🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于OA项目的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.主要功能点介绍
二.效果展示
三.前端代码
jsp
js
四.后端代码
实体类
dao
web
五.String转Date
六.多功能下拉框详细介绍
1.网站下载地址
2.使用步骤
3.效果演示
一.主要功能点介绍
①将表单中的信息提交后新增到t_oa_meeting_info表中去
②参与人员需要通过查询回显
③列席人员需要通过查询回显
⭐⭐④参与人员和列席人员都需要使用下拉复选框,把选中的id插入到t_oa_meeting_info中去
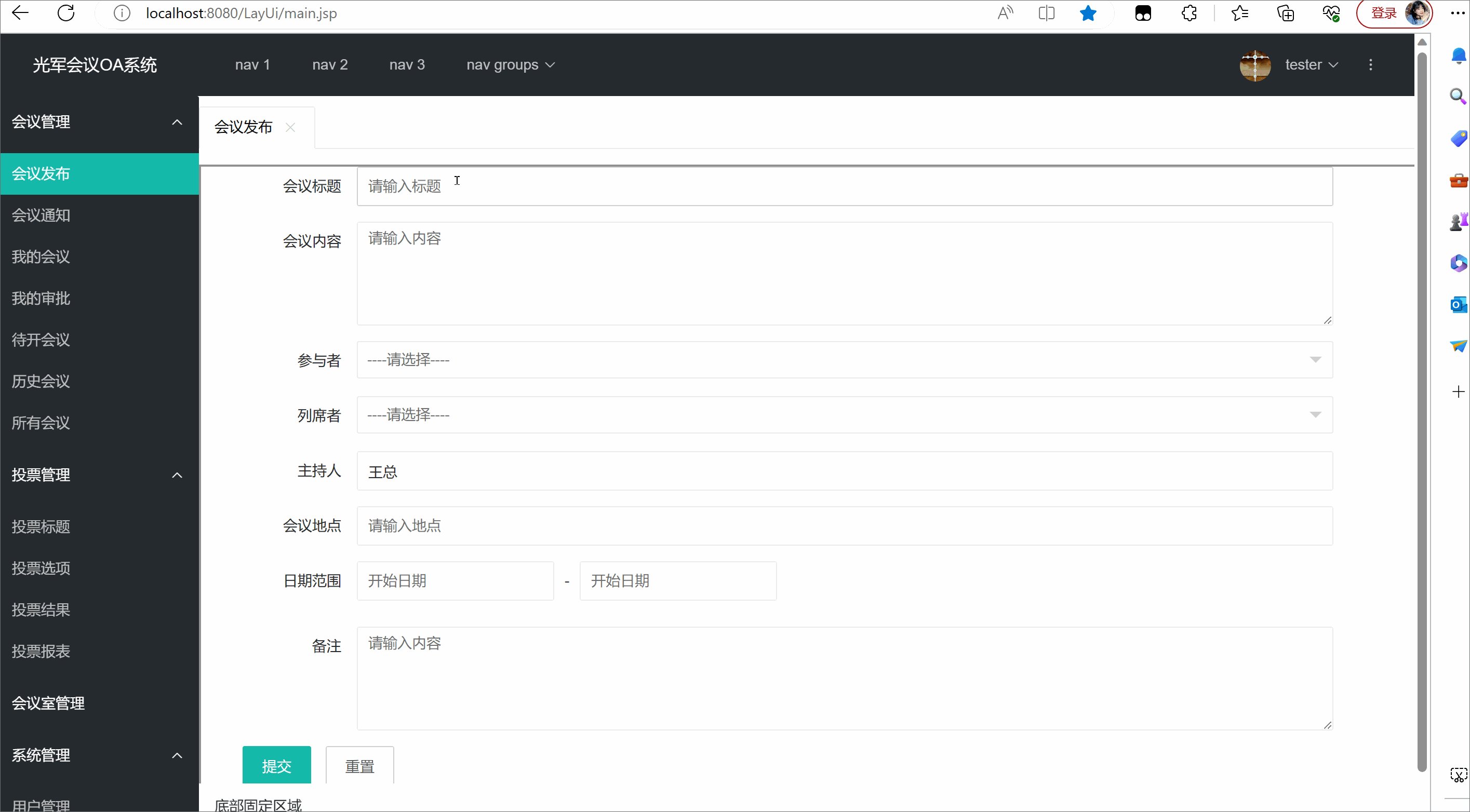
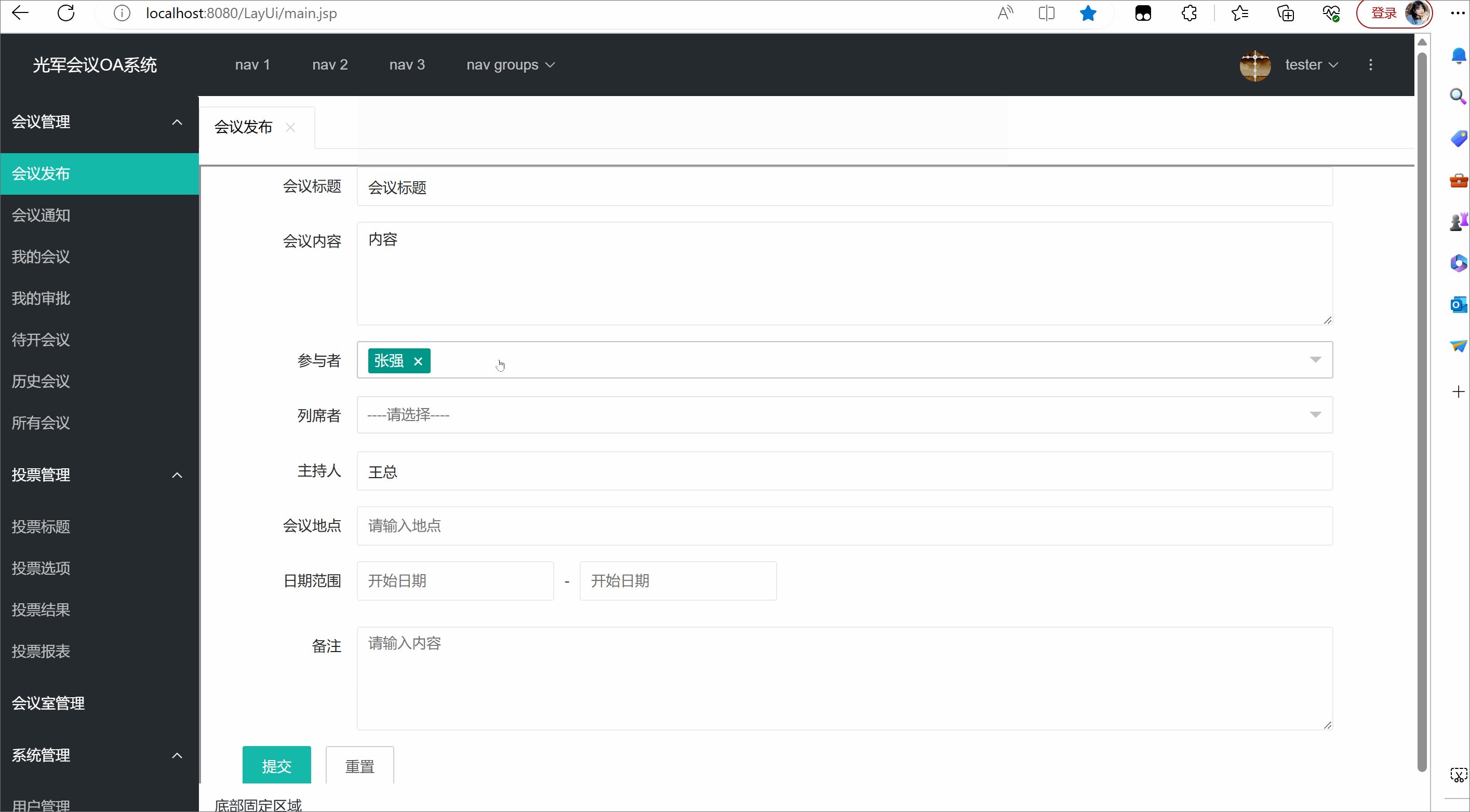
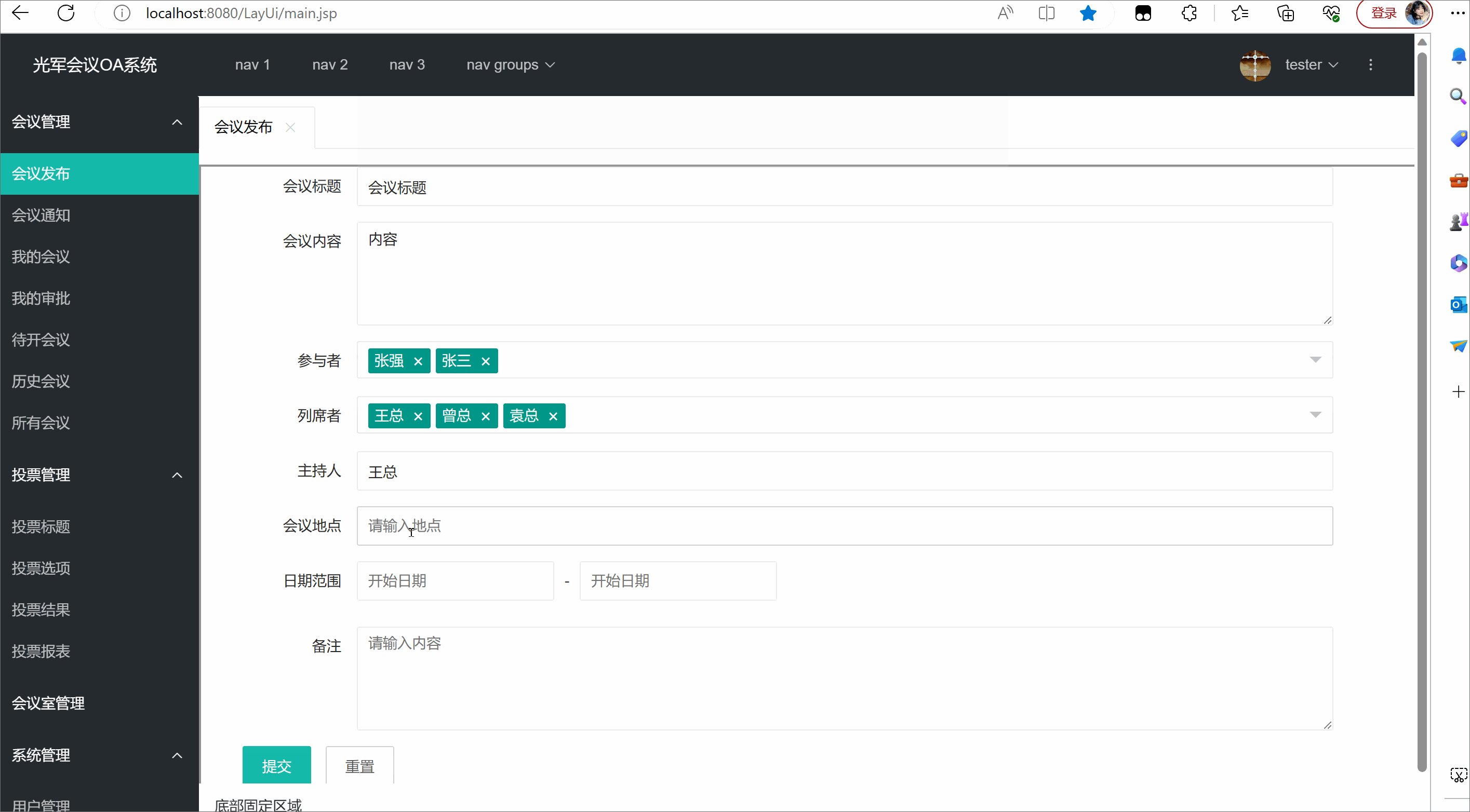
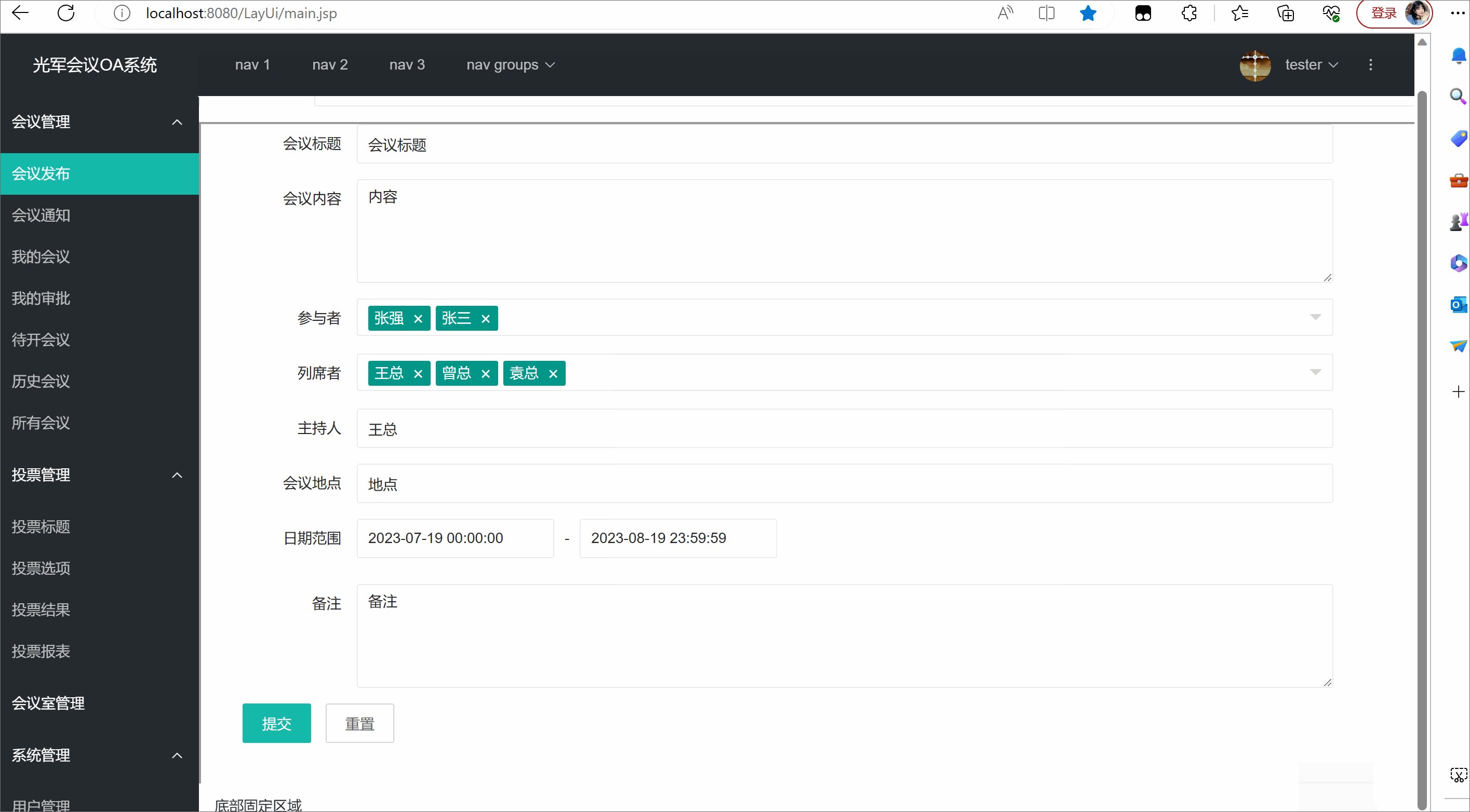
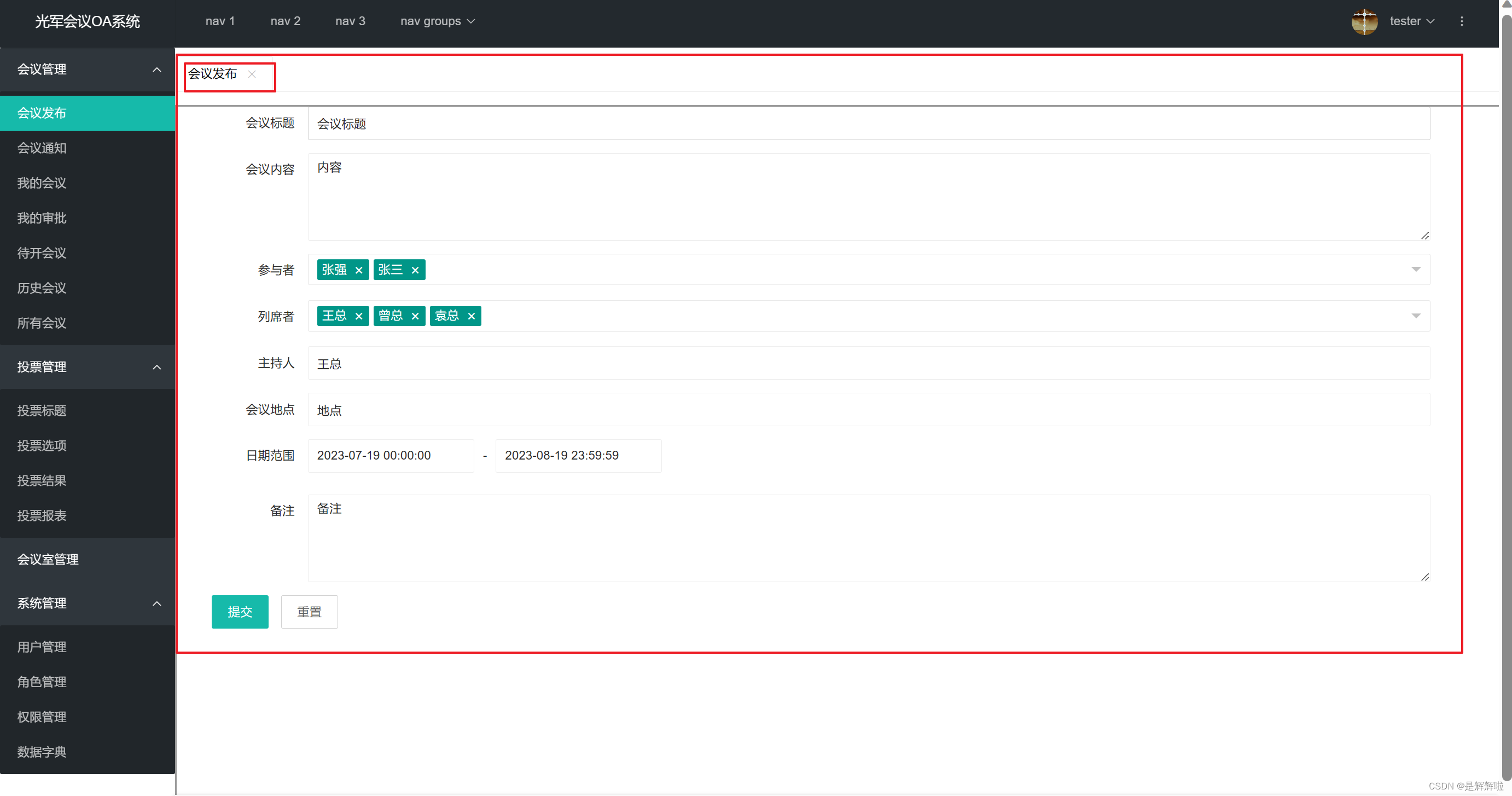
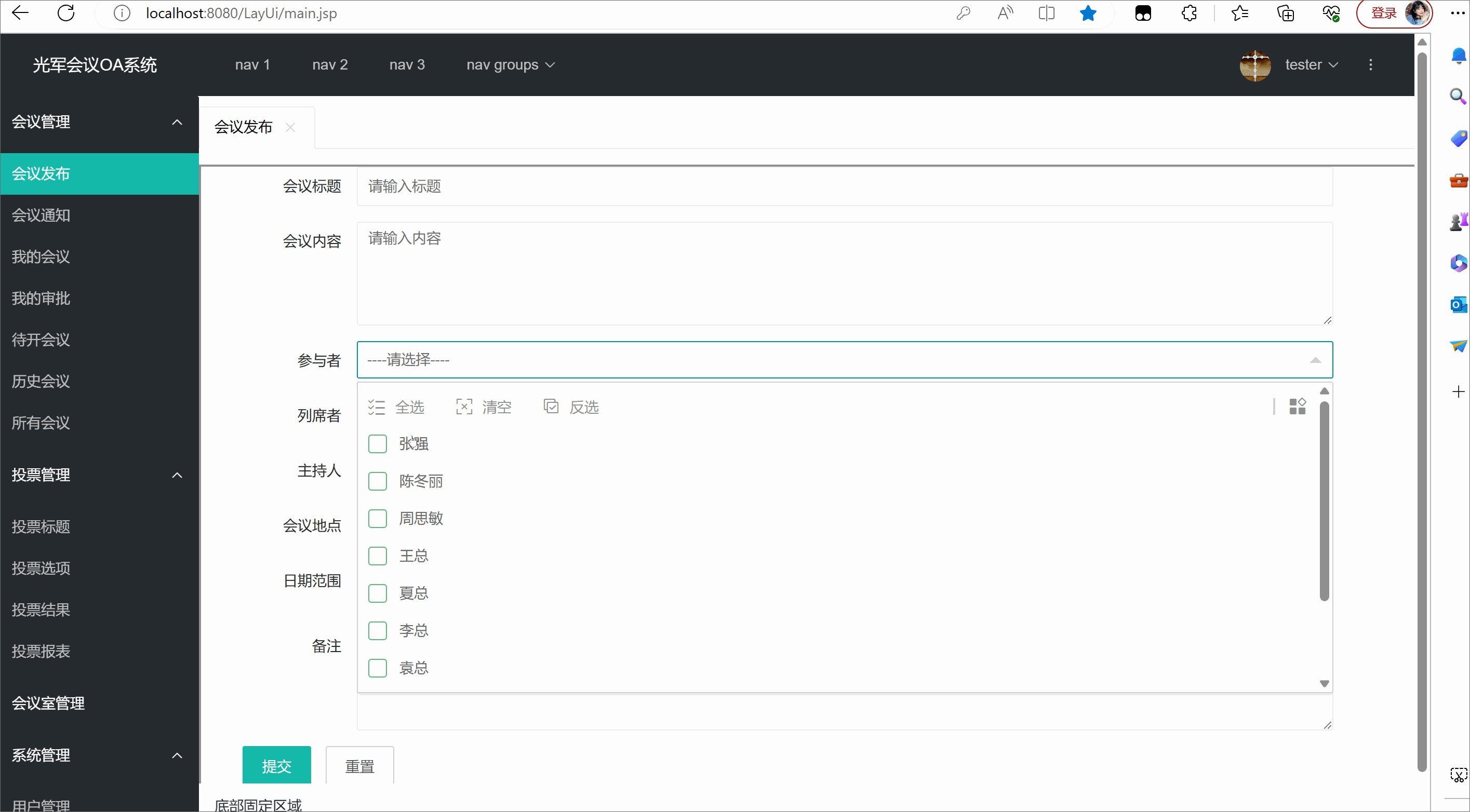
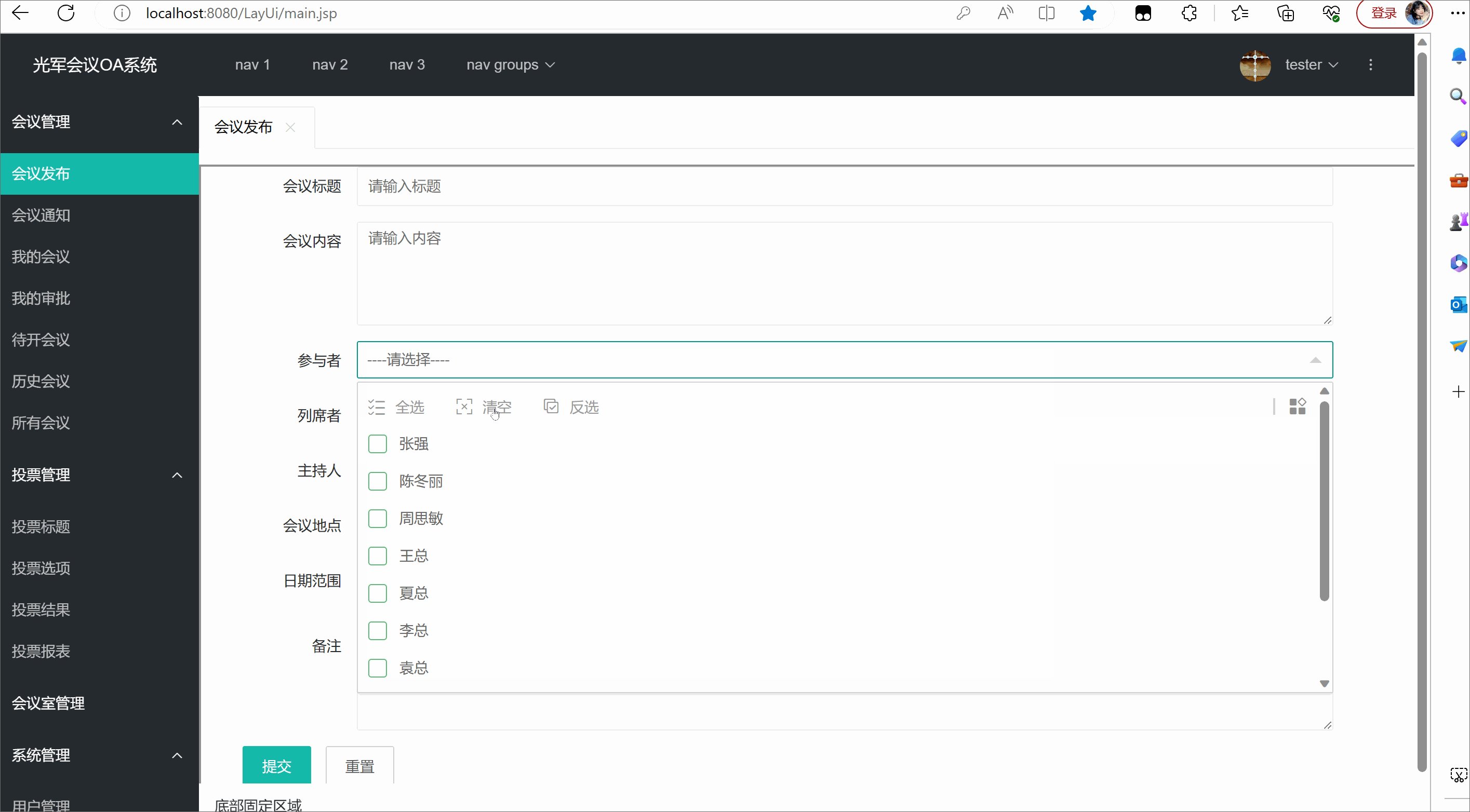
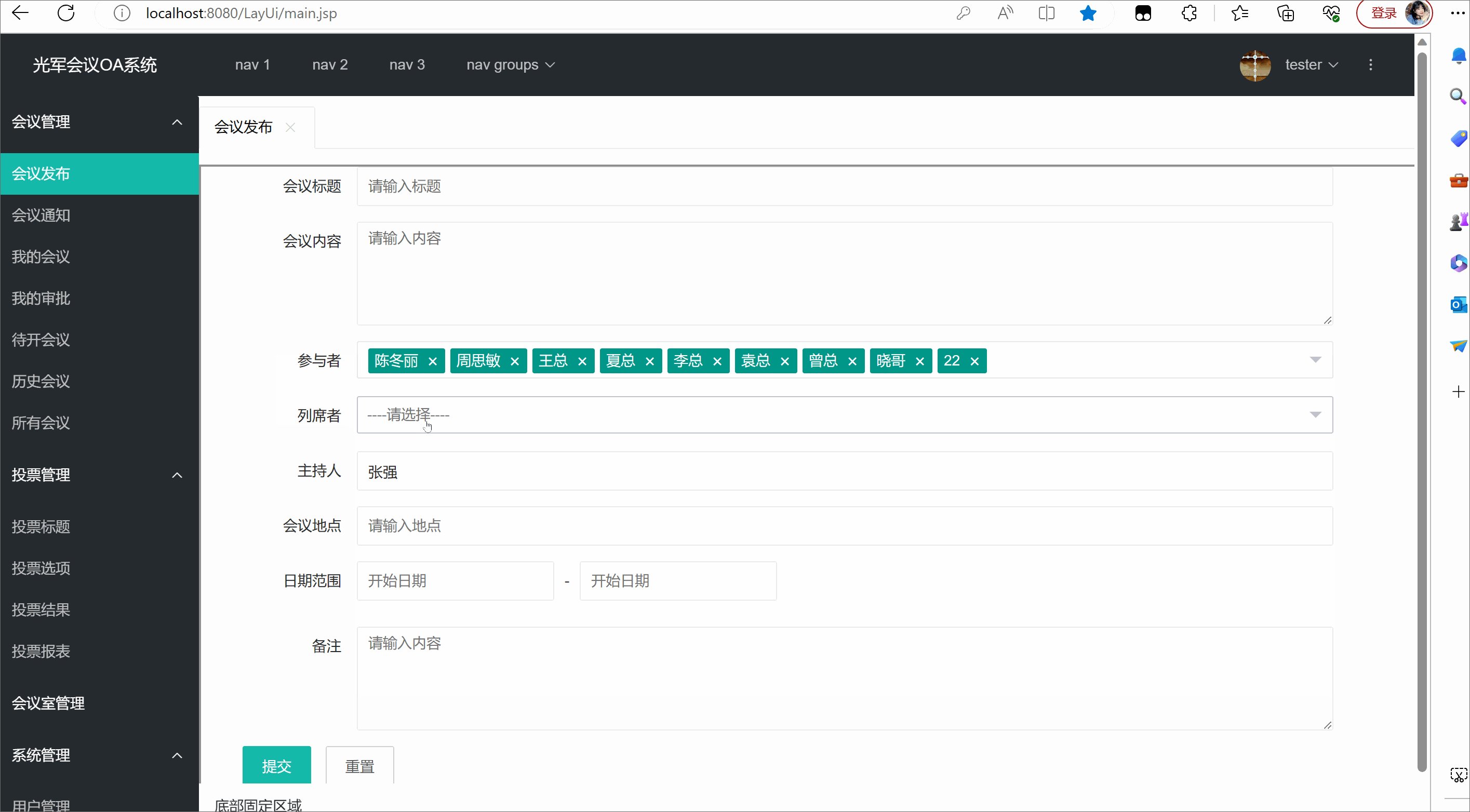
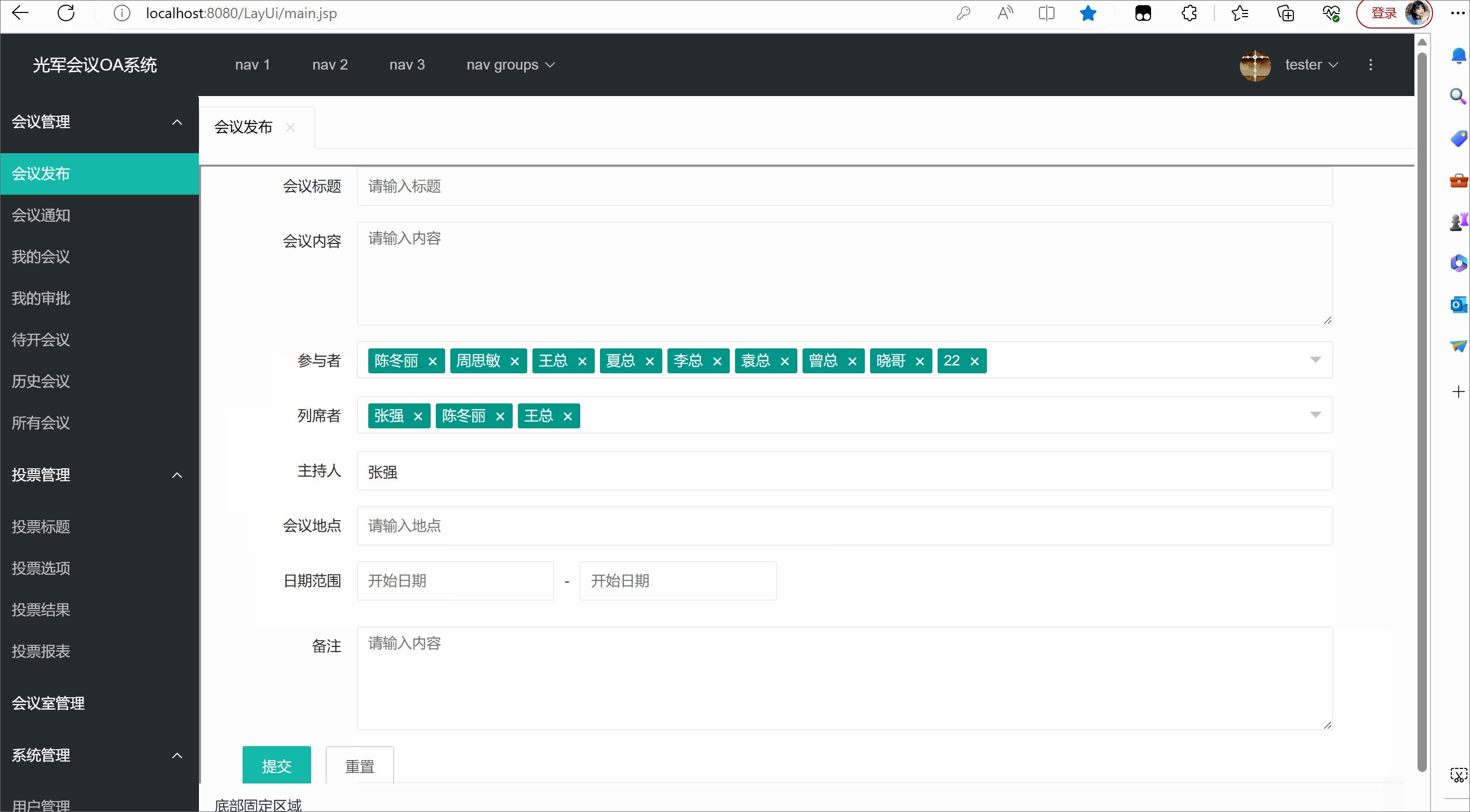
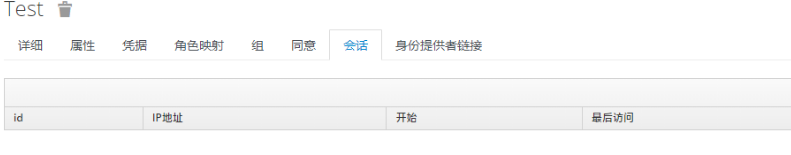
二.效果展示
三.前端代码
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="/LayUi/static/js/meeting/addMeeting.js"></script> </head> <body style="margin-left: 40px; margin-right: 80px;"> <form class="layui-form" action=""> <!--会议标题 --> <div class="layui-form-item"> <label class="layui-form-label">会议标题</label> <div class="layui-input-block"> <input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input"> </div> </div> <!-- 会议内容 --> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">会议内容 </label> <div class="layui-input-block"> <textarea placeholder="请输入内容" name="content" class="layui-textarea"></textarea> </div> </div> <!