本文主要记录了团队开发一个前端项目需要进行的一些前期配置,例如Eslint语法检验,prettierrc格式化规则,以及提交代码时的规则等等。
目录
1.搭建项目
2.Eslint配置(代码检验工具)
2.1安装Eslint
2.2配置Eslint
2.3.eslintignore忽略文件(忽略掉不需要检验的文件)
2.4 添加运行脚本
3.配置prettier格式化
3.1安装需要的依赖
3.2.prettierrc.json添加规则
3.3 .prettierignore忽略文件
4.配置stylelint
4.1配置
4.2 忽略文件
4.3 添加运行脚本
4.4 使用格式化
5.配置husky
6.配置commitlint
7.强制统一包管理器工具
我搭建的项目结构是:Vue3 + Ts + Vite + scss
用到的编译器:WebStorm
包管理工具:pnpm
1.搭建项目
之所以选择pnpm,是因为它比一些类似的包管理器要更加的有优势:比如速度更快,内存小等
初次使用pnpm时需要先进行全局安装
npm i -g pnpm
初始化项目
pnpm create vite然后按照自己需要的项目来选择即可
进行的初步配置:让项目在启动时,自动打开浏览器,不需要手动去打开
在package.json文件中的启动项目配置中加上 --open

2.Eslint配置(代码检验工具)
简介:ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
2.1安装Eslint
首次安装
pnpm i eslint -D生成配置文件:.eslint.cjs
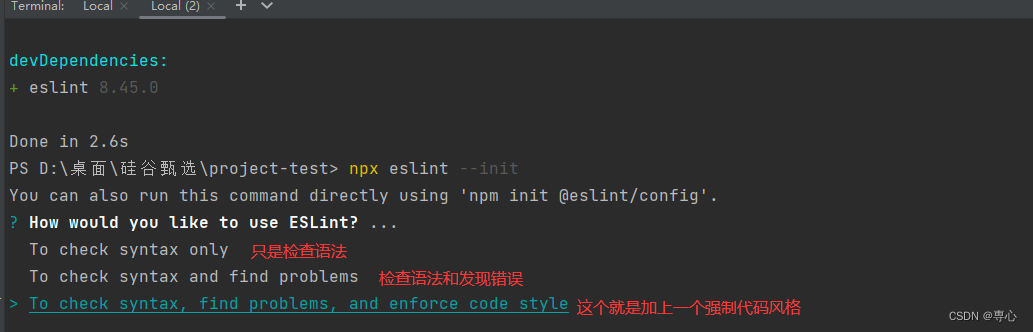
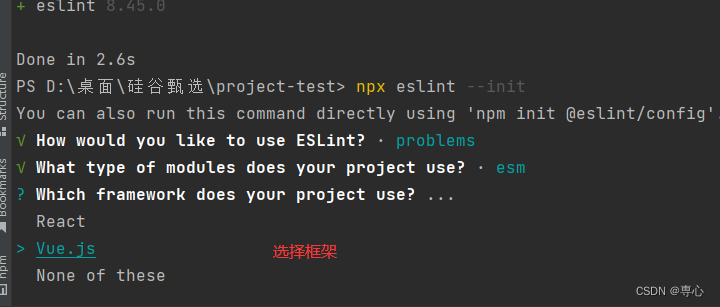
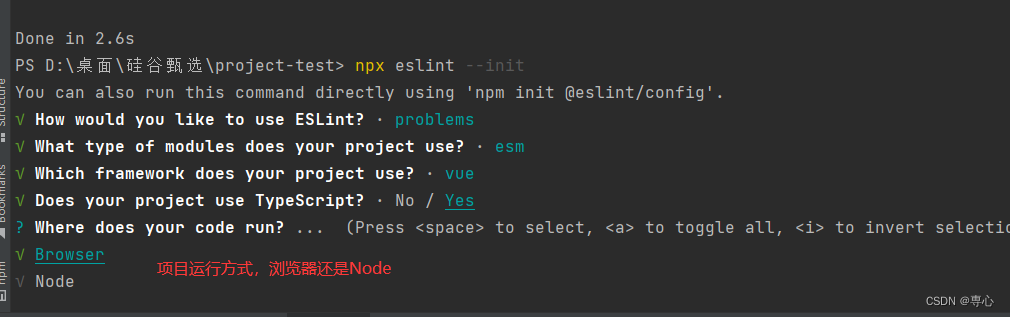
npx eslint --init选择配置:






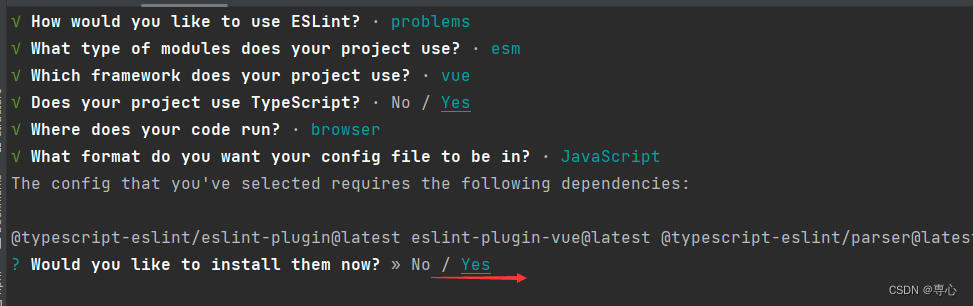
接下来会问下是否需要下载一些用来检查vue语法和ts语法的插件,选择Yes即可

然后会问你用的包管理器工具是什么,根据自己来选择即可

2.2配置Eslint
接下来就会成功一个配置文件
module.exports = {
//运行环境
"env": {
"browser": true,//浏览器端
"es2021": true,//es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
//比如:函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [
],
//指定解析器:解析器
//Esprima 默认解析器
//Babel-ESLint babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest",//校验ECMA最新版本
"sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则
"rules": {
}
}详情配置选择可以根据自己的项目需要来配置,参考官网:ESLint - Pluggable JavaScript linter - ESLint中文
安装Vue3环境代码检验的插件(根据自己的项目需求来就行)
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",安装插件:
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser修改.eslintrc.cjs配置文件:
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}
检验规则参考官网
2.3.eslintignore忽略文件(忽略掉不需要检验的文件)
在项目目录中新建此文件:.eslintignore
填入不需要检验的文件
dist
node_modeles2.4 添加运行脚本
package.json新增两个运行脚本
"scripts": {
"lint": "eslint src", //运行此脚本进行语法检查
"fix": "eslint src --fix", //运行此脚本进行语法纠正
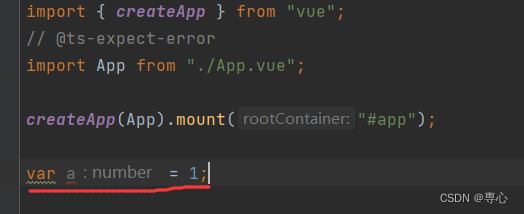
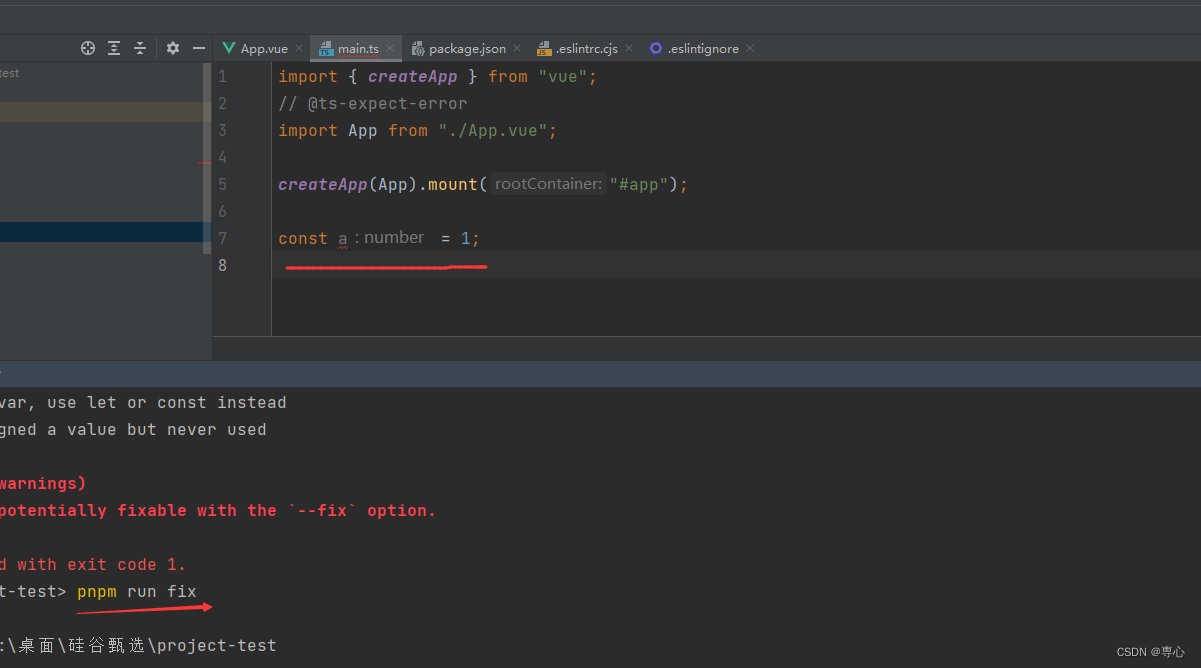
}试验一下脚本是否能运行,我们可以添加一些不符合我们规则的以外的代码

