一、简介
-1. 在不同的屏幕,单位像素的大小是不同的,像素越小,屏幕越清晰。 手机端的像素就是宽度和高度,如iphone6 4.7寸 750 x 1334。
-2. 手机的像素点 远远小于 计算机的像素点。
问题:一个宽度为900px的网页在iphone6中要如何显示呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 特别注意把这句注释掉,不要让他影响手机展示界面情况 -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Document</title>
<style>
.box1{
width: 900px;
height: 100px;
background-color: #bfa;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>

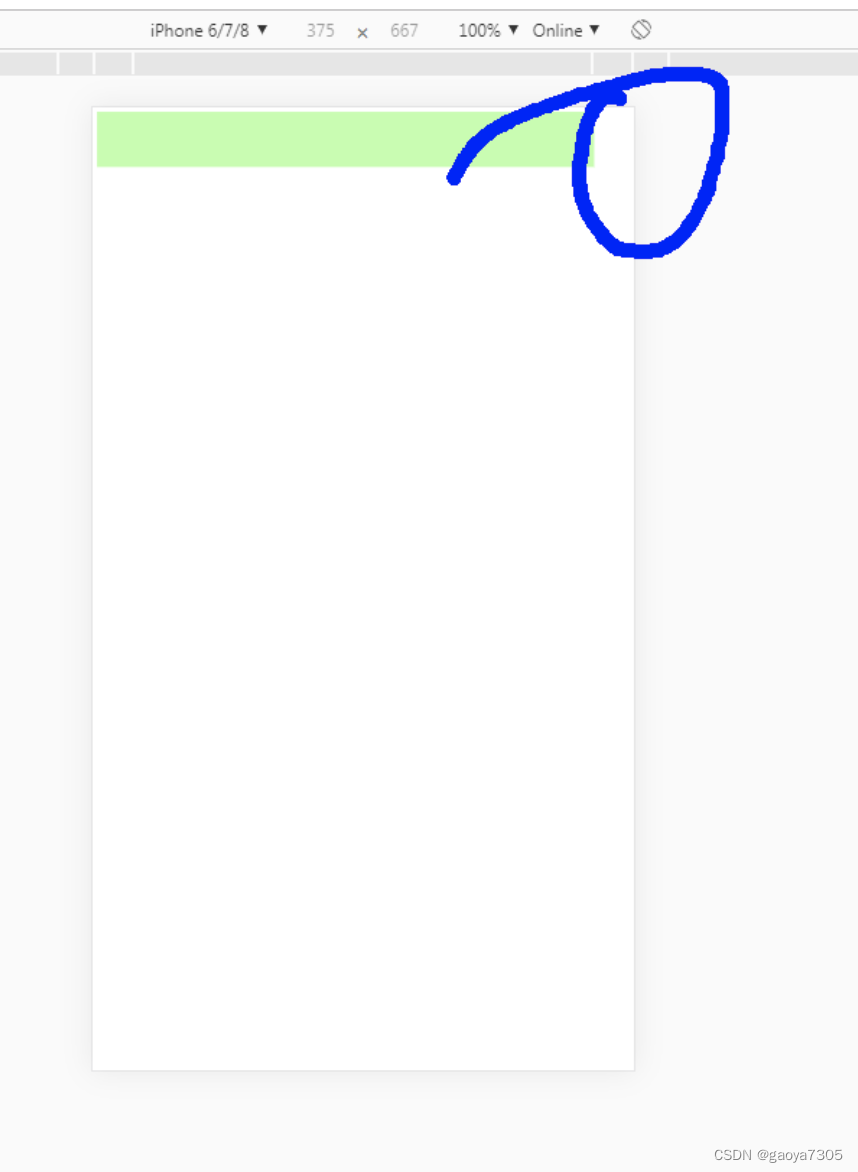
观察发现:iphone6 是750像素,而我们网页是900像素,为什么还没有把iphone6的屏幕铺满?
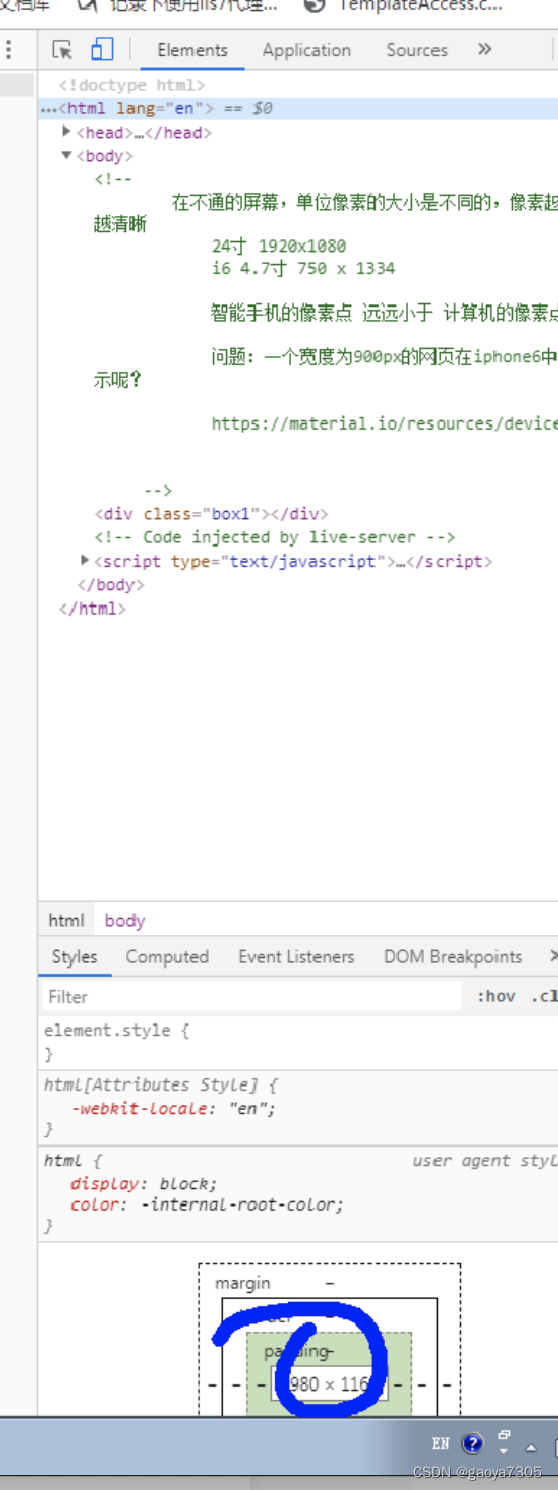
解答:因为iphone6 的750像素是物理像素,而网页设置的900像素是css像素。而我们要看的是视口大小,选中html,下面写了980像素。

二、总结
- 默认情况下,移动端的网页都会将视口设置为980像素(css像素)。
以确保pc端网页可以在移动端正常访问,但是如果网页宽度超过了980,移动端的浏览器会自动缩放以完整显示这个网页。
- 所以基本大部分的pc端网站都可以在移动端中正常浏览,但是往往都不会有一个好的体验,内容字体过小。
解决:大部分网站都会专门为移动端设计网页。这样pc端访问的是一个网站,移动端访问的是另外一个网站。