效果:

点击即可以下载打开。
代码:
<div v-show="item.attachment.length > 0">
<h3>下载附件</h3>
<div
v-for="(doc, docIndex) in item.attachment"
:key="docIndex"
>
<a
style="color: #4183c4"
:class="['file', docIndex == 0 ? 'firstFile' : '']"
@click="
fetchExportBill(
`${downloadUrl}?Id=${doc.fileId}`,
doc.disPlayName
)
"
:download="doc.disPlayName"
>
<file-zip-outlined
style="font-size: 14px; margin-right: 5px"
/>{{ doc.disPlayName }}
<!-- <a-icon type="file-zip" style="font-size: 14px; margin-right: 5px" />{{ doc.disPlayName }} -->
</a>
</div>
</div> 
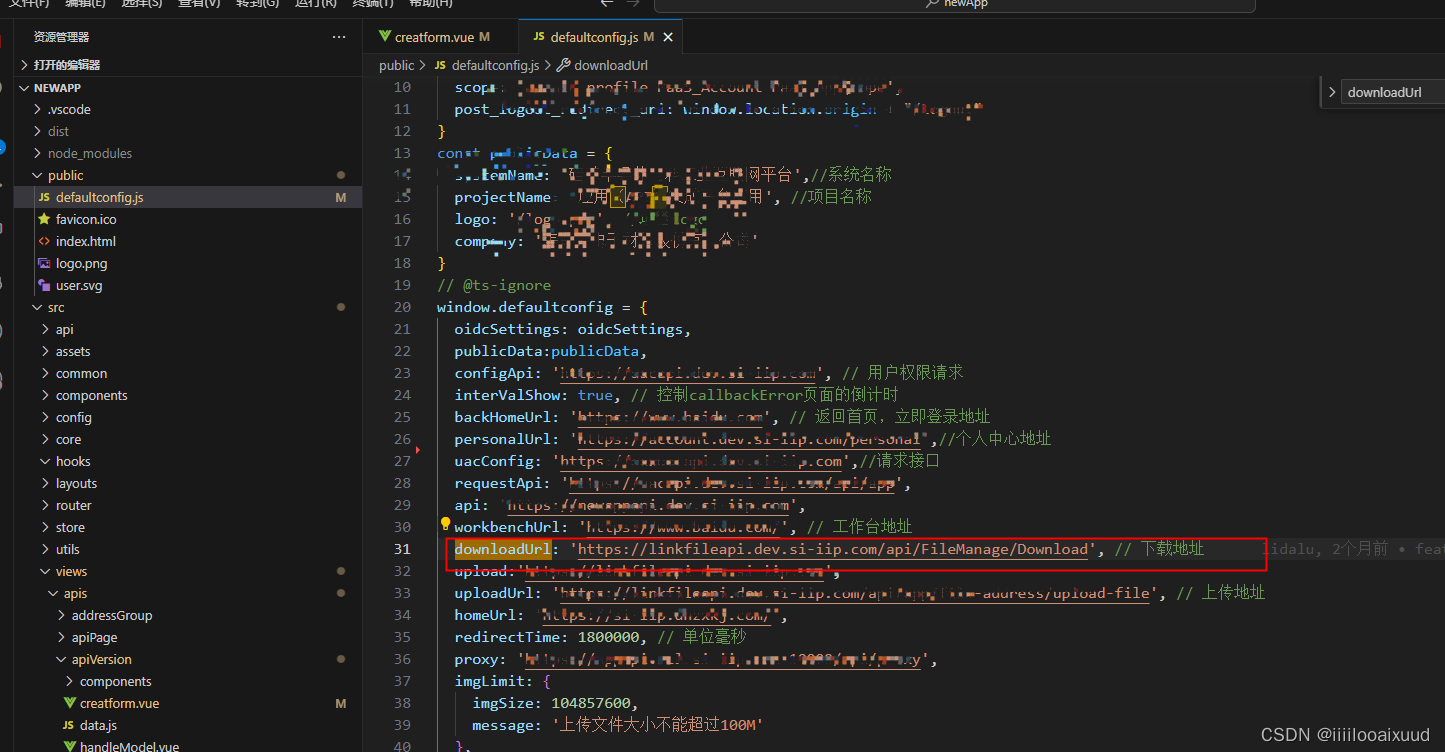
const { downloadUrl } = window.defaultconfig;
function fetchExportBill(url, name) {
axios.get(url, { responseType: "arraybuffer" }).then((res) => {
const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement("a");
a.download = name;
a.href = objectUrl;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
});
}








![[C语言]if语句详解](https://img-blog.csdnimg.cn/f35a6b91a43b4d16bbabc6d051931e24.png)