文章目录
- 先看最终效果吧
- 关于官方包下载使用
- vue3中调整使用
- 基础使用
- 关于样式调整
- vue中Html主页调试(备用调试方案)
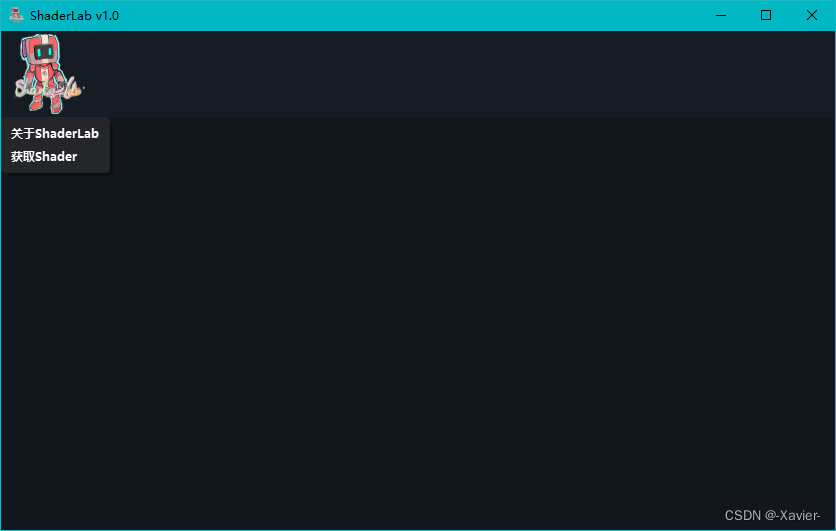
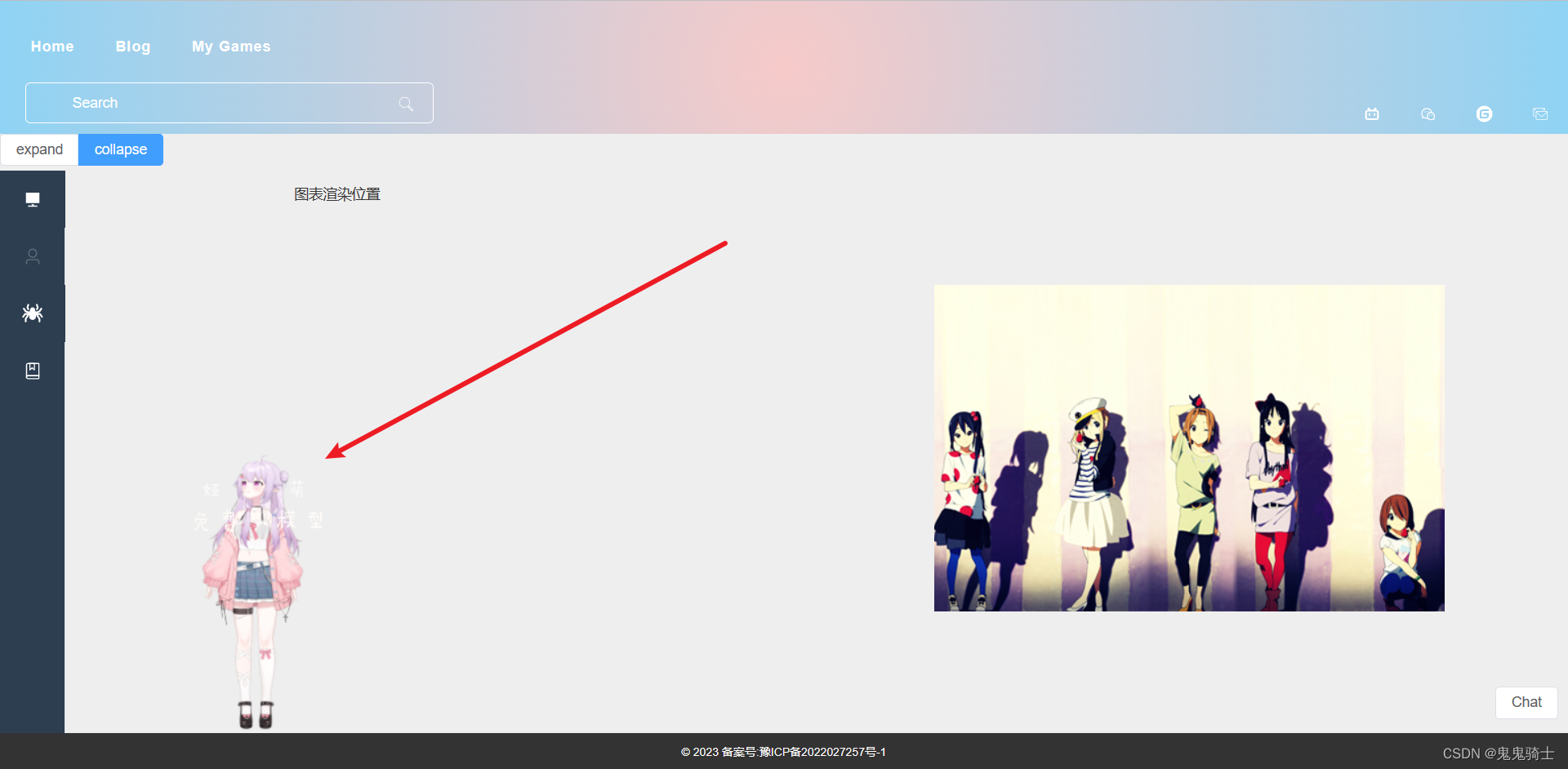
先看最终效果吧

看着还可以,其实还有很多问题没解决,因为是完全靠js渲染,实际上这个live2d的canvas内容完全是靠打包前的ts渲染的,导致不管是调整位置,还是调整样式,都是比较麻烦,