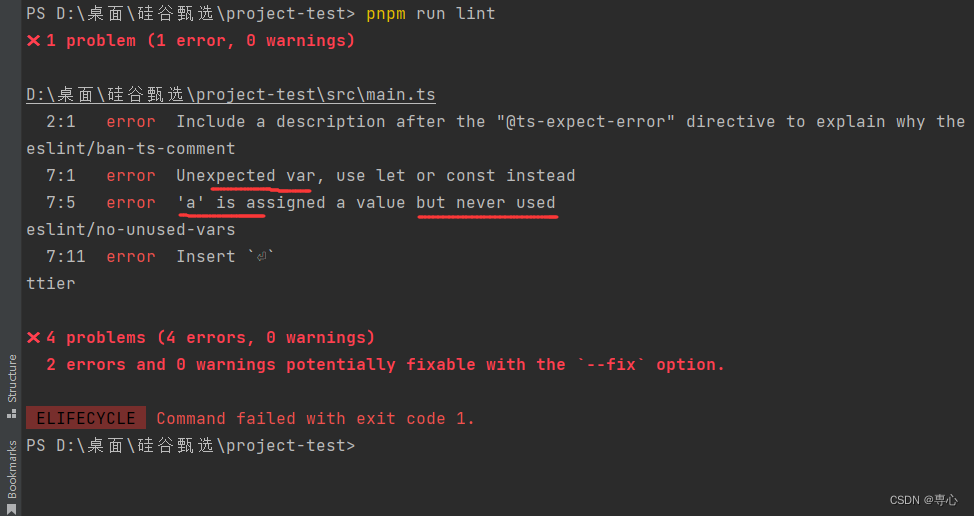
我们的规则明确配置了不能使用var,现在可以运行查看是否会有错误

这也是检查出来了错误,我们可以运行命令让其纠正

3.配置prettier格式化
eslint和prettier一个保证js代码质量,一个保证代码美观。
3.1安装需要的依赖
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier3.2.prettierrc.json添加规则
在项目目录添加配置文件:.prettierrc.json
这是格式化的一些规则:具体需求可以参考官网:Prettier 中文网 · Prettier 是一个“有态度”的代码格式化工具
{
"singleQuote": true, //要求字符串都是单引号
"semi": false, //要求结尾没有双引号
"bracketSpacing": true, //
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2 //缩进格子
}3.3 .prettierignore忽略文件
在项目目录中新建此文件
添加规则
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*试验格式化规则是否生效
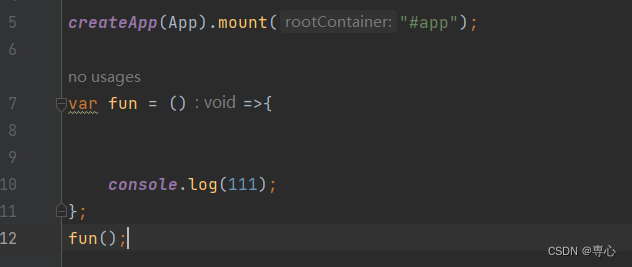
这是没有格式化的代码:
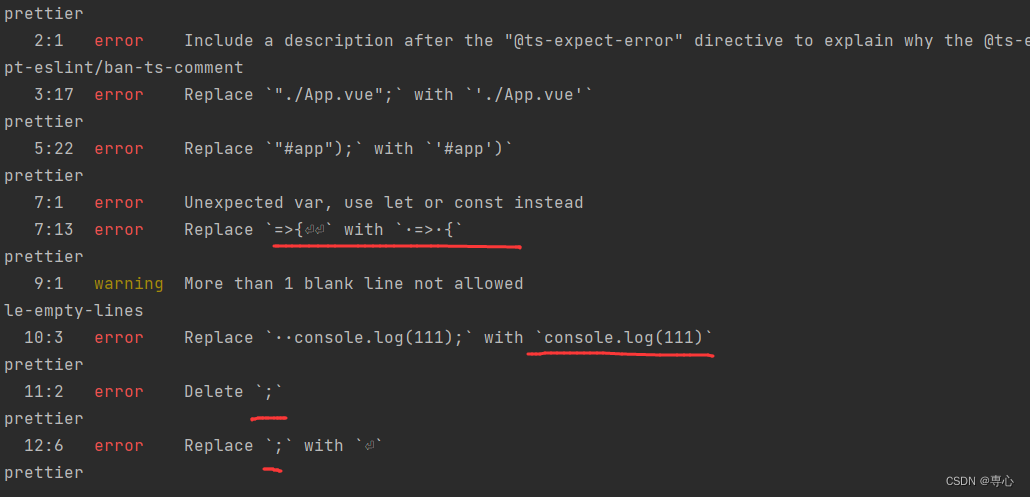
运行pnpm run lint 去检查
它能根据规则找到我们的错误

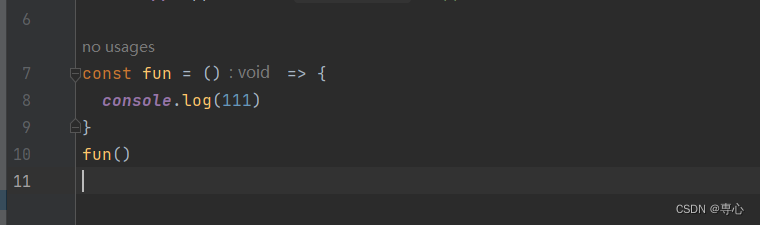
运行 pnpm run fix 去修正
修正后的代码
4.配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
我使用的是scss语法,根据自己的需求来即可,参考官网:有对应的插件以及教程Home | Stylelint中文文档 | Stylelint中文网
4.1配置
安装依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D添加配置文件:.stylelintrc.cjs
配置项:
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}4.2 忽略文件
添加文件:.stylelintignore
不需要检验的文件:
/node_modules/*
/dist/*
/html/*
/public/*4.3 添加运行脚本
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint src",
"fix": "eslint src --fix",
//这下面的三个
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
},4.4 使用格式化
这是对应的vue文件,没有格式化

运行:pnpm run format进行纠正

5.配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
我们以github仓库为例:
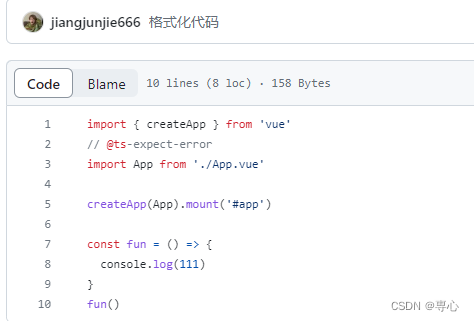
当我们提交没有格式化的代码时是可以正常提交的:

所以在团队协作开发项目时,我们需要强制要求格式化后再提交代码
安装 husky
pnpm install -D husky添加配置文件:
npx husky-init 
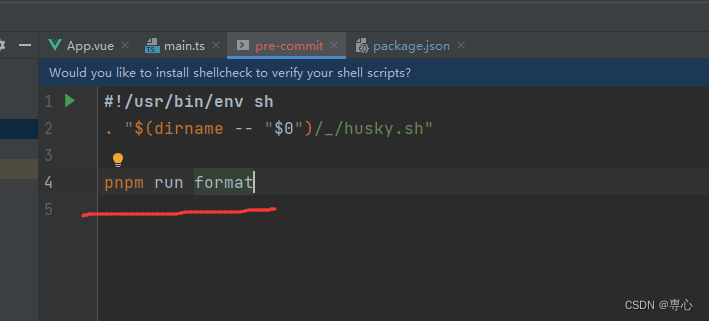
修改配置文件:这个意思就是你在提交代码时会自动执行这个命令,这就是我们前面配置的格式化代码的文件
我们可以再次尝试提交代码:代码就自动格式化了
6.配置commitlint
对于我们的commit信息(提交代码时的备注),也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装:
pnpm add @commitlint/config-conventional @commitlint/cli -D添加配置文件,新建commitlint.config.cjs(注意是cjs)
添加对应的规则:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}在package.json中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
}主要注意的是配置文件中的提交规则备注信息:在提交代码时需要做好备注
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动自动化配置husky,在执行git命令时执行,安装配置文件
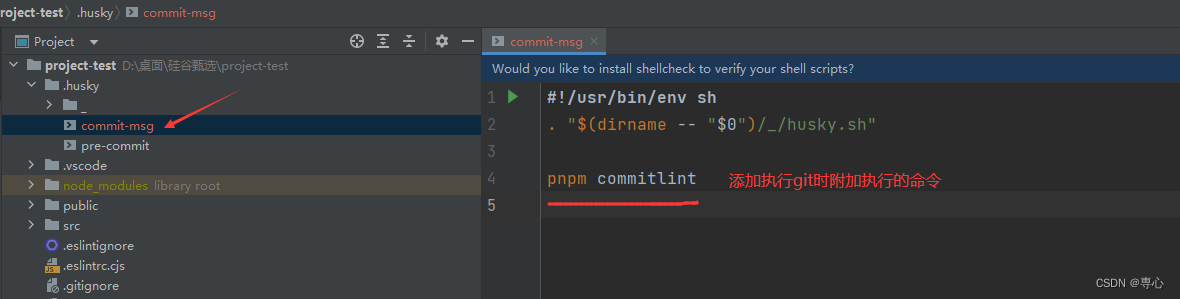
npx husky add .husky/commit-msg
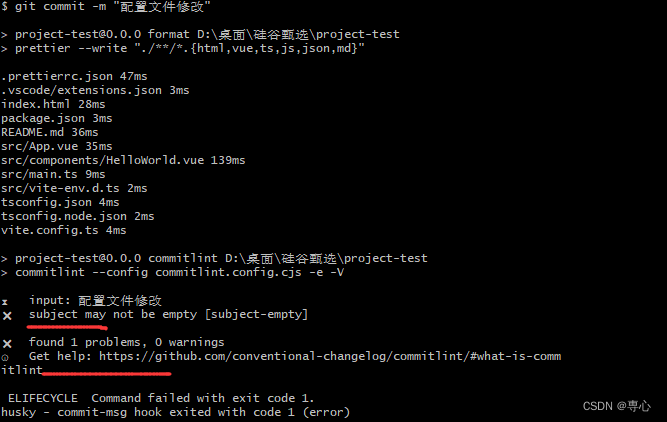
接下来可以尝试提交代码,会提醒你无法提交代码,需要添加规则中的关键字

运行带有关键字的才可以提交成功:

7.强制统一包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建scritps/preinstall.js文件,添加下面的内容 可以参考官网进行配置
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}配置命名:
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}这样配置好后,我们只能使用pnpm下载包,使用其他工具是无法下载的
以上就是团队开发协作时应该需要配置的东西,并且需要遵守的规则