发现很多模块写法逻辑太多重复的,因此把分页方法抽取出来记录以下,以后想写分页直接拿来用即可:

1. 首先是queryQrEx.html:
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="/layui/css/layui.css">
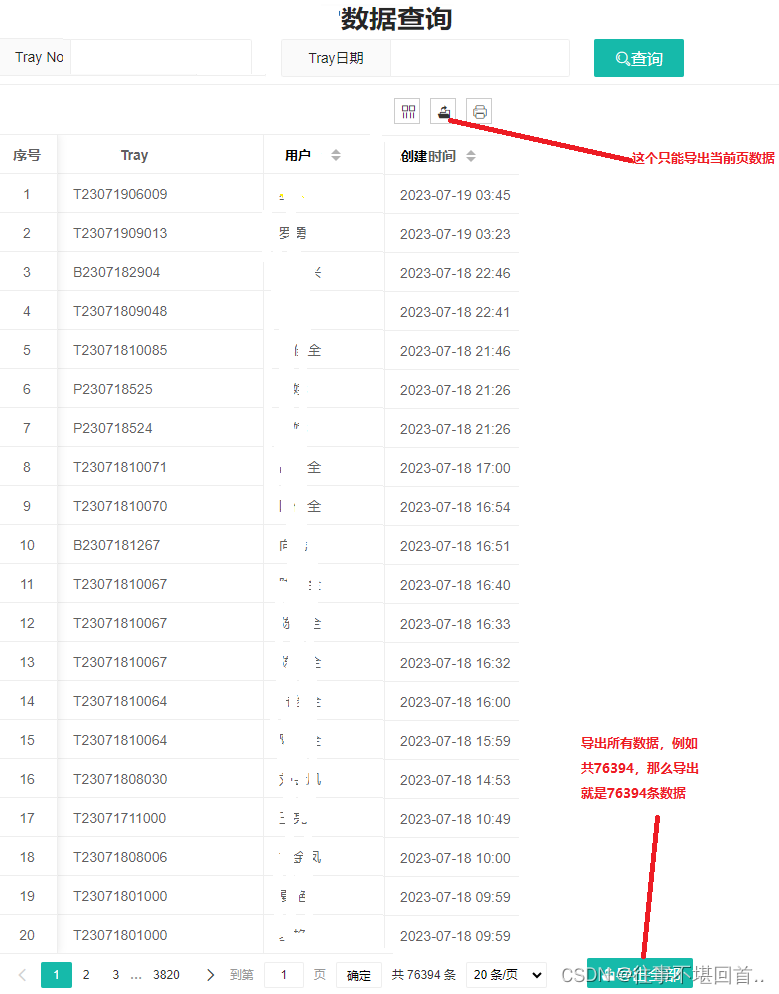
<title>数据查询</title>
</head>
<body>
<h1 style="text-align: center;">数据查询</h1>
<div class="layui-form layui-form-pane" style="margin:0" lay-filter="qrFormFilter"> <!--必须在表单中添加layui-form,否则提交的时候无法获取到任何值-->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label" style="width:200px">Tray No \ Box No \ 卡板No</label>
<div class="layui-input-block" style="margin-left: 200px;">
<input name="trayNo" class="layui-input" th:value="${trayNo}">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Tray日期</label>
<div class="layui-input-inline" style="width: 180px;">
<input id="createTime" name="createTime" class="layui-input" />
</div>
</div>
<div class="layui-inline">
<button class="layui-btn" id="searchBtn" lay-submit lay-filter="data-search-btn"><i class="layui-icon layui-icon-search">查询</i></button>
</div>
</div>
</div>
<script type="text/html" id="toolbarDemo"></script>
<table id="qrexTable"></table>
<script type="text/html" id="page-pagebar"><!--分页插件 + 导出全部-->
<div class="layui-btn-container">
<button class="layui-btn layui-btn-hei layui-btn-sm " lay-event="export" ><i class="layui-icon layui-icon-export">导出全部</i></button>
</div>
</script>
<script src="/layui/layui.js"></script>
<script th:inline="javascript">
layui.use(['layer', 'form','table'], function() {
var $ = layui.jquery,
form = layui.form,
table = layui.table,
layer = layui.layer,
laydate = layui.laydate;
laydate.render({
elem: '#createTime'
,range: '~'
,value: [[${createTime}]] //初始化日期
,max:0 //最大日期只能选择当天
,rangeLinked: true // 开启日期范围选择时的区间联动标注模式 --- layui2.8+ 新增
});
table.render({
elem: '#qrexTable',
url: '/getQrExcList',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print'],
where: {createTime: [[${createTime}]] },
pagebar: '#page-pagebar', // 表格中需要指定分页栏,否则会自动使用默认的分页模块
cols: [
[
{type:'numbers', title: '序号', width: 60, fixed:'left'},
{ field: 'trayNo', width: 210, title: 'trayNo'},
{ field: 'leadid', width:130, title: '用户' , sort: true},
{ field: 'createTime', width:155, sort: true, title: '创建时间' , templet:function(d){return layui.util.toDateString(d.createTime, 'yyyy-MM-dd HH:mm')}}
]
],
page: true,
limit: 20,
limits: [20, 50, 100],
});
//搜索
form.on('submit(data-search-btn)', function (data) {
table.reload('qrexTable',{
where: data.field
, page: {
curr: 1 //重新从第 1 页开始,如果当前是第10页,再次根据其他条件查询可能无法查询到第10页的数据,翻页时并不会触发跳到第1页
}
});
});
// 底部分页栏事件
table.on('pagebar(qrexTable)', function(obj){
var eventValue = obj.event; // 获得按钮 lay-event 值
if(eventValue == 'export'){
$.get('/getQrExcList', form.val('qrFormFilter'), function(res) {
if(res.code==0){
table.exportFile('qrexTable', res.data, 'xls'); //表名 数据 格式
}else{
layer.msg(res.msg, {icon: 5});
}
})
}
});
});
</script>
</body>
</html>2. 1 分页类:
//首先写个分页参数类
public class Page { //所有类可以继承整个类
@TableField(exist=false)
private int page=1; //第几页,默认第一页,否则如果没传值默认会变成0 ,(0-1)*20会变成-20导致查询报错
@TableField(exist=false)
private Integer limit;//每页多少条
}2.2 统一返回值类(统一返回值有助于编写操作日志时返回接口的返回值,且layui表格的返回值也是这个类的格式)
package com.epson.entity;
import lombok.Data;
import java.util.List;
/**
* @author hewenjun
* @version 1.0
* @date 2022/06/23 16:08
*/
@Data
public class ReturnT {
private Integer code; //默认值时0,因为Layui取table值时返回code不是0就会报错格式不正确
