参考资料:
参考视频
视频资料及个人demo
vue官网
vue官网-vue.js组成说明
VUE之基本部署及VScode常用插件
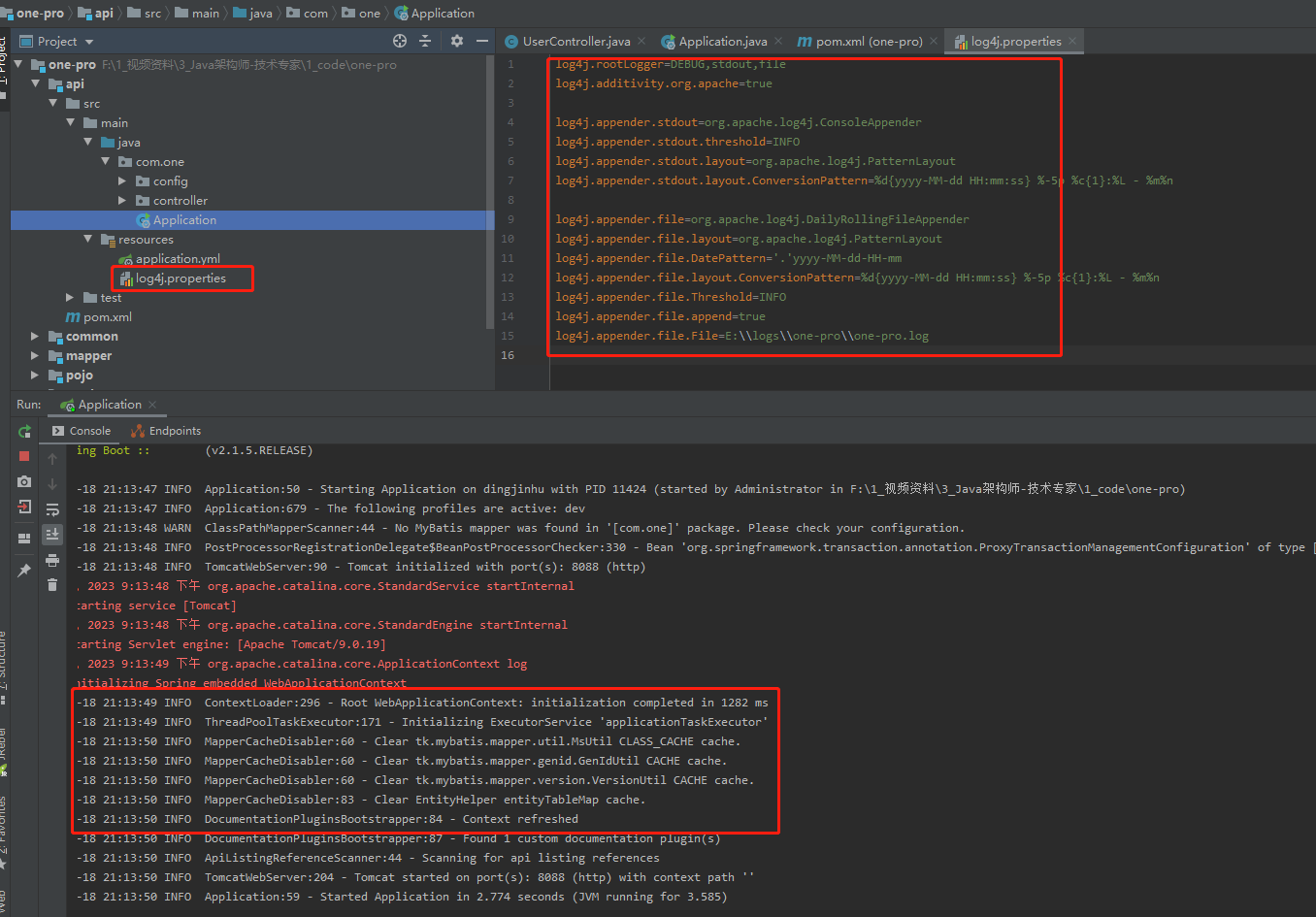
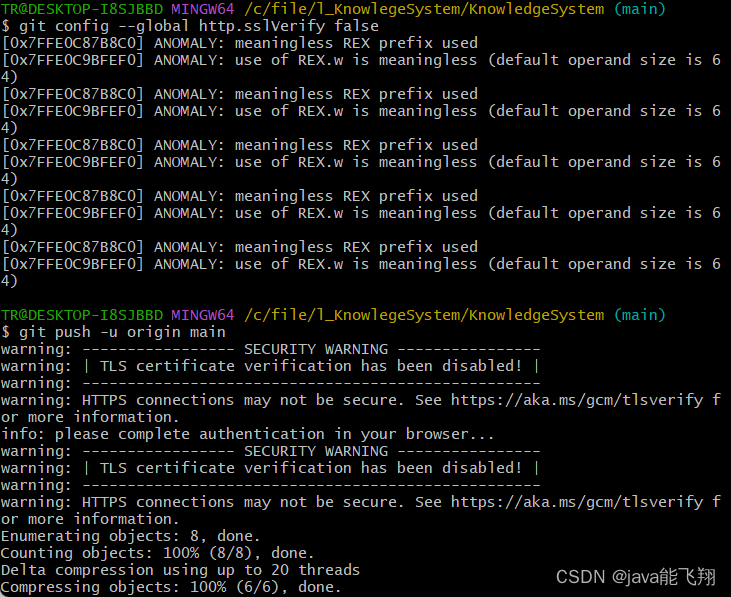
关闭驼峰命名法的使用异常
VUE项目结构介绍:
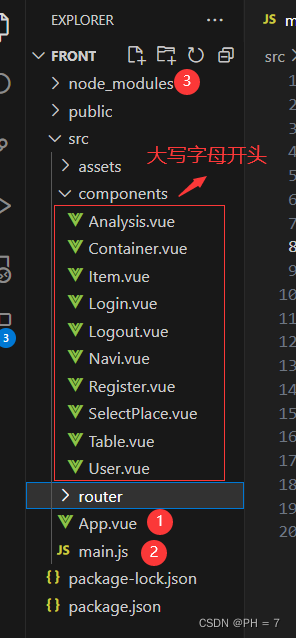
通过上文步骤(VUE之基本部署及VScode常用插件),我们创建了一个基本的VUE应用,其基本结构如下:
-
①、App.vue,VUE 的入口,VUE启动后访问的第一个页面,任何页面都是从这个页面嵌套而来的;
- ②、main.js,VUE所有页面的公共依赖都可以在这里引入,类似于SpringCloud的common微服务,在这里引入后,就可以在其他地方直接使用,如:axios,element-ui,bootstrap等。
- VUE文件通常都要大写字母开头
- ③、通过npm安装的都位于node_modules文件夹下面
VUE文件三大组成部分及简介:
- 创建一个文件,输入<vue,然后回车,即可自动生成vue的三个组成部分,及最基本元素。

