上班快一个月了,最近再写echarts的项目,亚历山大啊
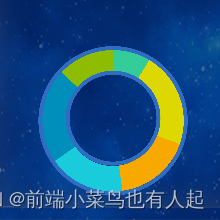
记录一下饼状图设置内外边框的代码
series: [
{
name: '项目分数',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
labelLine: {
show: true
},
data: [
{value: 335, name: '970分以上'},
{value: 310, name: '950-970分'},
{value: 234, name: '900-950分'},
{value: 135, name: '900分以下'},
]
},
{
name: '外边框',
type: 'pie',
clockWise: false,
radius: ['74%', '74%'],//边框大小
center: ['50%', '50%'],//边框位置
data: [{
value: 10,
itemStyle: {
normal: {
borderWidth: 8,//设置边框粗细
borderColor: 'rgb(9,37,71, 0.5)'//边框颜色
}
}
}]
},
]此时还需要把指示线取消
labelLine:{
normal:{
length:45,
length2:45,
show: false // 隐藏所有指示线
}
},效果图