信号与槽的机制
PyQt5采用了一种被称为“信号与槽”机制的编程模式,用于处理对象间的通信和事件处理。在PyQt5中,信号(signal)是对象发出的特定事件,例如按钮被点击、文本被修改等。而槽(slot)是与信号相关联的特定动作或函数。当信号被触发时,与之相关联的槽会被自动调用。
信号发送与槽的接收
槽函数为控件的内置函数的操作方法,不同类型的控件分别内置了若干方法,例如 QPushButton 控件内置的方法包括:点击、选中、状态变化、显示菜单等,而 QLineEdit 控件内置的方法包括:清空、复制、剪切、粘贴、全选、撤销操作等。使用控件内置的方法作为槽函数,可以直接调用,不需要对函数进行定义。
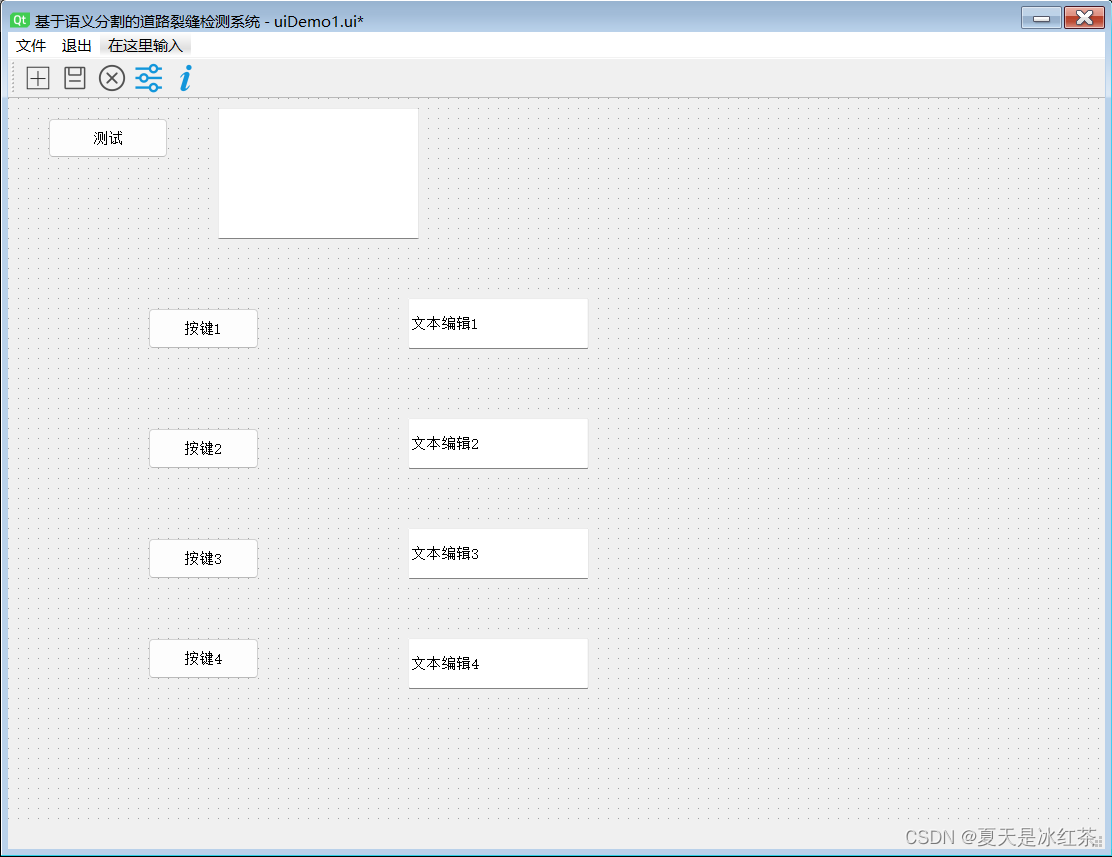
在下面添加一个pushButton,修改下大小后进行复制。LineEdit也是同样的操作。
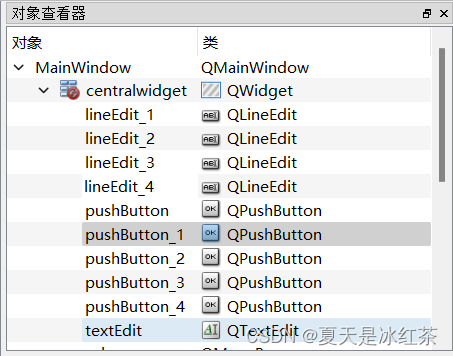
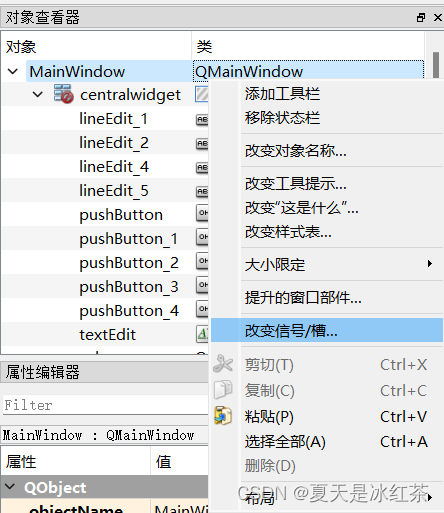
现在我们就可以通过右侧的对象查看器来看我们控件的一些信息。

其上的中文均需要自己修改。
信号与槽的连接
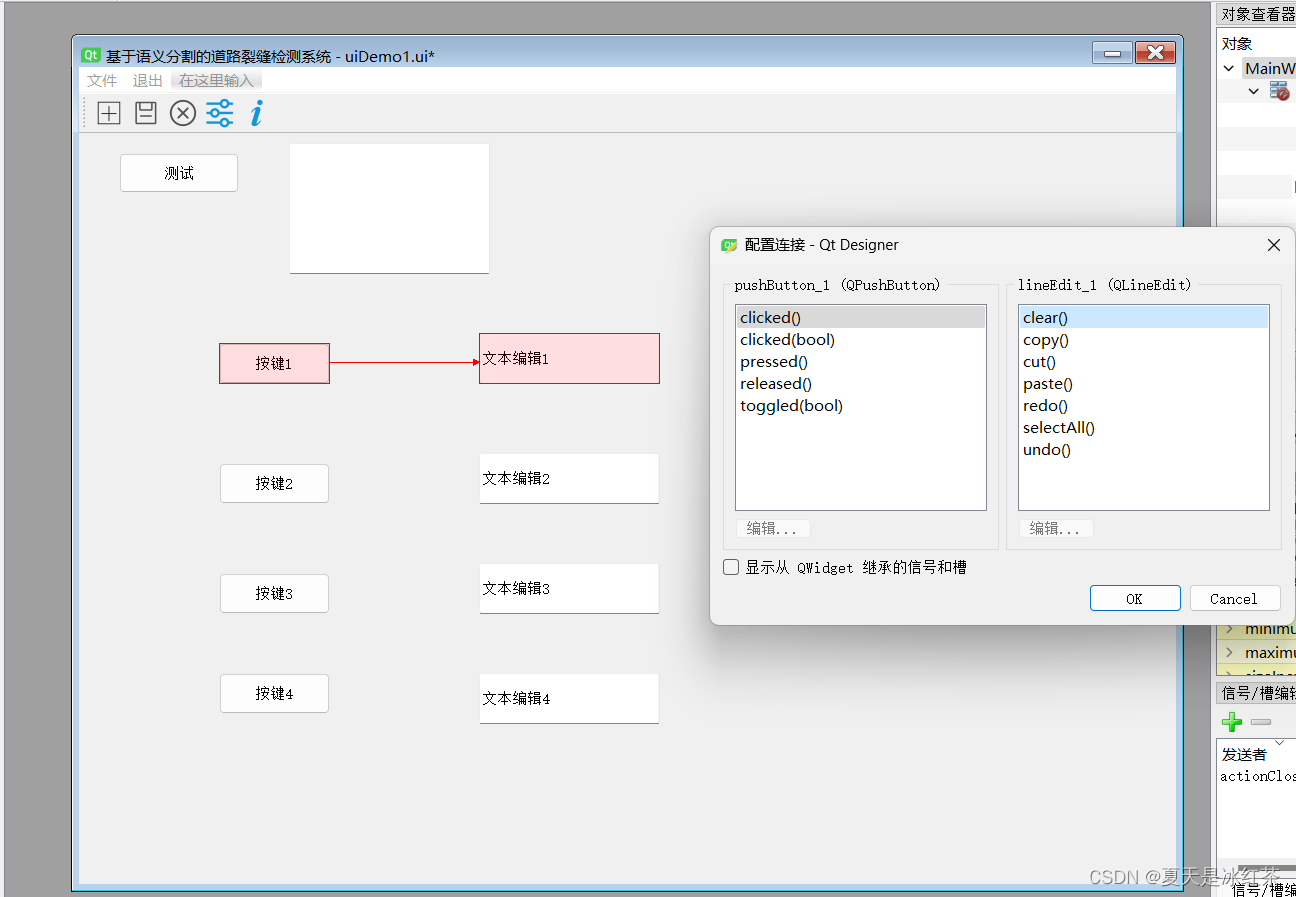
我们点击顶部导航栏Edit,选择编辑信号/槽,接下来我们按住"按键1",按住不松将其拉向文本编辑1,这时会有弹窗显示。这里选择clicked(),右侧选择clear(),最后选择ok。

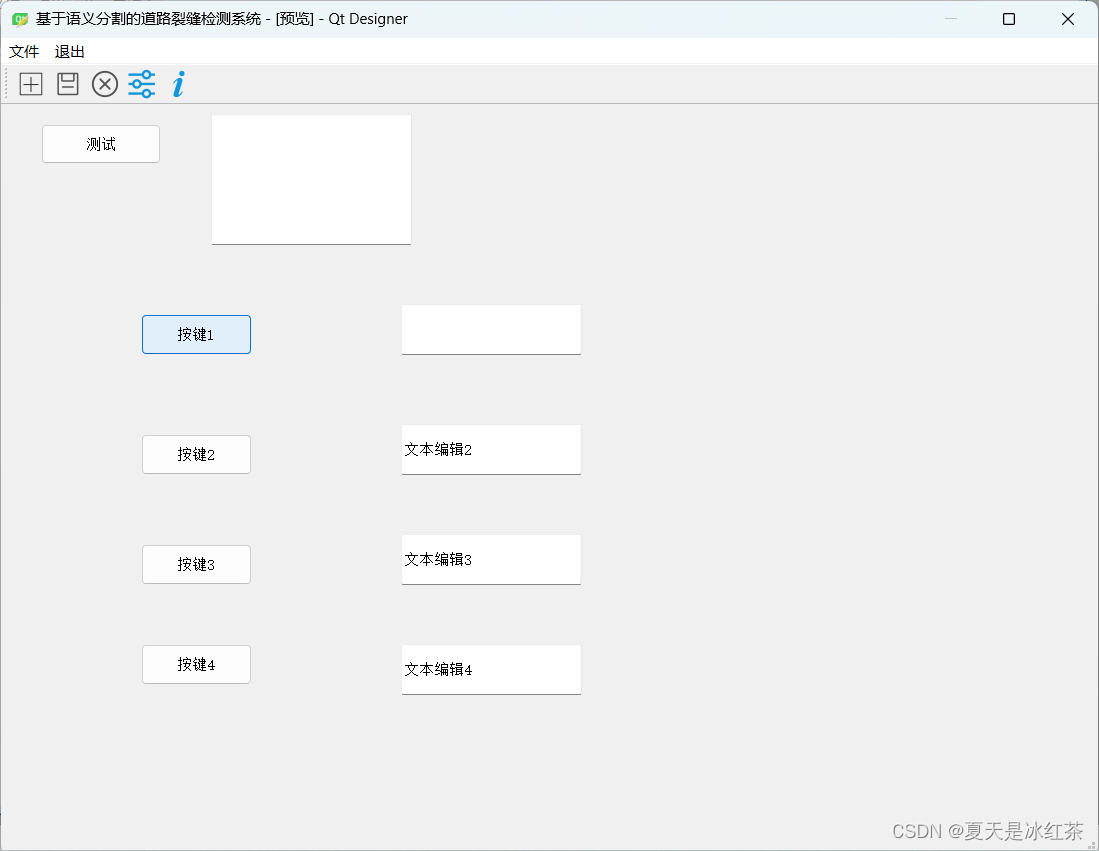
