vue element select下拉框回显展示数字
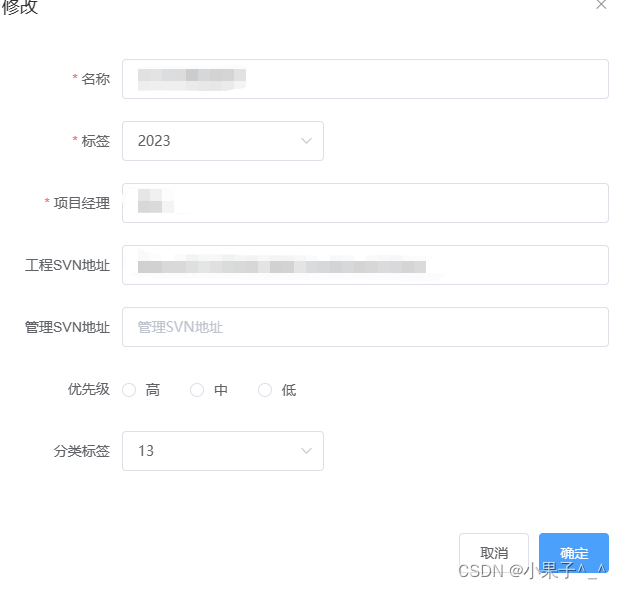
- 问题截图:

下拉框显示数字可以从数据类型来分析错误,接收的数据类型是字符串,但是value是数字类型
<el-form-item prop="classifyLabelId" :label="$t('item.classifyLabelId')">
<el-select v-model="dataForm.classifyLabelId" clearable placeholder="请选择">
<el-option v-for="classifyLabel in classifyLabelOptions" :key="classifyLabel.id" :label="classifyLabel.label" :value="classifyLabel.id">
</el-option>
</el-select>
</el-form-item>
传的参数和接收的数据类型一直才不会出现错误,所以将value改成字符串就可以了
<el-form-item prop="classifyLabelId" :label="$t('item.classifyLabelId')">
<el-select v-model="dataForm.classifyLabelId" clearable placeholder="请选择">
<el-option v-for="classifyLabel in classifyLabelOptions" :key="classifyLabel.id" :label="classifyLabel.label" :value="classifyLabel.id + ''">
</el-option>
</el-select>
</el-form-item>















![[计算机入门] 文件夹(目录)及路径](https://img-blog.csdnimg.cn/99638ff9487445ed92696fa429752073.png)