目录
1. 元素的定位
1.1 css selector
1.1.1 id 选择器
1.1.2 类选择器
1.1.3 标签选择器
1.1.4 后代选择器
1.2 xpath
1.2.1 相对路径 + 索引
1.2.2 相对路径 + 元素
1.2.3 相对路径 + 通配符
1.2.4 相对路径 + 部分元素定位
1.2.5 相对路径 + 文本定位
1.3 应用:打开百度页面输入软件测试,点击百度一下
2. 操作测试对象
2.1 鼠标点击(click)与键盘输入(sendkeys)
2.2 submit 提交表单
2.3 getAttribute 获取元素文本
2.4 clear 清除输入
3. 添加等待
3.1 sleep 休眠
3.2 隐式等待
4. 打印信息
4.1 打印 url
4.2 打印 title
5. 浏览器的操作
5.1 浏览器最大化
5.2 浏览器设置大小
5.3 浏览器的前进、后退、刷新
6. 键盘事件
6.1 键盘组合键用法
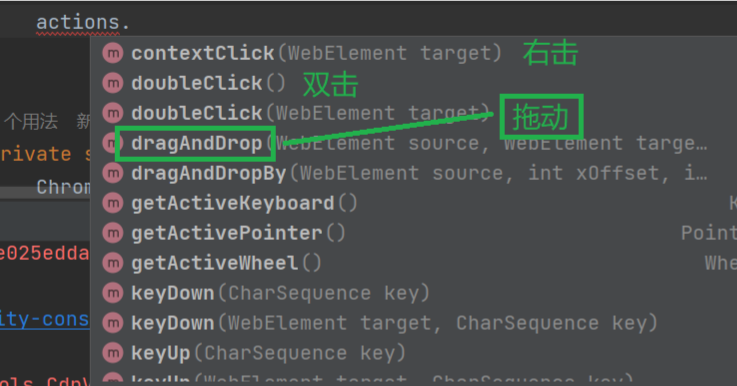
7. 鼠标事件
8. 定位一组元素
我们先来看一下之前测试环境搭建时的代码:
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
// 创建了一个 options 对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");
// 允许所有的请求
WebDriver webDriver = new ChromeDriver(options);
// 创建驱动
webDriver.get("https://www.baidu.com");
// 打开百度网页
webDriver.close();
// 关闭网页
}
}运行以上代码就可以直接打开百度的网页。
接下来,基于以上代码我们来学习 selenium 的 API。
1. 元素的定位
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
我们主要来学习通过 xpath 和 css selector 进行定位。
1.1 css selector

1.1.1 id 选择器
#+对应的 id 值
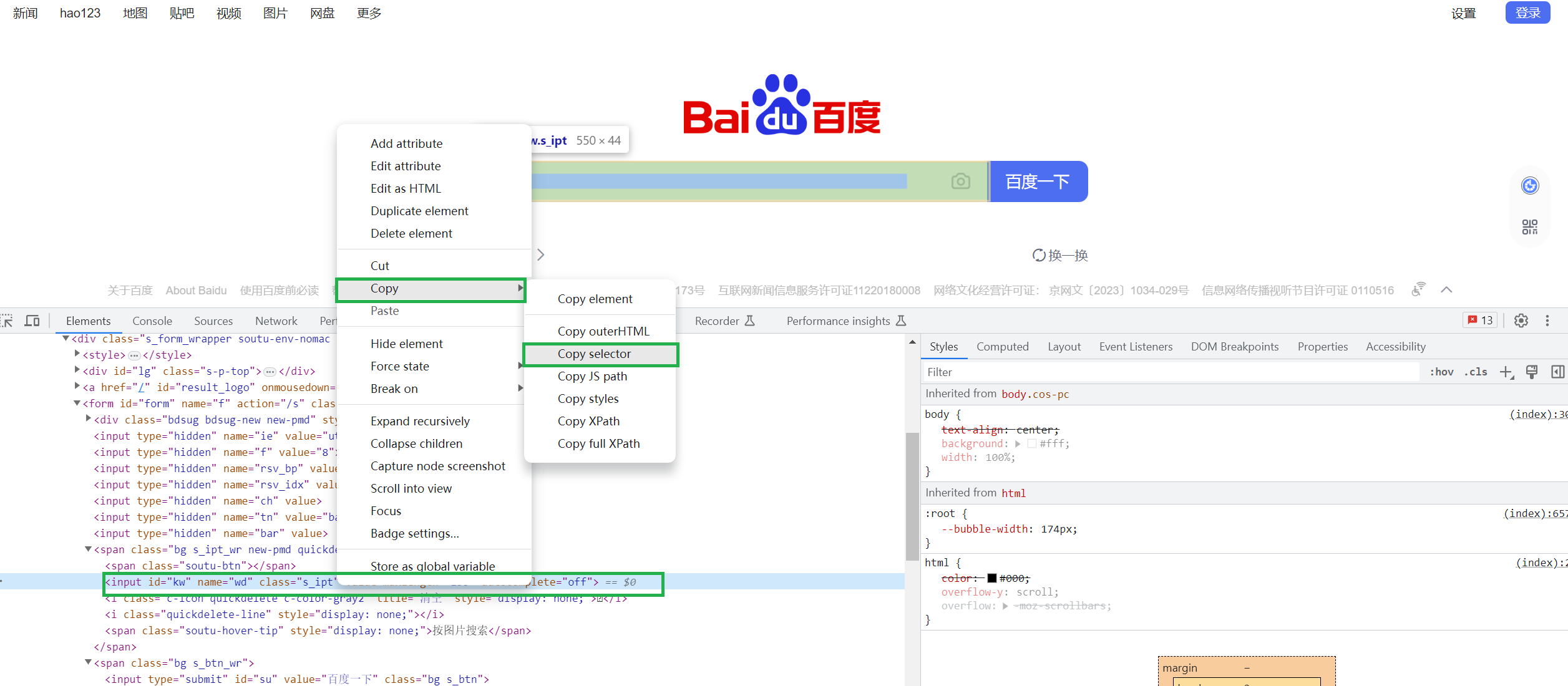
如何通过 id 选择器进行定位呢?

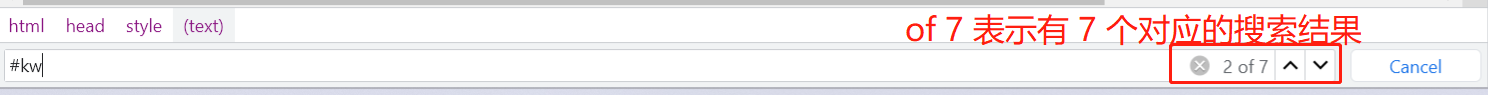
首先,选择我们要定位的元素(此处以搜索框作为被定位的元素),然后,ctrl + f 键,在搜索框中输入:#kw

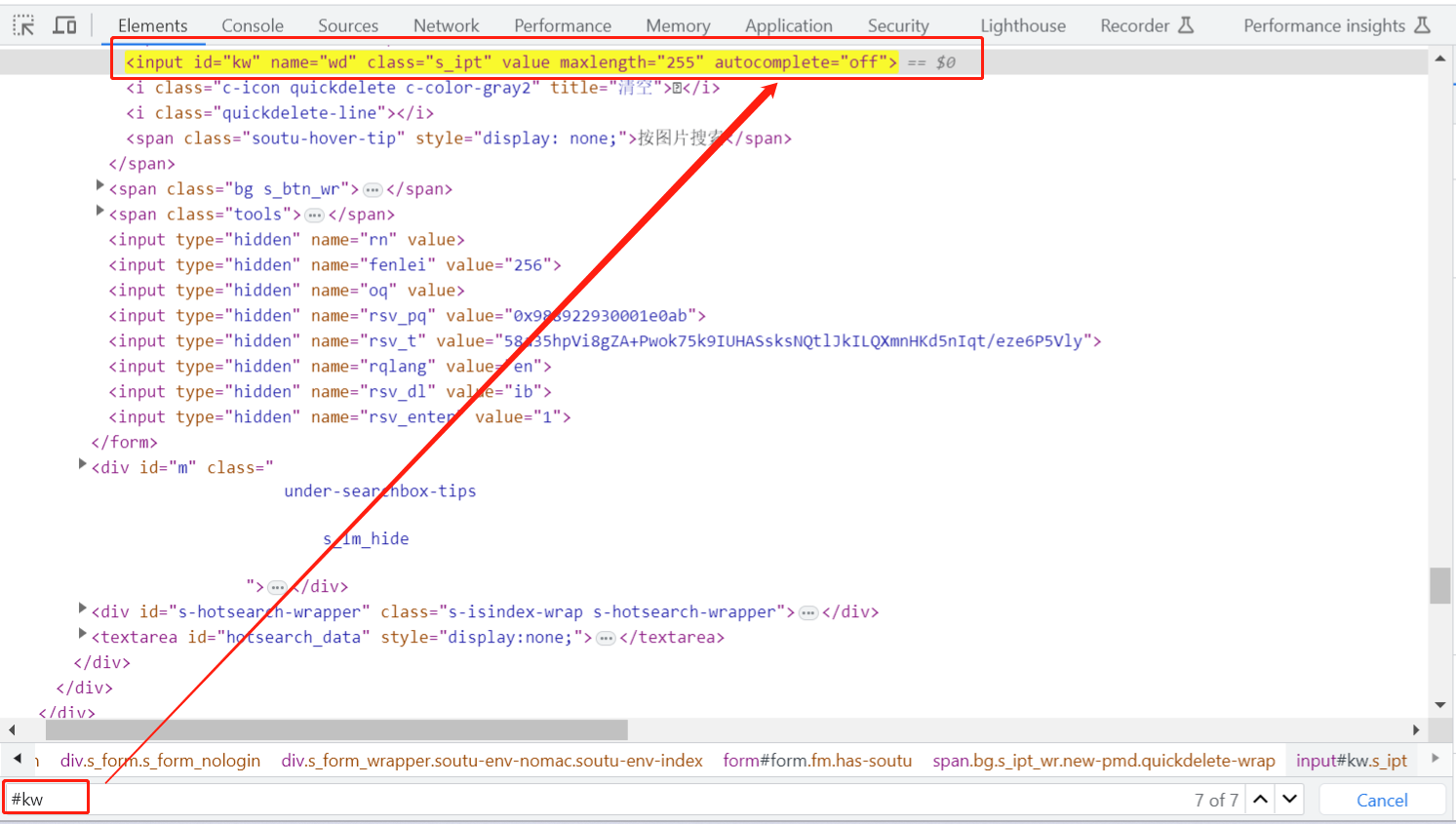
此时,可以看到通过上下键定位到元素:

1.1.2 类选择器
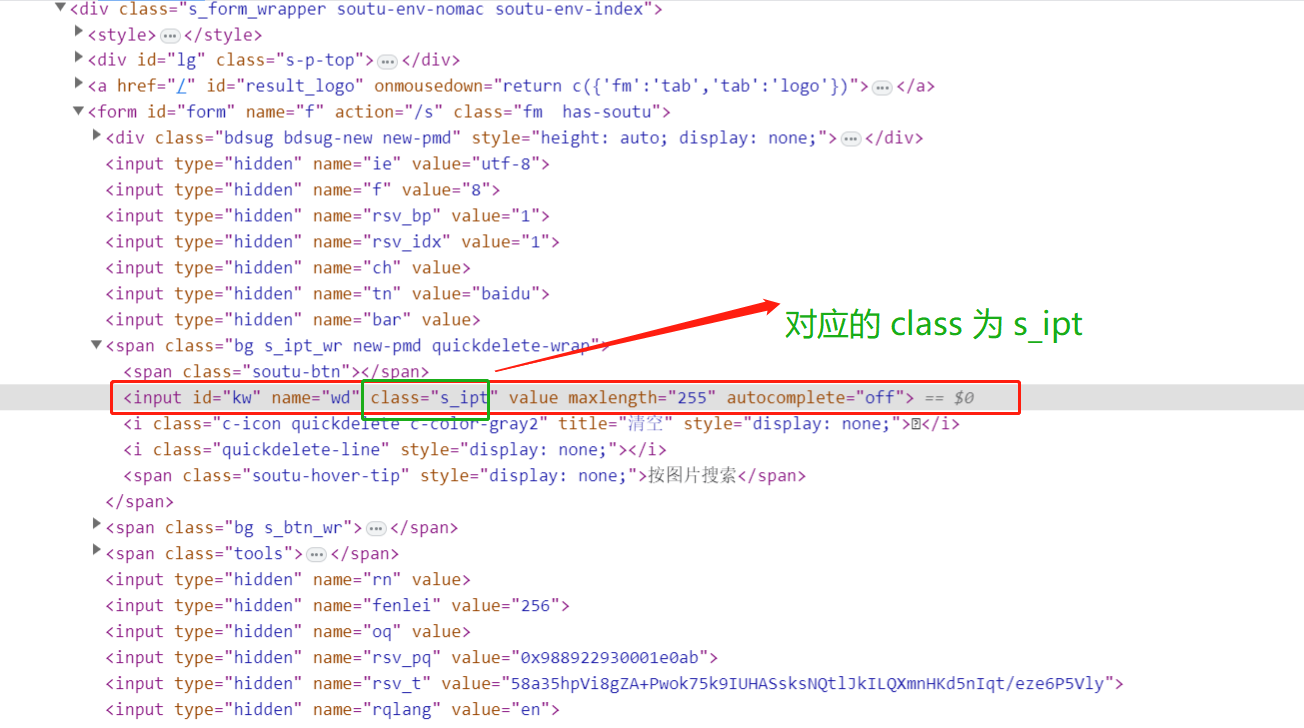
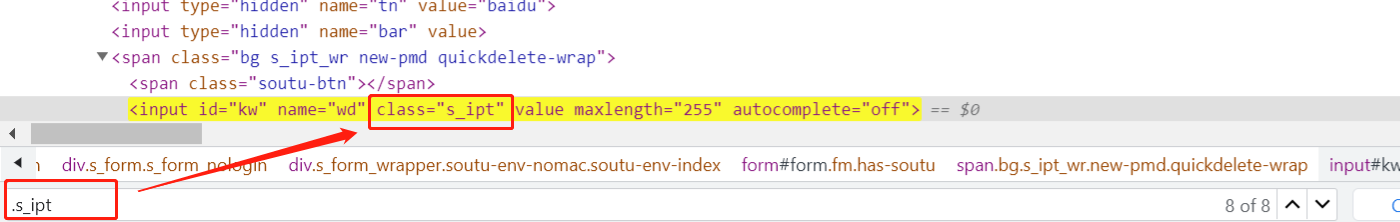
. + 对应的 class 值
找到我们需要定位的元素的代码,找到 class 值:
CTRL + F 键输入: .s_ipt

可以看到同样定位到了元素。
1.1.3 标签选择器
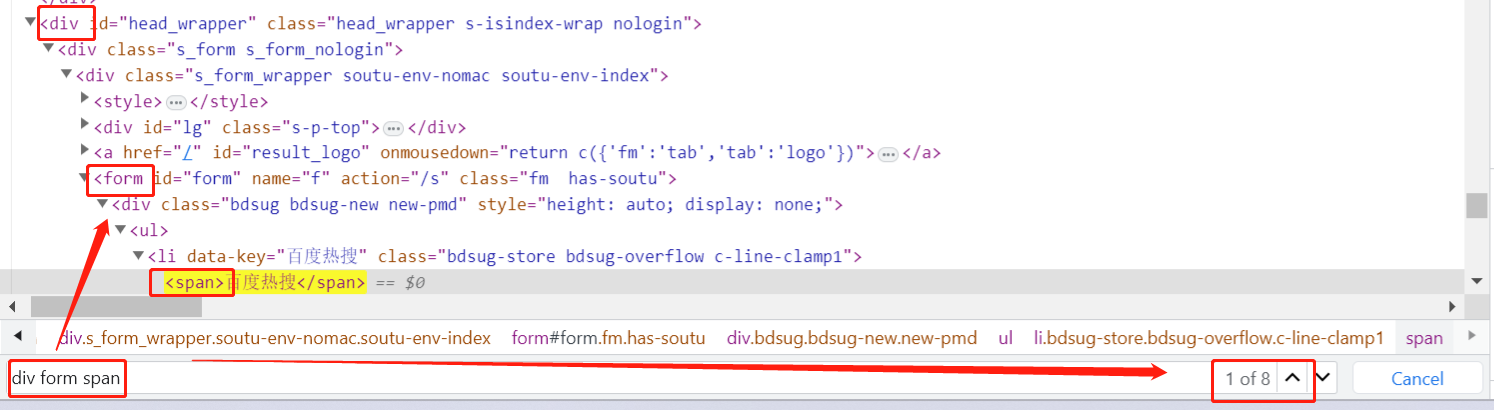
标签名
可以看到由于 span 标签特别多,因此无法具体的定位到某一个元素:

因此,就需要引入我们下面即将说到的后代选择器。
1.1.4 后代选择器
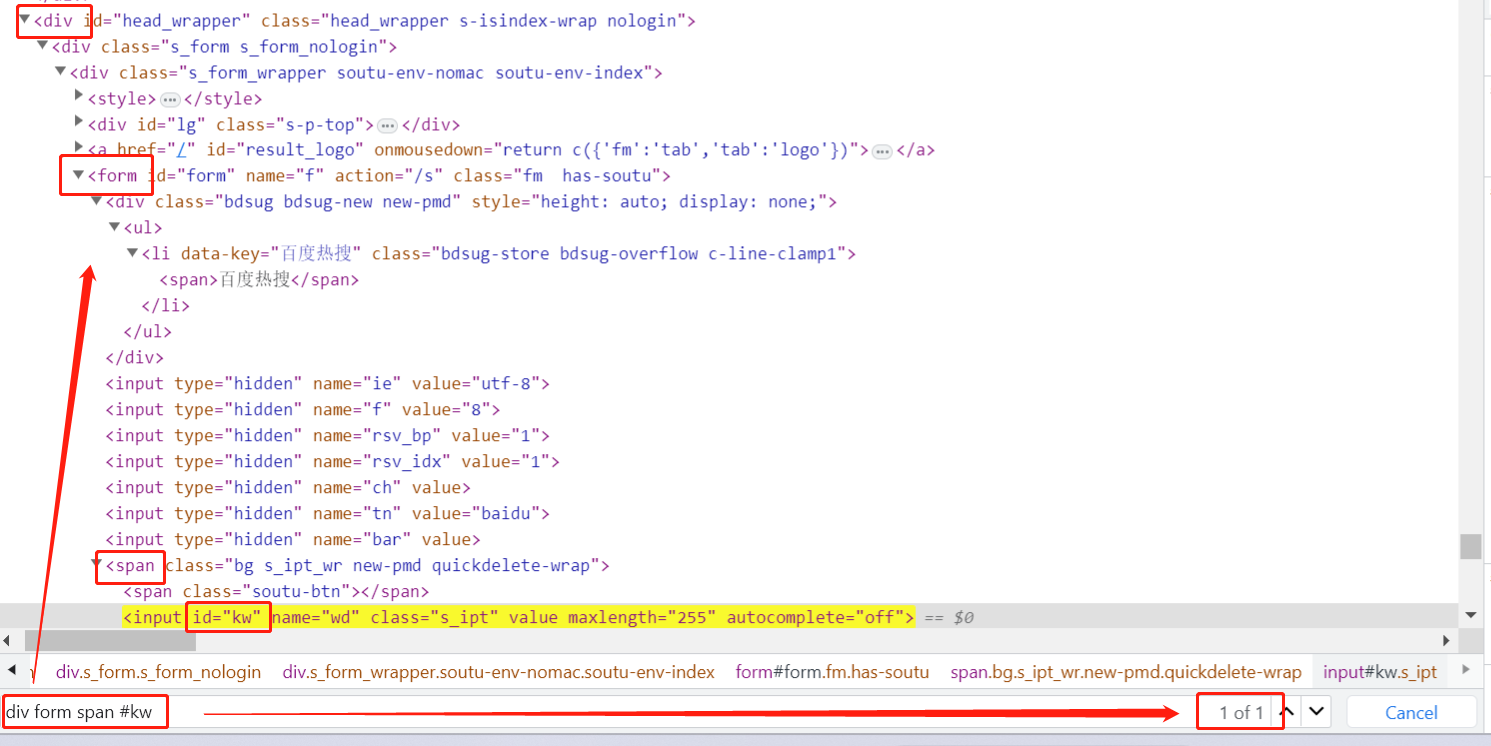
父标签 + 空格 + 子标签 ( + :nth-child(n) )
:nth-child(n) 是用来具体的定位子标签中的第 n 个。
父标签 + 空格 + 子标签:

父标签 + 空格 + 子标签 + 空格+ id 选择器:

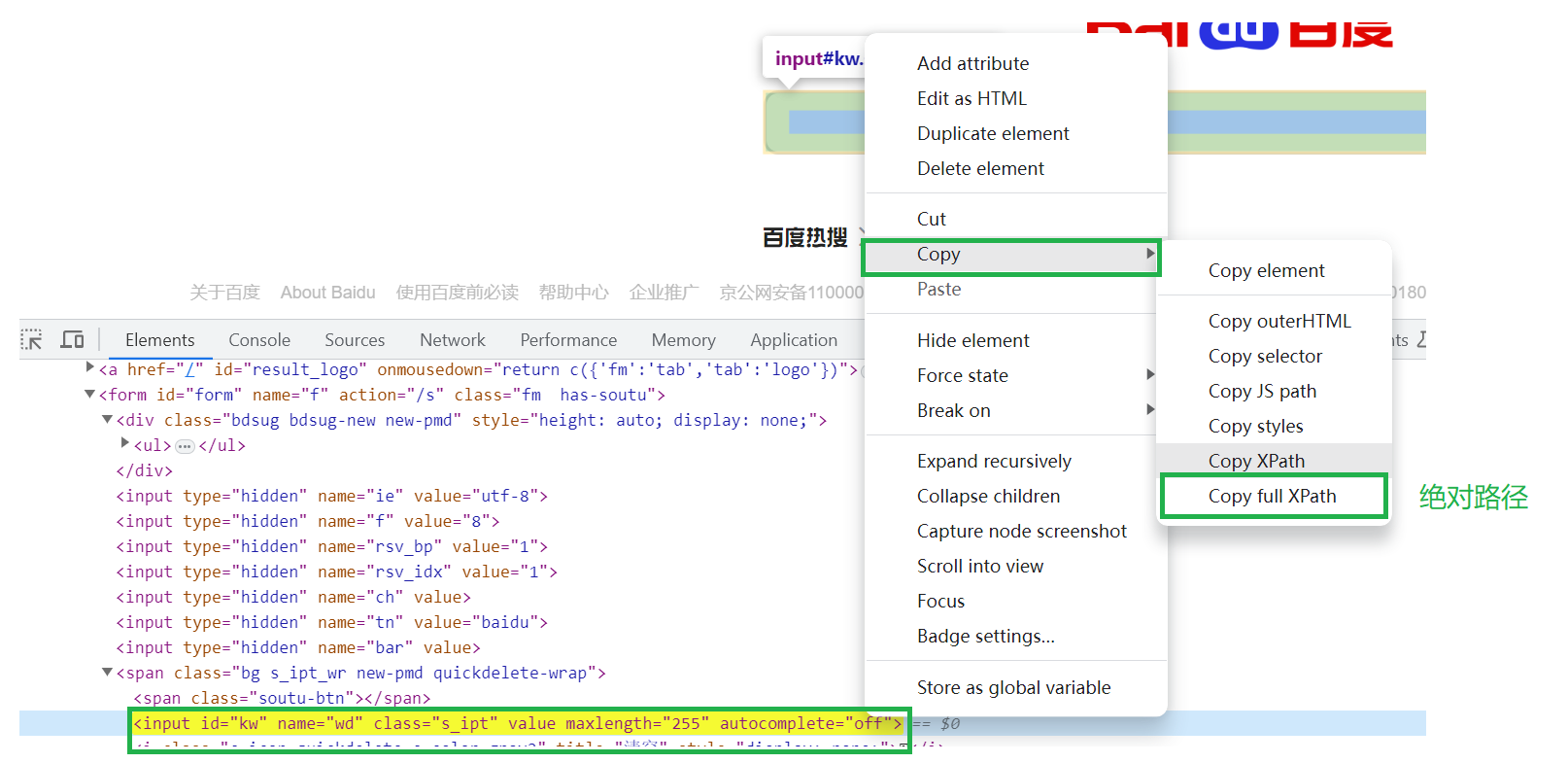
1.2 xpath

通过相对路径进行定位:以双斜杠开头
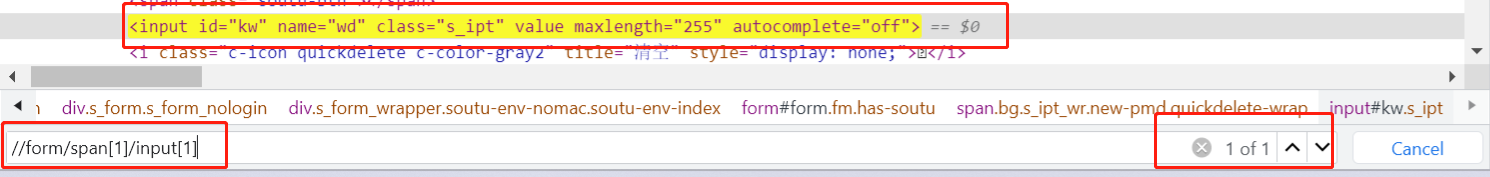
1.2.1 相对路径 + 索引

//form/span[1]/input[1] ---不写下标时默认是 1
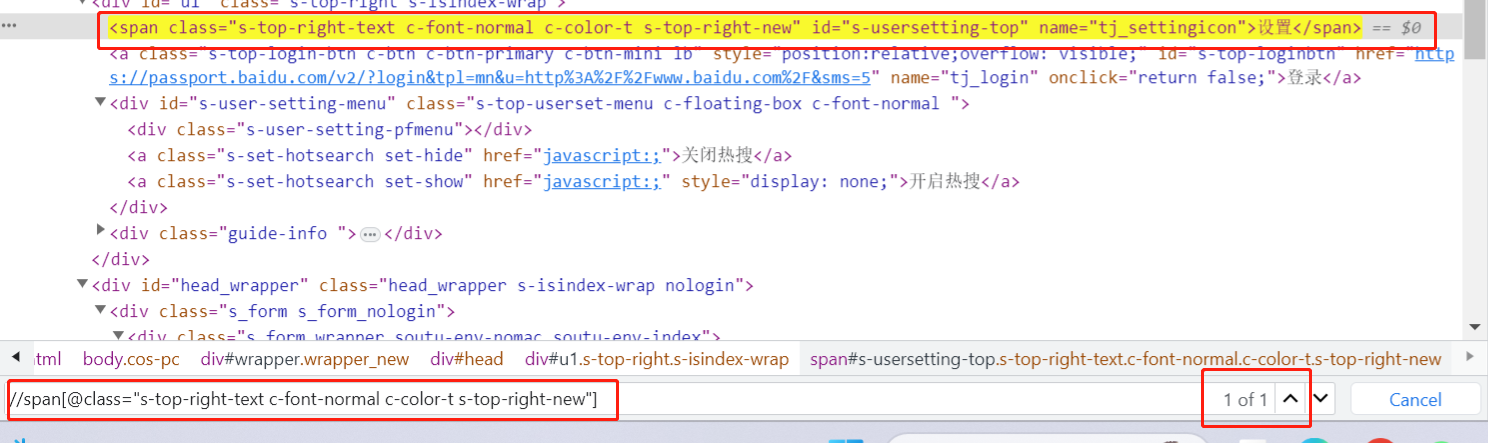
1.2.2 相对路径 + 元素

//span[@id="s-usersetting-top"]

//span[@class="s-top-right-text c-font-normal c-color-t s-top-right-new"]
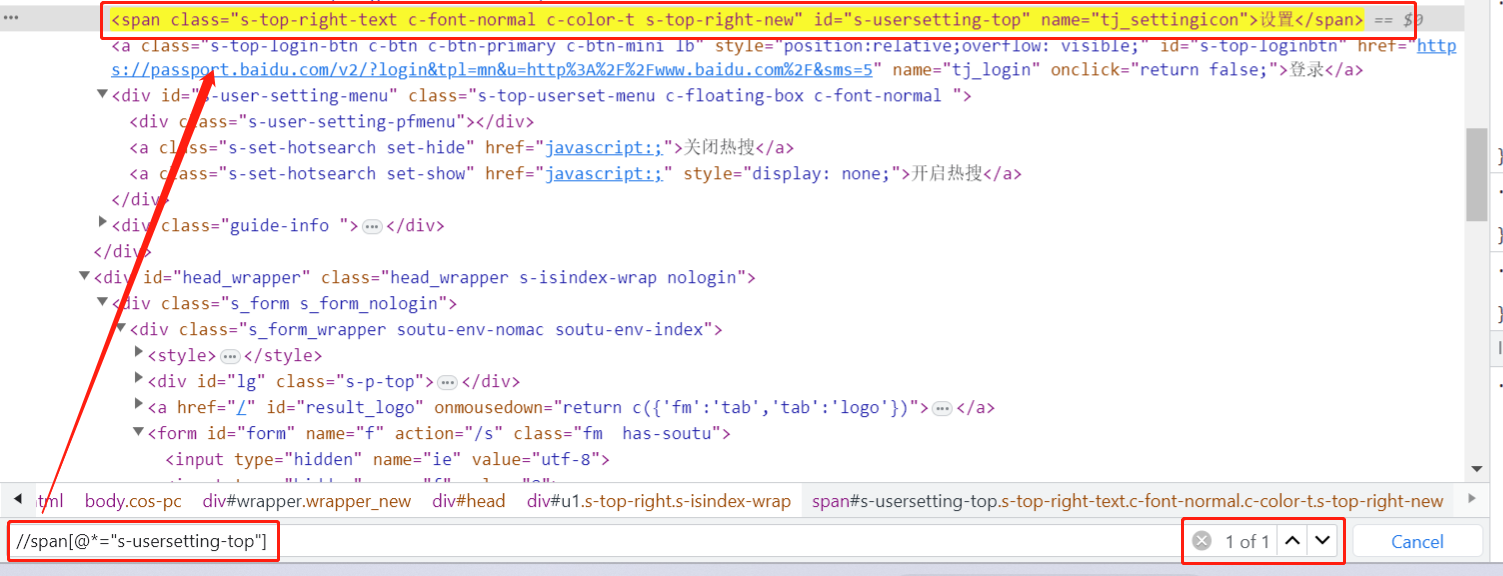
1.2.3 相对路径 + 通配符

//span[@*="s-usersetting-top"]
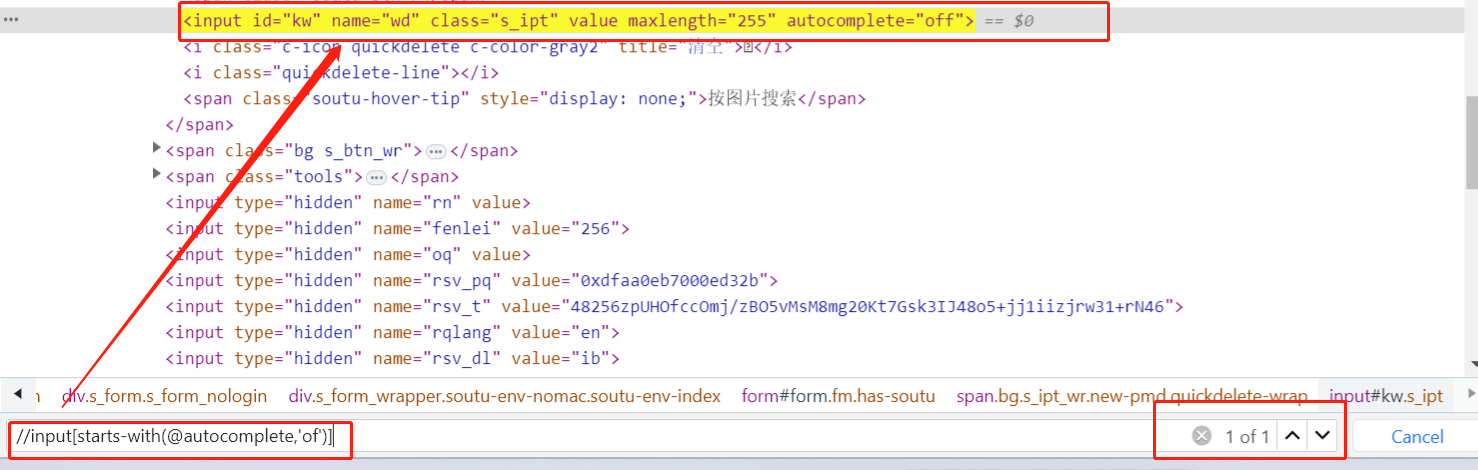
1.2.4 相对路径 + 部分元素定位

//input[starts-with(@autocomplete,'of')]
//*[starts-with(@autocomplete,'of')]
starts-with(string1,string2)
string1 以 string 2 开头
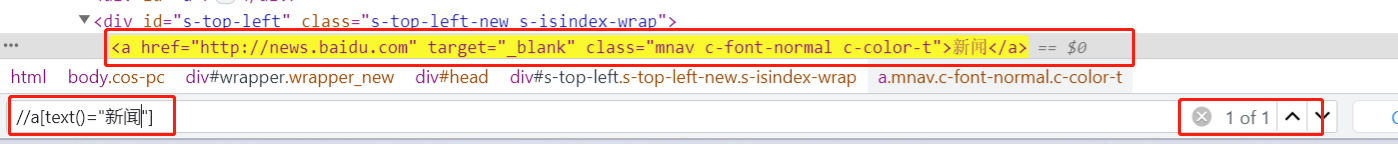
1.2.5 相对路径 + 文本定位

//a[text()="新闻"]
推荐使用 CSS 选择器定位元素,因为 xpath 定位元素效率非常低(需要将整个页面加载到内存中,然后再去定位元素)。
1.3 应用:打开百度页面输入软件测试,点击百度一下
private static void test02() {
// 创建一个驱动
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度界面
webDriver.get("https://www.baidu.com");
// 通过 css selector选中搜索框 输入数据“软件测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
// 点击 百度一下 按钮
// 通过 css selector
//webDriver.findElement(By.cssSelector("#su")).click();
// 通过 xpath
webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
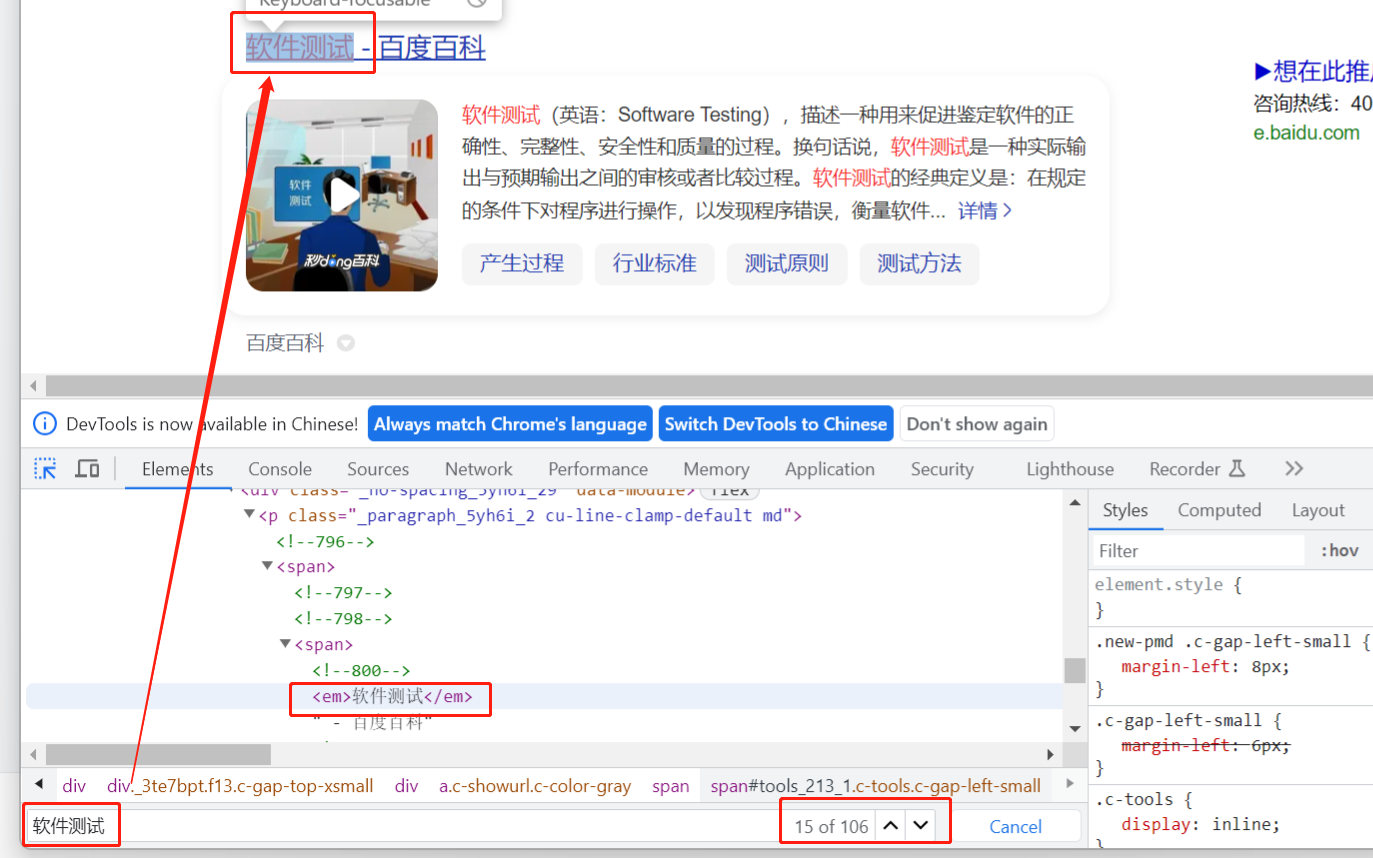
}运行后,怎么确认搜索出来的结果是正确的呢?

可以看到“软件测试”位于 em 标签中。
测试是否实现以上需求的完整代码如下:
public class Main {
public static void main(String[] args) throws InterruptedException {
//test01(); // 打开和关闭网页
test02();
}
private static void test02() throws InterruptedException {
// 创建一个驱动
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度界面
webDriver.get("https://www.baidu.com");
// 通过 css selector选中搜索框 输入数据“软件测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
// 点击 百度一下 按钮
// 通过 css selector
//webDriver.findElement(By.cssSelector("#su")).click();
// 通过 xpath
webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
// 找到所有的“软件测试”文案对应的元素
sleep(4000);
List<WebElement> webElements = webDriver.findElements(By.cssSelector("em"));
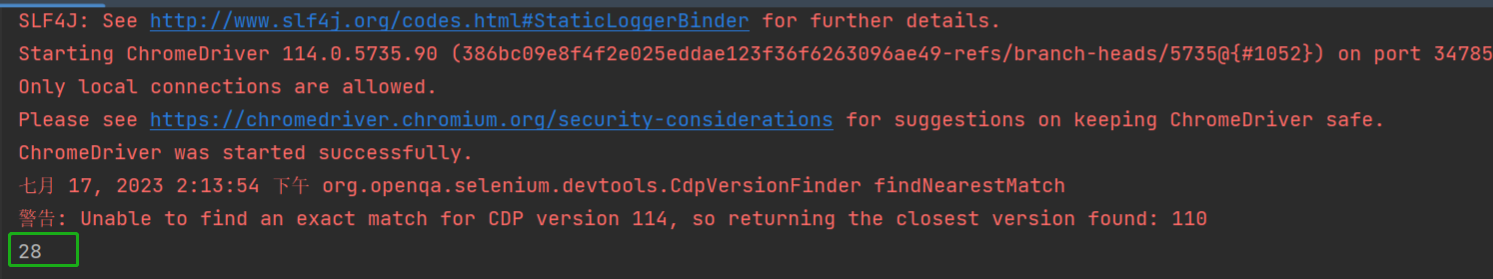
System.out.println(String.valueOf(webElements.size()));
}
private static void test01() {
ChromeOptions options = new ChromeOptions();
// 创建了一个 options 对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");
// 允许所有的请求
WebDriver webDriver = new ChromeDriver(options);
// 创建驱动
webDriver.get("https://www.baidu.com");
// 打开百度网页
webDriver.close();
// 关闭网页
}
}
可以看到此时的界面中的“软件测试”文案一共有24个,如果以上代码中不添加休眠的话可能会打印0,因为页面的渲染也是需要一定时间的。
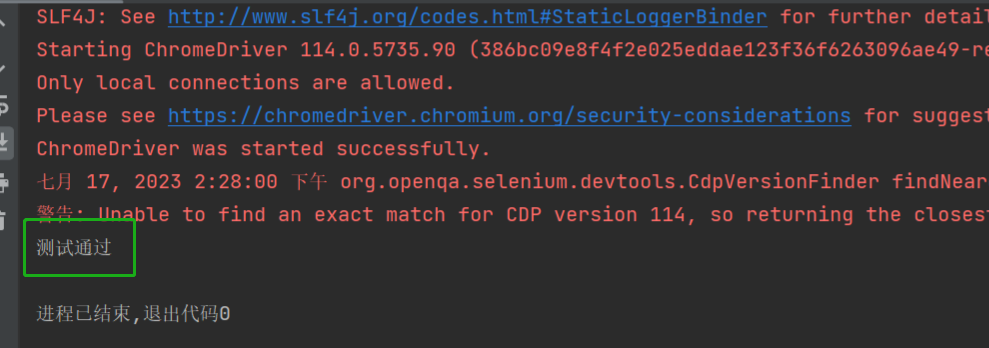
// 如果搜索结果不为0,则测试通过;否则,测试不通过
if(String.valueOf(webElements.size()).equals(0)){
System.out.println("测试未通过");
}else {
System.out.println("测试通过");
}
2. 操作测试对象
定位元素是第一步,在定位元素后,需要对这个元素进行进一步的操作。
- click 点击对象
- sendkeys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- getAttribute 用于获取元素的文本信息
2.1 鼠标点击(click)与键盘输入(sendkeys)
上述通过百度进行搜索的案例即是。
2.2 submit 提交表单
点击的元素必须放到 form 标签中,但是 click 没有要求。
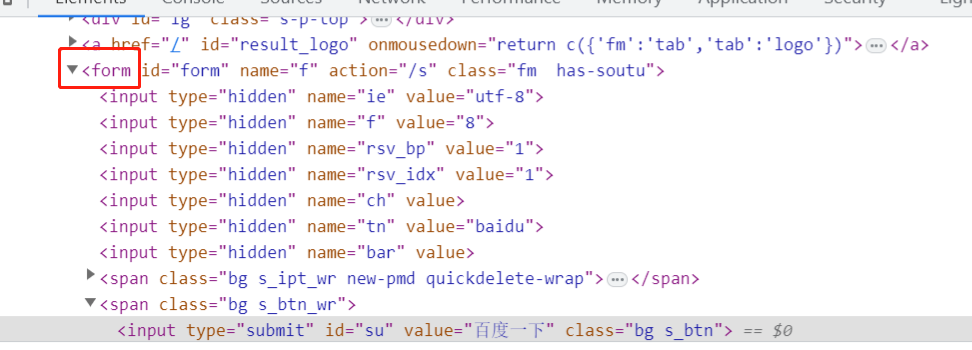
可以看到“百度一下”按钮位于 form 表单中:

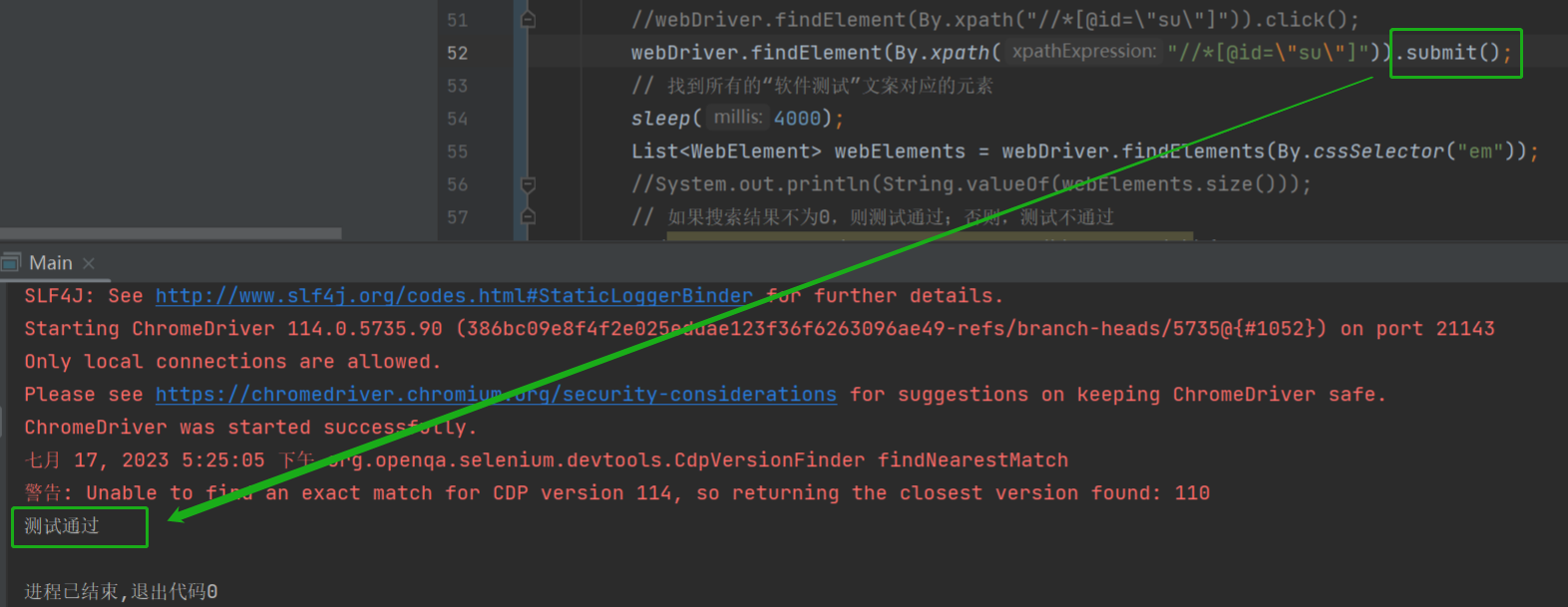
因此,我们可以直接将 click 方法替换为 submit 方法:

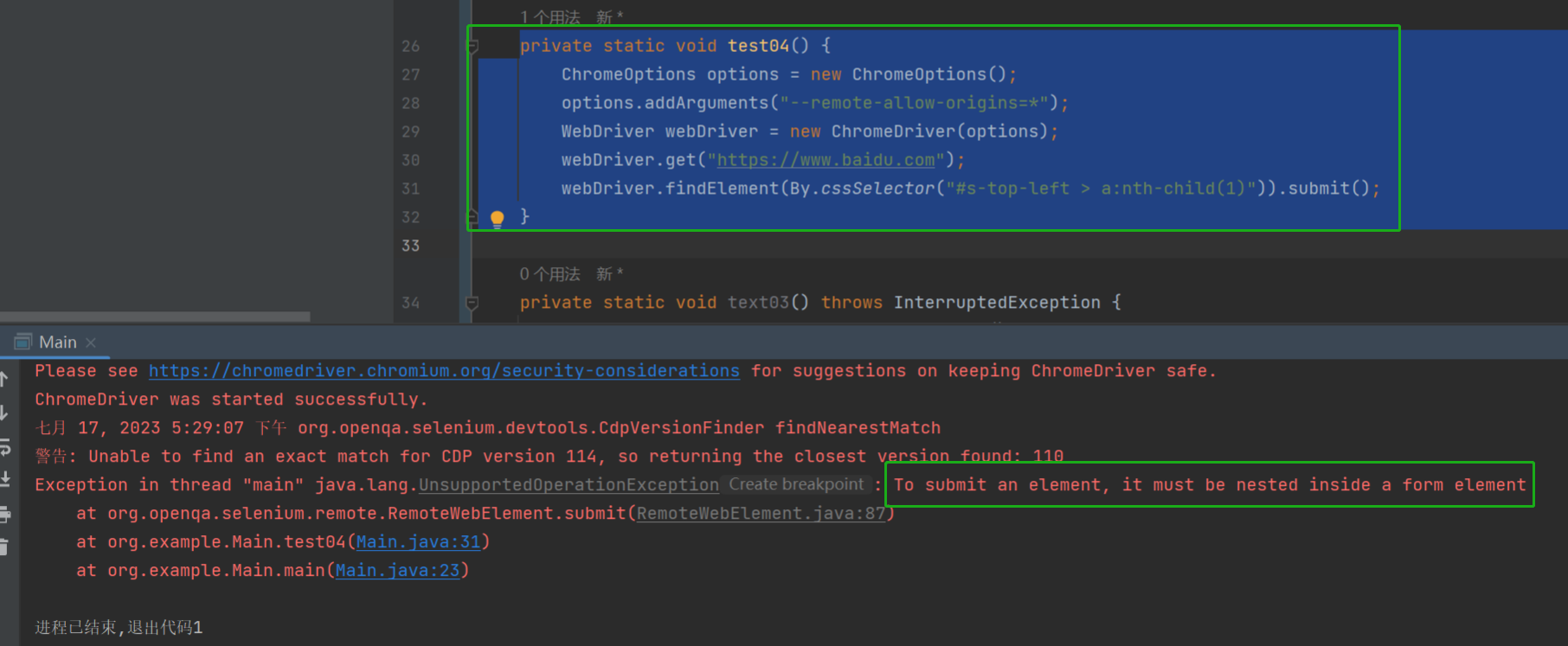
接下来,我们对于不在 form 标签中的元素使用 submit 方法验证一下:
private static void test04() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).submit();
}


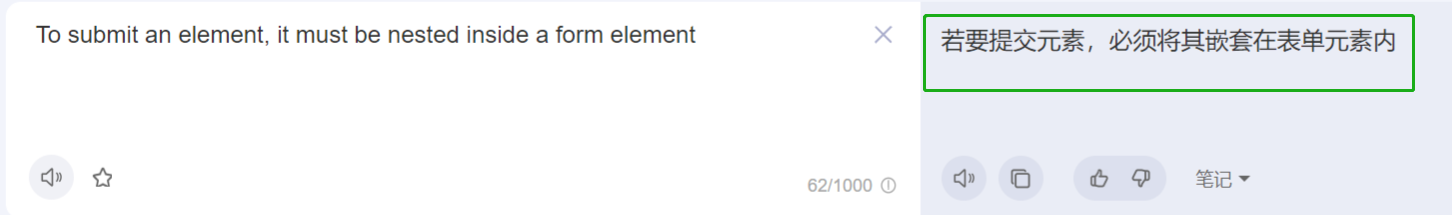
可以看到不在 from 标签内的元素是无法使用 submit 方法的。
2.3 getAttribute 获取元素文本
private static void text03() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("test");
}执行以上代码,可以看到已经输入了“test”:

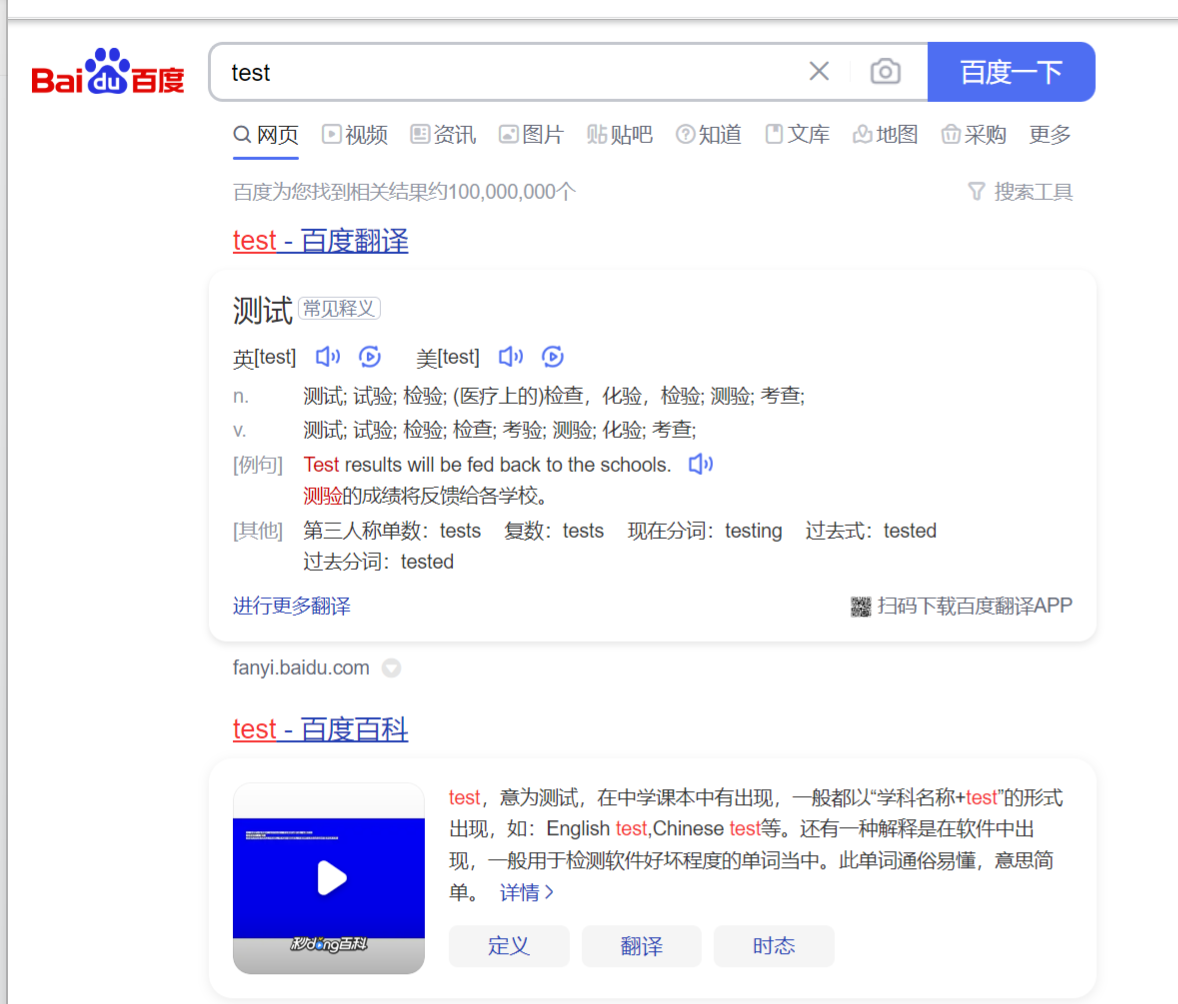
此时运行代码:
webDriver.findElement(By.cssSelector("#su")).click();可以看到已经将对应的结果搜索出来了:

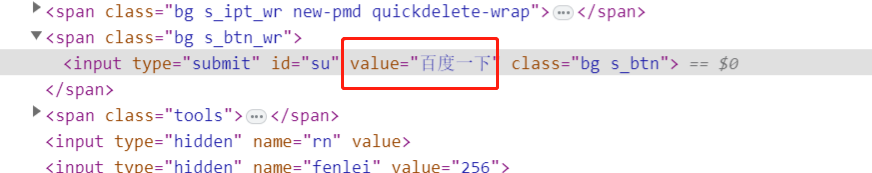
接下来,定位想要获取的文本内容:

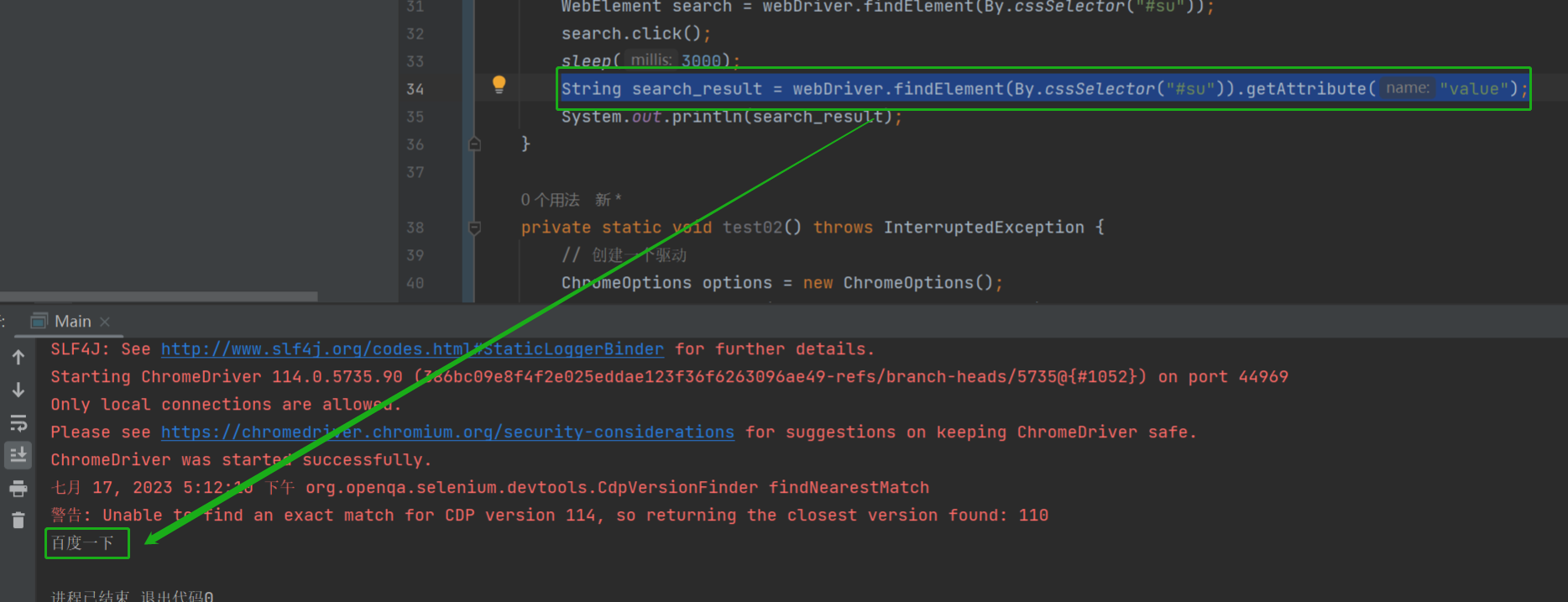
接下来将 value 的值,添加到 getAttribute 方法中:
String search_result = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
可以看到上图成功打印了结果。
2.4 clear 清除输入
private static void test05() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
webDriver.findElement(By.cssSelector("#kw")).clear();
}
3. 添加等待
3.1 sleep 休眠
如上述代码中的 sleep(2000); 我们只需要将异常抛出即可。
3.2 隐式等待
private static void test06() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
webDriver.findElement(By.cssSelector("#kw")).clear();
webDriver.quit();
}在代码中,我们设置了让程序等待 3 天再退出,然而在运行代码后发现,程序运行结束后就立刻退出了。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长。
4. 打印信息
4.1 打印 url
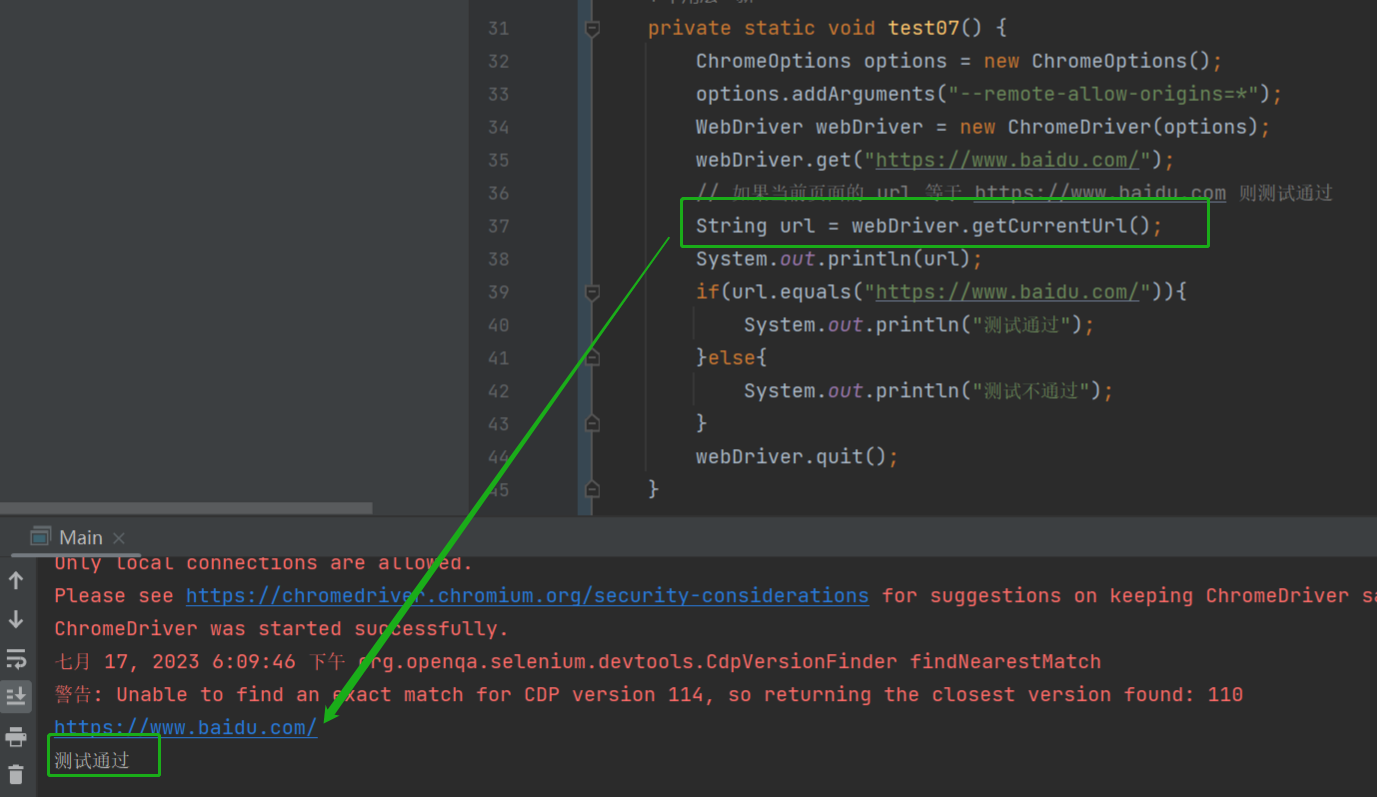
private static void test07() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
// 如果当前页面的 url 等于 https://www.baidu.com 则测试通过
String url = webDriver.getCurrentUrl();
System.out.println(url);
if(url.equals("https://www.baidu.com/")){
System.out.println("测试通过");
}else{
System.out.println("测试不通过");
}
webDriver.quit();
}
4.2 打印 title

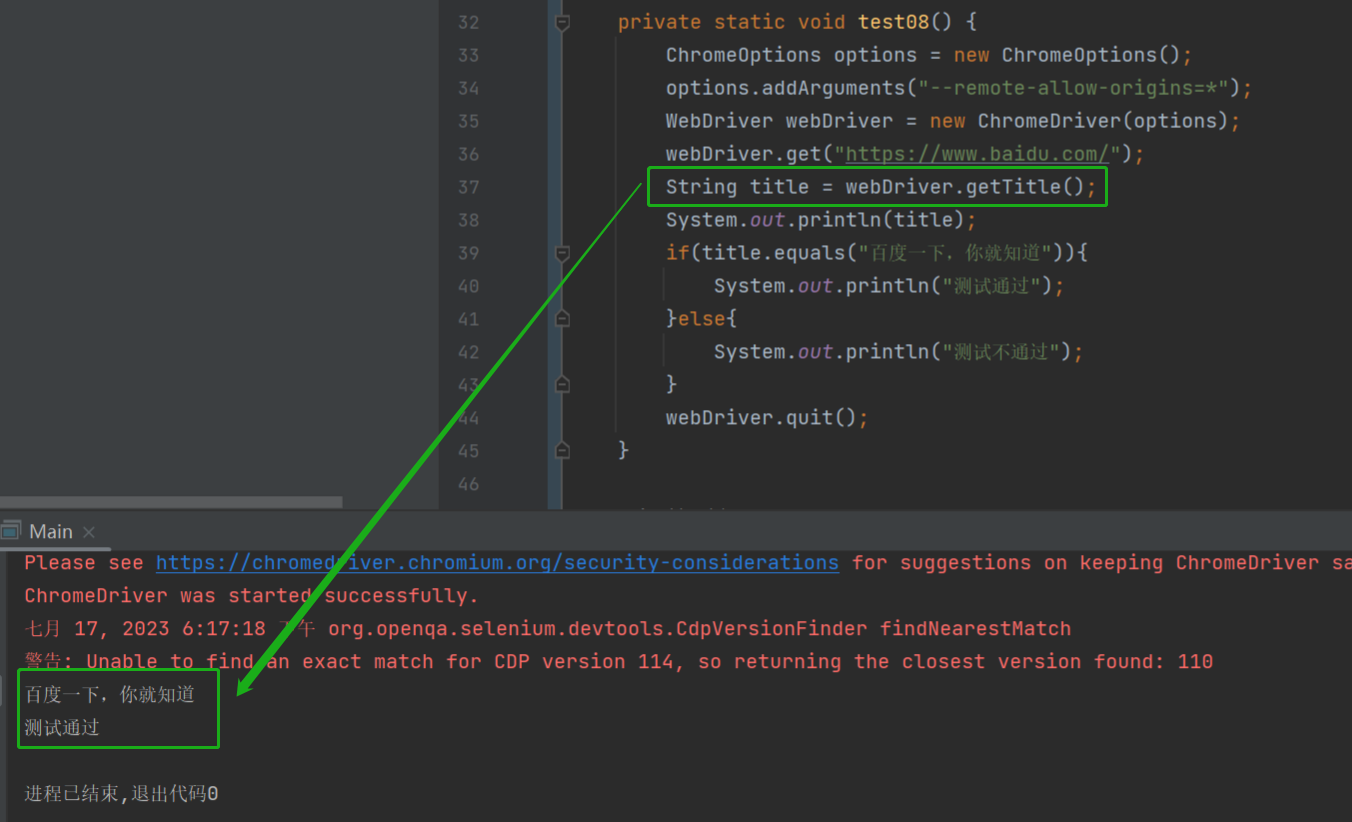
private static void test08() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
String title = webDriver.getTitle();
System.out.println(title);
if(title.equals("百度一下,你就知道")){
System.out.println("测试通过");
}else{
System.out.println("测试不通过");
}
webDriver.quit();
}
5. 浏览器的操作
5.1 浏览器最大化
private static void test09() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
// 浏览器最大化
//webDriver.manage().window().maximize();
// 浏览器全屏
webDriver.manage().window().fullscreen();
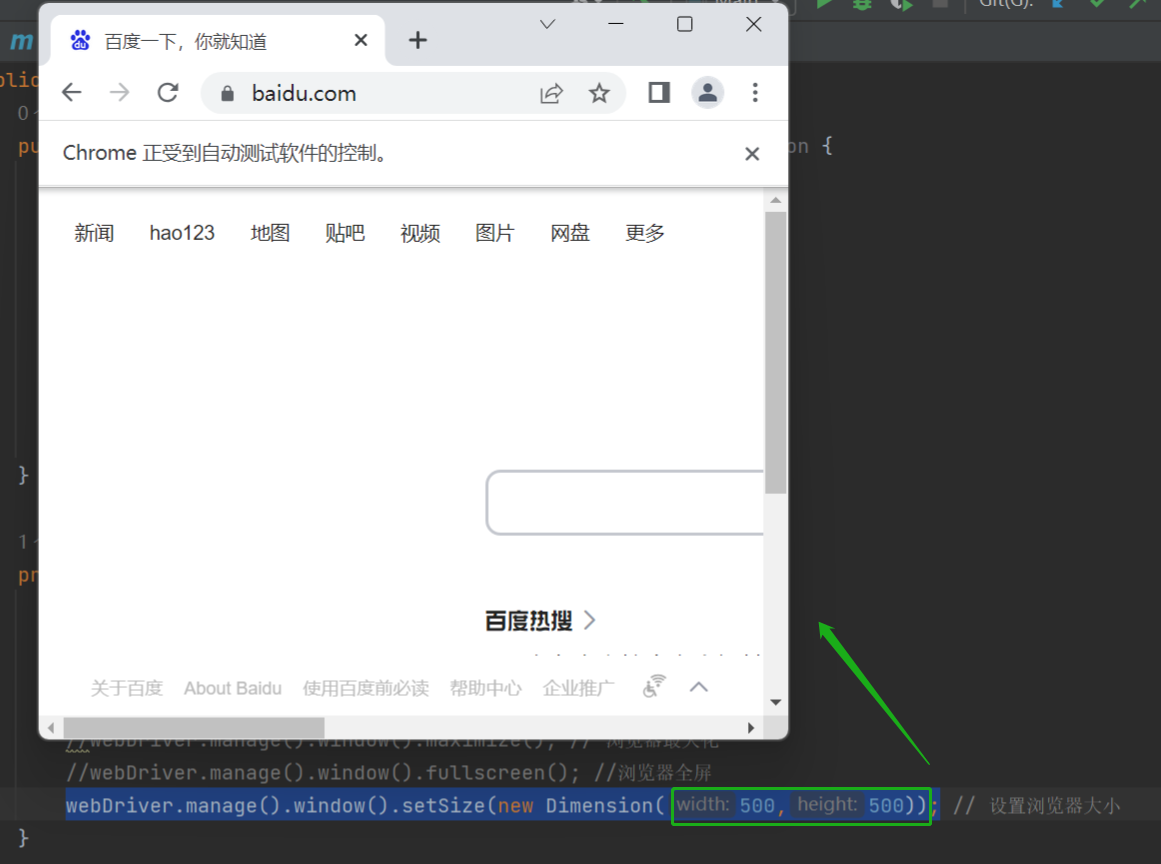
}5.2 浏览器设置大小
webDriver.manage().window().setSize(new Dimension(500,500));
5.3 浏览器的前进、后退、刷新
private static void test10() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 后退
webDriver.navigate().back();
sleep(3000);
// 前进
webDriver.navigate().forward();
sleep(3000);
// 刷新
webDriver.navigate().refresh();
}6. 键盘事件
6.1 键盘组合键用法
private static void test11() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
// 按下 CTRL + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "A");
sleep(3000);
// 按下 CTRL + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "X");
sleep(3000);
// 按下 CTRL + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL + "V");
sleep(3000);
webDriver.findElement(By.cssSelector("#su")).click();
}7. 鼠标事件

private static void test12() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
Actions actions = new Actions(webDriver);
// 智能等待三秒
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);
// 将鼠标移动到对用的元素上
WebElement target = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-wenku_GwhrW.s-tab-wenku"));
actions.moveToElement(target);
// 对元素进行右击
actions.contextClick(target).perform();
}8. 定位一组元素
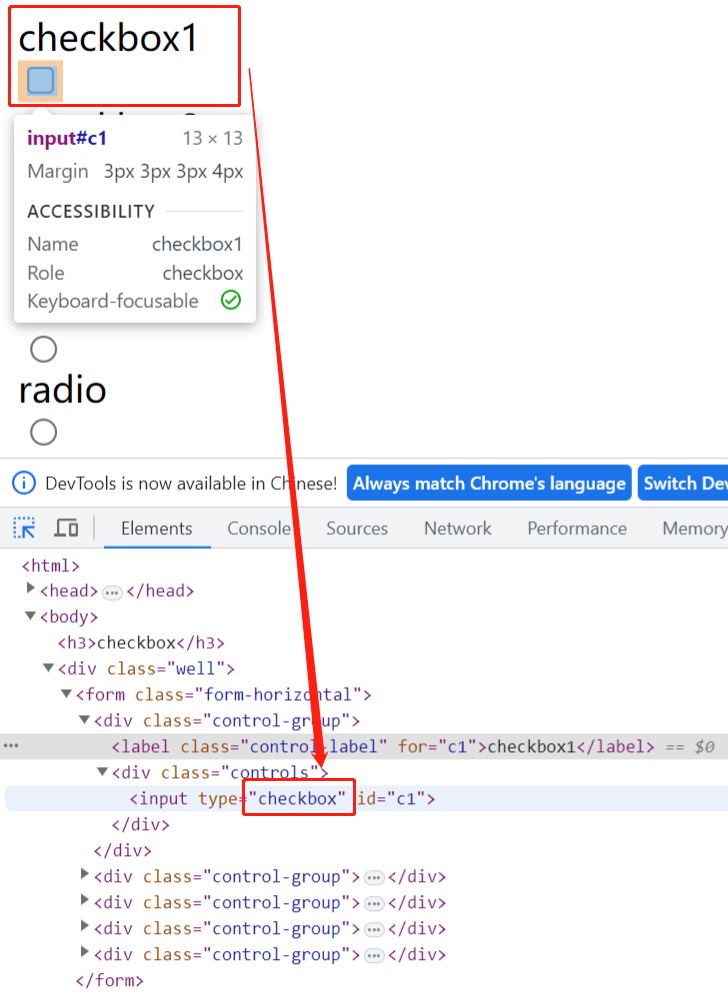
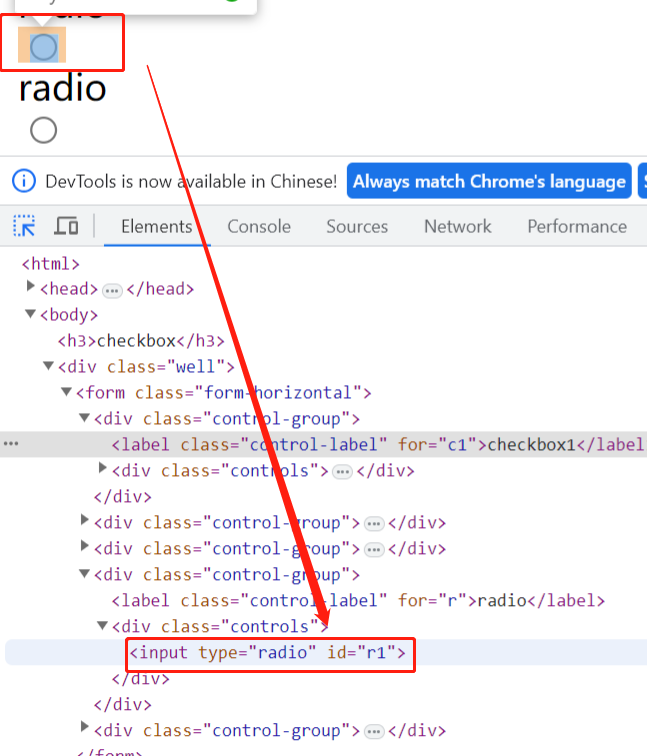
我们先运行一段 HTML 的代码:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r2" />
</div>
</div>
</form>
</div>
</body>
</html>
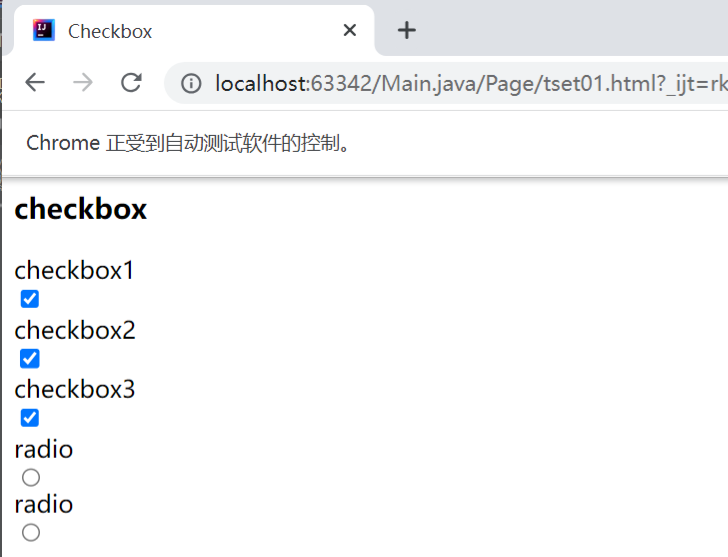
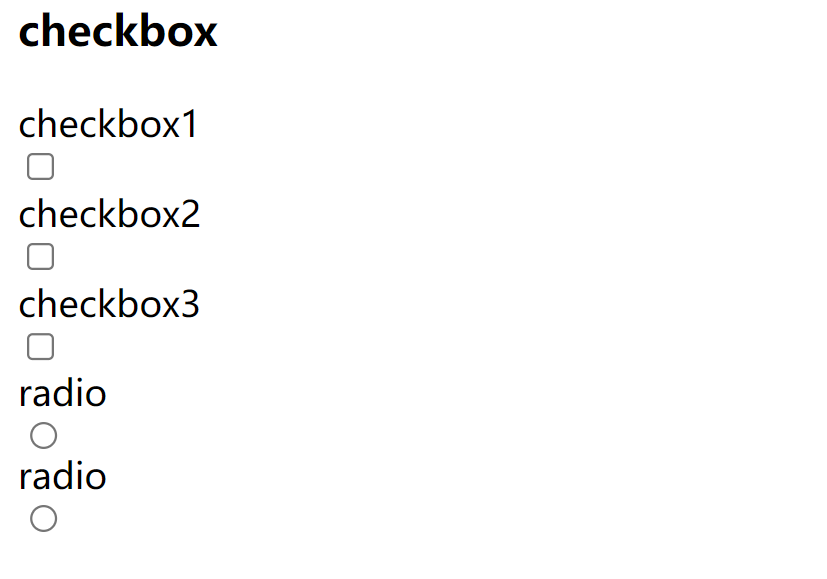
运行后,出现如上图所示界面。接下来在这个界面我们进行操作:
radio -- 单选;checkbox -- 复选框


接下来,我们选中页面上的所有复选框:
private static void page01() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("http://localhost:63342/Main.java/Page/tset01.html?_ijt=rk0f3bk1bgfmi7vnh9pdja1905&_ij_reload=RELOAD_ON_SAVE");
// 获取到 input 标签下的所有元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for (int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("radio")){
}else{
webElements.get(i).click();
}
}
}