从零搭建vue+electron桌面应用
- 一、准备工作
- 1.全局下载electron
- 2.全局下载vue脚手架
- 3.创建vue项目(这里用的是vue2版本)
- 4.安装打包插件
- 5.安装electron-builder,安装后可以直接生成主进程的配置文件
- 6.在vue.config.js中添加以下配置
- 二、运行项目
- 三、打包
- 四、渲染进程和主进程通信
- 1.在background.js中引入ipcMain并书写监听代码
- 2.在vue组件中引入ipcRenderer并发送消息
一、准备工作
1.全局下载electron
npm install -g electron
2.全局下载vue脚手架
npm install -g @vue/cli
3.创建vue项目(这里用的是vue2版本)
vue create my-electron-app
4.安装打包插件
首先进入项目目录
cd my-electron-app
安装打包插件
npm install electron-builder --save-dev
5.安装electron-builder,安装后可以直接生成主进程的配置文件
vue add electron-builder
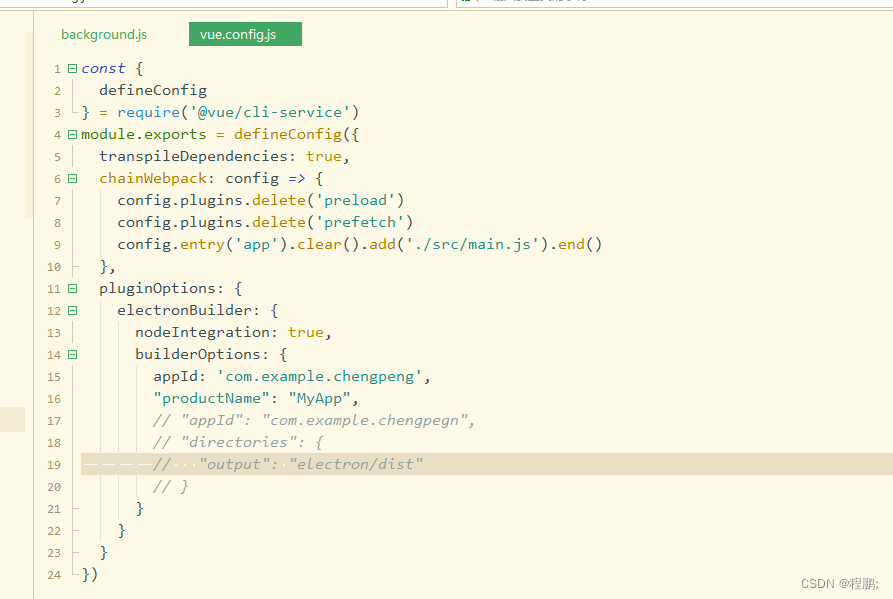
6.在vue.config.js中添加以下配置
chainWebpack: config => {
config.plugins.delete('preload')
config.plugins.delete('prefetch')
config.entry('app').clear().add('./src/main.js').end()
},
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
builderOptions: {
appId: 'com.YourAppId',
"productName": "YourApp",
}
}
}

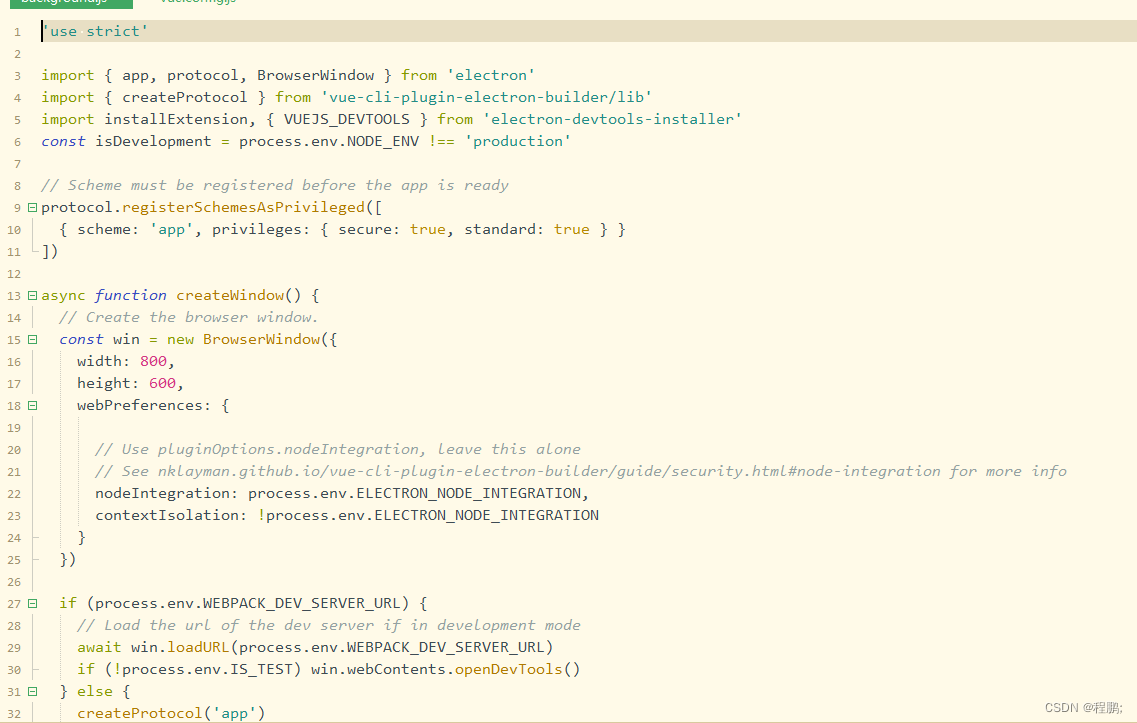
作完以上步骤之后,会在src根目录生成background.js,这个文件就是electron的主进程配置文件,可以在里面写一些electron的配置信息

二、运行项目
npm run electron:serve
输入以上命令等待片刻就可以打开应用了

三、打包
npm run electron:build
打包过程中可能会遇到报错
Get “https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-resources-3.4.1/nsis-resources-3.4.1.7z”: dial tcp 20.205.243.166:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.
github.com/develar/app-builder/pkg/download.(*Downloader).follow.func1
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:206
github.com/develar/app-builder/pkg/download.(*Downloader).follow
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:234
github.com/develar/app-builder/pkg/download.(*Downloader).DownloadNoRetry
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:128
github.com/develar/app-builder/pkg/download.(*Downloader).Download
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:112
github.com/develar/app-builder/pkg/download.DownloadArtifact
/Volumes/data/Documents/app-builder/pkg/download/artifactDownloader.go:107
github.com/develar/app-builder/pkg/download.ConfigureArtifactCommand.func1
/Volumes/data/Documents/app-builder/pkg/download/artifactDownloader.go:27
github.com/alecthomas/kingpin.(*actionMixin).applyActions
/Volumes/data/go/pkg/mod/github.com/alecthomas/kingpin@v2.2.6+incompatible/actions.go:28
github.com/alecthomas/kingpin.(*Application).applyActions
/Volumes/data/go/pkg/mod/github.com/alecthomas/kingpin@v2.2.6+incompatible/app.go:557
github.com/alecthomas/kingpin.(*Application).execute
/Volumes/data/go/pkg/mod/github.com/alecthomas/kingpin@v2.2.6+incompatible/app.go:390
github.com/alecthomas/kingpin.(*Application).Parse
/Volumes/data/go/pkg/mod/github.com/alecthomas/kingpin@v2.2.6+incompatible/app.go:222
main.main
/Volumes/data/Documents/app-builder/main.go:90
runtime.main
/usr/local/Cellar/go/1.16.5/libexec/src/runtime/proc.go:225
runtime.goexit
/usr/local/Cellar/go/1.16.5/libexec/src/runtime/asm_amd64.s:1371
这是因为网络的原因导致的,遇到这种情况只能手动下载对应的包,然后粘贴到对应的目录
以报错代码为例,手动下载:https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-resources-3.4.1/nsis-resources-3.4.1.7z
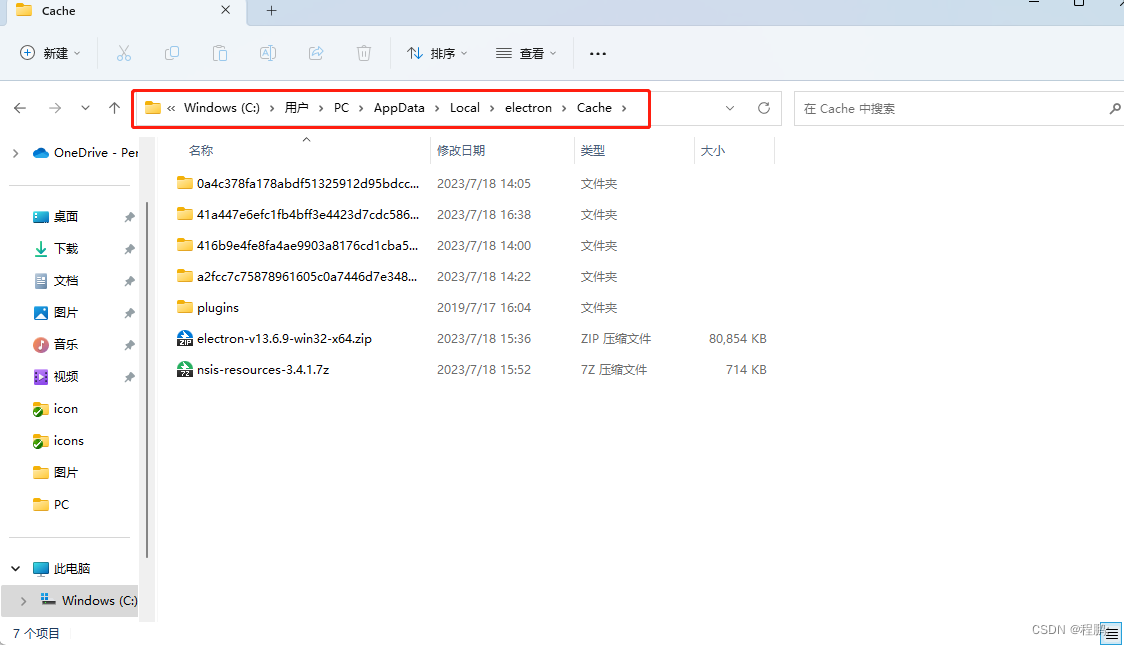
然后将其复制到下图的目录中(你的目录地址不一定和我的一样,需要根据找到自己的目录地址)

下载完成后重新执行
npm run electron:build
四、渲染进程和主进程通信
1.在background.js中引入ipcMain并书写监听代码
引入ipcMain
import { app, protocol, BrowserWindow, ipcMain } from 'electron'
书写监听代码
// 在主进程中监听消息 第一个参数为事件名称,第二个参数为回调函数
ipcMain.on('message-from-renderer', (event, str) => {
console.log('主进程收到消息:',str) // 打印从渲染进程接收到的消息
event.sender.send('message-to-renderer', 'Reply from main process') //给渲染进程发送消息
})
2.在vue组件中引入ipcRenderer并发送消息
引入ipcRenderer
const { ipcRenderer } = require('electron')
给主进程发送消息
ipcRenderer.send('message-from-renderer', '消息字符串')
监听主进程发送过来的消息
ipcRenderer.on('message-to-renderer', (event, message) => {
console.log(message) // 输出接收到的回复消息
})