安装
npm install vue-router@4 --save
项目中新建router.js文件

import { createRouter,createWebHashHistory } from "vue-router";
import Home from "@/pages/Home.vue"
import Banner from "@/pages/Banner.vue"
import Post from "@/pages/Post.vue"
import User from "@/pages/User.vue"
import Comment from "@/pages/Comment.vue"
const routes = [{
path:"/",
component:Home,
name:"home"
},
{
path:"/banner",
component:Banner,
name:"banner"
},
{
path:"/post",
component:Post,
name:"post"
},
{
path:"/comment",
component:Comment,
name:"comment"
},
{
path:"/user",
component:User,
name:"user"
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
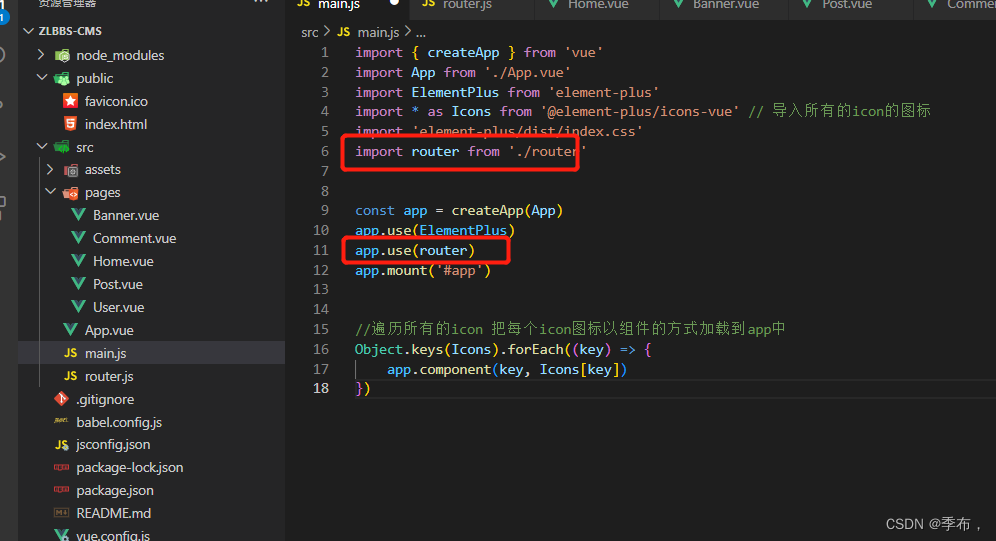
新建组件

main.js中引入

注: 是 Vue.js 中的一个组件,用于渲染路由匹配到的组件。它是 Vue Router 的核心组件,在每个路由规则匹配成功后会渲染对应的组件。