private String msg;
private Object data;
private Integer count;
private List result;
public ReturnT(Integer code, String msg, Integer count, List result) { //返回code,msg,分页数据总条数, 分页数据
this.code = code;
this.msg = msg;
this.count = count;
this.data = result;
}
public ReturnT(Integer code) {
this.code = code;
}
public ReturnT(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
public ReturnT(int code, String msg, Object data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public static ReturnT error(){ return new ReturnT(400); }
public static ReturnT error(int code){ return new ReturnT(code); }
public static ReturnT error(String msg){
return new ReturnT(400, msg);
}
public static ReturnT error(int code, String msg){
return new ReturnT(code, msg, msg);
}
public static ReturnT error(String msg, Object data){
return new ReturnT(0, msg, data);
}
public static ReturnT success(int code){ return new ReturnT(code); }
public static ReturnT success(String msg){ return new ReturnT(0, msg); }
public static ReturnT success(String msg, Object data){ return new ReturnT(0, msg, data); }
public static ReturnT success(int code, String msg){ return new ReturnT(code, msg); }
}
2.3 实体类
@Data
public class Qr extends Page implements Serializable {
private String leadid;
private String createTime;
private String trayNo;
private String trayDate;//Tray日期
}3. Controller
@Resource
private QrService qrService;
@RequestMapping("/toQrEx") //跳转到demoHtm页面
public ModelAndView toQrEx(Qr qrf, HttpServletRequest request){
request.setAttribute("createTime", addDate(-1) + " ~ " + addDate(0)); //tray日期初始化
return new ModelAndView("queryQrEx");
}
@GetMapping("/getQrExcList") //----异常数据查询
ReturnT getQrExcList(Qr qrf) {
return qrService.getQrExcList(qrf);
}
/**
* 功能:指定日期加上指定天数
*
* @param date
* 日期
* @param day
* 天数
* @return 返回相加后的日期
*/
public static Date addDate(Date date, int day) {
Calendar c = Calendar.getInstance();
c.setTimeInMillis(getMillis(date) + ((long) day) * 24 * 3600 * 1000);
return c.getTime();
}
//获取服务器当前时间 + 天数 ---》如果是当前日期之前的某天那就传 负数 例如前一天 -1
public static String addDate(int days) {
Date d = addDate(new Date(), days);
DateFormat df = new SimpleDateFormat(STR_YYYY_MM_DD);
return df.format(d.getTime());
}4. serviceImpl
public ReturnT getQrExcList(Qr ex) {
if(null != ex.getLimit()){ //如果页面没有传limit那就不是表格查询,应该是导出所有,这时就不需要分页
int currentPage = ex.getPage(); //如果是从数据页面点击异常数量跳转的page=0,因此需要赋值1,否则limit -20会报错
ex.setPage((currentPage - 1) * ex.getLimit());
}
List<Qr> list = qrMapper.getQrExcList(ex);
int count = qrMapper.getQrExcListCount(ex);
return !list.isEmpty() ? new ReturnT(0, "获取成功", count, list) : ReturnT.error("无数据");
}5. mapper
String PUBLIC_IF= "<if test='trayNo !=null and trayNo != \"\"'> and tcpno = #{trayNo} </if>" +
" <if test='createTime !=null and createTime != \"\" '>"
+ " AND to_char(createTime,'YYYY-MM-DD') >= substring(#{createTime}, 0, 11)" //数据库中的时间10位之前即可,前台传的有空格所以是11
+ " AND to_char(createTime,'YYYY-MM-DD') <= substring(#{createTime}, 14)"
+ " </if>"
+ " <if test='limit !=null'> limit #{limit} offset #{page} </if>";
@Select({"<script>select trayNo,leadid,createTime from tableName where 1=1 " + PUBLIC_IF + "</script>"})
List<Qr> getQrExcList(Qr ex);
@Select({"<script> SELECT COUNT(*) from tableName where 1=1 " + PUBLIC_IF + " </script>" })
int getQrExcListCount(Qr qr);