微信小程序商城是一种方便快捷的电商平台,让商家能够在微信平台上展示和销售自己的商品。本文将详细介绍如何使用乔拓云平台创建自己的小程序商城。即使是对编程没有任何基础的小白用户,也可以轻松创建自己的微信小程序商城。

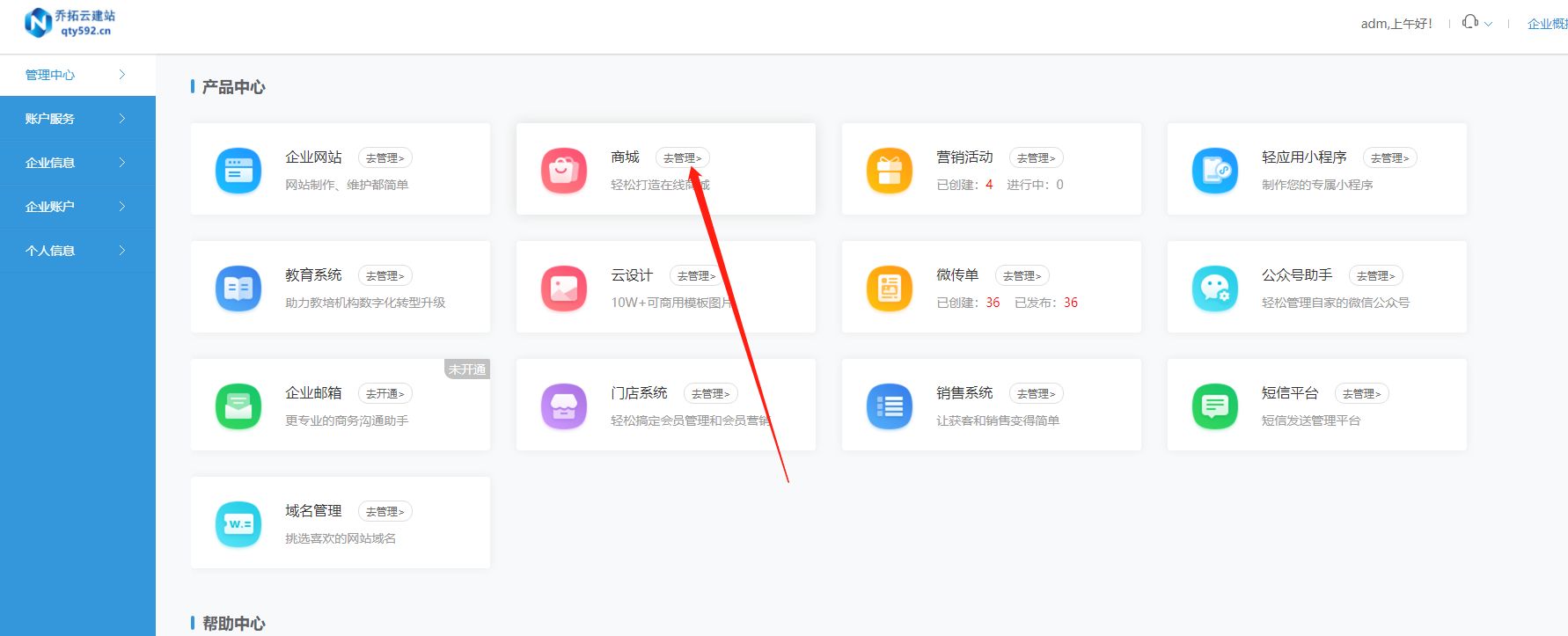
