一、什么是Pycharm?
Pycharm是一种python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、脚本控制。此外,该IDE提供了一些高级功能,用户支持Django框架下的专业Web开发,同时支持Google APP Engine,更酷的是Pycharm支持IronPython。
二、主要功能
1.编辑
编码协助
其提供了一个带编码补全,代码片段,支持代码折叠和分割窗口的智能、可配置的编辑器,可帮助用户更快更轻松的完成编码工作。
2.项目代码导航
该IDE可帮助用户即时从一个文件导航至另一个,从一个方法至其申明或者用法甚至可以穿过类的层次。若用户学会使用其提供的快捷键的话甚至能更快。
代码分析
用户可使用其编码语法,错误高亮,智能检测以及一键式代码快速补全建议,使得编码更优化。
Python重构
有了该功能,用户便能在项目范围内轻松进行重命名,提取方法/超类,导入域/变量/常量,移动和前推/后退重构。
支持Django
有了它自带的HTML,CSS和 JavaScript编辑器 ,用户可以更快速的通过Djang框架进行Web开发。此外,其还能支持CoffeeScript, Mako 和 Jinja2。
3.支持Google App引擎
用户可选择使用Python 2.5或者2.7运行环境,为Google APp引擎进行应用程序的开发,并执行例行程序部署工作。
集成版本控制
登入,录出,视图拆分与合并--所有这些功能都能在其统一的VCS用户界面(可用于Mercurial, Subversion, Git, Perforce 和其他的 SCM)中得到。
图形页面调试器
用户可以用其自带的功能全面的调试器对Python或者Django应用程序以及测试单元进行调整,该调试器带断点,步进,多画面视图,窗口以及评估表达式。
集成的单元测试
用户可以在一个文件夹运行一个测试文件,单个测试类,一个方法或者所有测试项目。
4.可自定义&可扩展
可绑定了 Textmate, NetBeans, Eclipse & Emacs 键盘主盘,以及 Vi/Vim仿真插件。
三、快捷键
1、单行注释
# 用来表示注释,快捷键Ctrl + ? ,注释光标所在的行
2、多行注释
当需要多行注释的时候,再用#一行行来注释就会感觉到很麻烦这时我们用三个单引号或者三个双引号来进行多行注释
例:
'''
注释内容1
注释内容2
...
'''
或者
"""
注释内容1
注释内容2
...
"""
3、Tab
在空白行时,Tab键就是自动缩进四个空格。
缩进过多的时候,我们需要回退:Shift + Tab ,自动回退四个空格
当你输入几个字母时,Pycharm会智能列出选项,这时按下Tab键,会默认选择第一个选项
4、复制粘贴
Ctrl + c 复制
Ctrl + v 粘贴
Ctrl + d 复制并自动粘贴在下一行
Ctrl + x 剪切
Ctrl + z 撤销
5、智能换行
当我们需要换行的时候,我们可以用回车直接来完成换行,当我们的光标在文中的时候我们需要shift + 回车来完成智能换行
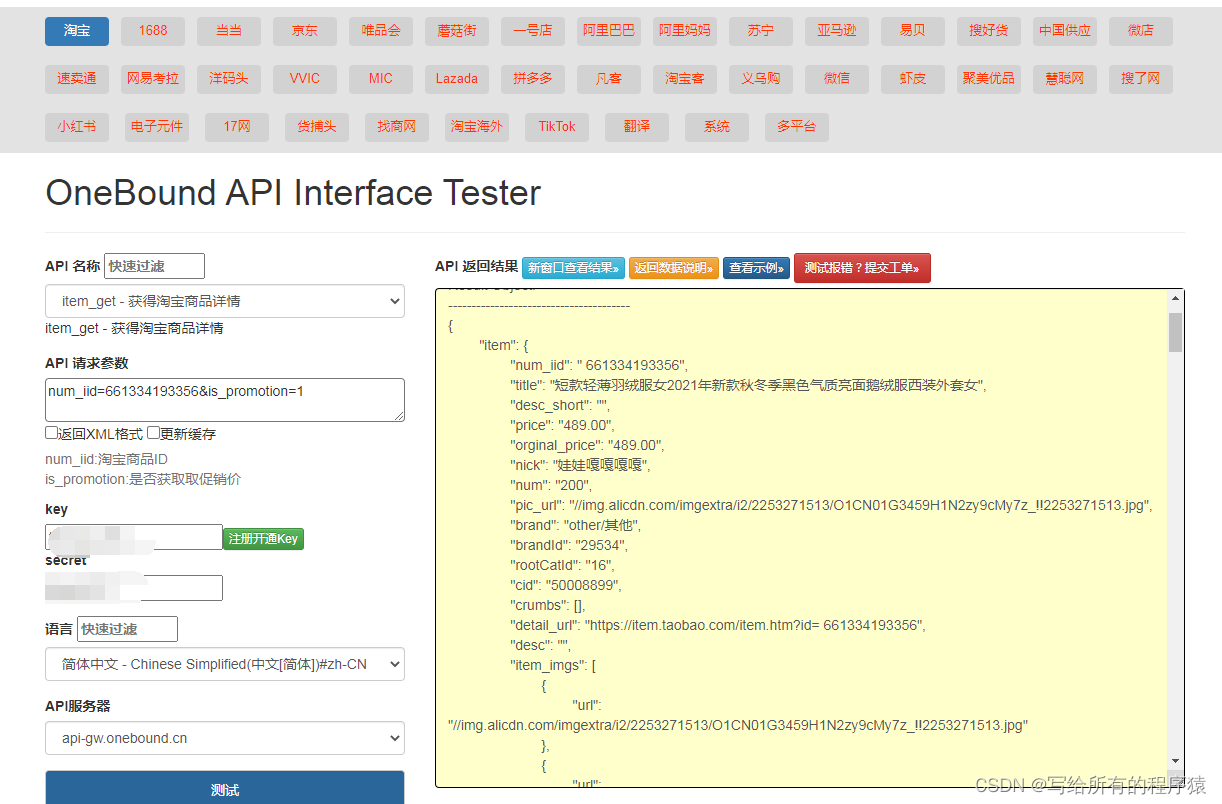
6、api的使用 点击获取测试key和secret

{
"item": {
"num_iid": " 661334193356",
"title": "短款轻薄羽绒服女2021年新款秋冬季黑色气质亮面鹅绒服西装外套女",
"desc_short": "",
"price": "489.00",
"orginal_price": "489.00",
"nick": "娃娃嘎嘎嘎嘎",
"num": "200",
"pic_url": "//img.alicdn.com/imgextra/i2/2253271513/O1CN01G3459H1N2zy9cMy7z_!!2253271513.jpg",
"brand": "other/其他",
"brandId": "29534",
"rootCatId": "16",
"cid": "50008899",
"crumbs": [],
"detail_url": "https://item.taobao.com/item.htm?id= 661334193356",
"desc": "",
"item_imgs": [
{
"url": "//img.alicdn.com/imgextra/i2/2253271513/O1CN01G3459H1N2zy9cMy7z_!!2253271513.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2253271513/O1CN01g2Ymql1N2zyAnuXXg_!!2253271513.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2253271513/O1CN01Zi8v1K1N2zxyVtcyX_!!2253271513.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2253271513/O1CN01NmJwDF1N2zy4ryiol_!!2253271513.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2253271513/O1CN01XKgXYk1N2zy9cNIvl_!!2253271513.jpg"
