copy-webpack-plugin 打包复制文件插件。
1、什么时候要使用?
在离线应用中,前端所有文件都需在在本地,有些文件(比如iconFont以及一些静态img)需要转为离线文件,这些文件可以直接引用更方便些,这就需要在打包时直接复制到打包文件下。
2、安装依赖
npm i copy-webpack-plugin --save-dev
3、配置webpack
const compressionPlugin = require('compression-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require("path");
module.exports = {
devServer: {
//开发环境的跨域问题解决,后端服务ip 和 端口
proxy: {
'/eom': {
target: 'http://127.0.0.1:7000',
changeOrigin: true
},
'/pangu': {
target: 'http://127.0.0.1:7000',
changeOrigin: true
},
/**调用字典配置 */
'pangu/eom/asset': {
target: 'http://127.0.0.1:9003',
changeOrigin: true,
pathRewrite: {
'^/pangu/eom/asset': '/eom/asset'
}
}
}
},
pages: {
index: {
// page 的入口
entry: 'src/TdPluginEomServiceMain.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
},
publicPath: './',
assetsDir: './eom',
lintOnSave: false,
productionSourceMap: false, //打包加密
filenameHashing: process.env.NODE_ENV === 'production' ? false : true,
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new compressionPlugin({
test: /\.js$|\.html$|\.css/,
threshold: 10240,
deleteOriginalAssets: false
}),
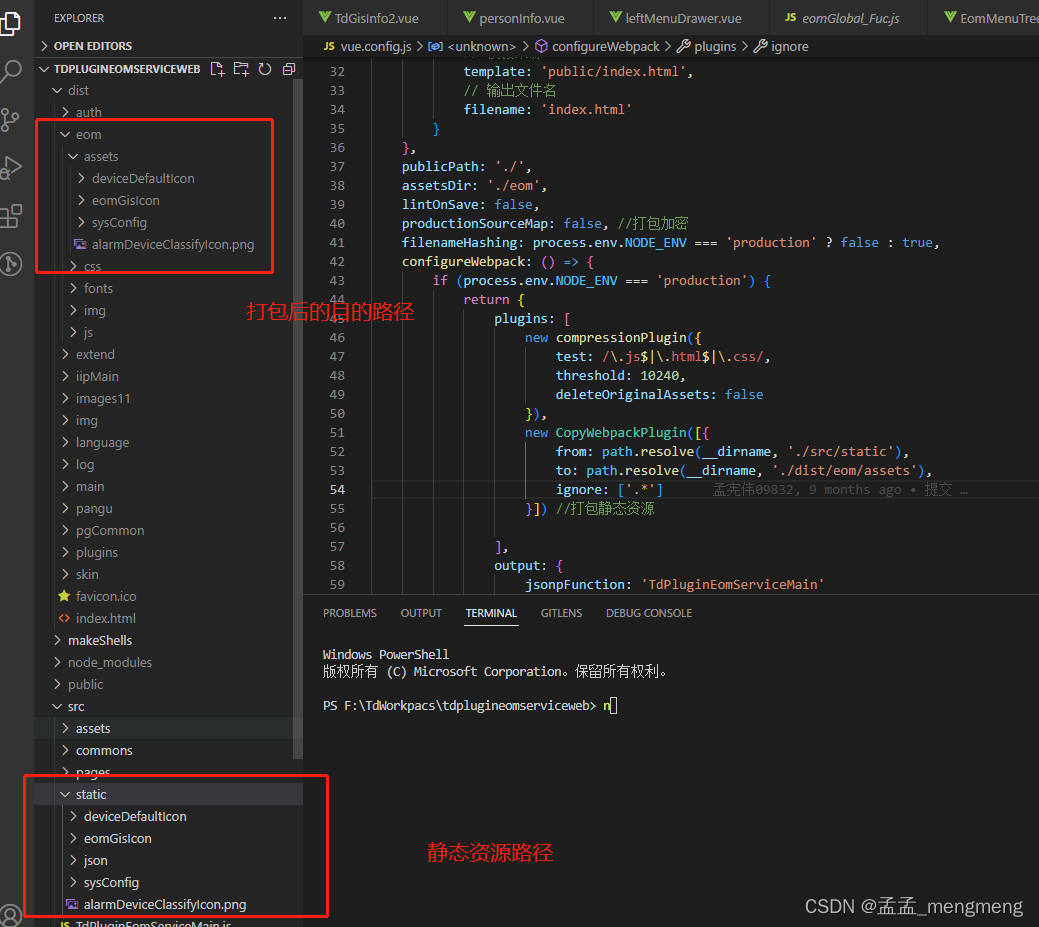
new CopyWebpackPlugin([{
from: path.resolve(__dirname, './src/static'), //文件资源路径
to: path.resolve(__dirname, './dist/eom/assets'),//复制文件要到的目的路径
ignore: ['.*']
}]) //打包静态资源
],
output: {
jsonpFunction: 'TdPluginEomServiceMain'
}
};
}
}
};
4、打包