文章目录
- 使用的时机
- 为什么集合类要是用泛型而不用Object
- 如何将List< Object >aa转成List< User >bb
- 使用泛型的好处:
- 泛型标记符
使用的时机
- 泛型:如果我确定要用哪个对象,并且使用到这个对象里面的属性,选择用泛型,因为泛型代表着更精确的对象,能够使用独有的方法。
- Object类:Object是所有类的父类,特别笼统,且只能使用固定的属性。只要有Object的地方,基本都能用泛型替代。
为什么集合类要是用泛型而不用Object
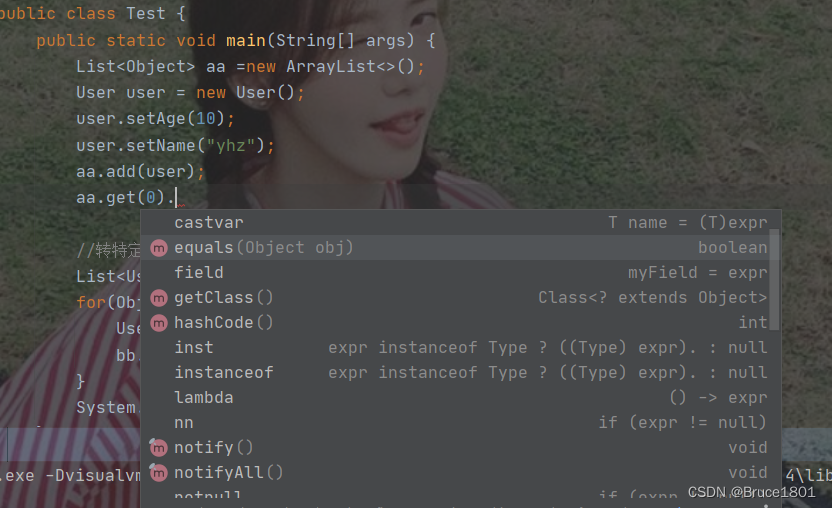
因为当你在List中get时,如果使用的是Object,那么无论你添加的是什么类的对象,get到的都是Object类对象,无法使用你原来add进去的类的属性。如下图:

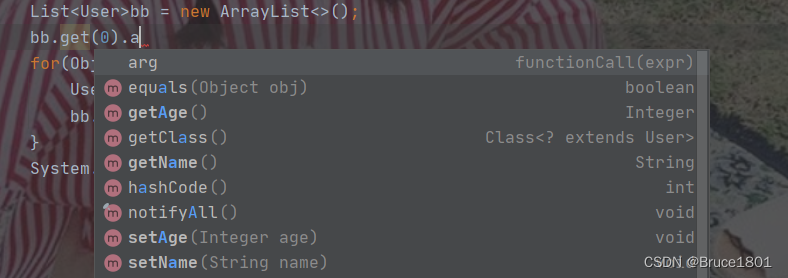
如果使用的是泛型,当你get的时候,获得的是一个具体的对象,而不是笼统的Object对象。我可以用具体对象的任何属性

如何将List< Object >aa转成List< User >bb
public class User {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
public class Test {
public static void main(String[] args) {
List<Object> aa =new ArrayList<>();
User user = new User();
user.setAge(10);
user.setName("yhz");
aa.add(user);
//转特定类型,直接强转
List<User>bb = new ArrayList<>();
for(Object o:aa){
User u = (User)o;
bb.add(u);
}
System.out.println(bb);
}
}
结果打印:
[User{name=‘yhz’, age=10}]
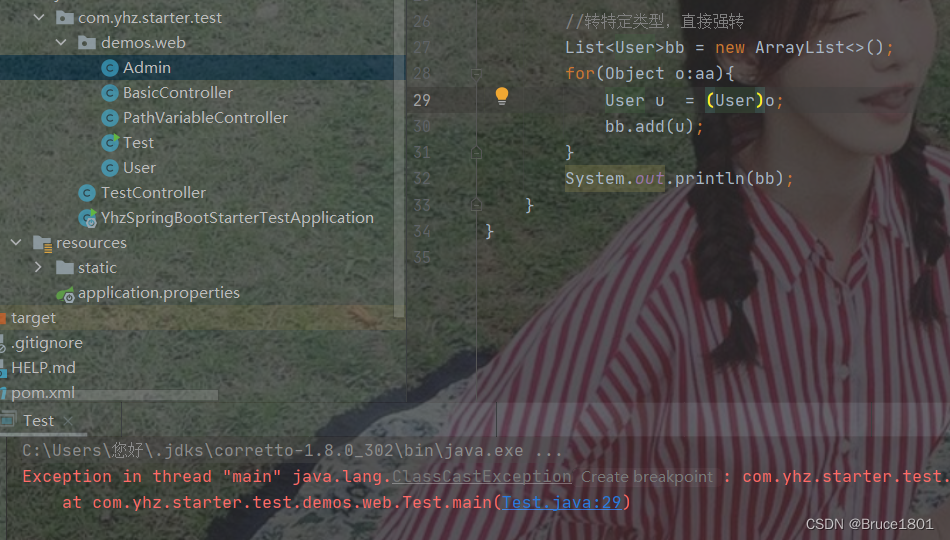
从上面代码也可以看出:如果使用Object类的话,你没法保证返回的类型一定是User,也许是其它类型。这时你就会在运行时得到一个类型转换异常(ClassCastException)
试一下:
public class Admin {
private String phone;
private String email;
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "Admin{" +
"phone='" + phone + '\'' +
", email='" + email + '\'' +
'}';
}
}
public class Test {
public static void main(String[] args) {
List<Object> aa =new ArrayList<>();
User user = new User();
user.setAge(10);
user.setName("yhz");
aa.add(user);
Admin admin=new Admin();
admin.setEmail("aaaa@163.com");
admin.setPhone("11111112222");
aa.add(admin);
//转特定类型,直接强转
List<User>bb = new ArrayList<>();
for(Object o:aa){
User u = (User)o;
bb.add(u);
}
System.out.println(bb);
}
}

使用泛型的好处:
-
不需要做强制类型转换
-
编译时更安全。编译时自动检查类型安全,避免隐性的类型转换异常
泛型标记符
- E Element 集合元素
- T Type Java类
- K Key 键
- V Value值
- N Number 数值类型
- ?表示不确定的Java类型
其实 A-Z都可以作为泛型标记符,上面只是一种约定,增强代码的可读性,方便团队间的合作开发。