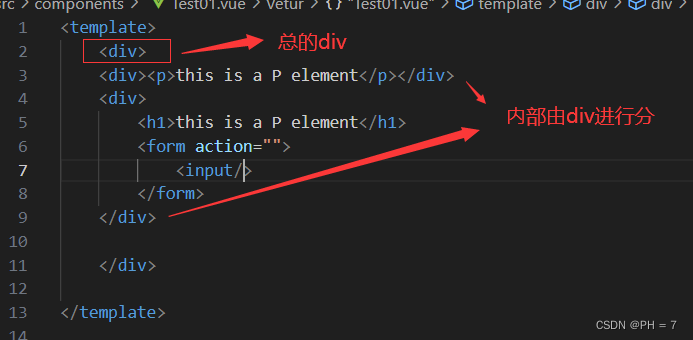
- <template>元素: 书写HTML语言,由一个总的<div>,里面用<div>将页面分为多个位置不同的部分,书写原先html具有的元素,如:<P>,<Form>,<H1>,<Table>等元素

- <script>元素:类似于HTML,JSP里面的<script>元素,负责提供<template>元素中的动态数据(模板数据),以及触发事件。更多使用方法详见vue简介,或者下面的详解

-
<style>元素:同html或则jsp语言一样,负责修饰页面各个元素的样式,除基本的写法外,使用其他插件:element-ui、bootstrap等也有自己包装好的写法
<script>元素详解:
概述
- 详细信息见官网介绍
- 主要功能:
- ①、负责VUE页面(组件)的注册和嵌套,components选项;
- ②、负责页面动态数据的刷新和初始化,data选项;
- ③、负责鼠标事件的响应(如:@click、@blur),methods选项;
- ④、负责vue进行到某个生命周期,钩子函数的触发事件的响应(如:mounted,created),触发事件对应的选项;
详细解释
上述四项一般都位于<script>元素中的 export default选项中,其中①位于components选项;②位于data选项;③位于methods选项;④触发事件对应的选项,下面将通过一些例子的讲解 每种元素的使用:
通常我们在创建原始VUE项目后,会关闭驼峰法验证

①、VUE页面(组件)的注册和嵌套:
- 如:我们要在APP页面注册和嵌套Test02.vue
- 在components文件夹下,创建并初始化Test02.vue文件

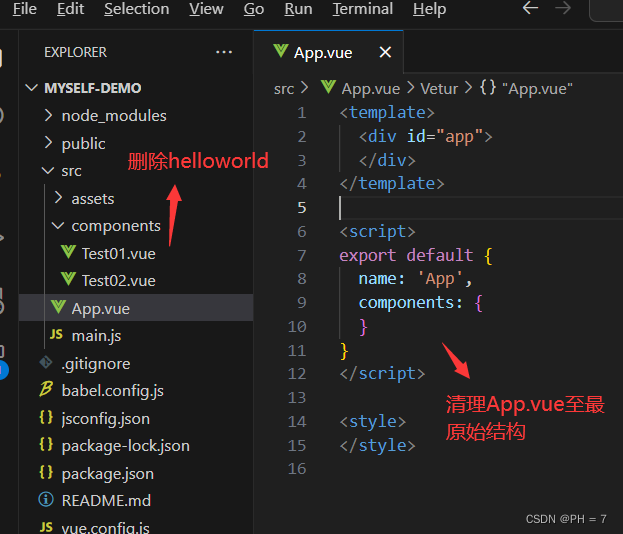
- 删除HelloWorld.vue,并清理App.vue至最原始的结构

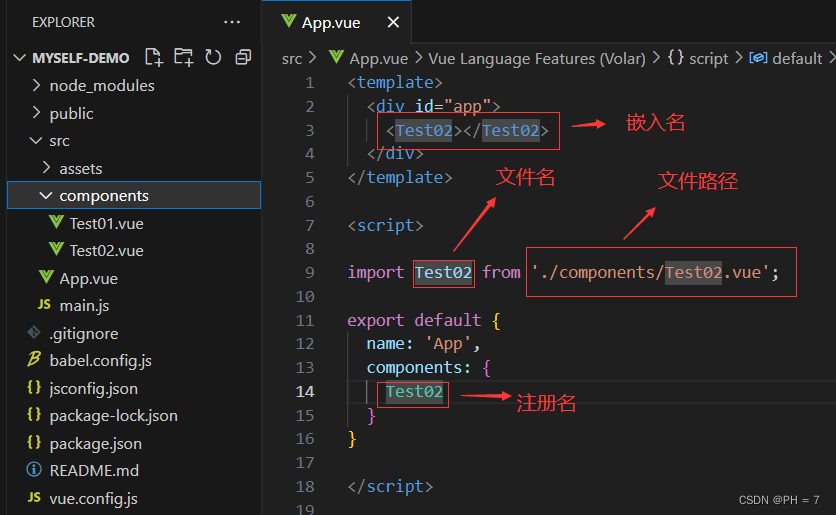
- 引入Test02.vue,并在 components选项中进行注册
- 在<template>元素中引入,即可完成VUE页面的嵌套

