1.下载vscode
安装教程:https://blog.csdn.net/T1401026064/article/details/128692088
百度网盘:VSCodeUserSetup-x64-1.74.3.exe 提取码:8s8a
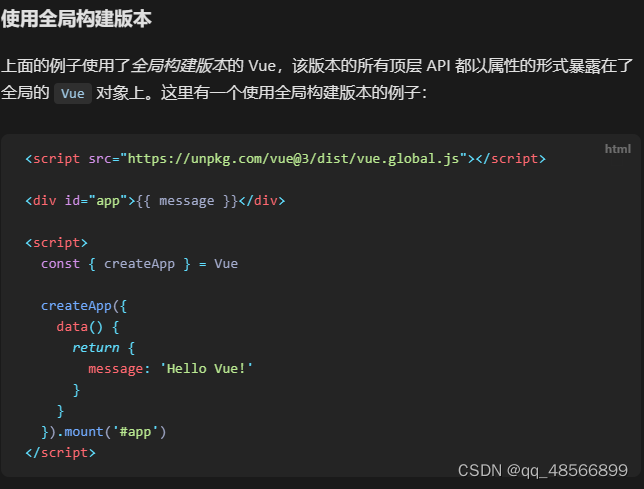
2.VUE教程
可以用!快捷输入代码框架。
教程:https://cn.vuejs.org/guide/quick-start.html#using-vue-from-cdn
复制链接:https://unpkg.com/vue@3


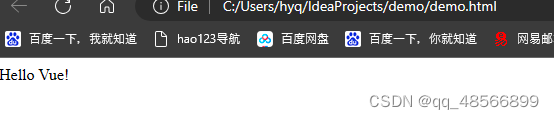
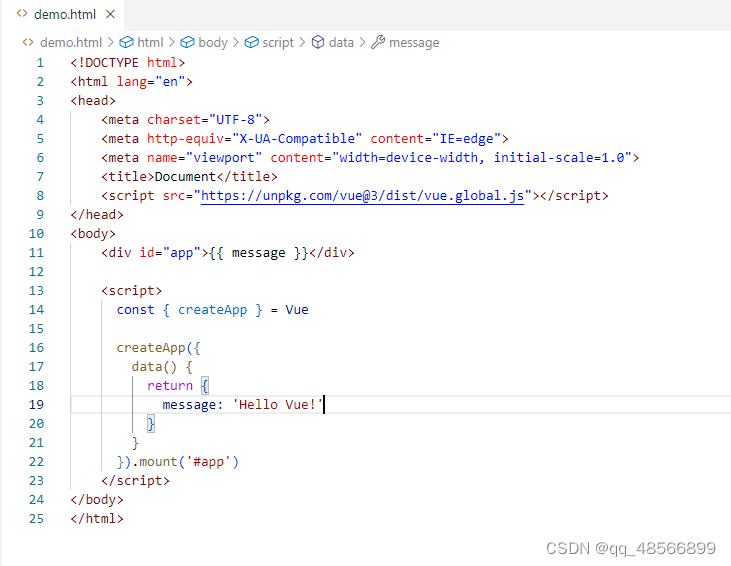
3.新建demo文件夹,并且将文件夹拖入vscode,然后再vscode中新建demo.html,根据上面的教程,输入代码

可以用!快捷输入代码框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
</body>
</html>
然后用ctrl+s保存,之后安装插件open in browser 和live server ,然后右键open in browser