第一步,登录乔拓云平台并进入后台管理页面。在页面上点击【商城】中的【去管理】按钮,即可进入后台管理页面。

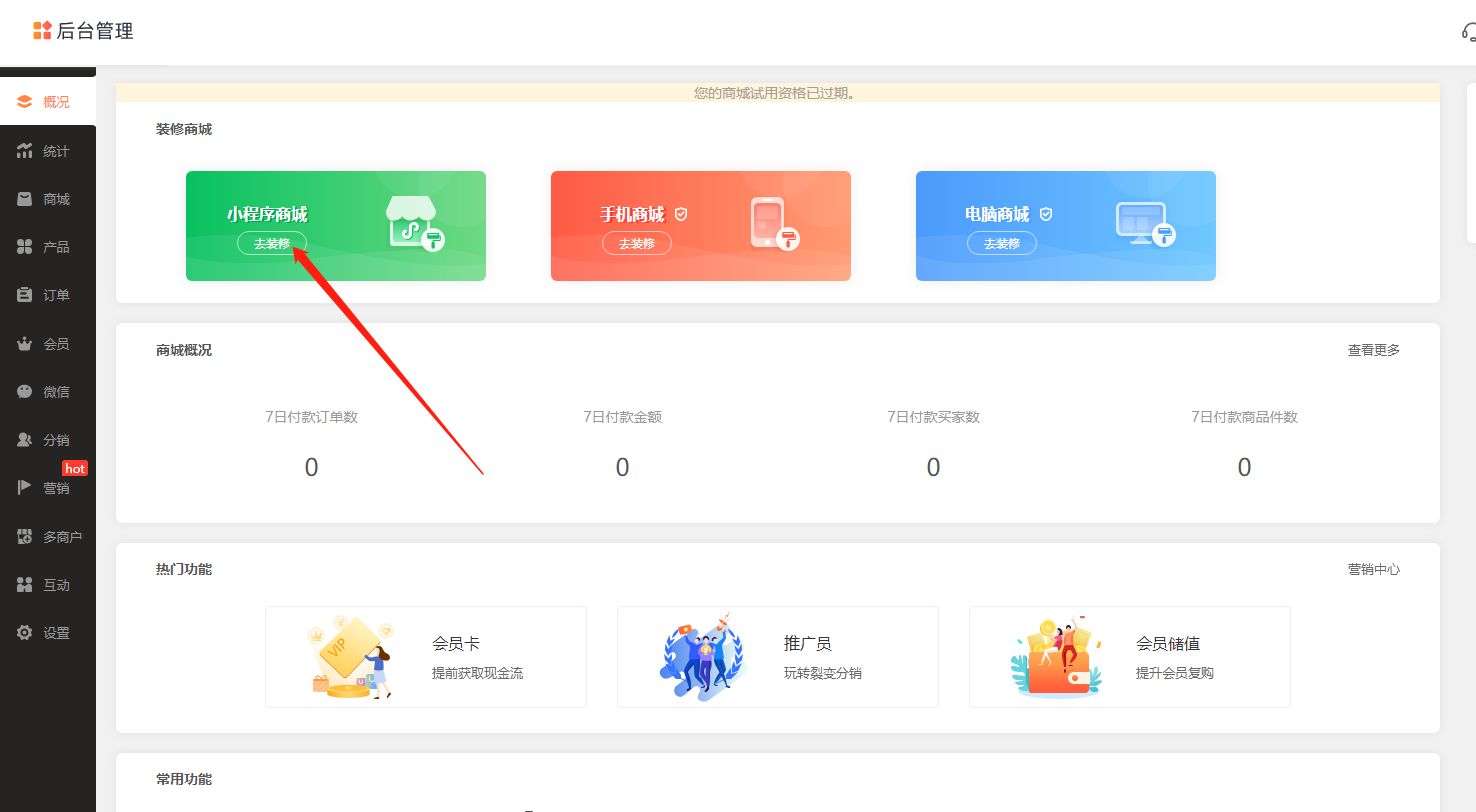
第二步,找到【小程序商城】模块并点击其中的【去装修】按钮。

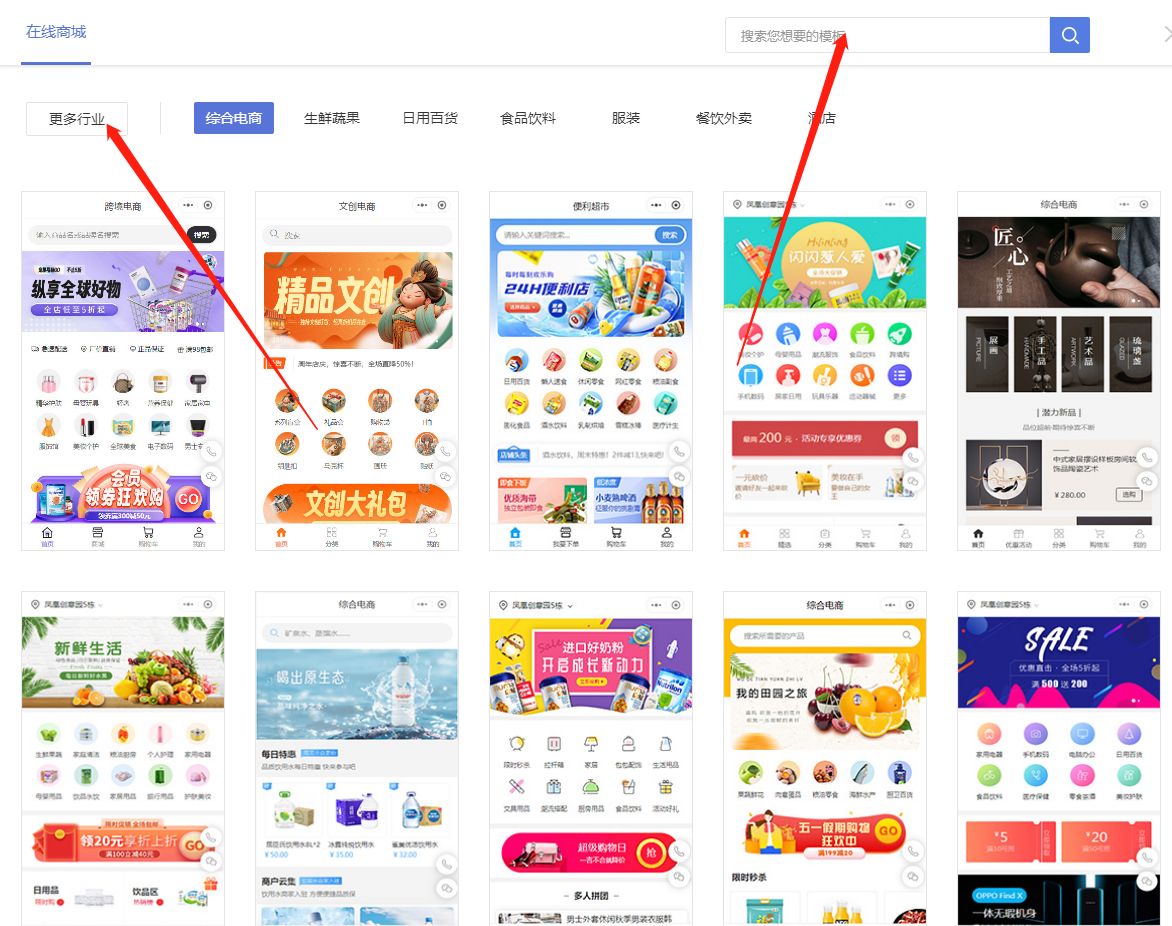
