在这里记录一些自己遇到的在QT开发上面的小问题和tips
目录
- QComboBox 设置qss样式不生效
- qt按钮设置点击释放效果
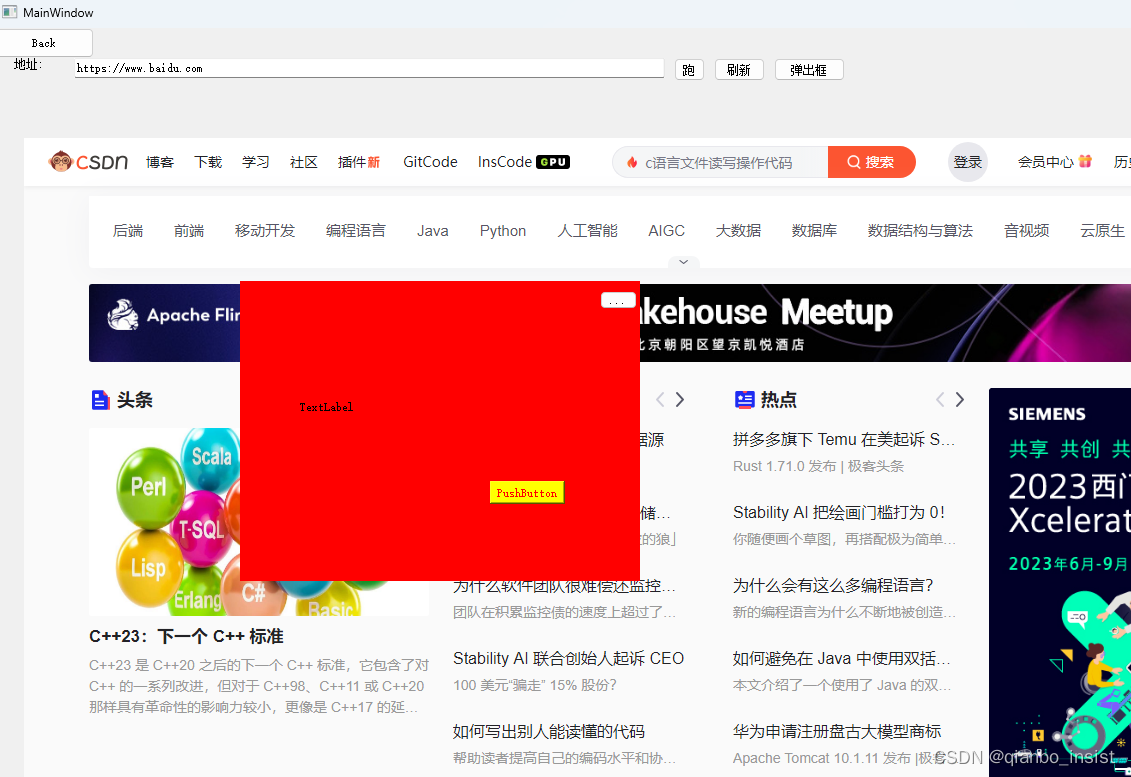
- 实现效果
QComboBox 设置qss样式不生效
我设置的样式是:
box->setStyleSheet("QComboBox {"
"border: none;"
"padding: 5px;"
"background-color: rgb(6,68,98);"
"color: white;"
"font:14pt '黑体';"
" height: 40px;"
"}"
"QComboBox::drop-down{"
"width: 20px;"
"height: 10px;"
"subcontrol-origin: padding;"
"subcontrol-position: center right ;"
"margin-right: 10px;"
"border-image: url(your path);"
"background-color:transparent;"
"}"
"QComboBox QAbstractItemView { "
"height: 40px; font-family: '黑体'; font-size: 13pt;"
"background-color: rgb(6,68,98); color: white;"
"}"
);
解决方法:必须需要使用 box->setView(new QListView())才能生效,另外如果要设置下拉列表的格式就需要设置QComboBox QAbstractItemView 部分。
原因:不明
qt按钮设置点击释放效果
//使用lambda表达式将button的信号连接到表达式实现样式改变
connect(button,&QPushButton::pressed,[this](){
button->setStyleSheet("background-image:url(your path);font: 13pt '黑体';color:red; "
"border-left: 2px solid white;"
"border-top: 2px solid white;"
"border-right: none;"
"border-bottom: none;");
});
connect(button,&QPushButton::released,[this](){
button->setStyleSheet("background-image:url(your path);font: 13pt '黑体';color:black;"
"border-right: 2px solid white;"
"border-bottom: 2px solid white;"
"border-left: none;"
"border-top: none;");
});
实现效果