鼠标事件也是在canvas内部识别,无法适应整个屏幕,不过这些理论上还是可以调整的,但是现在对于我来说,应该是比较困难(指一时半会解决不了)
关于官方包下载使用
官方sdk下载使用
vue3中调整使用
基础使用
这里我已经默认你已经在之前的官方包中打包了bundle.js,如果不懂,就去看“关于官方包的下载使用”
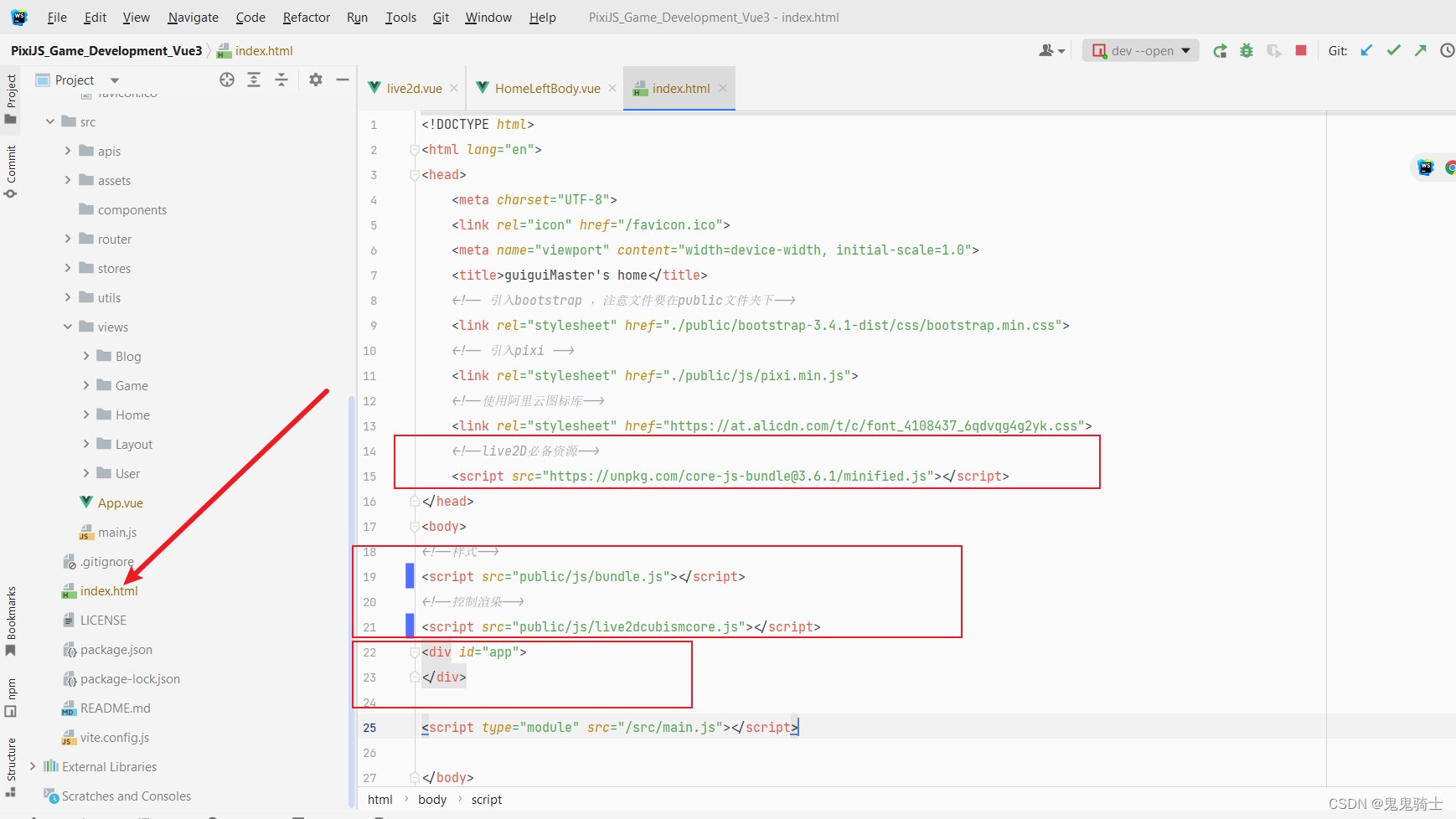
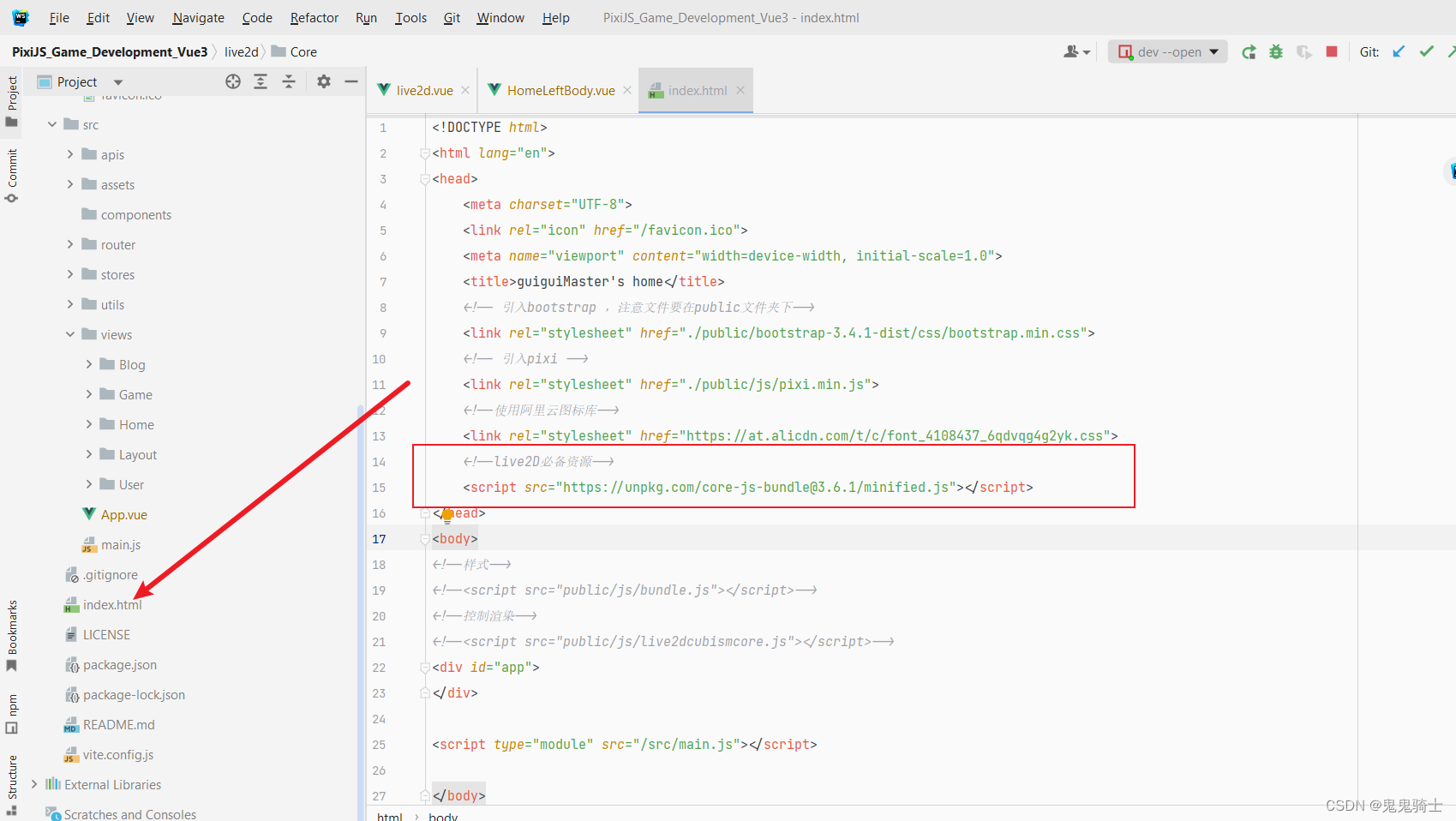
- 先在html主页中引入live2d必备资源
