目录
- 1️⃣前言
- 2️⃣内容
- 2.1、什么是定位?
- 2.2、为什么需要定位?
- 2.3、如何使用定位?
- 2.3.1、定位的组成
- 2.3.2、static
- 2.3.3、relative
- 2.3.4、absolute
- 2.3.5、fixed
- 2.3.6、sticky
- 2.4、什么是 z-index ?
- 2.5、z-index 属性的取值
- 2.6、将绝对定位的盒子居中
- 2.7、定位属性的特殊性
- 3️⃣写在最后

1️⃣前言
大家好,我是翼同学。今天笔记的内容是:
- 定位
2️⃣内容
2.1、什么是定位?
定位就是使用position属性,用于规定元素的定位类型。
position属性的具体取值有五种:
static:静态relative:相对fixed:固定absolute:绝对sticky:粘性
2.2、为什么需要定位?
定位是我们在网页布局中常用的方法。当标准流或浮动都无法满足我们的布局需求时,使用定位可以很好的解决一些问题。
举个例子,当我们需要在页面中自由地移动某个盒子的位置,并且还能压住其他的元素,覆盖在其上面,那么我们就可以使用定位属性。又比如当我们拉动滚动条时,浏览器的可视窗口内,要求某元素是固定在某个位置不动的,这也可以利用定位属性来做。
2.3、如何使用定位?
2.3.1、定位的组成
完整的定位布局方式包含了:
- 定位属性:指定了元素的定位方式(有五种取值:
static、relative、fixed、absolute、sticky) - 位偏移属性:指定了元素的最终位置(有四种位偏移属性:
top、right、bottom、left)
注意事项:
- 只有当元素设置了
position属性,才可以使用位偏移属性。 - 对于不同定位方式的元素,其位偏移的工作方式是不同的。
2.3.2、static
position: static;
事实上这个静态定位是比较少用到的,我们了解即可。
因为当我们设置元素的定位属性为static时,该元素也不会拥有什么特殊的定位方式,这也就是元素在默认情况下的定位方式,即按照页面的正常布局流的方式来定位。需要注意的是,当元素的定位属性设置为static后,位偏移属性将不起作用。
2.3.3、relative
position: relative;
如果我们需要对某个元素进行自由地移动位置,那么就可以使用相对定位,即relative。简单来说,当元素设置为position: relative; 后,其可以通过位偏移属性来调整位置,并相对于正常位置进行定位。
另外,相对定位的元素的位偏移方式是相对它原来的位置来进行偏移的,并且没有脱离标准流的位置,后面的元素仍然占有原先的位置。
举个例子:
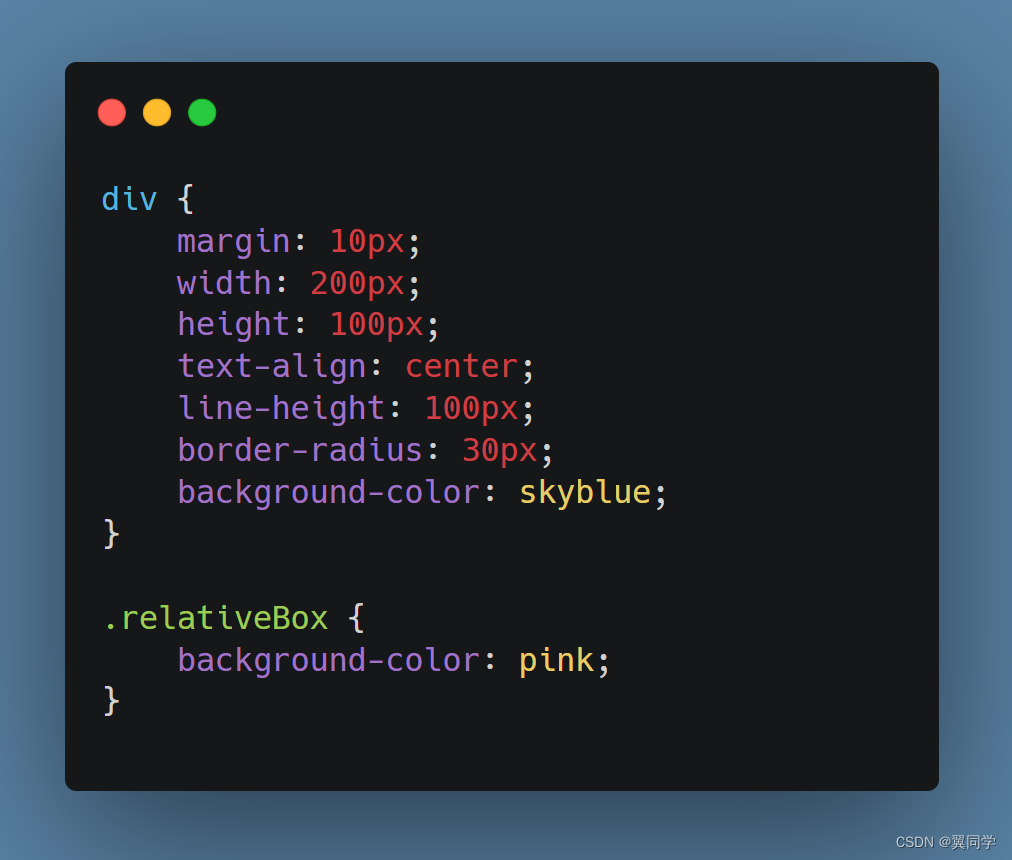
HTML结构如下:

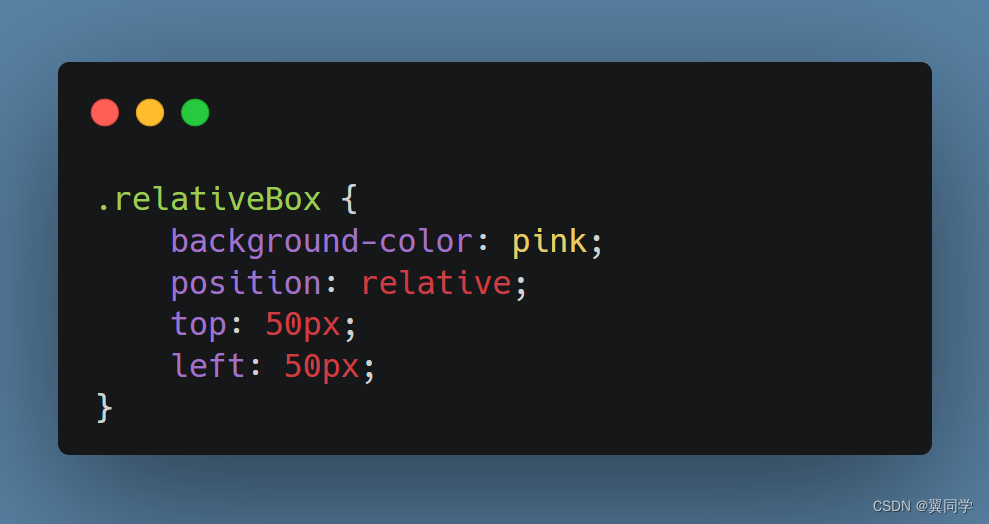
CSS样式如下:

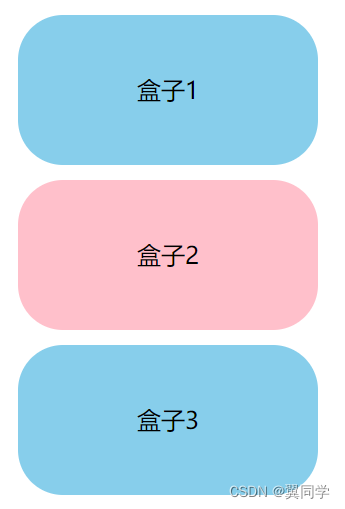
效果如下:

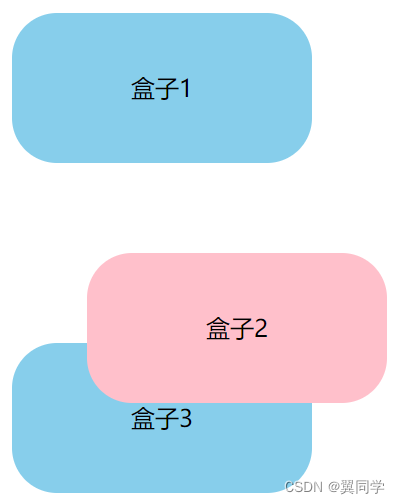
添加了相对定位后,我们就可以随意移动盒子的位置。如下所示:


盒子2距离原先的位置的上方50px,距离左边50px。
2.3.4、absolute
position: absolute;
绝对定位指的是元素在移动位置的时候,是相对于祖先元素而言的。与相对定位不同。
绝对定位的特点是:
- 绝对定位的元素会根据最近一级的定位祖先元素为参考进行定位;(如果没有祖先元素或者祖先元素都没有设置定位属性,则以文档
body为参考基准设置偏移属性) - 绝对定位的元素会移出正常文档流,也就是说不再占有原先的位置;
- 绝对定位的元素可以设置外边距(
margins),且不会与其他边距合并。
有时我们会将父级盒子设置为相对定位relative,用于限制子盒子的显示。而子盒子如果不用占有位置,则可以设置为绝对定位absolute,此时子盒子也不会影响到其他兄弟盒子。
2.3.5、fixed
固定定位的使用场景也很常见。
position: fixed;
固定定位的元素是相对于浏览器可视窗口为基准而定位的,使用固定定位后意味着该元素将固定在页面的某个位置,即使滚动页面,该元素也始终位于同一位置。
同样的,我们使用位偏移属性top、right、bottom 和 left来控制定位元素的位置。
另外需要注意的是,固定定位的元素也不再占有原先的位置,也就是脱离标准布局流。我们可以将固定定位看出特殊的绝对定位。
2.3.6、sticky
粘性定位可以认为是相对定位和固定定位的粘合。
position: sticky;
特点如下:
- 以浏览器的可视窗口为参照点进行移动元素(这也是固定定位的特点)
- 粘性定位的元素可占有原先的位置,即不脱标(这也是相对定位的特点)
- 使用粘性定位时,必须给到位偏移的值。
举一个使用场景的例子,比如导航栏,当页面滚动时,该导航栏的表现像相对定位元素一样,直到页面滑动到某个位置时,该导航栏就固定住了。这种效果就可以用粘性定位来做。
简单来说,粘性元素就类似在相对定位和固定定位之间切换。(起初是相对定位,直到达到设置的位偏移量后切换为固定定位,此时位置保持不变)
2.4、什么是 z-index ?
当我们添加了定位后,元素开始发生层叠,如果我们拥有不止一个定位元素,那么此时如何决定哪些元素放在哪一层,哪个元素放在最顶层等,都可以用z-index属性来解决。
让我们想象一下,之前我们都是通过x轴和y轴来讨论网页元素的布局位置,此时又多了一个z轴,其垂直于网页并指向用户,每个定位元素都通过设置z轴的值来决定在z轴上的位置,数值越大便越往上走,越小则越往下移动。需要注意,默认情况下,定位的元素都具有 z-index 为 auto 。
因此简单来说,z-index属性就是用于更改position属性为非static的元素的堆叠顺序,并确定该元素是否创建新的局部层叠上下文。
2.5、z-index 属性的取值
该属性的取值有三种:
- 字符值:
auto - 整数值:
0,1,2,-1,100等都可以。 - 全局值:
inherit、initial、unset
注意事项:
z-index属性的取值是不用加单位的;- 如果不同定位元素
z-index属性的取值相同,则根据书写顺序,后来者居上。 - 当
z-index属性的取值为auto时,则盒子不会创建一个新的本地堆叠上下文。在当前堆叠上下文中生成的盒子的堆叠层级和父级盒子相同。 - 当
z-index属性的取值为整数值时,表示为当前堆叠上下文中的堆叠层级。注意,该元素会创建一个堆叠层级为 0 的本地堆叠上下文,此时该元素的后代元素的z-index属性是不会跟该元素的外部元素的z-index属性进行对比。
2.6、将绝对定位的盒子居中
加了绝对定位的盒子是不能通过margin: 0 auto;进行水平居中,但是可以通过以下方法来实现水平居中:
left: 50%;,将盒子的左侧移动到父级元素的水平中心位置;margin-left: ?px;,将盒子向左移动自身宽度的一半即可。
通过这两个属性的设置,就可以实现绝对盒子的水平居中。
2.7、定位属性的特殊性
- 块级元素添加绝对定位或固定定位后,如果不给宽度或高度,则默认大小为内容是大小;
- 行内元素添加绝对定位或固定定位后,就可以直接设置高度或宽度。
- 绝对定位的元素(或固定定位)是不会触发外边距
margin的合并问题。
3️⃣写在最后
好了,今天的笔记就记到这里。