第三步,进入小程序商城的页面后,选择合适的小程序商城模版。乔拓云平台提供了多种不同风格和布局的模版供您选择。

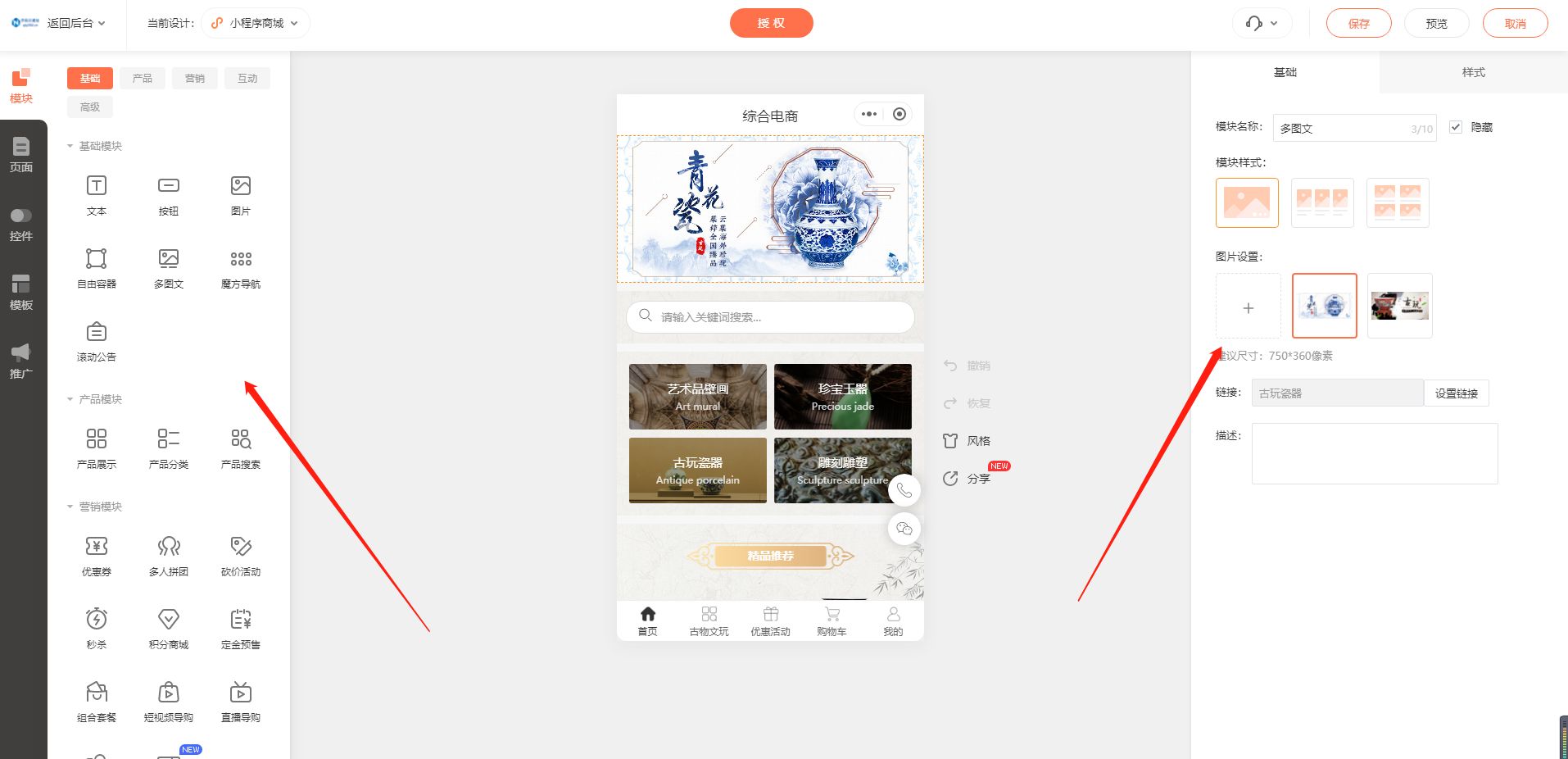
第四步,选好模版后,可以对其进行设计编辑。您可以修改图片、文字内容,添加或删除功能模块、页面、控件,还可以选择不同的推广方式等等。只需点击页面中要修改的内容或者点击左边的功能选项,就可以进行编辑设置。

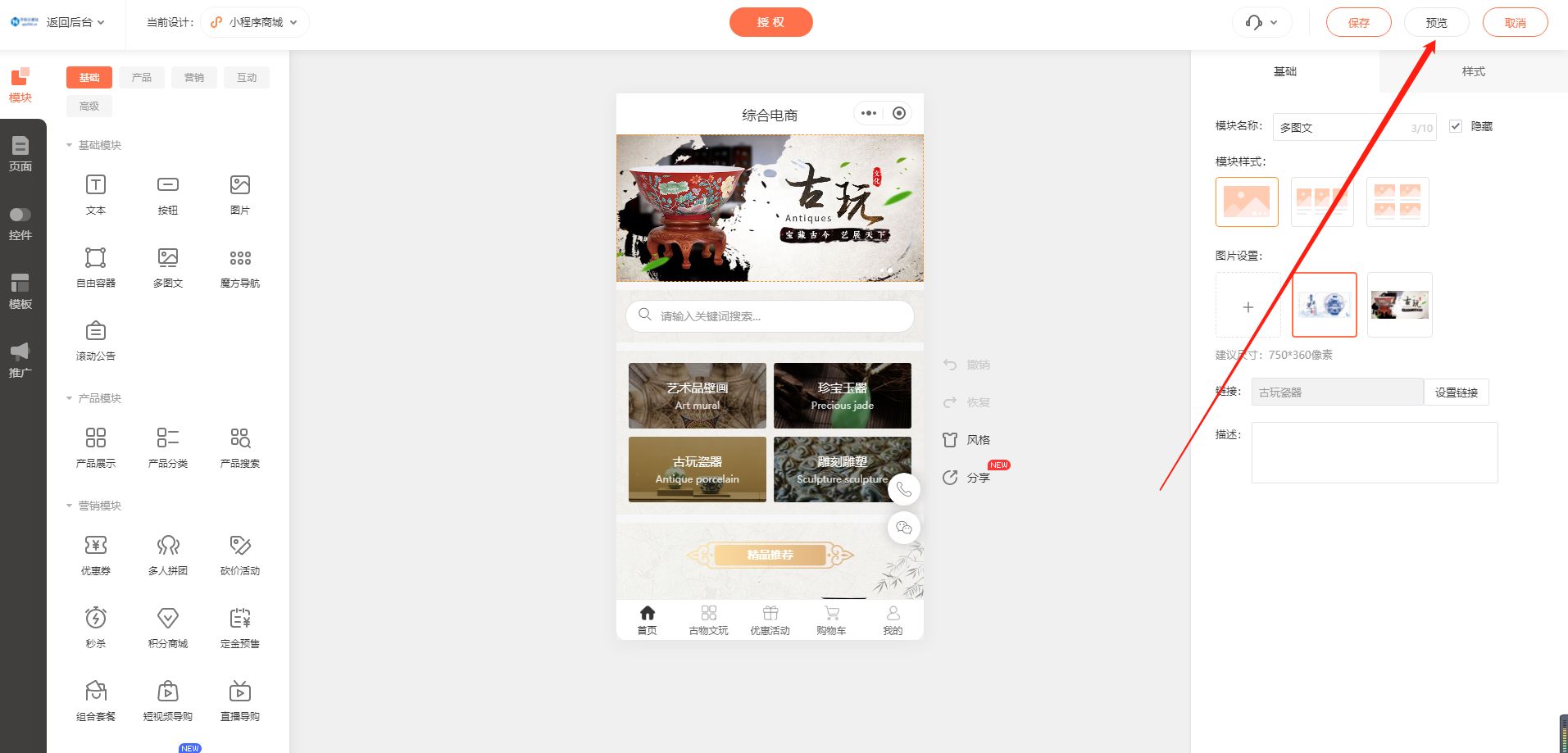
第五步,完成对小程序商城模板的编辑修改后,点击【预览】按钮可保存并查看完整的小程序商城。通过预览功能,您可以直观地了解您所设计的小程序商城的最终效果。

通过以上五个步骤,您就可以轻松创建自己的微信小程序商城了。即使是对编程没有任何基础的小白用户也能够快速上手。乔拓云平台提供了简单易用的界面和丰富多样的功能选项,让您能够自由地设计和定制自己的小程序商城。无论是个人创业还是企业经营,微信小程序商城都能为您带来更多的商机和收益。
赶快登录乔拓云平台,创建属于自己的微信小程序商城吧!让您的商品在微信平台上展示,吸引更多的用户关注和购买。小白也能搞定,赶紧行动起来吧!