<!--live2D必备资源-->
<script src="https://unpkg.com/core-js-bundle@3.6.1/minified.js"></script>

- 直接把包官方包复制到项目根目录,Sample文件夹我这里完全删除了,不过内部的resources文件夹和相关js我都移动到了public文件夹中,(因为src下的ts已经被打包,所以,这里我们可以全部清除),以方便文件管理和读取,这里考虑到ts打包前的Resource文件资源读取问题,我建议放在public文件夹下,先测试成功,后面可以再进行调试

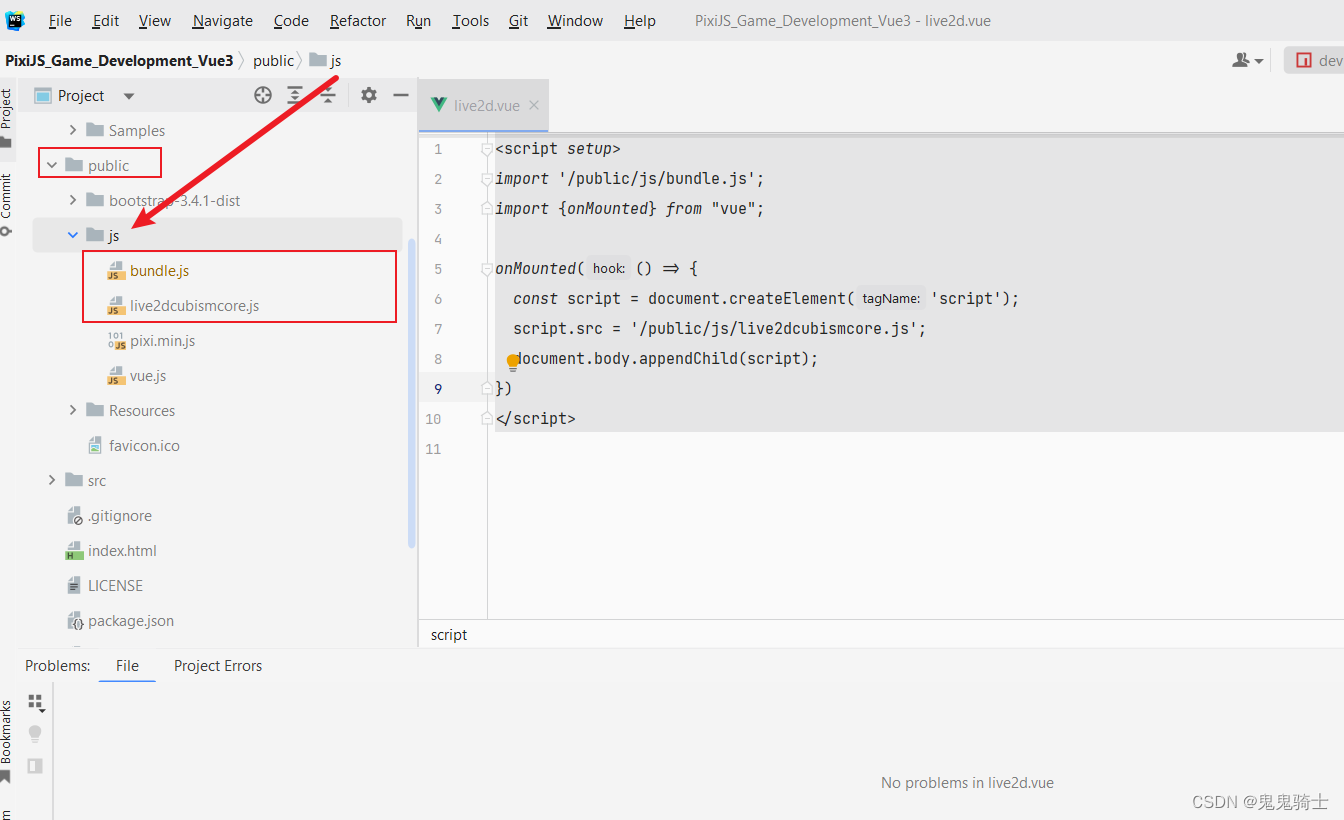
- 如你所见,这里我新建了live2d.vue的文件,作为vue组件,方便控制显示
<script setup>
import '/public/js/bundle.js';
import {onMounted} from "vue";
onMounted(() => {
const script = document.createElement('script');
script.src = '/public/js/live2dcubismcore.js';
document.body.appendChild(script);
})
</script>
- 注意在这之前我们要把live2d所需js和我们打包的ts的js都放到了public文件夹,以方便资源读取,所以说,关于live2d.vue文件的文件导入,一定要对下自己的资源路径

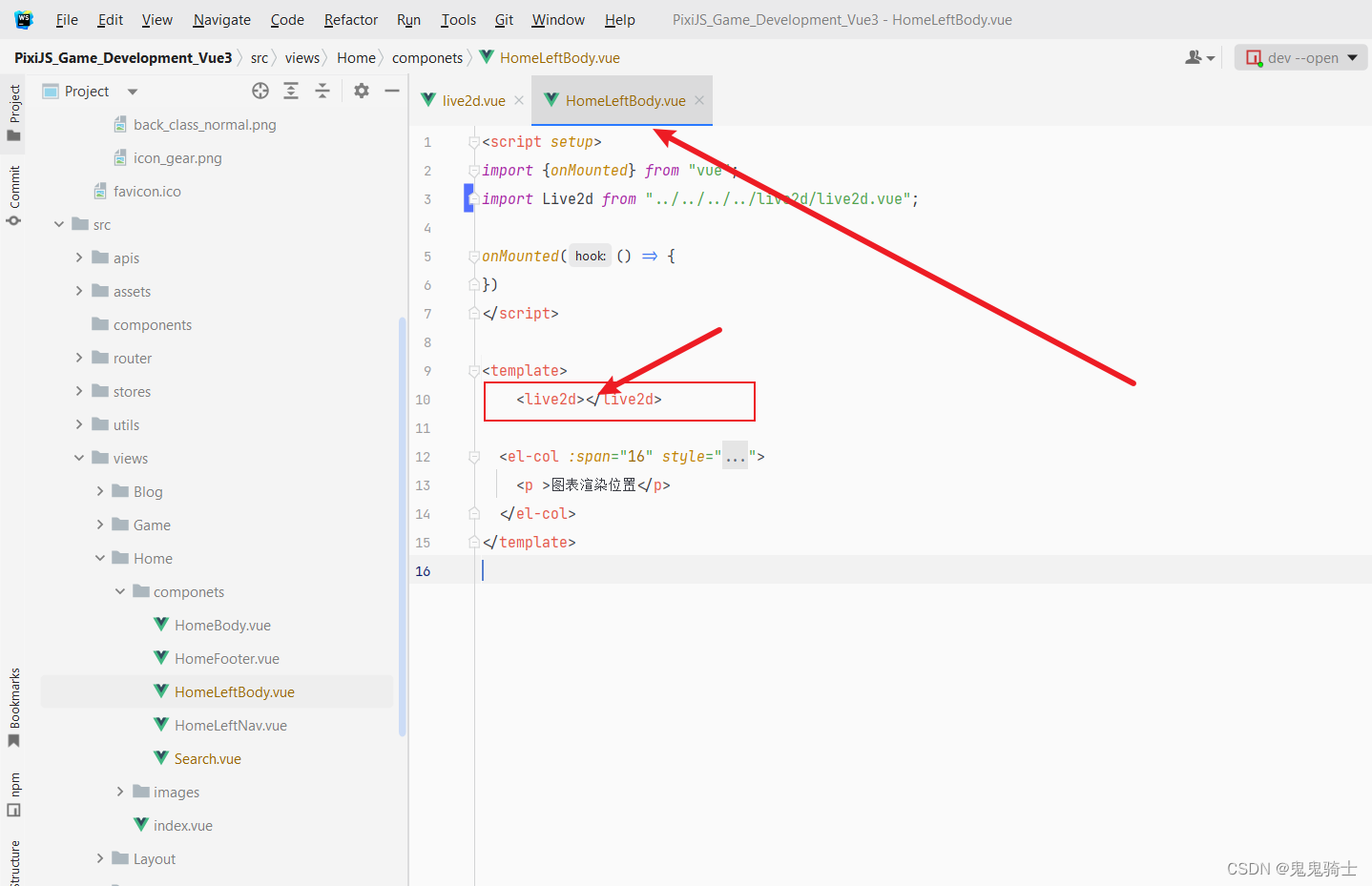
- 直接使用组件即可
希望到这里你已经成功了,如果不成功,那么可以用我下面的html页面先调试下

关于样式调整
bundle.js打包前的样式调整
也就是说,每次我们调整样式,都要从另个项目启动官方包,然后修改ts,然后打包bundle.js后,移动覆盖我们项目中的bundle.js才行,当然这只是一种方案,管理起来比较干净而已
vue中Html主页调试(备用调试方案)
如果上面的组件调试遇到问题,那么我们先在index中直接通过js渲染live2d,先看效果,然后再一步步调试
只需在app外面引入3个js即可,路径位置根据自己的资源路径来吧,我建议还是跟着我先走一遍比较好