CS5218/CS5263/CS5363/CS5463都可用于设计DP转HDMI转接线方案,但几者间不管封装还是功能参数都有差异,如下介绍对比下:
CS5218 DP++ to HDMI(4K@30HZ) ,CS5218管脚定义参数说明和设计电路图:


CS5263 DP to HDMI 4k@60Hz ,CS5263管脚定义参数说明和设计电路图:


CS5363 2Lane DP to HDMI 4k@60Hz
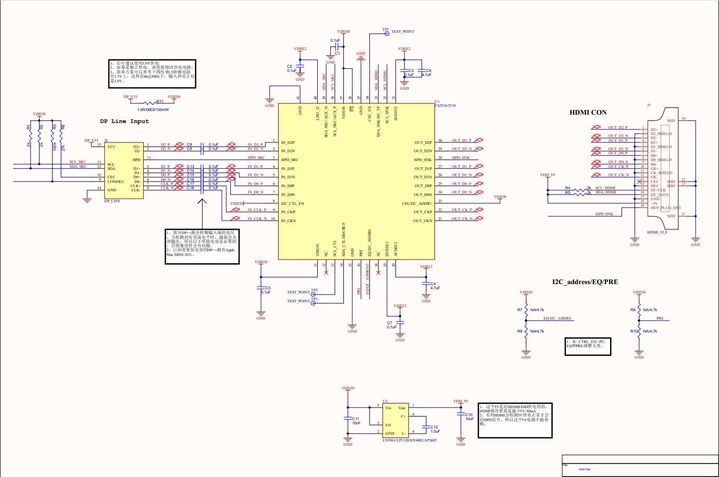
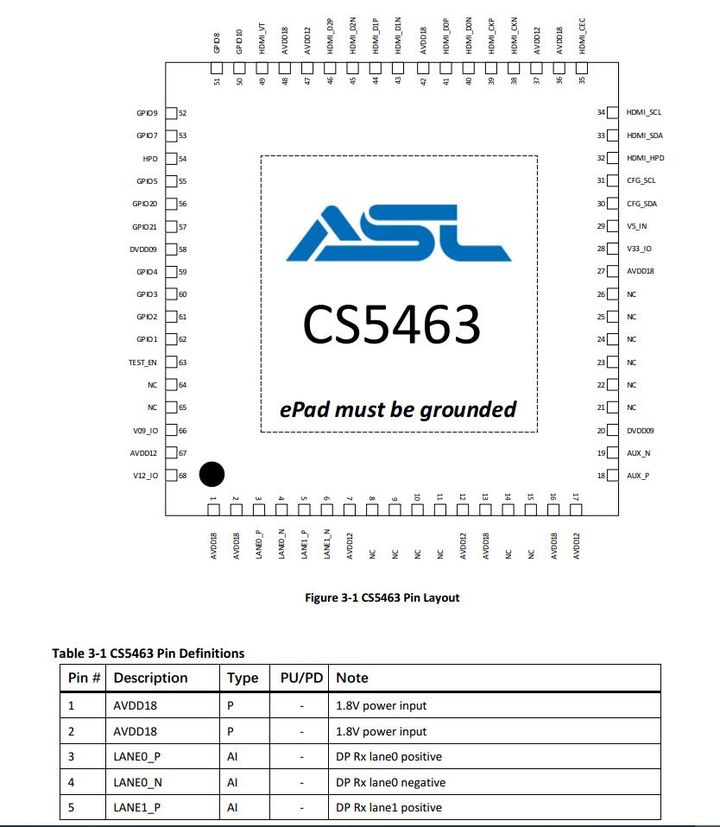
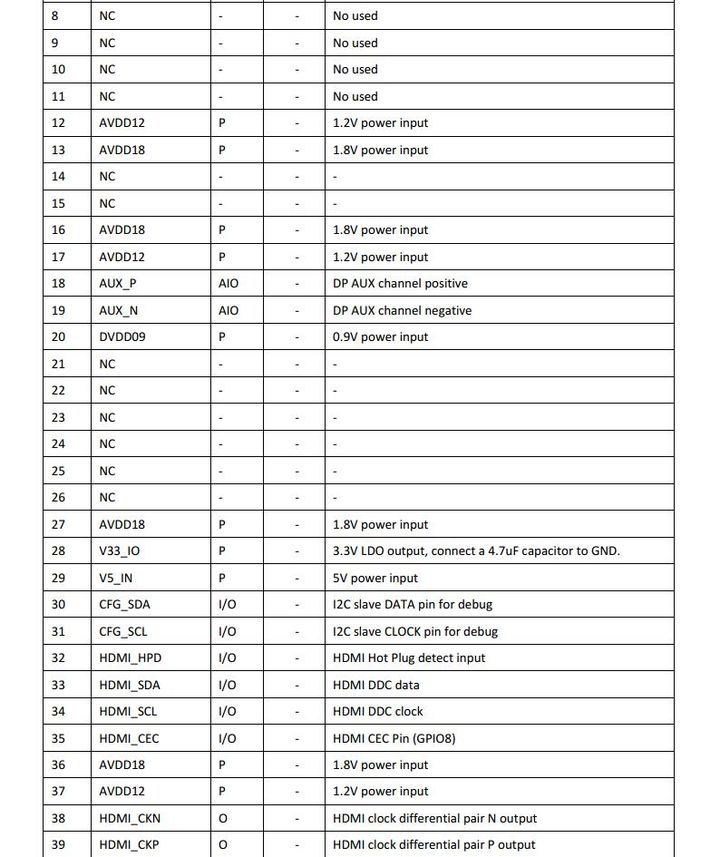
CS5463AN DP to HDMI8K30 by 2Lane ,CS5363/CS5463管脚定义参数说明和设计电路图:


CS5463/CS5466是一款高性能的Type-C/DisplayPort1.4到HDMI2.1协议转换器,通过Type-C/D DisplayPort链路接收视频和流,并转换为支持FRL输出信令的HDM。DP接收器在2个通道上支持高达8.1 Gbps的链路速率。HDMI输出端口可以作为FRL发射机进行操作。支持高达12Gbps的最大数据速率/通道,显示分辨率高达8K@30Hz或4k 144Hz。HDMI 传输支持高每通道6Gbps的最大允许数据速率,在60Hz刷新率下提供高达4Kx2K的24位彩色显示。CS5463/CS5466支持dsc1.1/12a压缩视频传输流,并应用FEC解码,以确保无视觉故障的DSC比特流传输。
HDMI发送器包含支持HDCP1.4和HDCP2.3的HDCP引擎。由于包含HDCP,CS5263/CS5466允许安全传输受保护的内容。嵌入式密钥可用,可提供最高级别的HDCP密钥安全性。
CS5463/CS5466是一款高度集成的单芯片,适用于多个配件市场和显示应用设备,如主板、显示端口、扩展坞等。