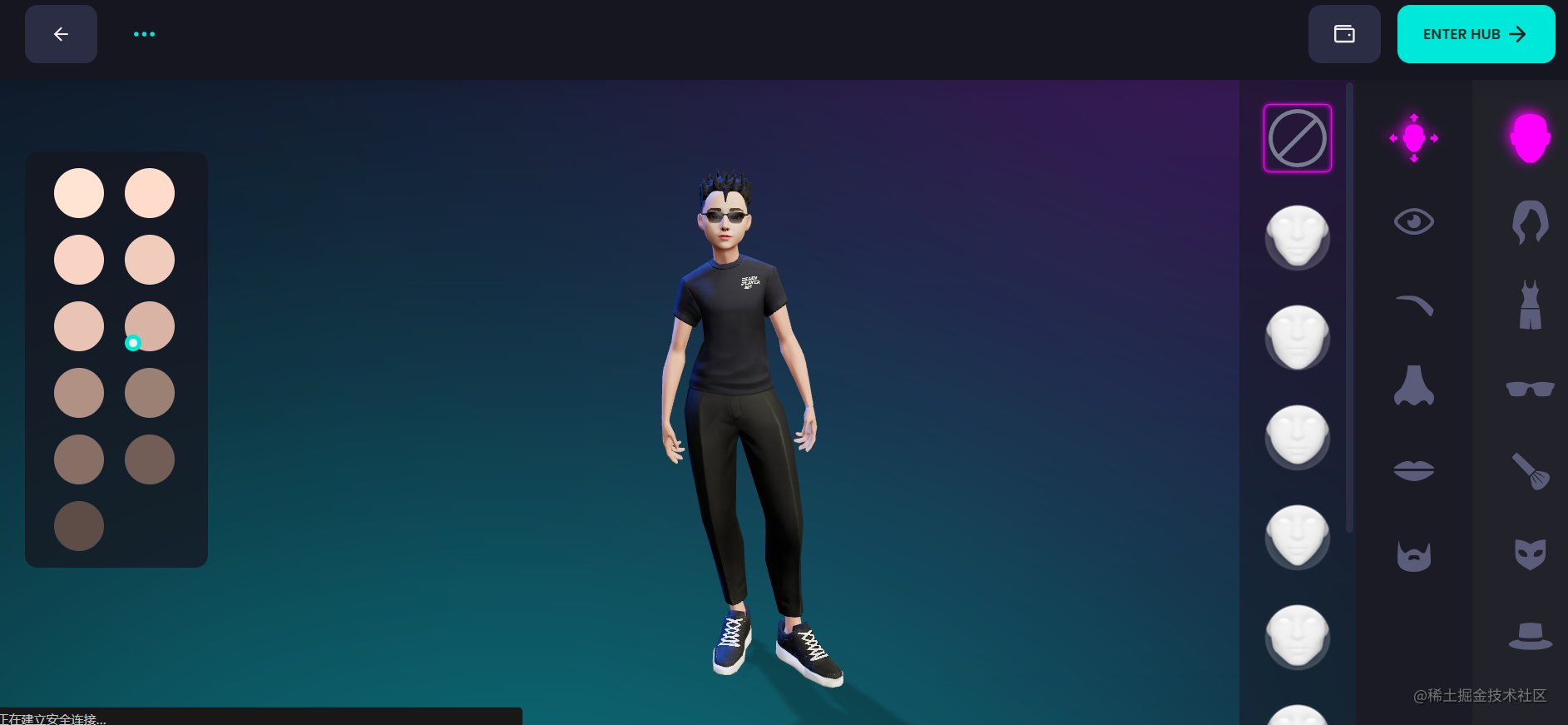
人物塑性
到了捏脸的时候了,大家发挥想象力就可以了。我个人比较喜欢赛博朋克。

这里大家自行发挥,哈哈哈。
完成后,点击右上角。
文件导出
这里有两种方式。
- copy avatar link :通过资源链接的方式引入
- Download: 下载到本地引入

项目搭建
这里我个人主要使用React进行开发。所以主要介绍在React上的使用。当然vue或者html是实现也都是差不多的。
如果需要,可以在评论区叫两声,会有jym为你解决的。
这里为了快速,我直接使用vite,当然create-react-app、Next、等都可以。
项目创建
yarn create vite
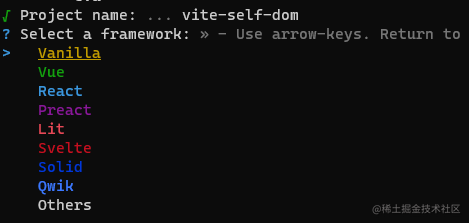
选择React

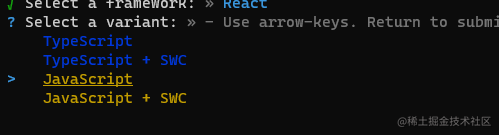
有ts和js两个版本。我选的是js。

依赖安装
这里我使用的React Three Fiber
yarn add three @types/three @react-three/fiber
新建一个mySelf文件,在app.jsx文件中导入该文件即可
import { useLoader } from "@react-three/fiber";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import { Canvas, extend, useThree } from "@react-three/fiber";
import { useRef } from "react";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
extend({ OrbitControls });
const Orbit = () => {
const { camera, gl } = useThree();
// eslint-disable-next-line react/no-unknown-property
return <orbitControls args={[camera, gl.domElement]} />;
};
function MySelf() {
const mySelfRef = useRef();
// 导入人物文件
const model = useLoader(
GLTFLoader,
"https://models.readyplayer.me/64b7457894a6ef343b6a6e02.glb"
);
return (
<div style={{ height: "100vh", width: "100wh" }}>
<Canvas
style={{ backgroundColor: "black" }}
camera={{ position: [1, 1, 2] }}
>
<Orbit />
<mesh ref={mySelfRef}>
<hemisphereLight intensity={0.15} groundColor="black" />
<ambientLight />
<primitive
object={model.scene}
scale={0.7}
/>
</mesh>
</Canvas>
</div>
);
}
export default MySelf;
这样模型就在自己的页面上显示出来了。

总结
这样我们就把我们的人物渲染到页面上了,如果需要源码点击这里更具对应,获取源码。