这里在退出后,点击Ctrl+R预览。
这里我们点击按键1,右侧的文本被清空。

槽函数为自定义函数的操作
上面我们使用的控件内置的方法作为槽函数,可以直接调用,不需要对函数进行其他的定义。但实际我们的工程项目还是需要我们自己去定义,这样我们的界面功能才可以更加的完善。
上面的按键1实现的功能是清空右侧的文本,现在我们就在这里自定义一下按键2的功能,比如我想实现按下按键2后,清空对应右侧的文本,并添加上“Key 2 operation successful”。在主程序当中,我们需要去自定义一个函数,名为click_pushButton_2()。
需要注意的是该槽函数的接收者并不是文本编辑控件“lineEdit_2”,而是主窗口控件 “MainWindow”。因为虽然这里我们是对“lineEdit_2”进行操作,但并不意味着只能对其进行操作。
QtDesigner设置信号/槽的连接的方法如下:
首先需要在 QtDesigner 将自定义函数添加到槽函数配置连接表中。

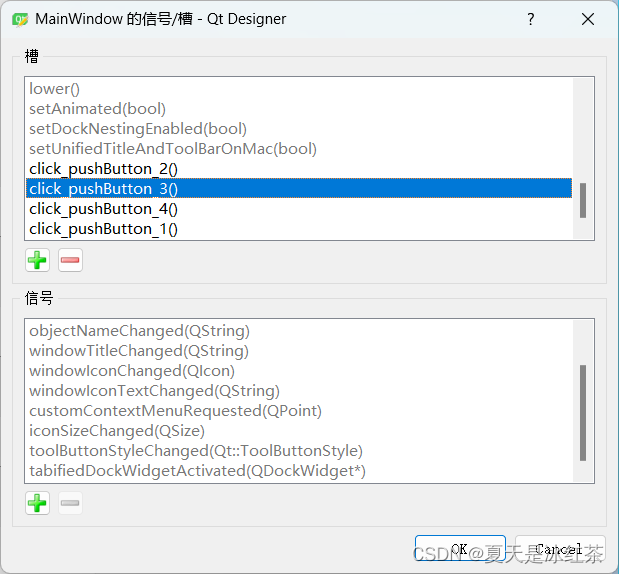
请与我选择一样的步骤,点击改变信号/槽,进入后如下显示:

对话框的上方显示槽的选项,下方显示信号选项,在上方我们点击绿色的+号,可以不断地添加我们自定义的槽函数。
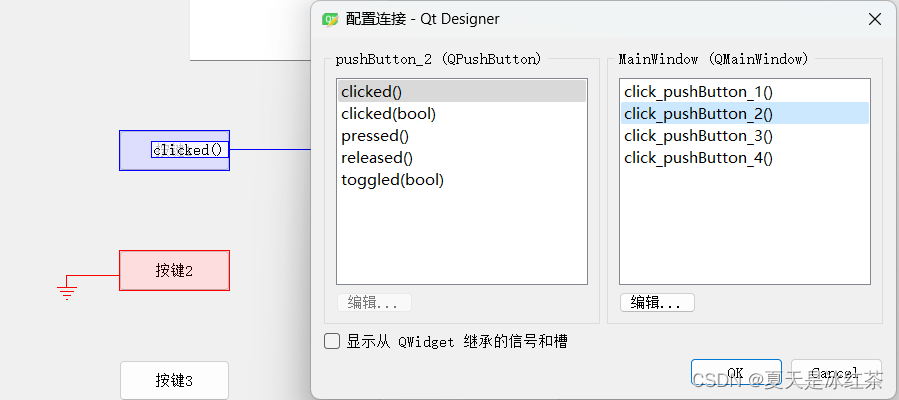
如何自定义槽函数呢?这里我们先暂时放下,放到最后再讲。现在先进行信号与槽的连接,与上面的方法是相同的。
有些不一样的是,我们这里是拉出来不进行连接,这里会出现一个接地符号。

自定义槽函数是在主程序中编写自定义的函数。
相同的发送者与接收者
这里也是属于信号与槽部分的内容,什么是相同的发送者与接收者呢?比如我的一个开关,它能控制on和off,类似这种所有叫做相同的发送者与接收者。
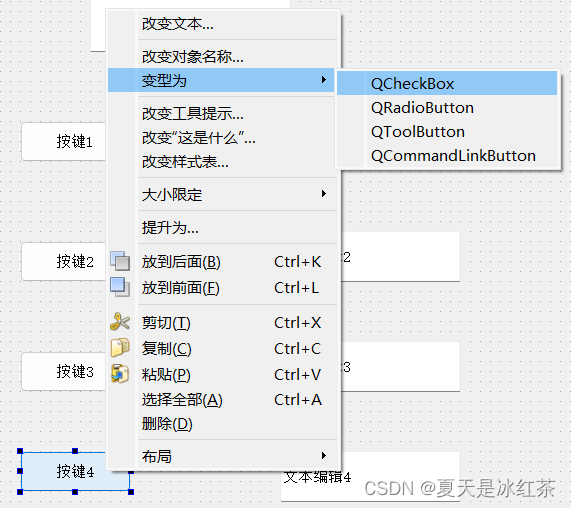
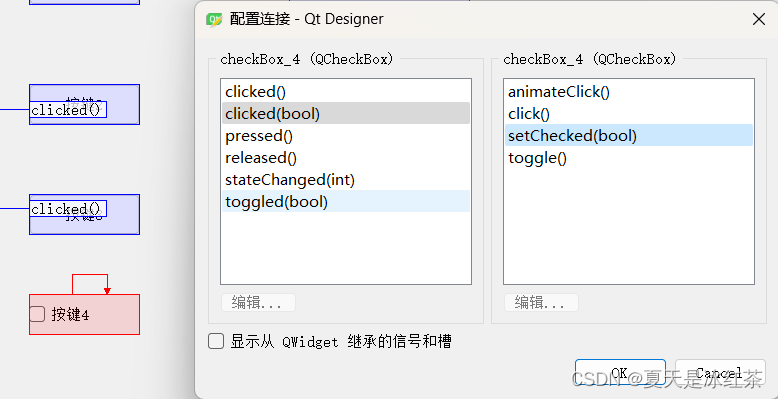
具体的操作是这样的,我们首先将控件对象 “pushButton_4” 从按钮控件 QPushButton 改变为选项框控件 “QCheckBox”。

这里我们将线引出了后,指向自己,出现弹窗,左侧选择clicked(bool),右侧选择setChecked(bool)。

发送者是动作对象
常见的信号发送者是图形窗口中的各种控件对象,但也可以是动作对象。
信号的发送者是动作对象时,信号的接收者通常是顶层对象 “MainWindow”,而槽函数可以是对象 “MainWindow” 的内置函数,也可以是自定义函数。
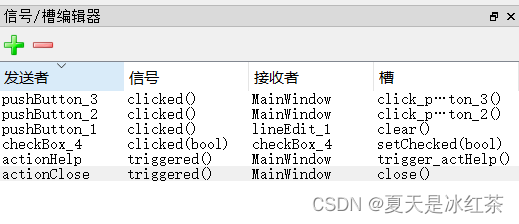
在右侧最下面,选择信号与槽。将自定义函数 trigger_actHelp() 添加到槽函数配置连接表中。
配置如下:

面向对象程序设计
在前面我们的代码是这样的。
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import uiDemo1
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建应用程序对象
MainWindow = QMainWindow() # 创建主窗口
ui = uiDemo1.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show() # 显示主窗口
sys.exit(app.exec_()) # 在主线程中退出这里是使用的GUIDemo3.py,在主程序中创建主窗口后,直接调用 UI 中的 Ui_MainWindow(),这种方法叫做面向对象。
那么在这里我们需要使用面向对象的方法进行设计,
from uiDemo1 import Ui_MainWindow # 导入 uiDemo1.py 中的 Ui_MainWindow 界面类
class MyMainWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow类和 Ui_MainWindow界面类
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent) # 初始化父类
self.setupUi(self) # 继承 Ui_MainWindow 界面类
if __name__ == '__main__':
app = QApplication(sys.argv) # 在 QApplication 方法中使用,创建应用程序对象
myWin = MyMainWindow() # 实例化 MyMainWindow 类,创建主窗口
myWin.show() # 在桌面显示控件 myWin
sys.exit(app.exec_()) # 结束进程,退出程序
上面的自定义槽函数也是在这类下面进行编写。在之前我们已经完成了按键1,清空了lineEdit_1,接下来,我们来完善按键2和按键3,以及帮助的功能。
我的按键2,我想通过点击,让lineEdit_2变为Key2 successful,我的按键3想要在lineEdit_1、lineEdit_2、lineEdit_3上面分布显示年月、时间、Demo4 of GUI by PyQt5等。
那么完整的代码如下:
import sys
from datetime import datetime
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
from uiDemo1 import Ui_MainWindow
class MyMainWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow类和 Ui_MainWindow界面类
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent) # 初始化父类
self.setupUi(self) # 继承 Ui_MainWindow 界面类
def click_pushButton_2(self):
self.lineEdit_2.setText("Key2 successful")
return
def click_pushButton_3(self):
nowDate = datetime.now().strftime("%Y-%m-%d")
nowTime = datetime.now().strftime("%H:%M:%S")
self.lineEdit_1.setText("Current date: {}".format(nowDate)) # 显示日期
self.lineEdit_2.setText("Current time: {}".format(nowTime)) # 显示时间
self.lineEdit_3.setText("Demo4 of GUI by PyQt5") #
return
def trigger_actHelp(self):
QMessageBox.about(self, "About",
"""道路裂缝检测系统 v1.0\nCopyright Auorui, SWUST 2023""")
return
if __name__ == '__main__':
app = QApplication(sys.argv) # 在 QApplication 方法中使用,创建应用程序对象
myWin = MyMainWindow() # 实例化 MyMainWindow 类,创建主窗口
myWin.show() # 在桌面显示控件 myWin
sys.exit(app.exec_()) # 结束进程,退出程序
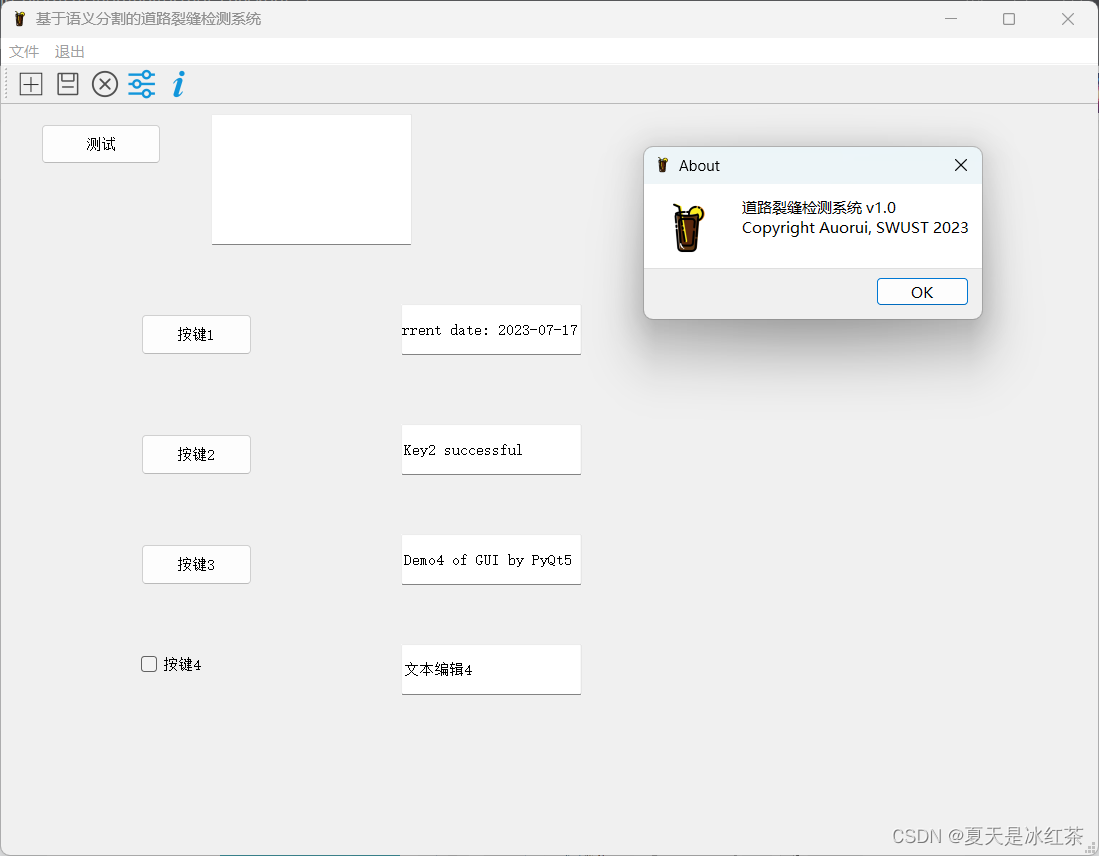
效果图:















![【golang中的切片的相关知识点】[ ] slice](https://img-blog.csdnimg.cn/d5d4d47142ef45a58807df357cc7b5a8.png)