前提
在windows下,qt下
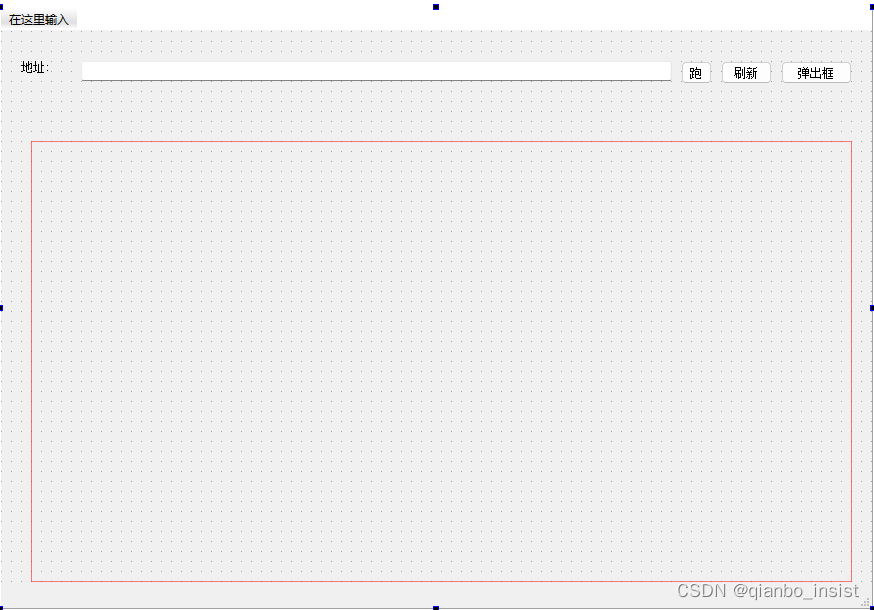
界面
用qt的界面设计拉上一些东西,一个跑按钮,一个刷新按钮,一个弹出框按钮,地址栏是为了填入新的https地址,一个verticalLayout是为了限定webengine的显示,需要包含
#include <swebengineview.h>
这样就可以用到webengine,实际上我们都知道他的核心是什么

main文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>
#include <swebengineview.h>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void resizeEvent(QResizeEvent *);
private slots:
void onBackUrl();
void on_pushButton_clicked();
void on_pushButton_3_clicked();
private:
Ui::MainWindow *ui;
SWebEngineView *m_view = Q_NULLPTR;
QPushButton *m_backBtn = Q_NULLPTR;
//QWebEngineView *view;
};
#endif // MAINWINDOW_H
实现文件,比较简单,一看就懂
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStackedLayout>
#include <QDesktopWidget>
#include <c1dialog.h>
#include <form.h>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
QRect deskRect = QApplication::desktop()->availableGeometry();
this->move(deskRect.left(), 0);
ui->setupUi(this);
m_view = new SWebEngineView(ui->verticalLayoutWidget);
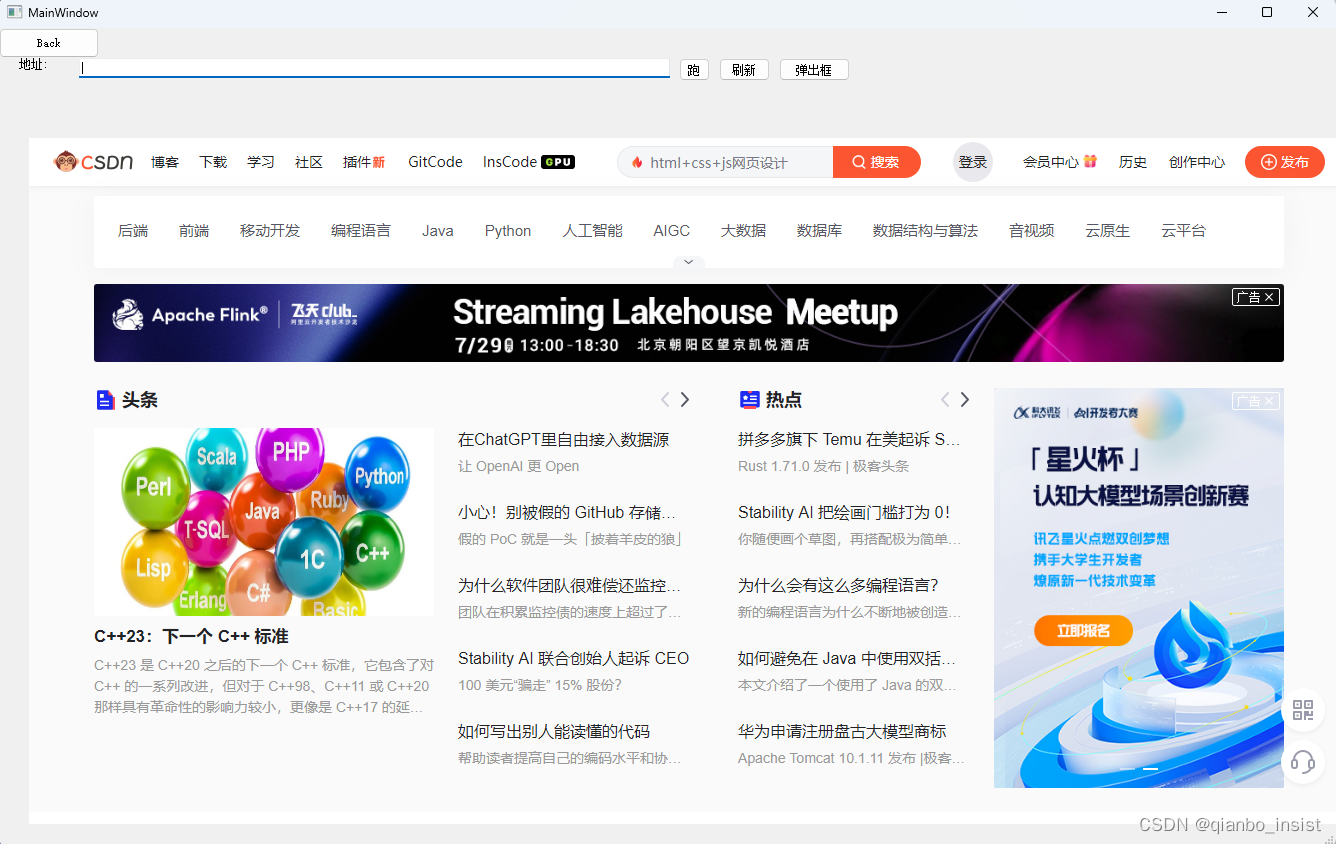
m_view->setUrl(QUrl(QStringLiteral("https://www.csdn.net")));
m_view->show();
m_backBtn = new QPushButton(this);
m_backBtn->resize(100,30);
m_backBtn->move(0,0);
m_backBtn->setText(tr("Back"));
connect(m_backBtn, SIGNAL(clicked(bool)), this, SLOT(onBackUrl()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::resizeEvent(QResizeEvent *)
{
ui->verticalLayoutWidget->resize(this->size());
m_view->resize(this->size());
}
void MainWindow::onBackUrl()
{
m_view->back();
}
void MainWindow::on_pushButton_clicked()
{
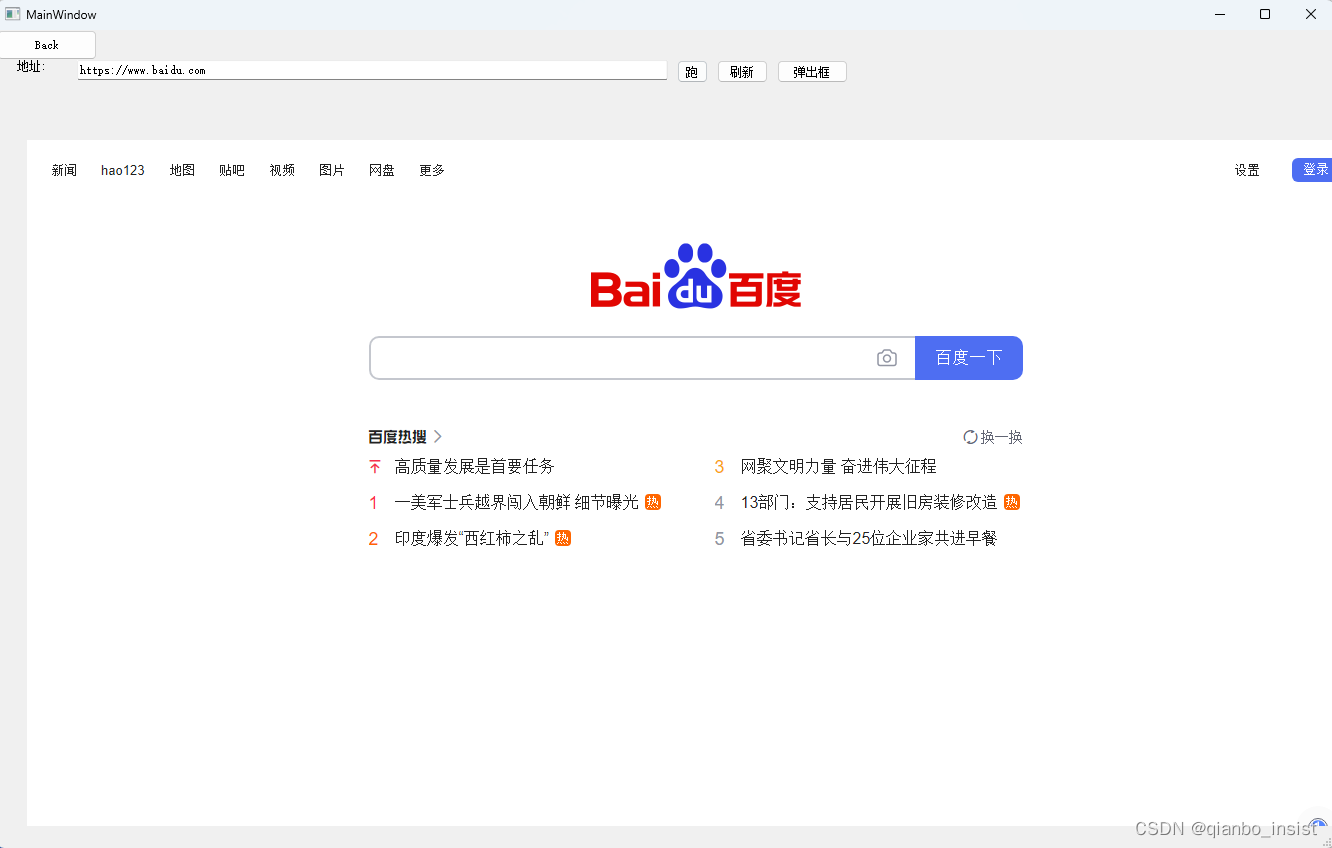
QString url = ui->lineEdit->text();
if(!url.isEmpty())
{
m_view->load(url);
}
}
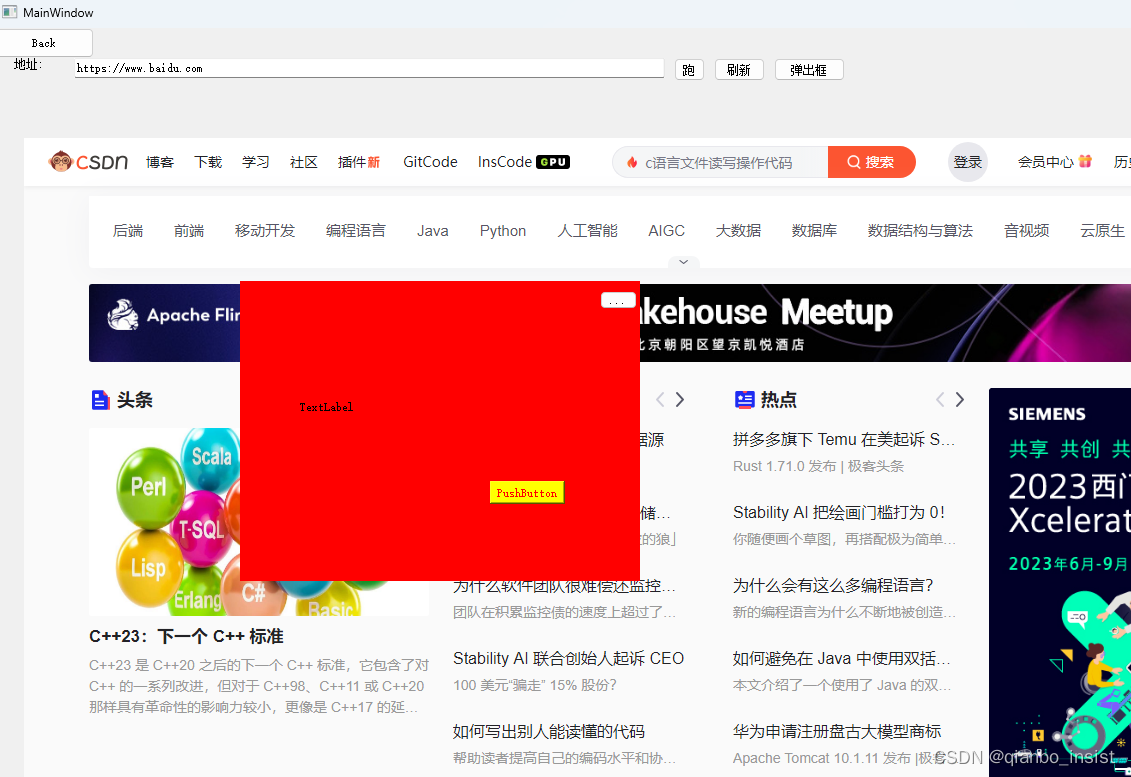
void MainWindow::on_pushButton_3_clicked()
{
qDebug()<<"this is a test"<<endl;
Form *form = new Form(ui->verticalLayoutWidget);
form->show();
form->move(20,20);
//QWidget *win=new QWidget (this);
//c1Dialog *dlg = new c1Dialog(win);
//dlg->show();
}
定义webengine
以下是声明
#ifndef SWEBENGINEVIEW_H
#define SWEBENGINEVIEW_H
#include <QWidget>
#include <QWebEngineView>
#include <QMouseEvent>
class SWebEngineView : public QWebEngineView
{
Q_OBJECT
public:
explicit SWebEngineView(QWidget *parent = 0);
// SWebEngineView();
QList<QUrl> listUrl() const;
void addItemUrl(QUrl url);
void test(int i );
protected:
QWebEngineView *createWindow(QWebEnginePage::WebWindowType type);
private slots:
void slot_link(const QString &url)
{
v_url.setUrl(url);
}
private:
//QList<QUrl> v_listUrl;
QWidget *v_parent = NULL;
QUrl v_url;
};
#endif // SWEBENGINEVIEW_H
实现文件
#include "swebengineview.h"
#include <iostream>
SWebEngineView::SWebEngineView(QWidget *parent) : QWebEngineView(parent)
{
setAttribute(Qt::WA_DeleteOnClose);
v_parent = parent;
connect(this->page(),&QWebEnginePage::linkHovered,this,&SWebEngineView::slot_link);
}
QWebEngineView *SWebEngineView::createWindow(QWebEnginePage::WebWindowType type)
{
SWebEngineView *page = new SWebEngineView(this);
page->resize(this->size());
page->show();
return page;
}
把csdn作为首页,执行弹出


点击back就回到了csdn页面。点击弹出框,弹出一个红色的小窗体,可以拖动

总结
使用qt的webengine比较简单,可以在窗体中插入浏览器,在浏览器里面再插入窗体,比较方便,可以做浏览器和客户端模式的应用程序,尤其额可以用在监控上。
如果使用debug状态下,感觉会特别慢,使用release就好了