今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。
1、熟悉目前常见的手机APP登陆方式
① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测试登陆(如友盟等) ⑥ 手势登陆,语音登陆,指纹,人脸识别
如微信的语音登录、iphone指纹解锁等等。
⬇⬇⬇复制下方链接获取设计素材
https://js.design/community?category=design&source=csdn&plan=bbqcsdn762

基本可以说有多少种登录方式就有多少种注册方式。不同方式逻辑区别略大。
目前市面较多的是账号登陆+第三方登陆,以这两种常见登陆方式举例需要考虑的点。
2、了解APP登录模块的登陆逻辑。
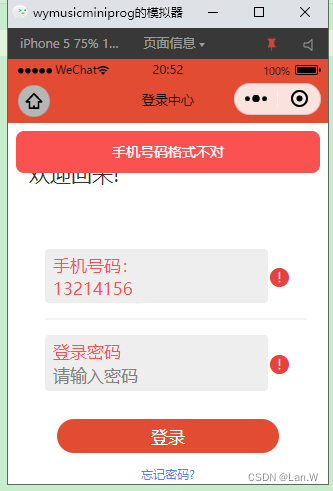
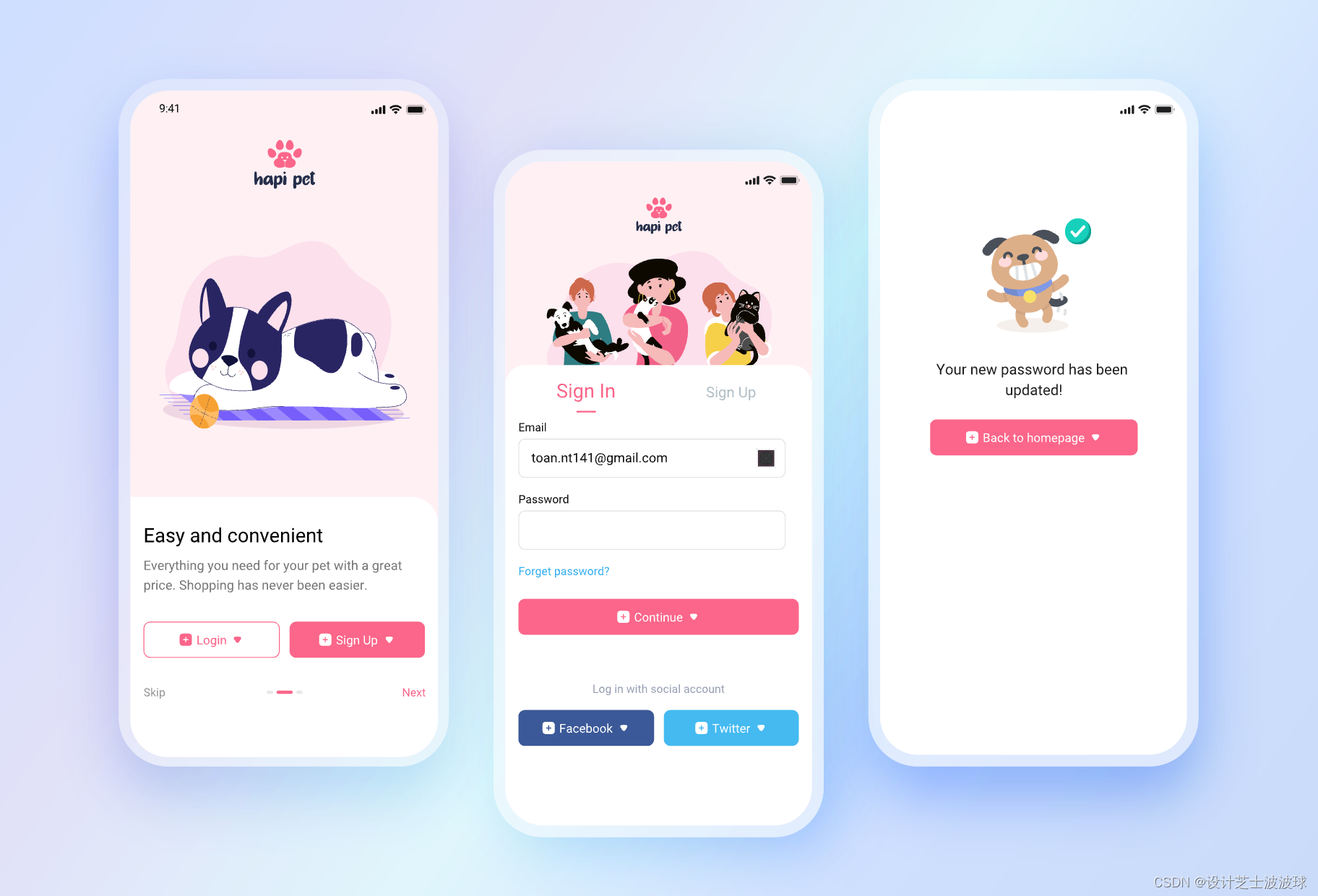
基本大部分的app登录界面设计如下图:

主要界面分为:重要信息区域 + 操作区域
一般的登陆逻辑分析:
1、登陆宏观流程 (几个步骤,几个页面,考虑用户操作次数,界面展示)
2、流程中用户误操作的提示(限制 一般涉及 输入规则错误,输入次数超限,输入真实性错误)
3、登陆跳转的落地页(什么时候才让用户登陆)
4、忘记密码流程(微信的解决思路不错)
3、移动产品经理必须考虑的登录模块的业务逻辑
“抛开产品去谈功能逻辑是耍流氓”。
也就是说注册和登录逻辑的关键取决于产品形态。
谈功能逻辑要遵循业务逻辑。在你的业务中,注册、登录分别对应的收益是什么,用户为什么需要注册和登录,这些逻辑如果不理清,谈大而化之的内容没有价值。

如果是一款希望用户大量传播的产品,不管是Web还是App,最有效的方式,可能都是社交产品的第三方授权登录,登录后再做注册引导或不做,因为你的业务逻辑是需要用户大量的传播,而不是需要留下用户的具体资料; 如果是一款交易类的产品,不管是Web还是App,优先考虑的都是安全性问题,所以注册尽量多的让用户填写真实信息并完成相关的验证,密码安全级别也要求较高;登录也应当考虑安全性,登录控件之类的怕是免不了。 如果是一款工具型产品,那么注册可能就要足够的轻薄,登录与否也不应是阻碍用户使用产品的选项。

需要做这些假设:
1.是否需要在打开app的时候就需要登录?
2.还是在需要填写收货信息或发表评论时才需要登录?
3.登录的时候最方便的是用QQ、微信、微博进行联合登录,但是联合登陆后一定一定不要让用户再输入手机号账号等注册性质信息
4.如果一定要用户重新注册,或者是为了验证有效身份的话,建议用手机号,此处体现的是信息推送的时效性;
5.密码输入时请让用户输入一次,然后使用明文;
6.密码等安全性的考虑,建议后置,即给用户最轻松设置过程,如,可以让用户设置6位数字的登录密码,如何保障用户账户的安全?通过登录次数、地点、操作去设置规则吧,不要在注册的时候难为用户,谢谢;
7.验证码什么的,一定是在用户使用同一设备注册多次,等“刷(一个设备登录多个账号)”行为时才需要用户输入,在正常情况下一定给用户最轻松的体验,什么密码安全性、验证码都是遇到不正常用户才使用的招数,那么不正常用户一定有特征,在制定特征下在放招,不然非常容易杀死大批普通用户;
8.注册完/登录完一定要直接切回需要登录的流程节点中,注册完/登录完一定要直接切回需要登录的界面
好了,今天的分享就结束了。搞清楚登录页的使用逻辑是非常重要的,这里有利于我们在用户体验设计上迈出一大步。