}
],
"item_weight": 0,
"location": "浙江杭州",
"post_fee": 0,
"express_fee": 0,
"ems_fee": 0,
"shipping_to": "",
"has_discount": "false",
"video": [],
"is_virtual": "",
"sample_id": "",
"is_promotion": "false",
"prop_imgs": {
"prop_img": []
},
"property_alias": "",
"props": [
{
"name": "品牌",
"value": "other/其他"
},
{
"name": "适用年龄",
"value": "25-29周岁"
},
{
"name": "尺码",
"value": "S,M,L,XL,2XL,3XL,4XL"
},
{
"name": "面料",
"value": "PU皮"
},
{
"name": "图案",
"value": "纯色"
},
{
"name": "风格",
"value": "通勤"
},
{
"name": "通勤",
"value": "韩版"
},
{
"name": "领子",
"value": "西装领"
},
{
"name": "衣门襟",
"value": "单排扣"
},
{
"name": "颜色分类",
"value": "黑色"
},
{
"name": "材质",
"value": "PU皮"
},
{
"name": "袖型",
"value": "常规"
},
{
"name": "填充物",
"value": "白鸭绒"
},
{
"name": "主材质含量",
"value": "96%及以上"
},
{
"name": "上市年份季节",
"value": "2021年冬季"
},
{
"name": "袖长",
"value": "长袖"
},
{
"name": "厚薄",
"value": "常规"
},
{
"name": "衣长",
"value": "短款"
},
{
"name": "服装版型",
"value": "修身型"
},
{
"name": "流行元素/工艺",
"value": "口袋"
},
{
"name": "充绒量",
"value": "150g(含)-200g(不含)"
},
{
"name": "含绒量",
"value": "95%及以上"
}
],
"props_name": "20509:28314:尺码:S;20509:28315:尺码:M;20509:28316:尺码:L;20509:28317:尺码:XL;20509:6145171:尺码:2XL;20509:115781:尺码:3XL;20509:3727387:尺码:4XL;1627207:28341:颜色分类:黑色",
"total_sold": 0,
"skus": {
"sku": [
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:28314;1627207:28341",
"properties_name": "20509:28314:尺码:S;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858282"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:28315;1627207:28341",
"properties_name": "20509:28315:尺码:M;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858283"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:28316;1627207:28341",
"properties_name": "20509:28316:尺码:L;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858284"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:28317;1627207:28341",
"properties_name": "20509:28317:尺码:XL;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858285"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:6145171;1627207:28341",
"properties_name": "20509:6145171:尺码:2XL;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858286"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:115781;1627207:28341",
"properties_name": "20509:115781:尺码:3XL;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858287"
},
{
"price": "489",
"total_price": 0,
"orginal_price": "489",
"properties": "20509:3727387;1627207:28341",
"properties_name": "20509:3727387:尺码:4XL;1627207:28341:颜色分类:黑色",
"quantity": "200",
"sku_id": "4941130858288"
}
]
},
"seller_id": "2253271513",
"shop_id": "145523928",
"props_list": {
"20509:28314": "尺码:S",
"20509:28315": "尺码:M",
"20509:28316": "尺码:L",
"20509:28317": "尺码:XL",
"20509:6145171": "尺码:2XL",
"20509:115781": "尺码:3XL",
"20509:3727387": "尺码:4XL",
"1627207:28341": "颜色分类:黑色"
},
"seller_info": {
"nick": "娃娃嘎嘎嘎嘎",
"item_score": "0.0 ",
"score_p": "0.0 ",
"delivery_score": "0.0 ",
"shop_type": "C",
"user_num_id": "2253271513",
"sid": "145523928",
"title": "d[s145523928]",
"zhuy": "https://shop145523928.taobao.com/",
"shop_name": "d[s145523928]"
},
"tmall": false,
"update_time": "2022-12-06 21:51:48",
"data_update": "2022-12-06 21:51:48",
"data_f": "xdl",
"data_from": "hid",
"promo_type": null,
"props_img": [],
"error": null,
"format_check": "ok",
"sales": 0,
"desc_img": [],
"shop_item": [],
"relate_items": []
},
"error": "",
"secache": "03a61c0d96eb6eb88b19d4d67d757602",
"secache_time": 1670549816,
"secache_date": "2022-12-09 09:36:56",
"translate_status": "",
"translate_time": 0,
"language": {
"default_lang": "cn",
"current_lang": "cn"
},
"reason": "",
"error_code": "0000",
"cache": 0,
"api_info": "today:5 max:10100 all[20=5+1+14];expires:2030-12-31",
"execution_time": "0.249",
"server_time": "Beijing/2022-12-09 09:36:56",
"client_ip": "106.6.37.196",
"call_args": {
"num_iid": "661334193356",
"is_promotion": "1"
},
"api_type": "taobao",
"translate_language": "zh-CN",
"translate_engine": "google_new",
"server_memory": "0.9MB",
"request_id": "gw-4.6392913825583",
"last_id": "1402297837"
}