-- 参与者 --> <div class="layui-form-item"> <label class="layui-form-label">参与者</label> <div class="layui-input-block"> <select name="canyuze" xm-select="canyuze" > <option value="" selected="selected">----请选择----</option> </select> </div> </div> <!-- 列席者 --> <div class="layui-form-item"> <label class="layui-form-label">列席者</label> <div class="layui-input-block"> <select name="liexize" xm-select="liexize" > <option value="" selected="selected">----请选择----</option> </select> </div> </div> <!--主持人:拿到当前登录的用户 --> <div class="layui-form-item"> <label class="layui-form-label">主持人</label> <div class="layui-input-block"> <input type="text" readonly="readonly" name="zhuchirenname" value="${user.name }" autocomplete="off" placeholder="请输入标题" class="layui-input"> <input type="hidden" name="zhuchiren" value="${user.id }"/> </div> </div> <!--会议地点 --> <div class="layui-form-item"> <label class="layui-form-label">会议地点</label> <div class="layui-input-block"> <input type="text" name="location" lay-verify="title" placeholder="请输入地点" autocomplete="off" class="layui-input"> </div> </div> <!-- 会议时间 --> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">日期范围</label> <div class="layui-inline" id="test6"> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="startTime" class="layui-input" placeholder="开始日期" name="startTime"> </div> <div class="layui-form-mid">-</div> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="endTime" class="layui-input" placeholder="开始日期" name="endTime"> </div> </div> </div> </div> </div> <!