目录
第一章、认识create-vue
1.1 简介
1.2 使用create-vue创建项目
1.2.1 创建步骤以及注意事项
1.2.2 注意事项
1.2.3 熟悉项目,与vue2区分
第一章、认识create-vue
1.1 简介
create-vue是Vue官网新的脚手架工具,底层切换到了vite(下一代前端工具链),为开发提供急速响应。
1.2 使用create-vue创建项目
1.2.1 创建步骤以及注意事项
- node版本:16.0.0以上,检查版本

(为大家提供node版本管理的具体实操)
nvm安装并配置环境变量使用nvm安装、切换nodejs_nvm配置环境变量_❆VE❆的博客-CSDN博客
- 使用命令创建:npm init vue@latest
npm init vue@latest(这里注意,提示需要下载对应的版本,选择y下载即可)

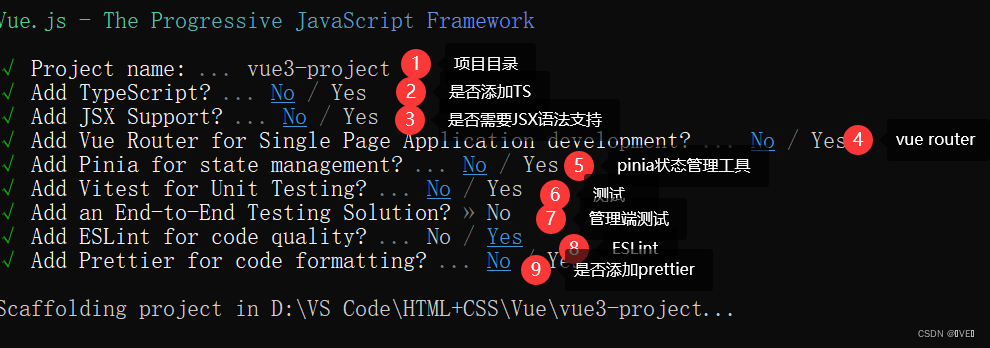
- 了解并配置选项(首次创建vue3项目按照以下配置做即可)

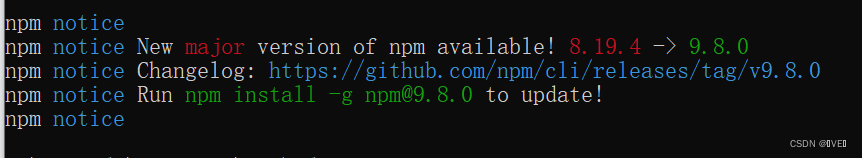
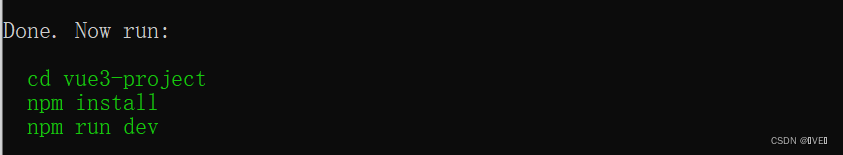
- 当创建完成后,会弹一个注意事项:(如果没有,忽略即可)

这里我们更新版本即可,使用命令:npm install -g npm@9.8.0
npm install -g npm@9.8.0
检查版本:

- 确认以上没有问题之后:

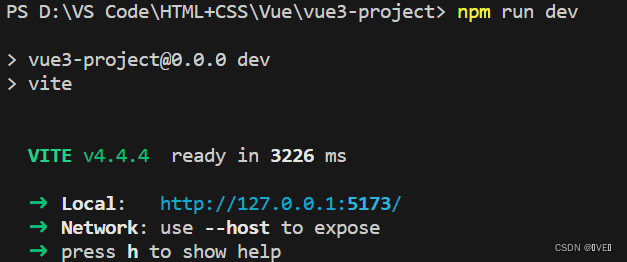
进入项目、初始化项目、run项目
- 跑项目后,点击路径

当出现下面这个页面,表示创建成功:

1.2.2 注意事项
- 前提条件:安装至少比16.0高的node版本
- 创建Vue应用:npm init vue@latest
1.2.3 熟悉项目,与vue2区分
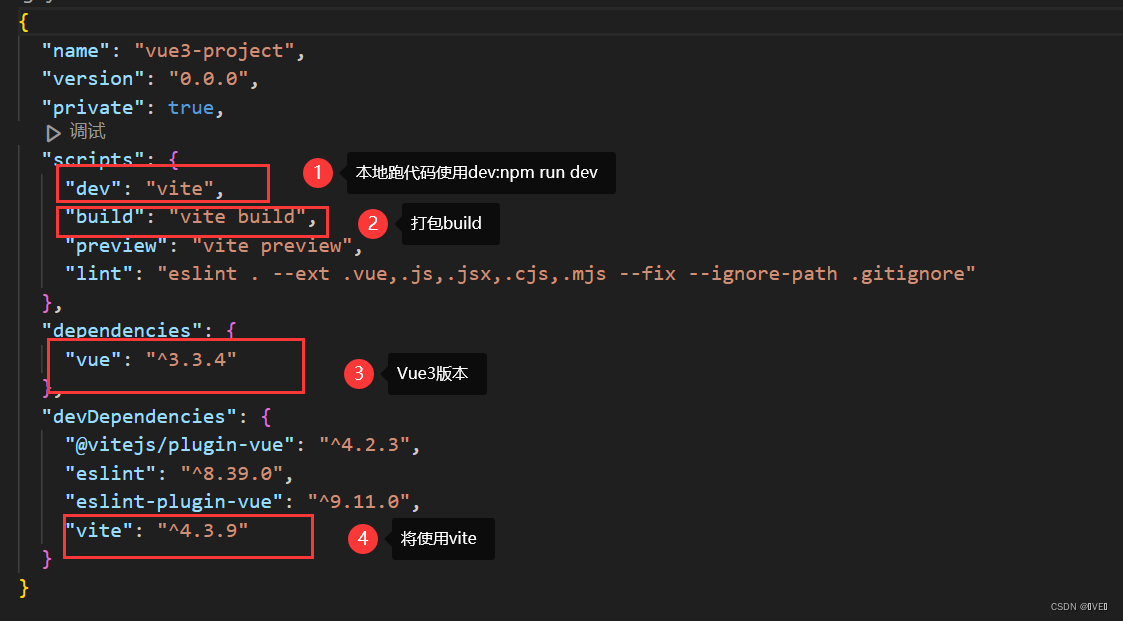
- package.json:项目包文件——本地项目的命令以及依赖:核心依赖变成Vue3.x以及vite的底层做驱动

- vite.config.js:项目配置文件——基于vite的配置

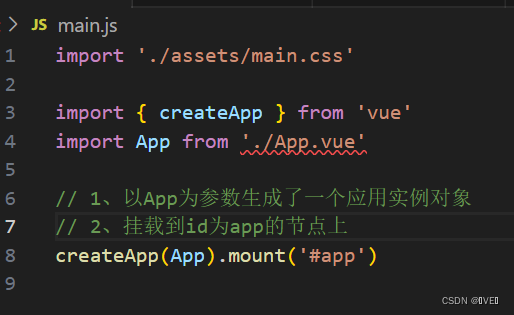
- main.js:入口文件——createApp函数创建应用实例

- App.vue:根组件——SFC单文件组件顺序script - template - style发生变化以及模板template不再要求唯一根元素;script支持setup组合式api