indexOf() : 判断一个字符是否在字符串 中 存在,如果存在返回该元素或字符第一次出现 的 位置 的 索引,不存在返回-1。
lastIndexOf() : 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
stringObject.substring(start,stop) 用于提取字符串中介于两个指定下标之间的字符。
第一种:截取首个符号前面字符/最后一个符号后面字符
let str = 'abcd/demo1/demo2'
截取第一个/前面的字符
var str1=str.substring(0, str.indexOf("/"));
console.log(str1) //abcd
截取最后一个/后面的字符
var str2=str.substring(str.lastIndexOf("/")+1,str.length)
console.log(str2) //demo2
第二种:js截取某个字符串(日期)前面的内容

先获取当前年月
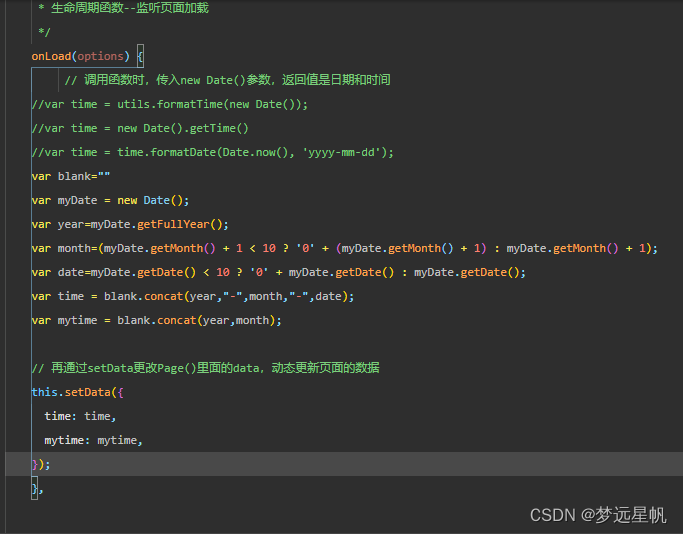
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 调用函数时,传入new Date()参数,返回值是日期和时间
//var time = utils.formatTime(new Date());
//var time = new Date().getTime()
//var time = time.formatDate(Date.now(), 'yyyy-mm-dd');
var blank=""
var myDate = new Date();
var year=myDate.getFullYear();
var month=(myDate.getMonth() + 1 < 10 ? '0' + (myDate.getMonth() + 1) : myDate.getMonth() + 1);
var date=myDate.getDate() < 10 ? '0' + myDate.getDate() : myDate.getDate();
var time = blank.concat(year,"-",month,"-",date);
var mytime = blank.concat(year,month);
// 再通过setData更改Page()里面的data,动态更新页面的数据
this.setData({
time: time,
mytime: mytime,
});
},在数据绑定那里进行截取

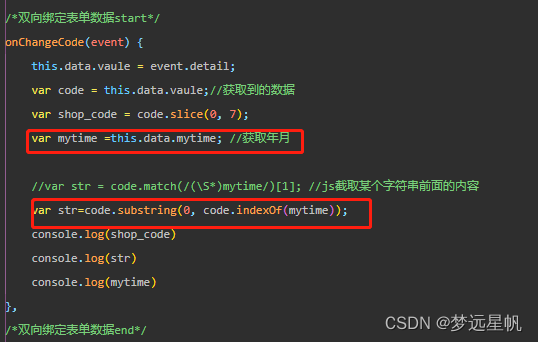
代码如下:
onChangeCode(event) {
this.data.vaule = event.detail;
var code = this.data.vaule;//获取到的数据
var mytime =this.data.mytime; //获取年月
//var str = code.match(/(\S*)mytime/)[1]; //js截取某个字符串前面的内容
var str=code.substring(0, code.indexOf(mytime));
console.log(str)
console.log(mytime)
},wxml代码:

效果图如下: