文章目录
- 引入
- 实现步骤
- 测试结果
引入
在electron中,我们可以通过electron-builder的配置文件来设置打包后的应用图标
实现步骤
因为mac环境下的图标需要特殊格式,这里我们可以利用electron-icon-builder进行配置
1.引入相关依赖
# 安装electron-icon-builder的依赖
npm i electron-icon-builder -D
- 加入安装过程中卡在了 phantomjs-2.1.1-windows.zip的下载,可以直接取github上下载
- 这里我也放一份在网盘上,放在 C:\Users\ADMINI~1\AppData\Local\Temp\phantomjs\phantomjs-2.1.1-windows.zip
- 链接:https://pan.baidu.com/s/1e1r2gB4HLqUohsYKLOuRbA?pwd=ei1h
提取码:ei1h
2.package.json中补充命令:
"build-icon": "electron-icon-builder --input=./public/icon.png --output=public --flatten"
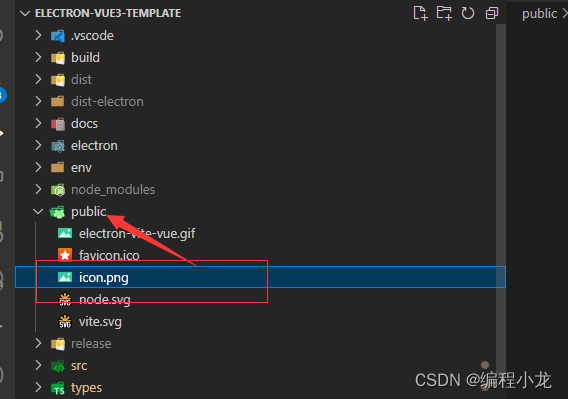
3.将png图片放置在 public目录下

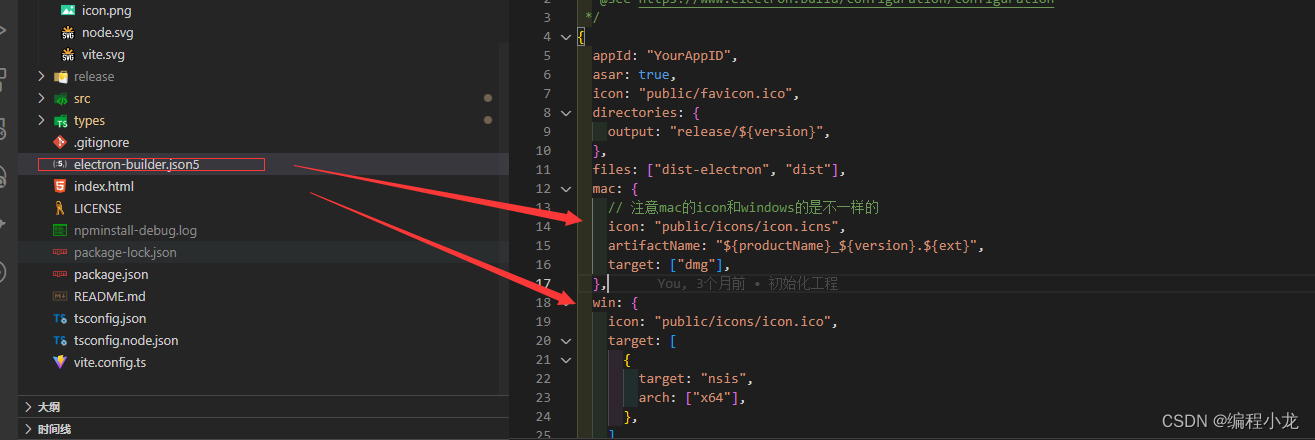
4.修改electron-builder.json5文件
mac: {
// 注意mac的icon和windows的是不一样的
icon: "public/icons/icon.icns",
...
},
win: {
icon: "public/icons/icon.ico",
...
},