-- 备注--> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">备注 </label> <div class="layui-input-block"> <textarea placeholder="请输入内容" name="remark" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <button class="layui-btn" id="btn_submit" lay-submit="" lay-filter="addmeeting">提交</button> <button class="layui-btn layui-btn-primary" lay-filter="reset">重置</button> </div> </body> </html>js
let $, formSelects, laydate,form; layui.use([ 'jquery', 'formSelects', 'laydate','form' ], function() { $ = layui.jquery, formSelects = layui.formSelects, laydate = layui.laydate,form=layui.form; initForm();//初始化表单 //监听提交 form.on('submit(addmeeting)', function(data){ let rs = data.field; console.log("rs",rs); rs["methodName"]="add"; $.post("meetingInfo.action", rs, function(data){ console.log("data",data) layer.alert(data.msg+"🥳🥳", {icon: 1}) }, "json"); return false; }); //日期范围 laydate.render({ elem : '#test6' //设置开始日期、日期日期的 input 选择器 //数组格式为 2.6.6 开始新增,之前版本直接配置 true 或任意分割字符即可 , type:"datetime", range : [ '#startTime', '#endTime' ], }); }); //初始化表单 function initForm(){ // 添加多功能下拉框选项 //第一个参数:指的是下拉框的xm-select值, //第二个参数:select是指全选 //第三个参数:remove是指移除 //第四个参数:reverse是指反选 formSelects.btns('canyuze', [ 'select', 'remove', 'reverse' ]); formSelects.btns('liexize', [ 'select', 'remove', 'reverse' ]); $.getJSON("user.action", { methodName : "selectusers" }, function(rs) { console.log(rs); //使用本地的数组数据进行绑定 formSelects.data('canyuze', 'local', { arr : rs.data }); formSelects.data('liexize', 'local', { arr : rs.data }); }); }
四.后端代码
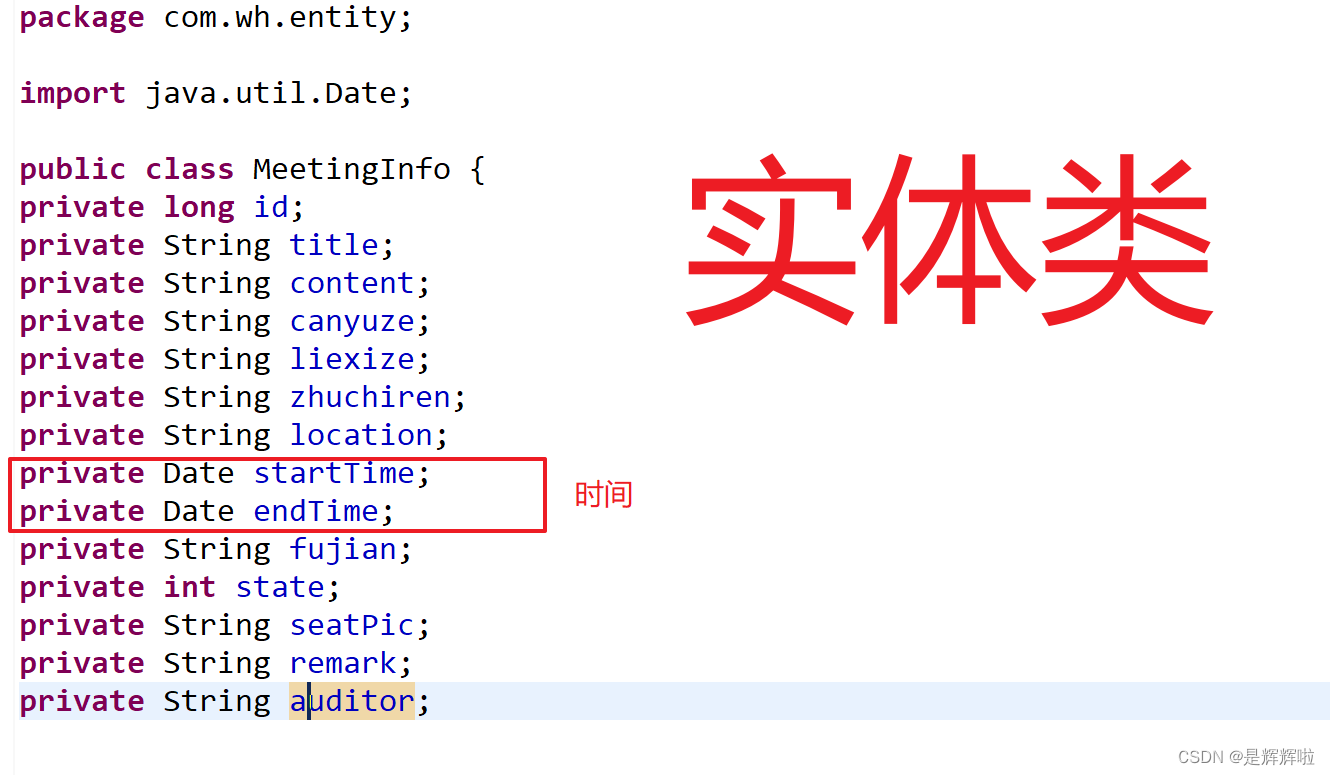
实体类
package com.wh.entity; import java.util.Date; public class MeetingInfo { private long id; private String title; private String content; private String canyuze; private String liexize; private String zhuchiren; private String location; private Date startTime; private Date endTime; private String fujian; private int state; private String seatPic; private String remark; private String auditor; public MeetingInfo() { // TODO Auto-generated constructor stub } public MeetingInfo(long id, String title, String content, String canyuze, String liexize, String zhuchiren, String location, Date startTime, Date endTime, String fujian, int state, String seatPic, String remark, String auditor) { super(); this.id = id; this.title = title; this.content = content; this.canyuze = canyuze; this.liexize = liexize; this.zhuchiren = zhuchiren; this.location = location; this.startTime = startTime; this.endTime = endTime; this.fujian = fujian; this.state = state; this.seatPic = seatPic; this.remark = remark; this.auditor = auditor; } public MeetingInfo(String title, String content, String canyuze, String liexize, String zhuchiren, String location, Date startTime, Date endTime, String fujian, int state, String seatPic, String remark, String auditor) { super(); this.title = title; this.content = content; this.canyuze = canyuze; this.liexize = liexize; this.zhuchiren = zhuchiren; this.location = location; this.startTime = startTime; this.endTime = endTime; this.fujian = fujian; this.state = state; this.seatPic = seatPic; this.remark = remark; this.auditor = auditor; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getCanyuze() { return canyuze; } public void setCanyuze(String canyuze) { this.canyuze = canyuze; } public String getLiexize() { return liexize; } public void setLiexize(String liexize) { this.liexize = liexize; } public String getZhuchiren() { return zhuchiren; } public void setZhuchiren(String zhuchiren) { this.zhuchiren = zhuchiren; } public String getLocation() { return location; } public void setLocation(String location) { this.location = location; } public Date getStartTime() { return startTime; } public void setStartTime(Date startTime) { this.startTime = startTime; } public Date getEndTime() { return endTime; } public void setEndTime(Date endTime) { this.endTime = endTime; } public String getFujian() { return fujian; } public void setFujian(String fujian) { this.fujian = fujian; } public int getState() { return state; } public void setState(int state) { this.state = state; } public String getSeatPic() { return seatPic; } public void setSeatPic(String seatPic) { this.seatPic = seatPic; } public String getRemark() { return remark; } public void setRemark(String remark) { this.remark = remark; } public String getAuditor() { return auditor; } public void setAuditor(String auditor) { this.auditor = auditor; } @Override public String toString() { return "MeetingInfo [id=" + id + ", title=" + title + ", content=" + content + ", canyuze=" + canyuze + ", liexize=" + liexize + ", zhuchiren=" + zhuchiren + ", location=" + location + ", startTime=" + startTime + ", endTime=" + endTime + ", fujian=" + fujian + ", state=" + state + ", seatPic=" + seatPic + ", remark=" + remark + ", auditor=" + auditor + "]"; } }dao
package com.wh.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.wh.entity.MeetingInfo; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.StringUtils; import com.zking.util.TreeVo; public class MeetingInfoDao extends BaseDao<MeetingInfo> { //发布会议(增加) public int add(MeetingInfo t) throws Exception { String sql = "insert into t_oa_meeting_info" + "(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) " + "value(?,?,?,?,?,?,?,?,?)"; return super.executeUpdate(sql, t, new String[] { "title", "content", "canyuze", "liexize", "zhuchiren", "location", "startTime", "endTime", "remark" }); } }web
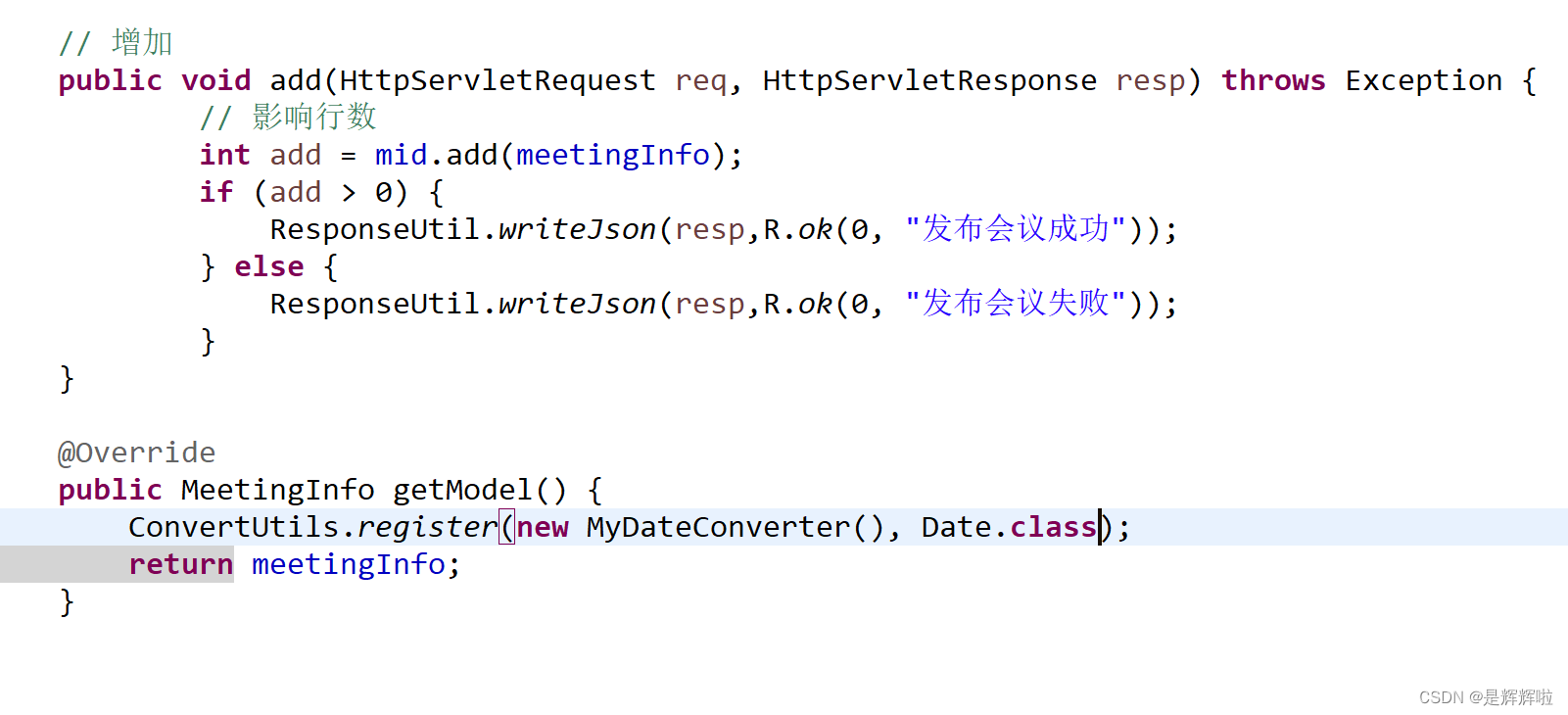
package com.wh.web; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.ConvertUtils; import com.wh.dao.MeetingInfoDao; import com.wh.entity.MeetingInfo; import com.wh.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.MyDateConverter; import com.zking.util.PageBean; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; import java.util.Date; public class MeetingInfoAction extends ActionSupport implements ModelDriver<MeetingInfo> { private MeetingInfo meetingInfo = new MeetingInfo(); private MeetingInfoDao mid = new MeetingInfoDao(); // 增加 public void add(HttpServletRequest req, HttpServletResponse resp) throws Exception { // 影响行数 int add = mid.add(meetingInfo); if (add > 0) { ResponseUtil.writeJson(resp,R.ok(0, "发布会议成功")); } else { ResponseUtil.writeJson(resp,R.error(0, "发布会议失败")); } } @Override public MeetingInfo getModel() { ConvertUtils.register(new MyDateConverter(), Date.class); return meetingInfo; } }
五.String转Date
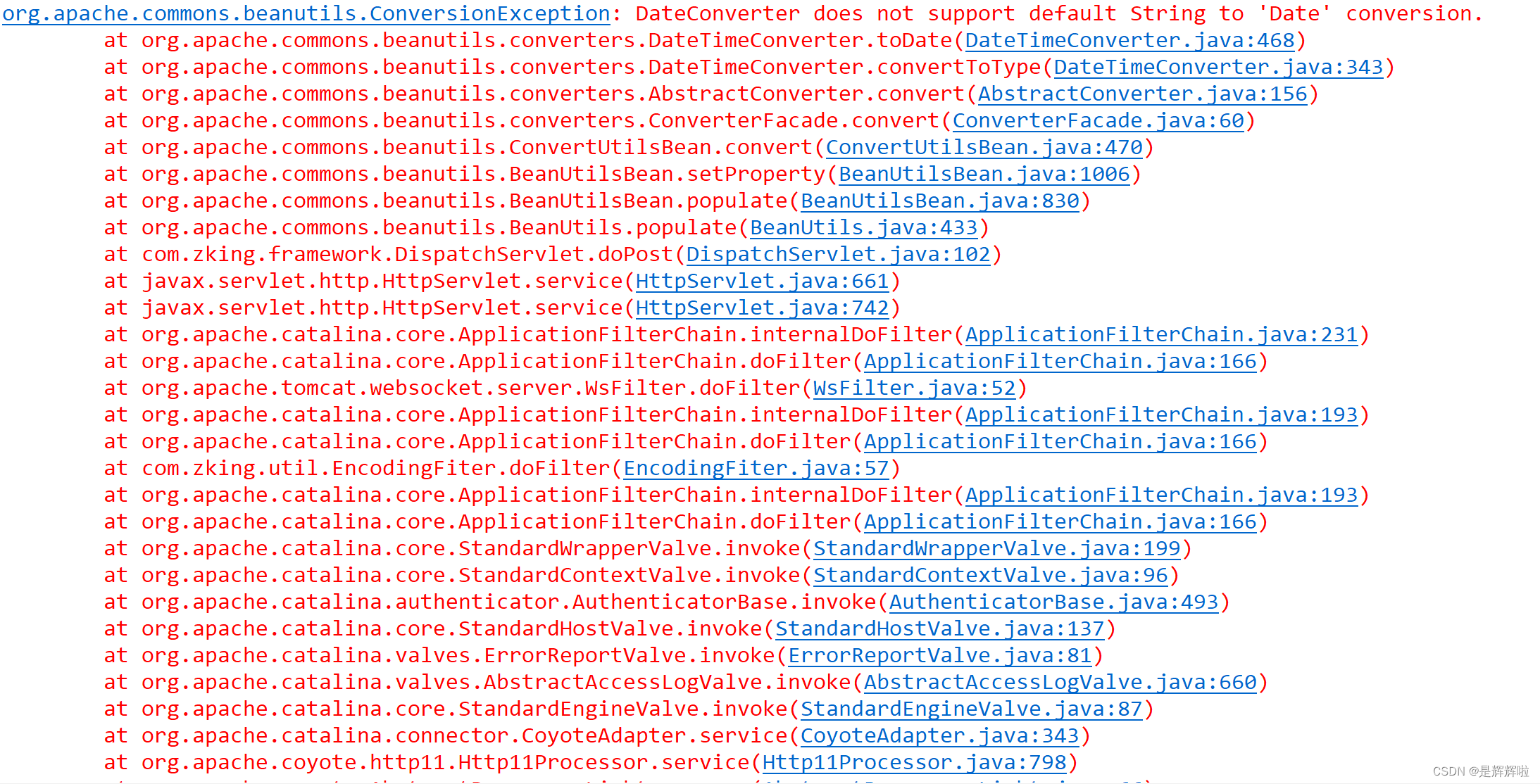
可以看到,我们在实体类中的时间用的是Date类型,但是我们子啊表单中所获取到的数据是String类型的,如果直接将获取的数据添加到数据库中,便会报出一个异常!!
大致意思就是无法将String类型转换成Date类型
那么在这里,我们可以用到一个工具类(将转换的代码全部封装起来,那么以后在其他的地方就方便调用)
package com.zking.util; import java.text.SimpleDateFormat; import java.util.Date; import org.apache.commons.beanutils.Converter; public class MyDateConverter implements Converter { @Override public Object convert(Class type, Object value) { String dateStr = (String)value; SimpleDateFormat spdt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); try { Date date = spdt.parse(dateStr); return date; } catch (Exception e) { e.printStackTrace(); } return null; } }

六.多功能下拉框详细介绍
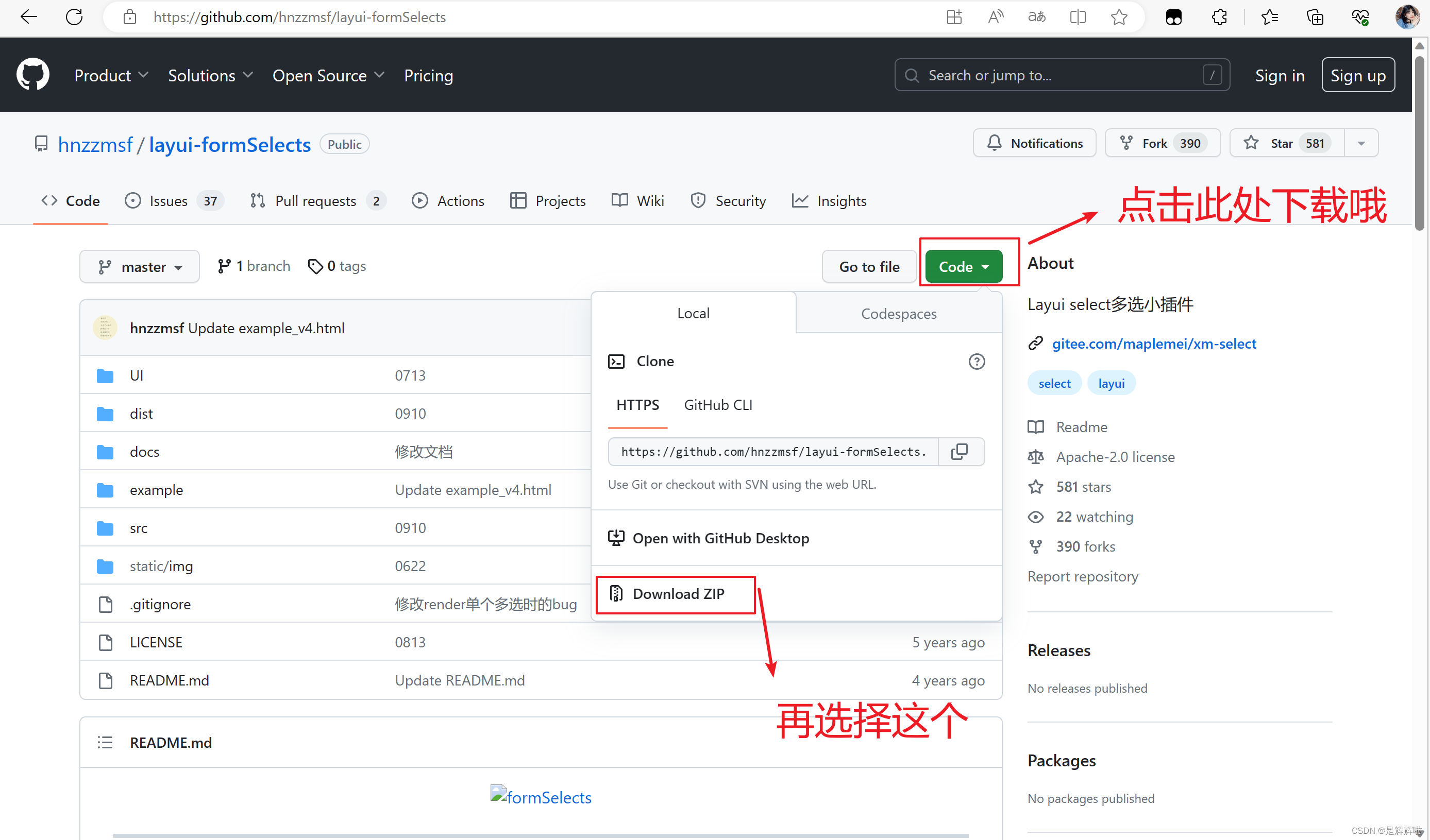
1.网站下载地址
插件下载地址
https://github.com/hnzzmsf/layui-formSelects文档下载地址
https://hnzzmsf.github.io/example/example_v4.html#download
