Linux下安装ElasticSearch以及ES-head插件
安装Elasticsearch
由于Elasticsearch客户端版本和ElasticSearch版本有对应关系,所以建议安装之前先考虑安装哪个版本的ElasticSearch。
ElasticSearch、Spring Data Elasticsearch、SpringBoot、Spring版本对应关系
安装过程如下
上传Elasticsearch到服务器的/usr/loca/目录下,解压文件
tar -zxvf es压缩文件名称
修改elasticsearch.yml配置文件
elasticsearch.yml配置文件在config目录下
● 修改集群名称,默认是elasticsearch,虽然目前是单机,但是也会有默认的;
● 为当前的es节点取个名称,如果在集群环境中都要有相应的名字;
cluster.name: es7-1
node.name: es7-node0
修改data数据和日志数据保存地址
path.data: /usr/local/elasticsearch-7.4.2/data
path.logs: /usr/local/elasticsearch-7.4.2/log
绑定es网络ip
network.host: 0.0.0.0
修改集群节点名字,暂时和之前的节点名称保持一致
cluster.initial_master_nodes: ["es7-node0"]
修改jvm.options文件中的参数
xms和xmx参数默认都是1g,服务器内存如果比较小需要修改为以下内容
-Xms128m
-Xmx128m
创建用户
es不允许使用root操作es,需要为创建用户操作es,操作如下
useradd esuser
chown -R esuser:esuser /usr/local/elasticsearch-7.4.2
su esuser
启动和停止Es
#控制台启动
./elasticsearch
#后台启动
./elasticsearch -d
#停止es
ps -ef|grep elastic
kill -9 pid #强制停止elasticsearch
可能出现的问题
启动es可能会出现两个问题
1、esuser用户权限不够,无法创建日志文件,这需要使用上面的chown -R命令设置权限
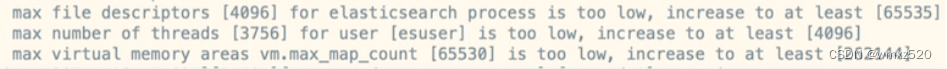
2、如果出现下面图中的错误,需要修改limits.conf和sysctl.conf文件

vi /etc/security/limits.conf
* soft nofile 65536
* hard nofile 131072
* soft nproc 2048
* hard nproc 4096
vim /etc/sysctl.conf
修改如下内容
vm.max_map_count=262145
最后sysctl -p刷新
浏览器输入ip:9200,可以看到如下内容代表ES启动成功

安装ES-head
需要安装Node
查看node的版本信息,如果没有安装node会提示
node -v
安装Node
wget -c https://nodejs.org/dist/v12.14.0/node-v12.14.0-linux-x64.tar.xz
解压node
tar -xvf node-v12.14.0-linux-x64.tar.xz -C /root
配置环境变量
vim /etc/profile ,添加如下内容,
export NODE_HOME=/root/node-v12.14.0-linux-x64
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
## 让配置生效
source /etc/profile
安装Es-head
下载Es-head,然后解压压缩包
wget -c https://codeload.github.com/mobz/elasticsearch-head/zip/master
进入解压后的根目录,安装grunt
npm install -g grunt-cli
##检测是否安装成功,如果执行命令后出现版本号就表明成功
grunt -version
修改head配置文件Gruntfile.js
connect: {
server: {
options: {
port: 9100,
base: '.',
keepalive: true,
host: '*' 添加这一项
}
}
}
修改Es的配置文件elasticsearch.yml,设置Es允许跨域
#设置外网可以访问(这一条设置为真实的ip也行)
network.host: 0.0.0.0
# 监听端口(默认)
http.port: 9200
# 增加参数,使head插件可以访问es
http.cors.enabled: true
http.cors.allow-origin: "*"
进入head的根目录,执行以下命令
##安装npm 服务
npm install
##启动插件
grunt server
或者npm run start
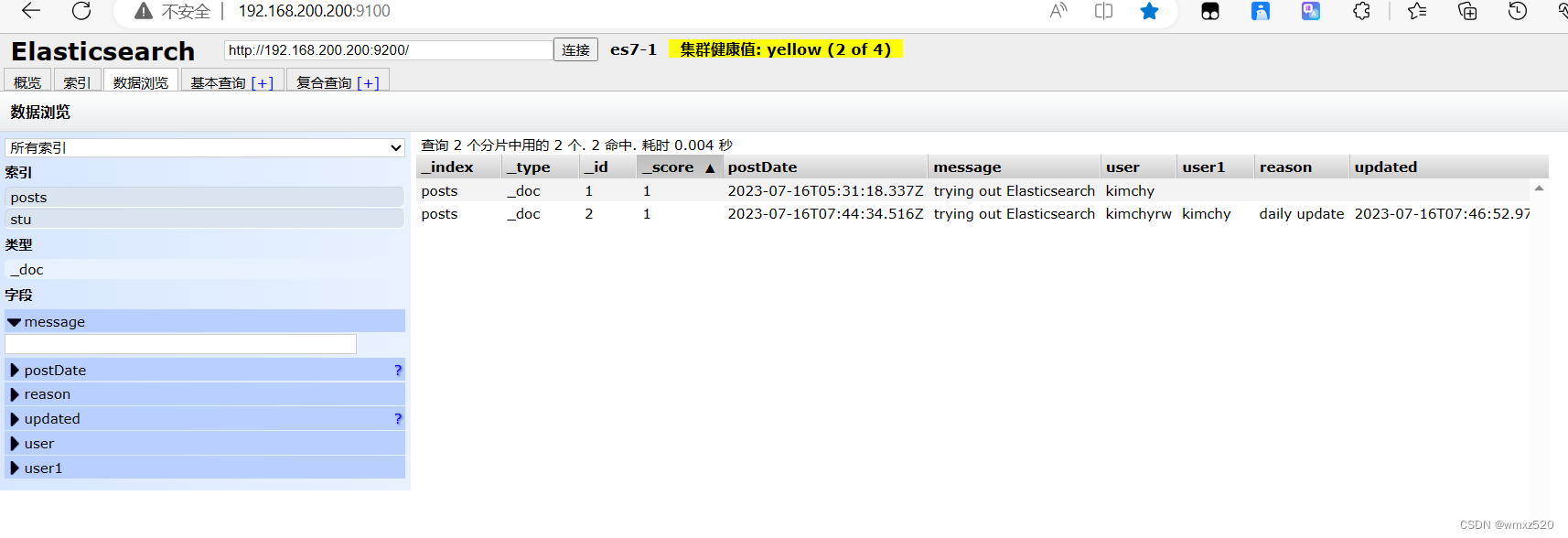
访问ip:9100即可看到下面的界面,输入es的ip和端口进行连接即可。

参考
- ElasticSearch系列(三)linux环境中安装配置head插件以及使用方法_linux yum安装elasticsearch8安装head插件_雨剑yyy的博客-CSDN博客