一、css的应用
1、在标签上的应用
<img style="height: 500px; width:500px" src="/static/1.jpg" />
<div style="color:red;">祖国</div>
将样式直接写在标签上
2、在head标签中应用style标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
color:red;
}
</style>
</head>
<body>
<h1 class='c1'>用户注册</h1>
<form method="post" action="/post/regist">
<div>
用户名: <input type="text" name="user">
</div>
<div>
密码: <input type="password" name="pwd">
</div>
<div>
<input type="submit" value="submit提交">
</div>
</form>
</body>
</html>
将样式写在head中,通过style标签写样式
3、样式写到文件中
样式文件名称为:common.css
.c1{
height:100px;
}
.c2{
color:red;
}
在其他的html页面引用,通过在head中写link标签引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" href="common.css"/>
</head>
<body>
<h1 class='c1'>今日头条</h1>
<h2 class='c2'>时事新闻</h2>
<h3 class='c1'>社会百态</h3>
</body>
</html>
二、选择器
1、ID选择器
在head中通过style标签写样式,并且是以#开头的,在body中使用的时候通过id属性来标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
#c1{
color:red;
}
</style>
</head>
<body>
<h1 id='c1'>今日头条</h1>
</body>
</html>
效果:

2、类选择器
样式也写在head中的style标签里,以点开头,在引用的时候通过class属性来标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
.c1{
color:red;
}
</style>
</head>
<body>
<h1 class='c1'>今日头条</h1>
</body>
</html>
3、标签选择器
在head中通过style标签,里面定义某个标签的样式,这样所有的这类标签都会加上相同的样式,如下面定义了li的样式,在body中两个li的标签都会变成红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
color:red;
}
</style>
</head>
<body>
<div>
<ul>
<li>华南</li>
<li>中南</li>
<li>湖南</li>
</ul>
</div>
<div >
<ul>
<li>今日头条</li>
<li>时事新闻</li>
<li>社会百态</li>
</ul>
</div>
</body>
</html>
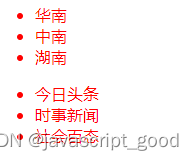
效果:

4、属性选择器
比如input标签有多重类型,在定义样式的时候input[type=‘text’] 通过类型指定哪个属性的标签会应用该样式。如下例子只有用户名 text这个属性的框框变红了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<style>
input[type='text']{
border: 1px solid red;
}
</style>
</head>
<body>
用户名: <input type="text" name="user">
密码: <input type="password" name="pwd">
<input type="submit" value="submit提交">
</body>
</html>
效果:

5、后代选择器
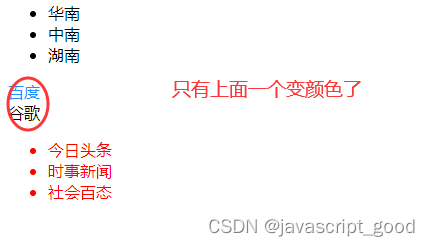
当有嵌套的标签,比如下面案例,只有带YY class属性的li标签变红了。当有两个a标签,有层级关系,这时候使用>号就只适用到父标签,不涉及到子标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.YY li{
color:red;
}
.YY > a{
color:dodgerblue;
}
</style>
</head>
<body>
<div>
<ul>
<li>华南</li>
<li>中南</li>
<li>湖南</li>
</ul>
</div>
<div class="YY">
<a>百度</a>
<div>
<a>谷歌</a>
</div>
<ul>
<li>今日头条</li>
<li>时事新闻</li>
<li>社会百态</li>
</ul>
</div>
</body>
</html>
效果:

6、总结
类选择器是使用最多的,类属性是可以有多个的,很方便复用, id选择器他的id是不能重复的,只能有一个标签可以使用。标签选择器所有这个标签都会加上这个样式,太绝对了,使用场景相对较少。
三、多个样式和覆盖
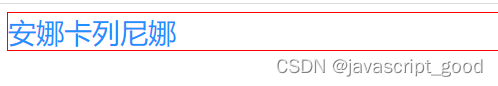
同一个标签使用多个样式,同时使用c1和c2 ,不同的属性会叠加,相同的属性会覆盖,覆盖的原则是后定义的会覆盖先定义的,比如下面都有color的样式,会使用c2的样式.而跟在
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color:red;
border: 1px solid red;
}
.c2{
font-size: 28px;
color:dodgerblue;
}
</style>
</head>
<body>
<div class="c1 c2">安娜卡列尼娜</div>
</body>
</html>
效果:

如果需要后面的不要覆盖前面的需要加上 ! important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color:red ! important;
border: 1px solid red;
}
.c2{
font-size: 28px;
color:dodgerblue;
}
</style>
</head>
<body>
<div class="c1 c2">安娜卡列尼娜</div>
</body>
</html>
效果: