背景
既然你已经使用了nvm那么他的功能我就不介绍了。但是使用场景我与开发小伙伴探讨了一下发现很多问题。你的nvm使用方法真的正确吗?
问题:假设现在有10个项目对应10个不同的node版本,你应该怎么来管理呢?
同学1: 写个本地文档记录到电脑中!
我 : 这样真的好吗?
同学2: 每个READ.md文件中说明一下!
我 : 每个项目的READ.md你确定都会看吗?每次切换项目都要看吗?
同学3: 既然我们用了nvm 那直接在package.json中修改下启动命令!
我 : 自动化部署的时候需要执行启动命令吗?
但是同学3给了我们思路。有什么每个项目可以管理自己指定版本的东西吗?
于是我翻了下nvm的文档 答案是有的 .nvmrc
使用
根据官网的提示进入项目根目录 执行如下代码
- 根目录下创建.nvmrc内容为16.19.1
echo "16.19.1" > .nvmrc - 切换版本为nvmrc中指定版本
nvm use
这样似乎达到了我们的目的,只要每个文件都创建一个.nvmrc文件就好。但是事情真的会那么圆满吗。

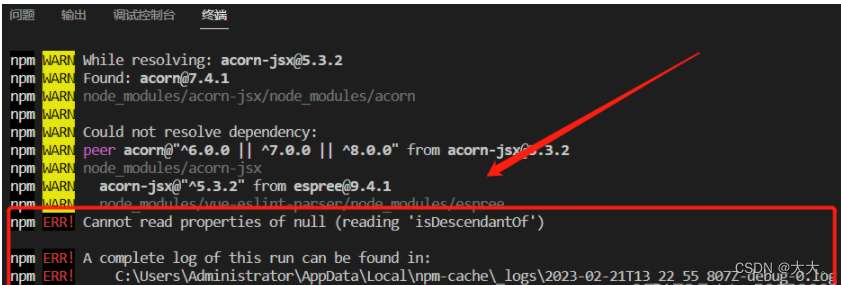
这是怎么回事,为什么在服务器上在mac都好好的 就在windows电脑上不行呢?
查阅了很多资料,也没有具体的答案,我以为读取到了最外面的配置文件 因为官网将nvmrc会一直往上找直到找到最上层。然而都没什么卵用。 就算找到解决方案好像也没办法 我总不能吧开发同学的电脑都修改一下吧。
在 bash 执行nvm use $(cat .nvmrc) 可以使用 但是在cmd一样失败
最终找到一种中转方案
nvm use 无效最终解决方案
兼容bash cmd 在mac windows linux 均可兼容。如果使用cicd部署 记得执行切换npm run nvm命令
- 根目录下创建.nvmrc内容为16.19.1
echo "16.19.1" > .nvmrc
- 修改package.json 文件 scripts 中添加
"scripts": {
"nvm":"node lvnvm.js",
...你之前的代码
}
- 跟目录下新增lvnvm.js文件 文件内容如下
文件名称最好别修改有大坑
const fs = require('fs');
const os = require('os');
const { execSync } = require('child_process');
const nvmrcContent = fs.readFileSync('.nvmrc', 'utf8').trim();
const nvmVersion = os.platform() === 'win32' ? execSync('type .nvmrc', { encoding: 'utf8' }).trim() : nvmrcContent;
execSync(`nvm use ${nvmVersion}`, { stdio: 'inherit' });
- 这时候修改根目录下.nvmrc为指定版本
- npm run nvm 即可切换到指定版本
废话文学
原本是想用官方支持的nvm use直接读取.nvmrc的。调研发现,我、群友、同事的环境,都有失败的情况,无奈之下用node做了层中专给了指定版本。如果有大佬了解这方面的知识欢迎评论指导!