5.修改主进程窗口创建部分的代码
process.env.PUBLIC = process.env.VITE_DEV_SERVER_URL
? join(process.env.DIST_ELECTRON, "../public")
: process.env.DIST;
...
new BrowserWindow({
title: "Main window",
icon: join(process.env.PUBLIC, "icons/icon.ico"),
...
)}
测试结果
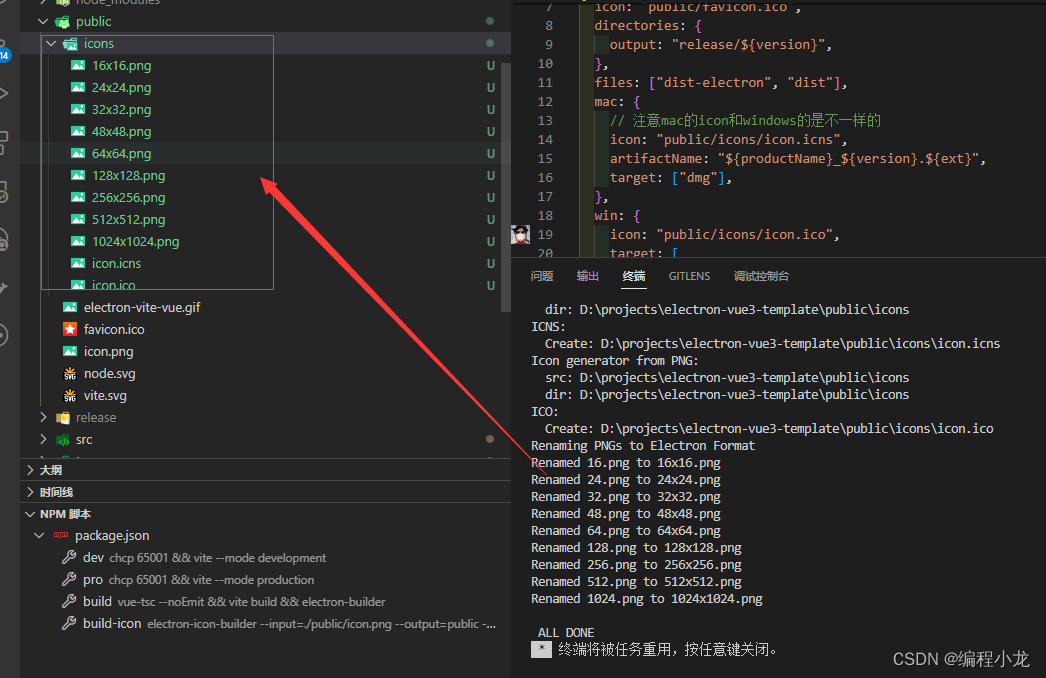
我们运行build-icon脚本

可以看到publi的icons目录下生成了各种型号的图片

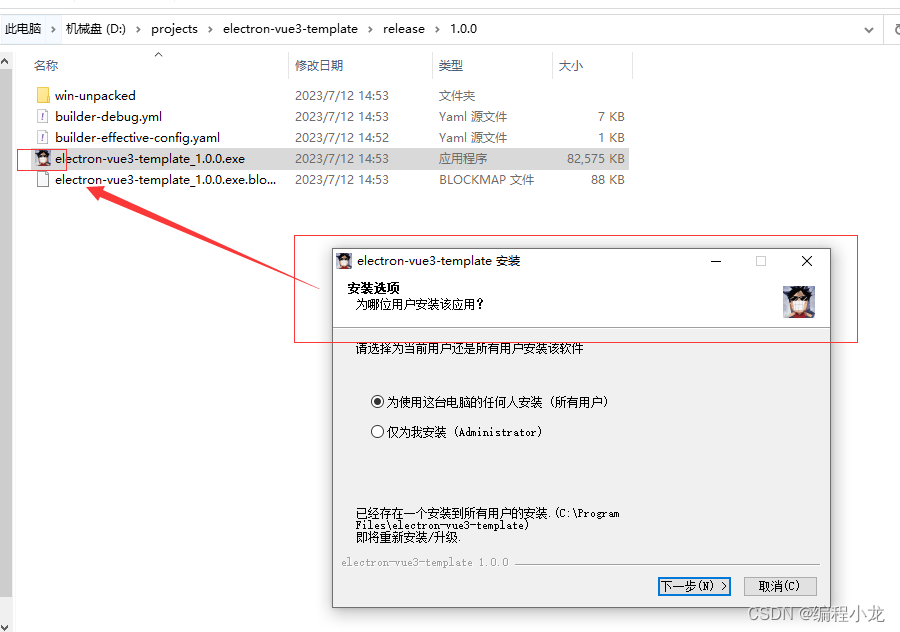
此时重新打包可以发现,安装包,和运行软件的图标都已替换为指定的图标