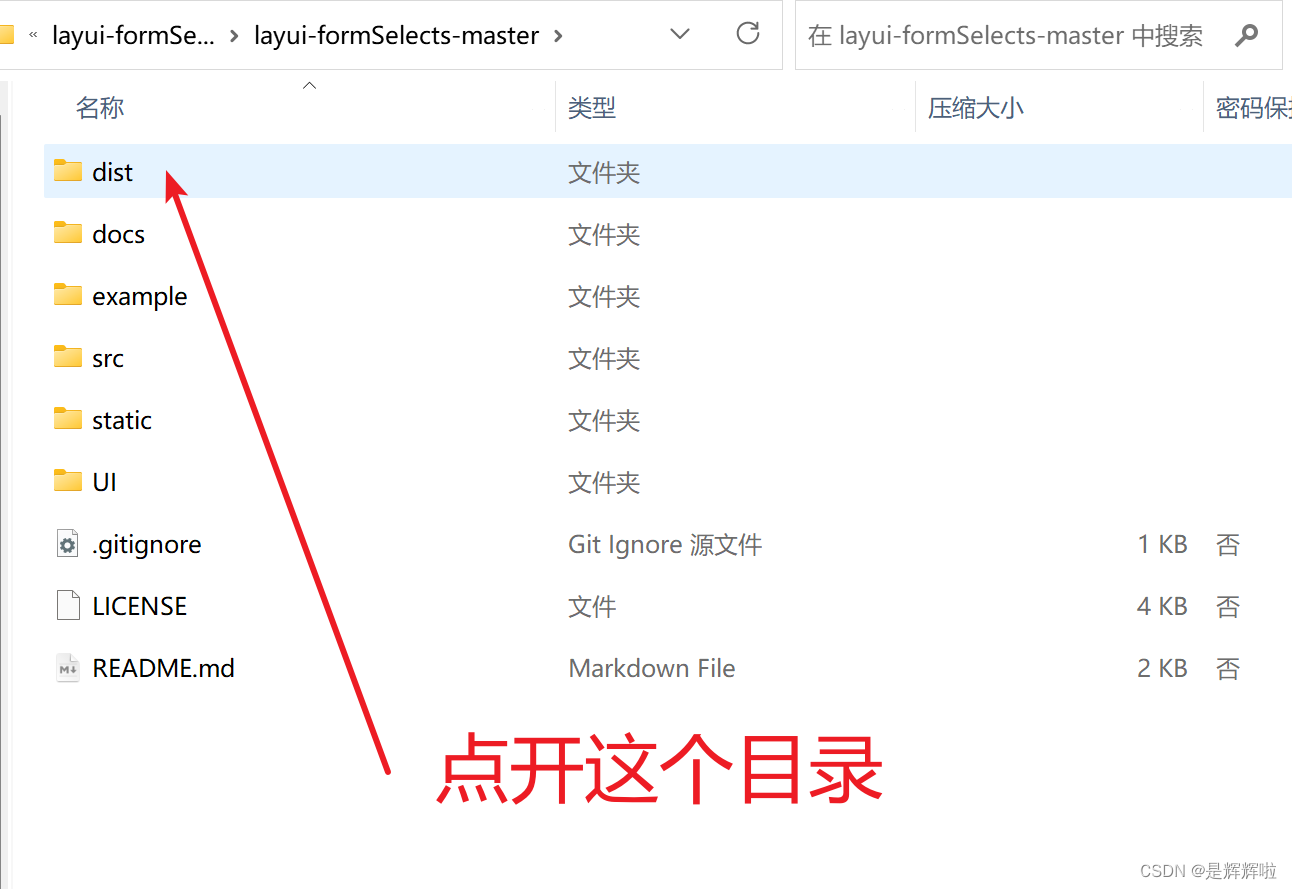
2.使用步骤
先进入插件下载的地址



之后只需要在需要使用的jsp界面上引用就行啦!! (这里我是把它引入到了公共页面)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta http-equiv="Content-Language" content="zh-CN"> <!-- 引入layui的css --> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/js//layui/css/layui.css" type="text/css" media="all"> <!-- 引入layui的js --> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script> <!-- 引入formSelects的css --> <link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/plugin/formSelects-v4.css" /> <!-- 引入formSelects的js --> <script src="${pageContext.request.contextPath }/static/js/plugin/formSelects-v4.js" type="text/javascript" charset="utf-8"></script> <base href="${pageContext.request.contextPath}/" />对了,在这里还需要说一个注意事项
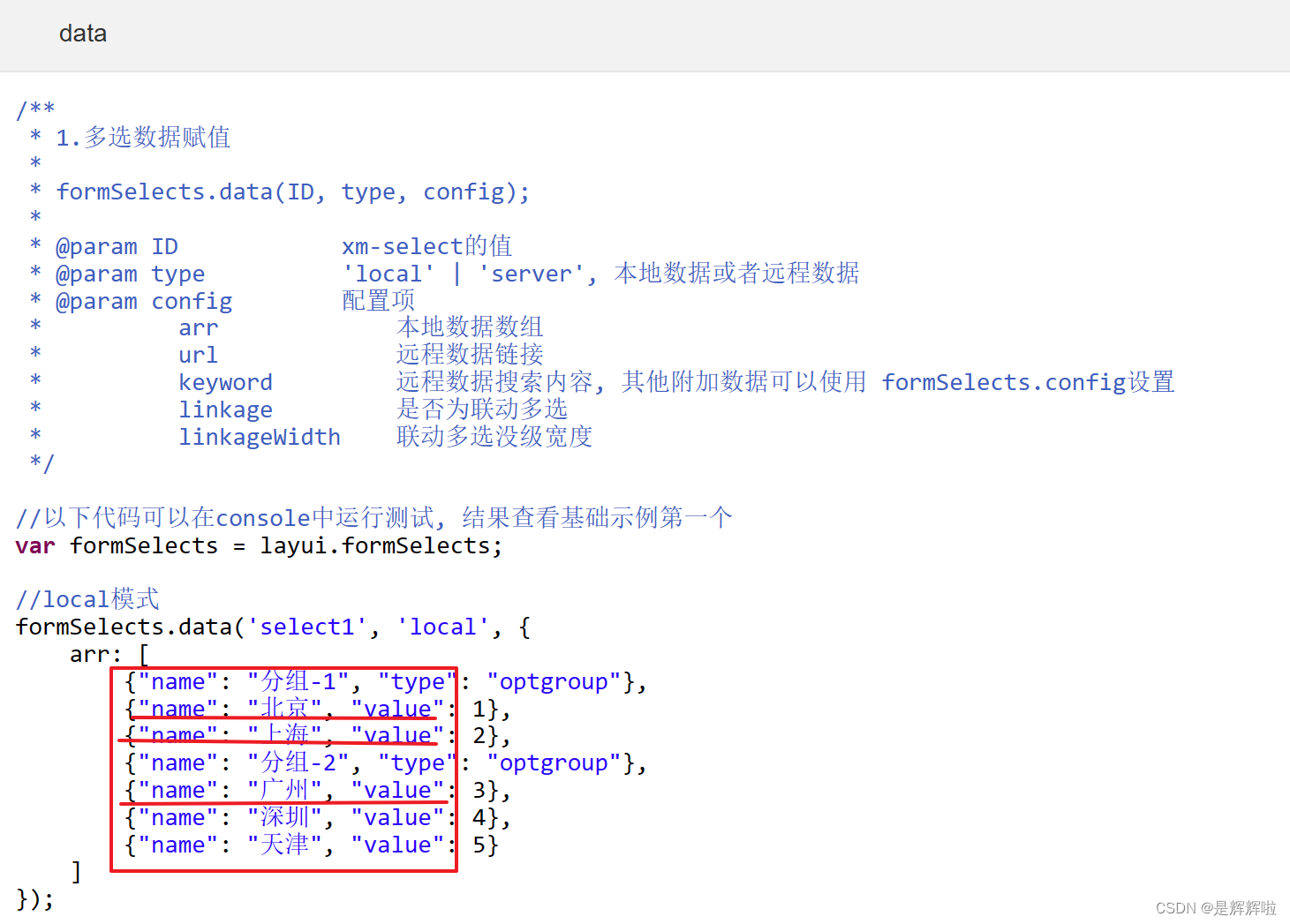
我们可以看到,其中的'data',也就是数据,它里面的数据的基本格式是name及value
但是我们的数据库中的字段与它不一样(我们的是name和id)
所以我们需要写一个sql语句,将数据库中数据转换成我们需要的数据格式!!
package com.wh.dao; import java.util.List; import java.util.Map; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.PageBean; import com.zking.util.StringUtils; /** * dao层 * @author W * */ public class UserDao extends BaseDao<User> { //查询用作发布会议下拉框中的数据 public List<Map<String, Object>> selectusers(User user, PageBean pageBean) throws Exception { String sql="select id as value,name from t_oa_user"; return super.executeQuery(sql, pageBean); } }具体使用的js代码都在前端代码中的js中了
3.效果演示
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