- 运行 npm run serve,进行浏览器访问即可


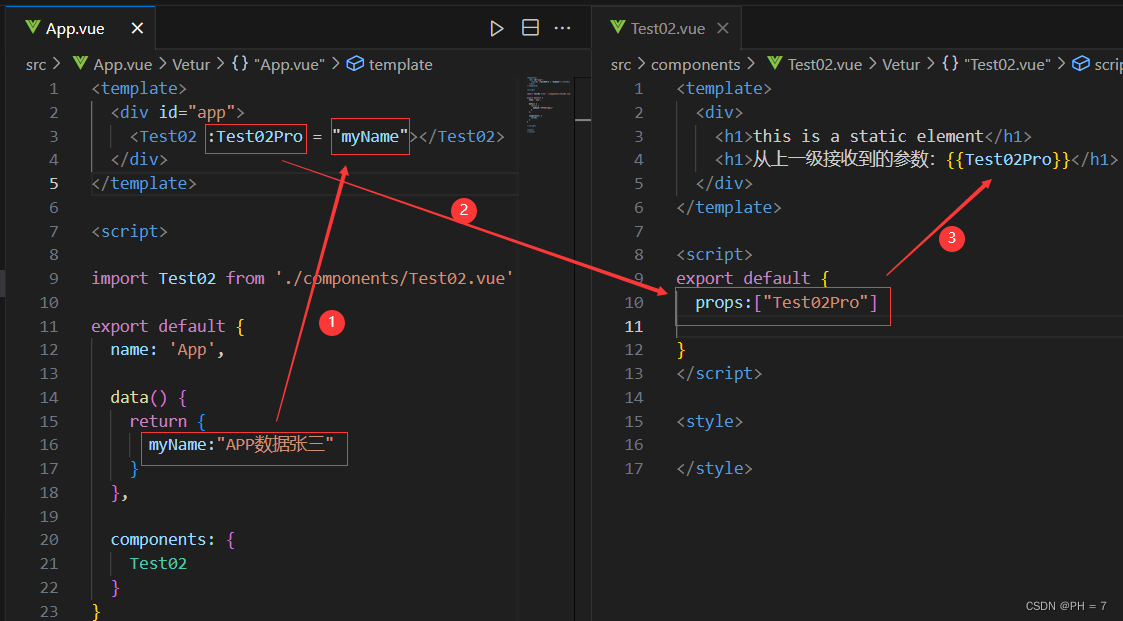
- 如果既嵌套又传参,可以通过以下方式:

- 然后执行 npm run serve,进行浏览器访问即可

②、负责页面动态数据的刷新和初始化
- 页面所有的动态化数据都需要且必须初始化,除上文嵌套传参用到的props选项,更多用到的是data选项,来对页面进行初始化
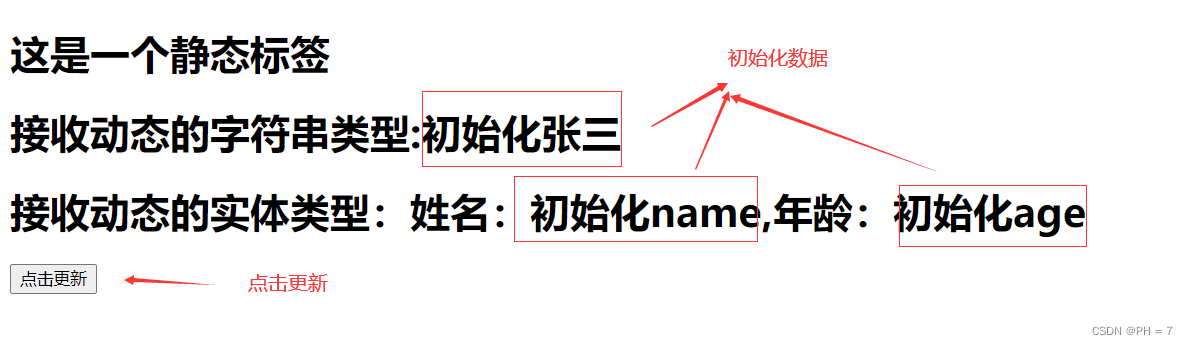
data() {
return {
selfName:"初始化张三",
student:{name:"初始化name",age:"初始化age"}
}
}, <div>
<br/>
<h1>这是一个静态标签</h1>
<h1>接收动态的字符串类型:{{selfName}}</h1>
<h1>接收动态的实体类型:姓名:{{student.name}},年龄:{{student.age}}</h1>
</div>
- 运行 npm run serve,即可看到初始化效果

③、负责鼠标事件的响应(如:@click、@blur)
- 鼠标的触发事件是通过methods选项,里的对应方法来进行触发的
- 如添加<button>的点击事件
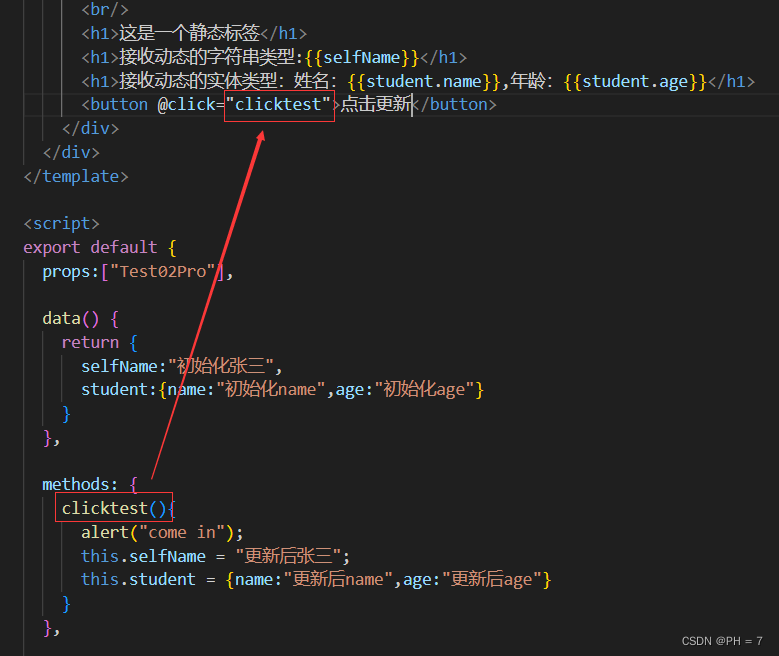
<button @click="clicktest">点击更新</button>
methods: {
clicktest(){
alert("come in");
}
},
- 然后在点击事件中,将初始化的数据更新一遍(注意:一定要用this指定)
methods: {
clicktest(){
alert("come in");
this.selfName = "更新后张三";
this.student = {name:"更新后name",age:"更新后age"}
}
},

- 运行 npm run serve,可以看到初始化页面,点击更新按钮即可更新数据


④、负责vue进行到某个生命周期,钩子函数的触发事件的响应
- VUE的生命周期有众多的钩子函数,涵盖着VUE从创建到销毁的整个过程,见上述链接介绍
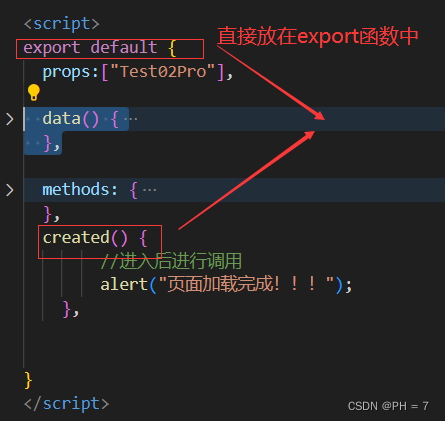
- 钩子函数可以直接写在 export default选项中,以页面加载完的钩子函数created为例
created() {
//进入后进行调用
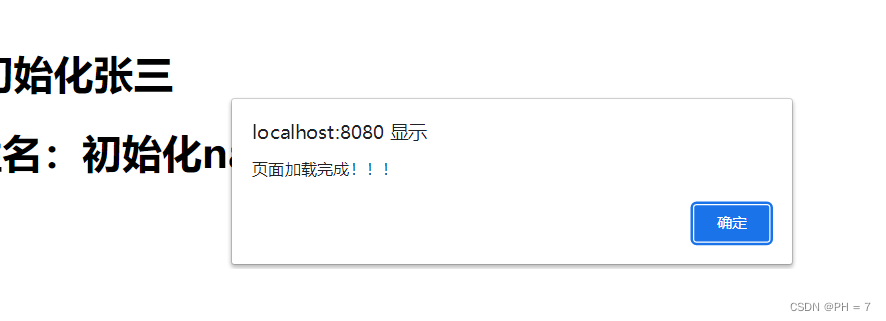
alert("页面加载完成!!!");
},
- 运行 npm run serve,刷新页面,页面加载完成后会进行弹框

上述就是VUE页面的基本使用